2024-11-02 10:11:24
679
223
今天我们要一起探索HTML5中一个非常有趣且强大的特性——Canvas。我们将通过几个实例来了解如何使用Canvas标签,获取其上下文,绘制基本图形,以及实现渐变效果。_h5 怎么获取 canvas-id
2024-10-29 11:10:49
448
630
是一个基于Node.js的模块,它利用Puppeteer的无头浏览器模式来生成高质量的PNG或JPEG图像。该库不仅支持基础的HTML字符串或文件转换,还整合了Handlebars模板引擎,允许开发者在HTML中添加逻辑处理,使得图像生成更加灵活。是一个功能强大的Node.js库,它利用Puppeteer的无头浏览器模式,轻松将HTML转换为高质量的图像。无论是生成社交媒体预览图、动态报告还是网页预览,都能提供极大的便利。_node-html-to-image
2024-10-28 20:10:49
1065
219
本文将深入探讨三种常见的使用 Canvas 绘制图像的方法,并通过详细的示例代码来展示每种方法的特点和用途。每种方法都有其特定的应用场景,而选择最合适的方法取决于具体的需求。希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。通过阅读以上资源,你可以更深入地了解 Canvas 和相关技术的使用方法,以及如何解决实际开发中遇到的问题。一个做过前端开发的产品经理,经历过睿智产品的折磨导致脱发之后,励志要翻身农奴把歌唱,专栏系列(点击解锁)_canvas 绘制图片
2024-09-14 23:09:25
549
319
在 Web 开发中,HTML5 的元素为动态图形和动画提供了强大的支持。canvas的核心特性之一就是能够通过变换矩阵来改变其坐标系统,从而实现平移、旋转和缩放等效果。本文将深入探讨如何在canvas中处理缩放变换,并通过一系列详细的代码示例来展示如何利用这些功能创建动态且富有表现力的视觉效果。元素默认的坐标系是以画布左上角为原点 (0, 0),向右为正 x 轴,向下为正 y 轴。我们可以使用或方法来改变这个坐标系,实现缩放效果。_canvas缩放后坐标不对了
2024-06-08 09:06:26
964
57
如果你对于canvas接触的比较少,在需要处理canvas绘制图表或图片的拖动、缩放等问题时可作参考。支持手势或鼠标滚轮定点缩放,可从图中选取某点(参照物)为中心点进行缩放,缩放时无论图像怎么变化,该点位置始终固定不变。_canvas滚轮缩放
2024-06-04 10:06:01
551
419
继续编写“圳品”信息系统,除了要列出圳品清单,还需要做进一步的数据分析,比如按“圳品”所在区域进行统计和展示,对“圳品” 按类别进行统计和展示等等。要在网页上绘制显示饼状图,有很多现成的库,比如 Echarts等,但我们想用HTML5中的 画布(Canvas)来自己画,这个在网上有很多的演示代码,拿来根据我们的需要进行修改……_网页 饼状图
2024-05-31 19:05:54
717
66
利用html5cavnas实现烟花特效,文字特效,新年倒计时,月亮动画特效。网上找了在线美图秀秀,发现要钱,就顺便po解了一下,扣出素材。_春节倒计时cavans
2024-05-29 10:05:48
515
895
这段代码通过 HTML5 的 元素和 JavaScript 实现了一个星空背景效果。首先,它在页面加载时创建了一个全屏大小的画布,并使用 JavaScript 生成了多个具有不同运动轨道的星星对象。每颗星星都具有随机的半径、位置、运动速度和闪烁效果。通过使用定时器和 requestAnimationFrame 方法,实现了星星的运动和闪烁效果,从而呈现出逼真的星空背景。整体效果是一个动态的、具有视差效果的星空背景,为网页增添了视觉吸引力。_canvas绘制星空背景
2024-05-10 08:05:17
417
161
将当前页面指定区域的内容导出pdf到本地。借助了两个插件分别是html2canvas.js和pdf.js来实现。使用过程中遇到的问题及解决方法。_vue 导出pdf jspdf
2024-05-07 13:05:24
286
424
我们将深入探讨如何通过 HTML5 的 Canvas 功能,将上传的图片转换成引人入胜的粒子动画效果。这种效果将图片分解成小粒子,并在用户与它们交互时产生动态变化。我们将分步骤详细解析代码,让你能够理解每一行代码的作用,并自己实现这一效果。首先,你需要一个简单的 HTML 元素和一些样式设置:这段 HTML 设置了一个文件输入控件供用户上传图片,以及一个 Canvas 元素用于渲染动画效果。样式使页面内容居中显示,并将背景设置为浅灰色。JavaScript 脚本是这个效果的核心,下面我们逐一解析每个部分_canvas html5实现
2024-04-15 09:04:50
738
123
用户手动在画板上进行绘制图案,绘制完成后,将绘制好的作品上传到服务器。涉及到的功能点:1. 项目的运行环境是在手机端,canvas 的尺寸单位是px,需要做好不同设备的适配。2. 选择画笔颜色、大小后,笔触要跟随手指的移动画出图案。3. 画板的橡皮擦功能,带有背景图片的canvas,实现橡皮擦功能。4.canvas的一键清除画布功能。5. 上传图片到服务器,将用户画好的作品上传到服务器。_vue中使用canvas画图
2024-03-27 10:03:18
591
412
该代码利用Canvas的绘图功能和数学函数,创建了一个动态的彩色线条效果,能够根据鼠标的移动和键盘的操作呈现不同的视觉效果。它使用了数学函数来计算线条的坐标和角度,并根据鼠标位置和窗口大小进行动态调整。代码首先获取Canvas元素,并设置其宽度和高度为窗口的宽度和高度。然后设置绘图上下文的属性,如颜色叠加模式、线条宽度和端点样式。在鼠标移动事件中,根据鼠标的位置计算出各种参数,包括半径、角度和颜色。然后使用循环和数学函数绘制彩色线条,线条的位置和颜色会随着时间和鼠标移动而变化。
2024-03-12 01:03:31
677
850
“这个世界乱糟糟的而你干干净净可以悬在我心上做太阳和月亮。”,七夕节表白日,你要错过吗?如果你言辞不善,羞于开口的话,可以使用 html5 canvas 制作浪漫的七夕爱心表白动画特效,全屏的爱心和表白语,了解一下!_canvas爱心动画效果
2024-03-02 09:03:07
892
48
这段代码利用 HTML5 的 元素和 JavaScript 实现了一个字符雨效果。代码首先获取屏幕的宽度和高度作为画布的尺寸,然后在画布上绘制随机下落的字符,营造出类似黑客帝国中的字符雨场景。
2024-02-27 11:02:15
890
559
这段代码用于构建一个具有烟花秀效果的网页,并通过样式表定义了各个元素的外观和布局。整个页面的布局和样式通过HTML和CSS实现,通过引入外部资源来美化页面。最终效果是一个具有烟花秀效果的网页,用户可以在此网页上观看跨年烟花秀。
2024-02-21 10:02:01
1025
871
传统金融系统中,交易需要通过中介机构进行验证和清算,而区块链技术可以实现去中心化的交易,提高交易效率和安全性。传统的供应链管理存在信息不对称和信任问题,而区块链技术可以实现供应链的透明度和可追溯性,提高供应链的效率和可信度。医疗数据的安全性和隐私保护一直是医疗行业的重要问题,而区块链技术可以提供安全的数据存储和共享机制。通过区块链技术,医疗机构可以实现医疗数据的共享和交流,提高医疗服务的质量和效率。其次,区块链技术的法律和监管框架还不完善,需要制定相关政策和法规来保护用户的权益和数据安全。
2023-05-14 16:05:34
615
586
canvas应用的图片压缩算法实现 前端图片压缩应用场景前端页面限制用户只可以上传5MB大小的图片 前端在接受到用户上传的图片之后,服务器只允许上传1MB大小的图片,此时需要前端将图片先进行压缩,压缩
2023-05-14 16:05:24
703
115
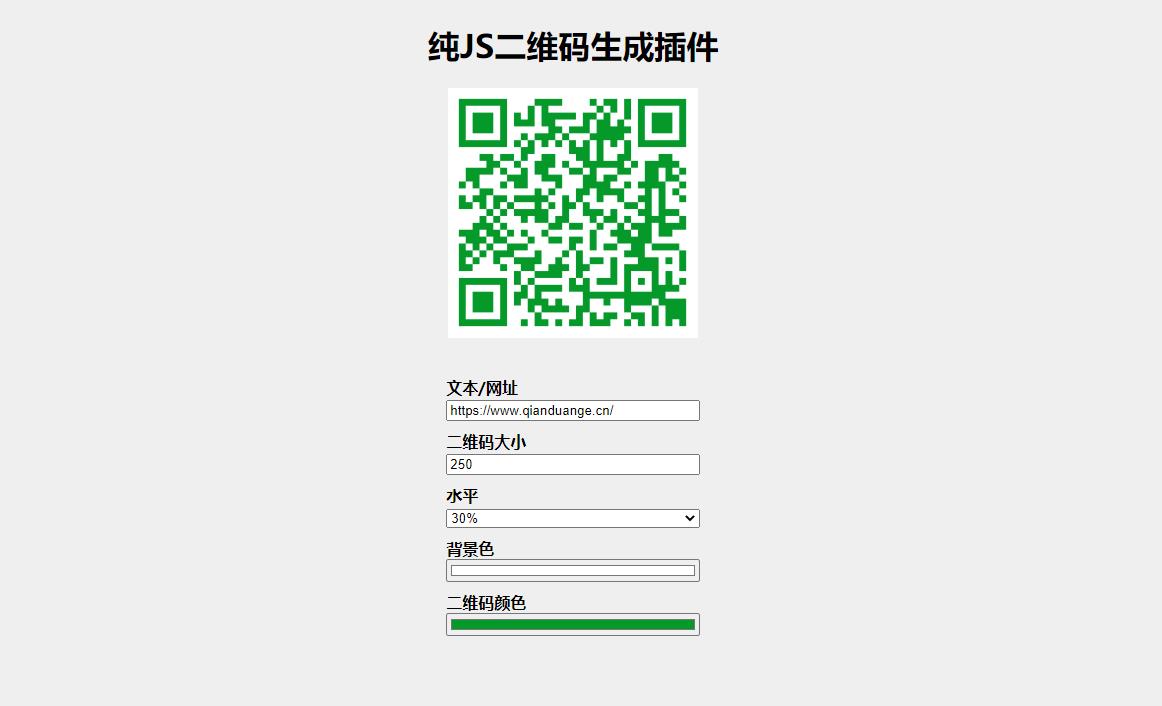
JS二维码生成插件是一款基于HTML5 Canvas的纯JS二维码生成插件。通过qrious.js可以快速生成各种二维码,你可以控制二维码的尺寸颜色,还可以将生成的二维码进行Base64编码。引入必要
热门排行