2024-01-25 10:01:59
625
705
1 网页简介:此作品为学生个人主页网页设计题材,HTML CSS 布局制作,web前端期末大作业,大学生网页设计作业源码,这是一个不错的网页制作,画面精明,代码为简单学生水平, 非常适合初学者学习使用。2.网页编辑:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad 等任意html编辑软件进行运行及修改编辑等操作)。3.知识应用:技术方面主要应用了网页知识中的: Div CSS、鼠标滑_html做一个电影首页
2024-03-15 10:03:27
882
954
pnpm版本已经发布,包含少量变化,但其中还是有令人在意的点的。本文将默认读者拥有大部分 pnpm v7 版本的知识储备,进行 v8 版本的前瞻速攻。Monorepo 丝滑方法论:引用模块热更新Monorepo 管理方法论和依赖安全从 v7 升级至 v8 是几乎无损、水到渠成顺利的。另外,请留意在 v8 状态下你的依赖是锁定等价的最低版本,请定期升级版本防止不必要的 bug ,并在出现 bug 时升级依赖排查。_pnpm版本号
2024-03-10 11:03:15
32
561
要删除指定的字符串,可以使用JavaScript正则表达式的replace方法。以下是一个示例:
javascript hljs复制代码const inputString = 'Hello World, Hello Universe';
const stringToRemove = 'Hello';
const regex = new RegExp(stringToRemove, 'g');
const outputString = inputString.replace(regex, '');
console.log(outputString); // Ou
2024-02-29 12:02:27
911
329
在上面的示例中,我们使用了$(“#mySelect option”)选择器来选择所有的选项,并使用.each()方法遍历它们。在每次遍历时,我们使用.val()方法获取选项的值,使用.text()方法获取选项的文本,并将它们输出到控制台。在上面的示例中,我们使用.append()方法将一个新的选项添加到具有id为"mySelect"的下拉框中。在上面的示例中,我们分别使用了.remove()方法和.removeAttr()方法来移除值为"option3"的选项。在上面的示例中,我们使用了。_jquery获取下拉框的值
2024-02-24 15:02:42
351
990
随着鸿蒙系统的兴起,越来越多的app会采用鸿蒙开发。而鸿蒙开发必不可少的就是调用各种接口服务。为了简化接口的调用流程,我们通常会做一层封装。今天就来讲解一下,如何用uni-app封装鸿蒙的接口请求库。_uniapp 鸿蒙系统
2024-02-17 09:02:33
825
301
在JavaScript开发中,获取URL和URL参数是一项常见的任务。本文将详细介绍如何使用jQuery来获取URL和URL参数,并提供相应的源代码示例。以下是一个示例,演示如何获取名为"param1"的URL参数的值。希望本文能够帮助你理解如何使用jQuery获取URL和URL参数,并在你的JavaScript开发中发挥作用。如果只关心获取特定URL参数的值,可以通过解析后的URL参数对象来获取对应的值。通过使用jQuery,我们可以方便地获取URL和URL参数。可以获取URL参数字符串。_jquery获取url中的参数
2024-02-13 10:02:08
383
887
几个大厂小伙,有产品策划、有设计师、有程序员,合作创造游戏,48小时,能开发出什么游戏?快来看看我们艰辛的制作过程吧!_cn.web dice
2024-02-08 15:02:59
759
203
记录vue通过web3.js连接小狐狸MetaMask及签名、验签_vue 开发web3.js
2024-02-03 12:02:38
633
730
VUE倒计时组件,解决setInterval ()引起页面卡顿问题_vue setinterval被阻塞
2024-02-02 09:02:24
487
538
在上面的示例中,url参数指定了跨域请求的地址,dataType参数设置为’jsonp’,并且通过jsonpCallback参数指定了回调函数的名称。在上面的示例中,url参数指定了跨域请求的地址,type参数设置为’GET’,并通过xhrFields参数设置withCredentials为true,以允许跨域请求发送身份凭证(如cookies)。通过在服务器端设置响应头,允许特定的域名进行跨域请求。在上面的示例中,通过使用request模块将请求转发到目标服务器,并将目标服务器的响应返回给客户端。_jquery跨域
2024-01-31 12:01:37
905
150
前端实现动态切换主题色-使用 css/less 动态更换主题颜色(换肤功能)或通过单击更改背景颜色CSS中原生变量“--”和var()使用纯CSS控件切换主题颜色或通过单击更改背景颜色,_css背景颜色切换
2024-01-30 10:01:43
783
496
在jQuery中,siblings方法用于选择指定元素的所有同级兄弟元素。兄弟元素是指与目标元素拥有相同的父元素,并且在同一层级上的元素。siblings方法返回一个包含所有匹配元素的jQuery对象,可以进一步进行操作或链式调用其他jQuery方法。siblings方法是jQuery中一个非常有用的方法,它允许我们选择元素的所有同级兄弟元素。本文详细介绍了siblings方法的语法和使用示例,你可以根据自己的需求灵活运用该方法来处理网页上的元素操作。_jquery siblings
2024-01-28 12:01:51
47
394
综上所述,filter()方法是一个非常有用的方法,它允许您根据选择器表达式或函数来筛选元素集合。无论是简单的选择器还是复杂的逻辑判断,filter()方法都能帮助您轻松地筛选出所需的元素,并对它们进行进一步的操作和处理。在上面的示例中,我们首先选择所有类型为"text"的输入元素,然后使用filter()方法和自定义的函数来筛选出具有值大于2的元素。在上面的示例中,我们首先选择所有具有类名"fruit"的元素,然后使用filter()方法筛选出具有类名"orange"的元素。是要筛选的元素集合的选择器,_jquery.filer详细
2024-01-27 00:01:24
848
556
明天就是女朋友的生日了, 是时候展现专属于程序员的浪漫了!你打算怎么给心爱的人表达爱意?鲜花礼物?代码表白?还是创意DIY?或者…无论那种形式,快来秀我们一脸吧!_生日祝福html
2024-01-27 00:01:45
257
805
本文主要进行了物流公司信息化管理的需求研究,明确了信息化程度能为企业提供的收益,并使用UML建模图形对系统需求和功能模型进行构建。同时也研究了温度监控技术,希望能在设计开发时有这些功能能够加入其中。系统采用JAVA结合MVC开发模式与SSM框架设计了满足系统的数据库和所有数据表结构,完成了系统各个功能模块实现所对应的类和方法,成功完成系统开发与页面设计。这个系统的设计开发,不仅提升了企业运作效率和技术水平,也提高了运输效率。_物流管理系统的实现
2024-01-25 10:01:27
467
739
html css js,2023新年炫酷动态烟花,没有编程基础也可现学现用,轻松拿捏,详细内容进来看看吧_新年快乐的代码2023可复制粘贴
2024-01-24 15:01:21
691
548
这可能是由于浏览器自身的策略限制所导致的。为了更好的用户体验和减少不必要的网络流量,大多数浏览器都会禁止自动播放音频或视频内容。用户必须手动点击播放按钮才能开始播放。此外,一些网站可能需要用户授权才能自动播放媒体内容,因此在网页中设置autoplay属性不一定能够实现自动播放。_audio autoplay
2024-01-24 15:01:06
876
239
2024华为OD机试真题指南宝典—持续更新(JAVA&Python&C &JS)【彻底搞懂算法和数据结构—算法之翼】OD全称(Outsourcing Dispacth)模式,目前华为和德科联合招聘的简称。目前华为社招大多数是OD招聘,17级以下都为OD模式,OD模式也是华为提出的一种新的用工形式,定级是13-17级,属于华为储备人才,每年都会从OD项目挑优秀员工转为正编。--考来的,描述的很准确。_华为od
2024-01-23 17:01:29
927
924
以下是生成随机数独的 JavaScript 代码示例:
javascript hljs复制代码// 创建一个大小为9x9的二维数组表示数独格局
function createBoard() {
const board = new Array(9);
for (let i = 0; i < 9; i ) {
board[i] = new Array(9);
}
return board;
}
// 检查指定位置的数字在行、列和3x3宫格里是否合法
function isValid(board, row, col, num) {
//
2024-01-18 14:01:38
320
746
可以使用以下代码生成随机数:
javascript hljs复制代码// 生成0到1之间的随机数
var randomNum = Math.random();
// 生成指定范围内的随机整数
function getRandomInt(min, max) {
min = Math.ceil(min);
max = Math.floor(max);
return Math.floor(Math.random() * (max - min 1)) min;
}
console.log(randomNum);
console.log(getRa
2024-01-18 00:01:52
182
924
以下是一个使用HTML、CSS和JavaScript实现的精美加载中动画代码示例:
HTML:
html hljs language-xml复制代码
CSS:
css hljs复制代码.loader {
display: flex;
justify-content: center;
align-items: center;
2024-01-17 22:01:04
230
248
可以使用正则表达式来实现将汉字分为一个数组,每两个汉字作为一个元素。
javascript hljs复制代码const str = "你好,今天天气不错。";const regex = /[\u4e00-\u9fa5]{2}/g;const result = str.match(regex);console.log(result); // ["你好", "今天", "天气"]
首先定义一个包含需要处理的字符串。然后使用正则表达式/[\u4e00-\u9fa5]{2}/g,其中[\u4e00-\u9fa5]表示Unicode范围内的汉字字符,{2}表示连续的两个字
2024-01-17 22:01:13
22
636
在JavaScript中,可以使用以下函数来对小数进行取整操作:
向上取整:Math.ceil(x),返回大于或等于给定数字的最小整数。
向下取整:Math.floor(x),返回小于或等于给定数字的最大整数。
四舍五入取整:Math.round(x),返回最接近给定数字的整数,其中小数部分大于或等于 0.5 则进位。
下面是一些示例代码:
javascript hljs复制代码var x = 3.14; // 向上取整console.log(Math.ceil(x)); // 输出 4 // 向下取整console.log(Math.floor(x));
2024-01-17 18:01:08
564
668
以下是将时间戳转换为年月日时分秒的 JavaScript 代码:
javascript hljs复制代码function formatDate(timestamp) {
2024-01-08 23:01:48
93
349
可以使用JavaScript中的Date对象来获取当前周的日期。下面是一个示例代码:
```javascript
// 获取当前日期
var currentDate = new Date();
/
2023-05-14 16:05:49
913
877
前端哥最近在做在线工具箱,用到了js复制、粘贴的功能,刚好现在有时间就记录下来,避免将来需要用到时候随机可查阅,同时也希望帮助到各位正在学习的前端小伙伴们前端哥用到的是浏览器自带clipboard A
2023-05-14 16:05:48
490
373
前端哥这次分享的是前端通过js下载文件的代码示例,主要是提供给访问者方便的下载形式,减少了访问一些列操作,比方说下载图片的时候,要右键另存为,下载txt的时候却是在线访问需要复制或者通过浏览器的下载器
2023-05-14 16:05:48
775
387
前端哥在做图片放大工具的时候,上传需要获取图片的宽和高使用的方法,现在分享出来,以便于一些新手借鉴的同时方便我自己下次查阅而做个记录。当然在上传的时候可以获取到图片占用空间的大小,那么我下次再出一个示
2023-05-14 16:05:47
848
765
在javascript里面动态创建标准dom对象一般使用: var obj = document.createElement(‘div’); 然后再给obj设置一些属性。 但是,在实际使用过程中,有
2023-05-14 16:05:47
306
222
喜欢媒体已经从自定义插件(Flash…gross)到基本的HTML <video>和<audio>元素。</audio></video>例如,将这些媒体
2023-05-14 16:05:46
663
567
使用js创建易于编写,易于测试的本地移动应用程序很有趣。我的移动应用程序连接到许多社交网络API,其中一些仅提供XML响应。我的迷你“框架”使用JSON动态创建小部件,因此我需要一种将XML转换为JS
2023-05-14 16:05:41
1044
332
如何实现深度拷贝,前面的文章:js中的深拷贝和浅拷贝区分以及实现 给出了几种,但都是很复杂的,这篇文章通过另辟蹊径的用浏览器自身的API来实现深度拷贝,有MessageChannel、history
2023-05-14 16:05:39
1227
936
今天前端哥分享的jquery/js无缝滚动组件支持电脑端和手机端,滚动样式文本可自定义图片、文本,可自定义方向,可自定义速度效果图:需要引入的文件:<link rel="stylesheet"
2023-05-14 16:05:39
585
966
js点击页面某处跳转至页面指定元素的位置,这是一种不一样的跳转方法,不是a标签的href属性加元素id点击对应按钮跳转至对应楼层效果,看演示图:示例demo:<!DOCTYPE html>
2023-05-14 16:05:38
687
622
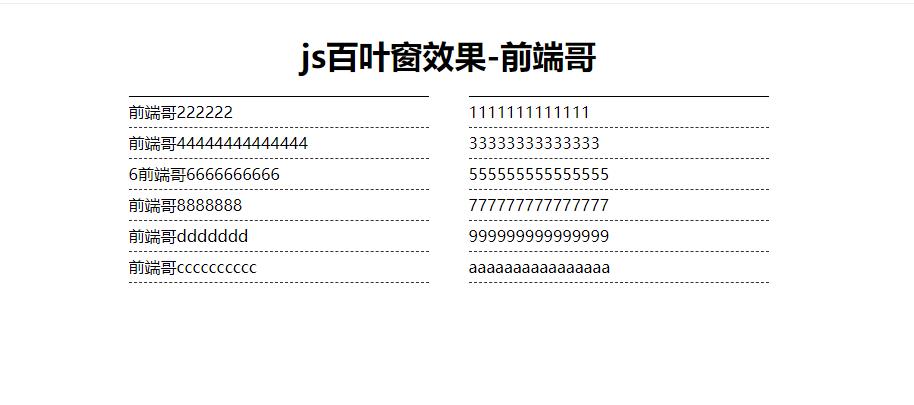
今天前端哥分享的的是利用jquery做一个文字上下如百叶窗滚动的特效,代码也非常的简单,即使是新手也能看懂并引入到实际项目开发中首先看效果图:必须引入jquery:<script src="ht
2023-05-14 16:05:37
212
713
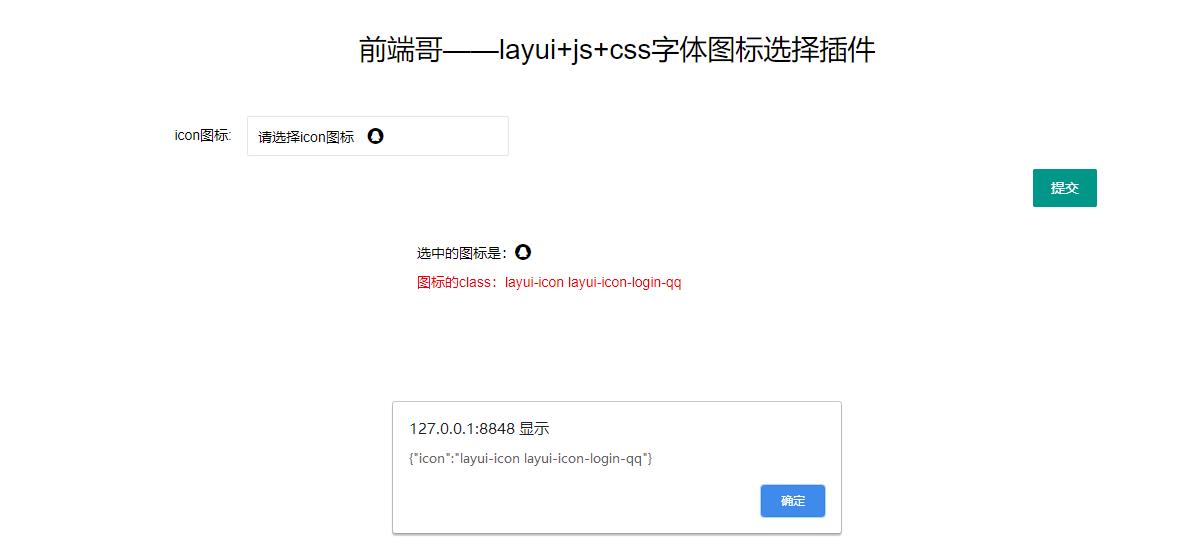
今天分享的是前端哥之前在做项目的时候遇到的一个需求,h5端需要很多的图标并且需要后台控制,当时设计师也比较忙,刚好前端框架用的layui,前端哥想了想就结合css字体图标font-awesome制作的
2023-05-14 16:05:35
271
126
获取当前页面路径var pathname = window.location.pathname;获取当前页面完整的urlvar url = window.location.href;获取当前
2023-05-14 16:05:32
68
600
前端哥今天分享的是关于js中的闭包和匿名函数两者之间的关系,从匿名函数概念到立即执行函数,最后到闭包。下面一起来看看文章分析,希望你会喜欢本文讲的是关于js中的闭包和匿名函数两者之间的关系,从匿名函数
2023-05-14 16:05:31
789
9
js冒泡和捕获是事件的两种行为,使用event.stopPropagation()起到阻止捕获和冒泡阶段中当前事件的进一步传播。使用event.preventDefault()可以取消默认事件防止冒泡
2023-05-14 16:05:30
365
771
前端开发中常常会和IE打交道,本文将介绍如何使用JavaScript来判断IE浏览器的每个版本,包括IE11、IE10、IE9、IE8、IE7、IE6等更旧浏览器,并且还可以叠加,如IE10及以下,I
2023-05-14 16:05:29
906
346
js/jQuery自适应Banner轮播图插件是一款使用超简单,仅需定义一个div的宽高,将代码拷贝到其内即可,自适应网页大小,代码注释全。使用方法:1、在页面head内引入以下内容(注意路径是否与你
2023-05-14 16:05:27
71
880
说起来你可能不相信,setTimeout居然有第三个参数,我以前也没用过这个,但最近看到一个代码解决了for循环里面加入了setTimeout的例子,下面一起看看这个setTimeout第三个参数。f
2023-05-14 16:05:24
706
115
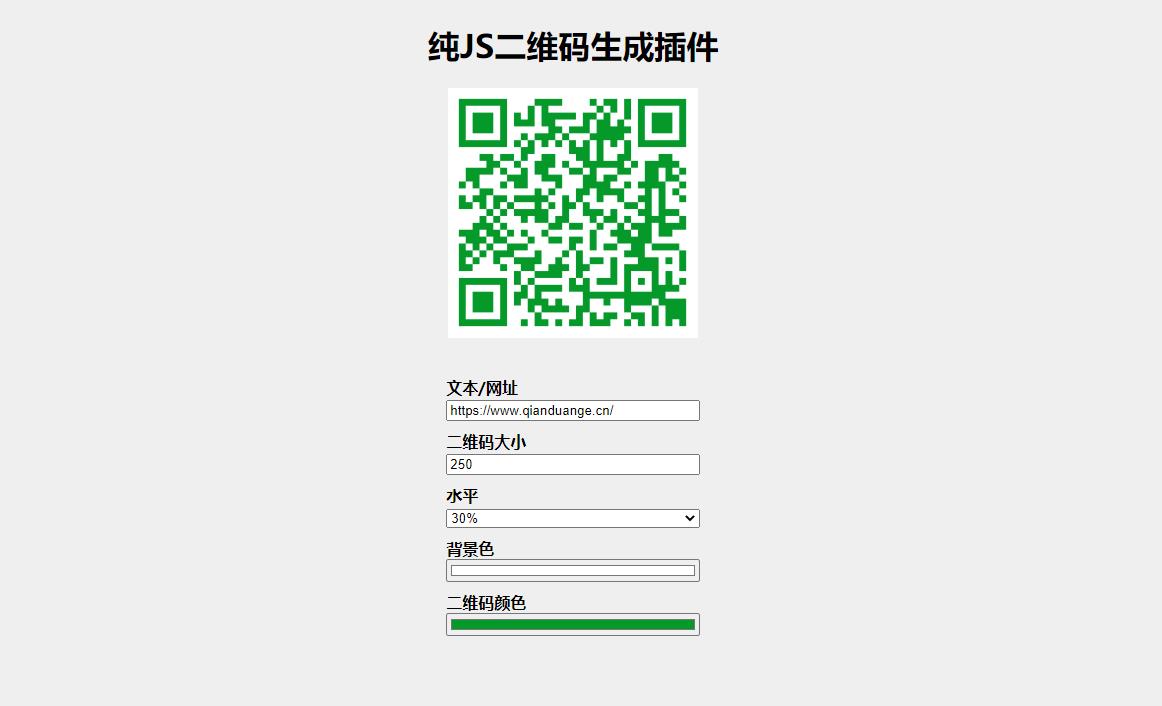
JS二维码生成插件是一款基于HTML5 Canvas的纯JS二维码生成插件。通过qrious.js可以快速生成各种二维码,你可以控制二维码的尺寸颜色,还可以将生成的二维码进行Base64编码。引入必要
2023-05-14 16:05:24
526
314
30个炫酷的js鼠标悬停特效,每个效果都可以自定义颜色,不写颜色则显示亮度为 80% 的随机颜色。引入必要文件<script src="js/jquery.min.js"></scr
2023-05-14 16:05:22
906
810
jquery活动抽奖代码(可控制中奖概率),可自定义奖品,可自己设置中奖概率,下载即可体验,有详细的代码注释提醒:在正式项目的使用中尽量用后端来返回中奖概率,和中奖奖品,因为需要记录抽奖人的抽奖记录,
2023-05-14 16:05:22
941
808
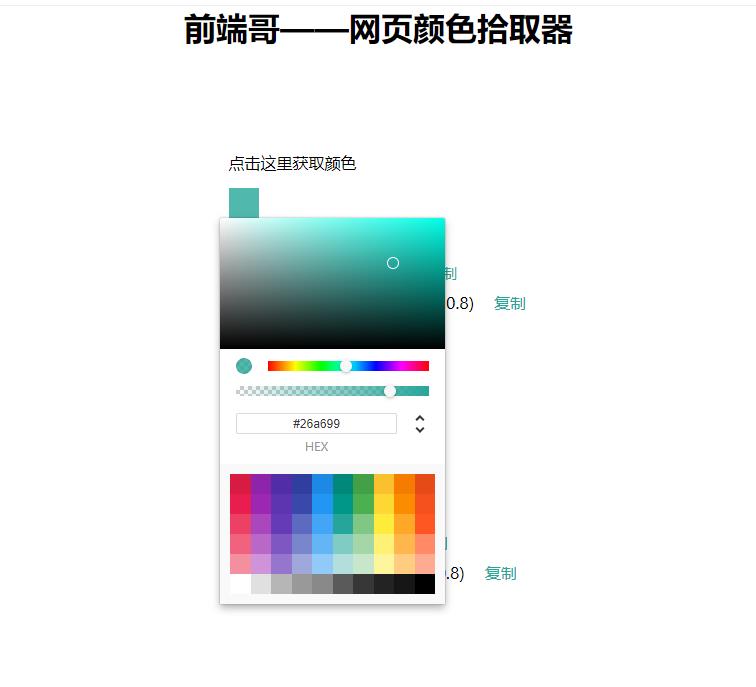
今天前端哥分享的是js插件网页颜色拾取器,可以在网页风格切换,自定义取色值的时候用,还是非常方便的,代码也很简洁,需要的兄弟们可下载下来直接使用可以作为在线工具使用,添加了色值复制功能,也可以运用到项
2023-05-14 16:05:22
1050
804
今天前端哥分享的是js插件,一次滚动一屏全屏滚动插件,有需要用到的兄弟可以下载下来根据需求直接使用,需要引入jquer引入文件:可以在上面下载<script src="js/jquery.min
2023-05-14 16:05:21
782
974
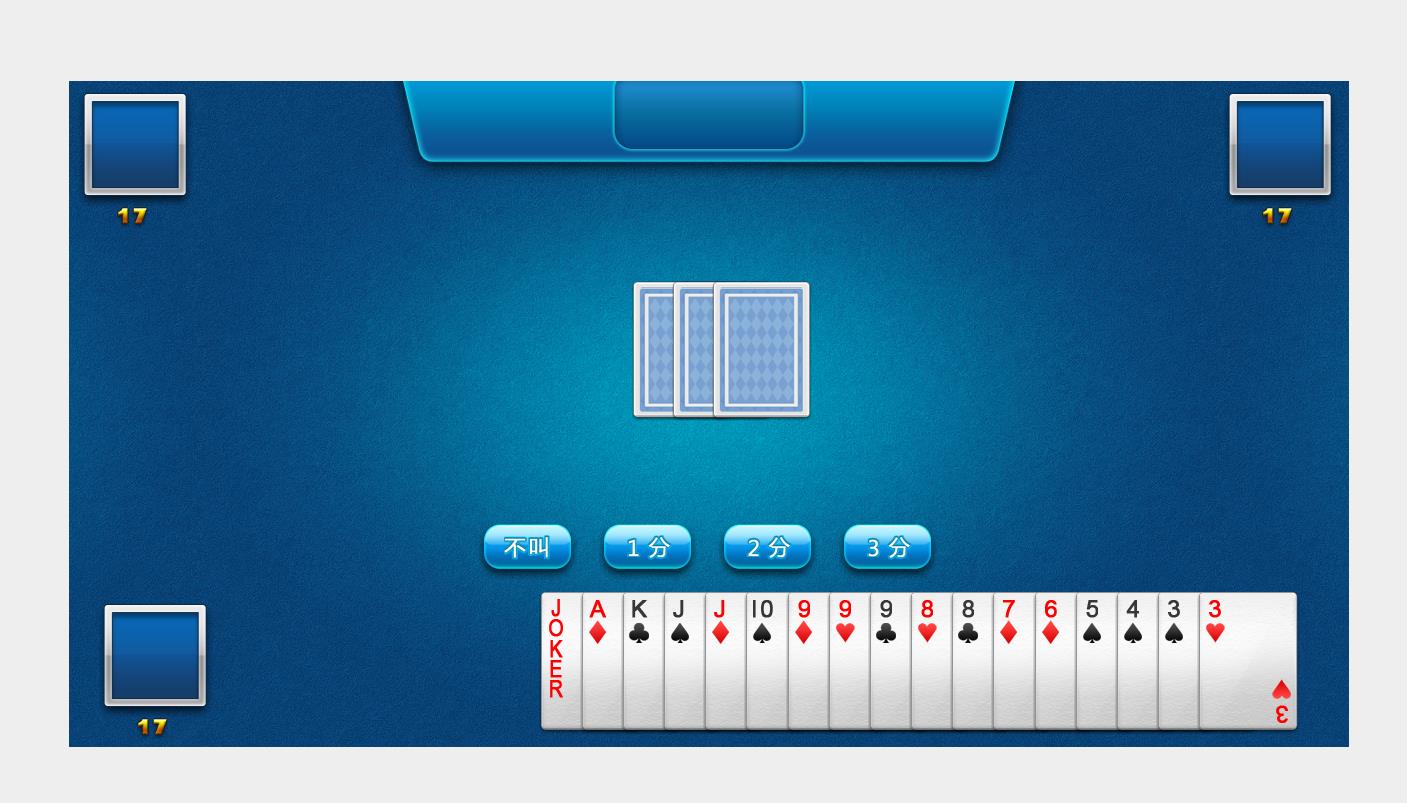
今天来分享一个html css js斗地主的的代码。老样子我们先上运行结果,或者大家可以去下载来看演示结果要是图片
2023-05-14 16:05:17
716
648
一款强大的 jQuery 图像浏览插件,在信息详情页面实现点击图片可以预览,前端哥博客也是用的这个js,这里为分享一下使用方法,需要的朋友可以参考下一、简介Viewer.js 是一款强大的图片查看器。
2023-05-14 16:05:15
802
775
前端哥好几年前学习前端时用html css js做的科学计算器,现在将代码分享出来给还在学习的前端兄弟姐妹们一个参考同时给还在学习中的兄弟姐妹们一句忠告:多看,多动脑,多动手多练必然会学会的!前端哥我
2023-05-14 16:05:14
291
974
原生js合并两个json方法兼容IE浏览器<!DOCTYPE html><html> <head> <meta charset="utf-8">
2023-05-14 16:05:12
153
497
更新时间:2020-12-08 21:02:09更新说明:修复当总页数改变时首页尾页点击没反应的bug更新时间:2020-12-07 15:16:26更新说明:点击后可以重新设置总页数或者数据总体条数
2023-05-14 16:05:12
491
383
jeDate日期控件 -(原生JS版)jeDate V6.5.0 是一款原生JS开发的 不依赖任何第三方库 大众化的日期控件,她身兼多职,虽不是
2023-05-14 16:05:10
611
95
html_css js印章效果.可以生成印章和审核时加盖通过或者不通过样式效果,非常炫酷效果图:上代码: <!DOCTYPE html> <html>
2023-05-14 16:05:08
589
89
html css js炫酷时钟动画特效,可供学习参考使用,也可以在自己项目中使用<!DOCTYPE html><html lang="en"><head>
2023-05-14 16:05:04
97
537
获取时间戳//第一种var timestamp = Date.parse(new Date());//输出:1640569738000//第二种var timestamp=new Date()
2023-05-14 16:05:04
113
190
手机号码验证规则:var mobilePhone = /^1([358][0-9]|4[579]|66|7[0135678]|9[89])[0-9]{8}$/;目前匹配号段中国电信号段133、149、
2023-05-14 16:05:04
681
108
因为代码比较简单,就不做过多讲解了,大家需要自取即可,拿到代码不知道怎么运行 或 想添加背景图片 的同学可以看文章最后的教学哦!HTML代码如下:<!DOCTYPE HTML PUBLIC "-
热门排行