2024-04-01 10:04:36
902
156
jQuery是一个流行的JavaScript库,广泛用于简化DOM操作和处理事件。在jQuery中,链式编程是一种强大的技术,允许在同一行上执行多个操作。本文将介绍jQuery中的链式编程、修改CSS、类操作以及className的区别。本文介绍了jQuery中的链式编程、修改CSS、类操作以及className的区别。链式编程使得代码更紧凑和可读,css()方法用于修改元素的CSS属性,而类操作通过addClass()、removeClass()和toggleClass()方法实现。
2024-08-30 20:08:39
968
77
V8 是一个由 Google 开发的开源 JavaScript引擎,目前用在 Chrome 浏览器和 Node.js中,其核心功能是执行和解析我们编写的JavaScript代码。_易语言v8引擎运行js
2024-08-24 23:08:16
42
655
Flexbox是一种一维布局模型,适用于一行或一列的元素排列。它的设计初衷是用来分配一个容器中的可用空间,并对其子元素进行对齐。与传统的布局方式(如浮动布局、定位布局)相比,Flexbox具有更强的灵活性和适应性。2. Flexbox的基本概念在Flexbox布局中,涉及以下两个主要部分:容器 (Container):使用 display: flex; 或 display: inline-flex; 定义的父元素,称为Flex容器。项目 (Items)
2024-08-22 23:08:12
788
715
开发者为了让页面内容快速快速加载且流畅交互,了解浏览器的工作原理已成为必不可少,导致 Web 性能问题的原因主要有两种,一是网络延迟,二是大部分情况下的浏览器单线程执行。_网页运行基本原理
2024-08-21 22:08:04
288
40
实现了一个动态背景图案的效果,包括一个白色的容器,内部有一个标题、一个输入框、一个按钮和一些文本。背景是一个渐变色的线性渐变,而在容器的周围,有一些随机的方形和圆形图案,它们会在页面上移动和旋转。这些图案是通过使用CSS动画和伪元素(.### a:hover)来实现的。_前端动态登录页面
2024-08-19 22:08:52
545
67
从网页获取json/jsonp文件的主要方法,此外如果遇到了非json格式的数据,可以使用Python进行简单的数据处理,能够一键导出为json格式_获取网页的json文件
2024-08-12 10:08:09
812
936
Axios 是一个基于网络请求库,作用于node.js和浏览器中。它是的(即同一套代码可以运行在浏览器和node.js中)。在服务端它使用原生 node.jshttp模块, 而在客户端 (浏览端) 则使用 XMLHttpRequests。axios中文网:https://www.axios-http.cn。_html引入axios
2024-08-07 00:08:36
59
213
echart 节点重复报错---echarts2.js:60988 Graph nodes have duplicate name or id_graph nodes have duplicate name or id
2024-08-05 23:08:12
681
393
最近我在接触Chrome插件开发,发现后台脚本(background script)非常有趣。在开发过程中,我思考了关于这个脚本的三个问题,希望大家也能分享一下见解:- background.js 在什么时候运行?- background.js 只运行一次吗?- background.js 会一直在后台运行吗?_chrome background.js
2024-07-29 00:07:02
708
695
this.$refs.echarts2: 获取 ref为 echarts2的dom元素。总结:Object.keys(对象) 返回对象的所有key 构成的数组。(宽度在 el-card中已经指定过了,因此不需要在div中指定宽)map() 可以循环遍历数组,返回一个新数组。(2)使用echarts柱状图来展现。forEach() 遍历数组。_vue2 echarts
2024-02-01 12:02:27
749
491
准备号服务号之后,接下来就是去在服务号里面进行各种相关配置,我这边当时是前端来进行相关配置的,后端需要的配置也一并完成了,一般是公司后端去做相应的配置。3.1首先需要去配置js接口安全域名,由于微信客户端的授权需要在测试环境下才能去调试和获取,所以需要我们去配置测试和生产环境的域名,建议一开始就把测试和生产环境域名配置完成,方便后期调试,.我们需要自己公司的微信公众号(这里公众号类似必须是服务号类型且已经通过微信官方的认证,如果是订阅号,实现起来很麻烦,需要做挂靠服务号处理,不建议使用;_snsapi_userinfo
2024-06-24 23:06:07
553
449
左侧找到“Ignore List”,取消勾选"enable Lgnore Listing",并重启chrome。在vue中使用console.log输出时,总是显示cjs.js多少多少行,不能显示源文件名及行数。当前chrome版本120.0.6099.72。重启后输出内容,文件名和行号又回来了。_vue2 log 控制台显示cjs.js
2024-06-22 10:06:55
540
854
你在使用windows电脑的时候,运行web端的3d程序的时候是不是会卡顿,有可能是没有开启硬件加速。而且会导致3D程序中一些细节的渲染效果会花掉,例如阴影、雾、灯光等,会出现块状或者条状的显示问题。第五步选中chrome,选择浏览,设置高性能,保存,重启chrome浏览器即可。然后打开任务管理器,你的gpu1的资源占用率就高了,gpu0资源占用率就低了。然后全局搜索GPU关键词,找到所有带GPU的列表数据,选择enabled。第四步点击浏览,找到你的chrome的启动文件,选中并添加。_chrome gpu加速
2024-06-16 01:06:43
585
992
tailwindcss转rem tailwindcss适配方案_postcss-px-to-viewport-8-plugin和tailwindcss能一起用吗
2024-06-14 23:06:59
723
891
Web 中 JavaScript 的主要功能为实现网页的动态,与用户的交互, HTML DOM 节点的增删修改等。在网页中插入新的 HTML 元素,修改现有的网页内容和样式响应用户的动作,响应鼠标的点击/移动、键盘的按键事件等向远程服务器发送网络请求,AJAX 请求,下载/上传文件等获取或修改 cookie,向访问者提出问题、发送消息等记住客户端的数据,记住密码等实现页面的效果更改,动画效果等这些功能保证了一个 Web 页面的正常运行。_chrome禁用js脚本
2024-06-10 11:06:44
747
268
Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多。通过下表可以详细查看 Bootstrap 的栅格系统是如何在多种屏幕设备上工作的。它包含了易于使用的预定义类,还有强大的mixin 用于生成更具语义的布局。(这里的屏幕大小 是为了在前端显示的时候更好看,显示的更全.)用的时候href引用一下就行(link标签)( - 后面可加数字,总共12份就行.)--分的份数加起来是12就行了.v5--里面的图标更多.
2024-06-03 12:06:59
824
29
github 下载地址:https://github.com/vuejs/vue-devtools如下载:vue.js-devtools-4.1.3.zippage=9。_chrome vue插件
2024-06-01 10:06:36
1093
110
浏览器有多种缓存,包括cookie,localstorage,sessionstorage等等。上期文章我们了解了浏览器缓存的几种方式,本期文章将介绍如何在浏览器查看页面缓存。_chrome查看localstorage
2024-05-31 20:05:31
669
31
Chrome 浏览器插件 Manifest.json V3 中 permissions 字段解析,包含 host_permissions 以及对类型、方法和事件_chrome permissions
2024-05-31 19:05:42
359
260
创建Chrome插件的manifest.json文件,这是插件的元数据文件,用于定义插件的基本信息,权限,前台页面(如弹出窗口的HTML),以及其他脚本等。这些字段和选项构成了扩展程序的核心配置,开发者需要可以根据自己扩展的功能来选择需要用到的字段。以上仅仅是Chrome插件的入门教程,下一节课,我将带领大家实操,敬请期待~_chrome manifest.json
2024-05-30 10:05:28
418
46
在用户点击扩展程序图标时(下图中的下载图标),都可以设置弹出一个popup页面。而这个页面中自然是可以包含运行的js脚本的(比如就叫popup.js)。它会在每次点击插件图标——popup页面弹出时,重新载入。_chromapi background.js
2024-05-28 09:05:24
509
628
解决谷歌浏览器无法自动播放视频和声音的方法_html video自动播放为什么静音
2024-05-25 09:05:20
53
641
CSS 的主要使用场景就是美化网页,布局页面的如果是修改样式,类选择器使用最多。属性表示注意点font-size字号通常用的单位是px,要跟单位px(像素)字体实际工作中按照团队约定来写字体字体粗细加粗是 700 或者 bold;不加粗是 normal 或者 400;数字不跟单位font-style字体样式倾斜是 italic;不倾斜是 normal;工作中最常用 normalfont字体多属性连写1.字体连写是有顺序的,不能随意换位置 2. 其中字号和字体必须同时出现。
2024-05-24 08:05:34
704
678
webkit-line-clamp用来限制在一个块元素显示的文本的行数。限定了在第几行后面增加省略号。使用webkit的css扩展属性(webkit是私有属性)-webkit-line-clamp。因使用了WebKit的CSS扩展属性,该方法适用于WebKit浏览器及移动端。将height设置为line-height的整数倍,防止超出的文字露出。:文本需要使用p标签或div标签,span不行。_css3 省略号
2024-05-14 22:05:53
241
229
随笔记录。_pycharm中windows找不到chrome怎么解决
2024-05-10 22:05:46
230
417
Chrome浏览器插件 之 json view (json 数据格式化显示)_谷歌浏览器json格式化插件
2024-05-06 09:05:37
533
164
sessionstorage(会话存储对象)使用、存储、读取、删除_sessionstorage
2024-04-30 12:04:29
502
479
使用 crxjs vite vue 开发 Chrome 多页面插件_crx插件开发
2024-04-29 11:04:55
1055
632
需要注意的是,使用该方法会刷新整个页面,包括Vue实例、组件以及其他的页面元素,可能会导致一些不必要的开销,不是最优的解决方案。需要注意的是,该方法会重新加载整个页面,如果想要对页面局部进行刷新,可以考虑使用 Vue 自身的一些特性,比如通过设置组件的 key 属性实现组件的更新,或者通过调用。具体来说,当某个组件的数据发生变化,但是该组件的视图没有及时更新,导致页面没有被正确渲染时,可以在需要刷新的组件中调用。方法可以简单地实现当前页面的刷新,这个方法会重新加载当前页面,类似于用户点击浏览器的刷新按钮。_vue刷新页面
2024-03-11 10:03:14
77
363
现代 CSS 是一个强大的工具,您可以使用它来创建许多高级用户界面(UI)功能。在过去,这些功能依赖于 JavaScript 库。在本指南中,您将设置一些 CSS 行来在网页上创建一个滚动视差效果。您将使用上的图片作为占位符背景图像。完成本教程后,您将拥有一个具有纯 CSS 滚动视差效果的网页。
2024-03-05 09:03:42
314
377
在不同的浏览器下默认的滚动条样式是不一样的,为了美观和统一必须修改滚动条的样式。网页中我们可以使用CSS在默认滚动条的基础上直接进行样式修改。通常来说,webkit内核的浏览器是仅支持"-webkit-scrollbar"、却不支持"scrollbar-width"的。而在最近,webkit内核的浏览器也开始支持"scrollbar-width"了。本文将带你了解 webkit对"scrollbar-width"的支持表现、使用中可能遇到的问题,以及如何在浏览器兼容性之间作出效果的平衡。_scrollbar-width
2024-02-22 10:02:27
58
926
CSS容器查询是一个新兴的功能,它允许开发者根据父级容器的属性来操纵元素的样式,这一功能将自适应设计的概念从基于页面转变为基于容器。在Chrome开发者工具的元素面板中,我们可以检查和调试使用了CSS容器查询的元素。通过这些工具,开发者可以更加灵活地控制布局,确保在不同尺寸的容器中元素都能保持良好的样式和布局。这会将你带到元素面板中相应的元素,并在样式窗格中显示查询的属性及其当前值。在示例中,如果容器的宽度超过400px,段落(p)元素会以块的形式显示在页面上,占据整个宽度。例如,如果一个元素使用了。
2024-02-17 09:02:35
828
580
今天在代码里面输出 console.log 信息直接指向了 vue.js,并且代码里面写了 debgger 也不生效。找到这个 ignore list 的 custom exclusion rules 取消掉。f12 找到浏览器的这个设置图标。_vue debugger不生效
2024-02-13 10:02:08
683
196
CSS3 是 CSS2 的升级版本,它在 CSS2 的基础上,新增了很多强大的新功能,从而解决一些实际面临的问题。 CSS3 的新特性如下: ● 新增了更加实用的选择器,例如:动态伪类选择器、目标伪类选择器、伪元素选择器等等。 ● 新增了更好的视觉效果,例如:圆角、阴影、渐变等。 ● 新增了丰富的背景效果,例如:支持多个背景图片,同时新增了若干个背景相关的属性。 ● 新增了全新的布局方案 —— 弹性盒子。 ● 新增了 Web 字体,可以显示用户电脑上没有安装的字体。 ……
2024-01-28 12:01:50
720
183
Web Serial API 是一项 Web 技术,用于在浏览器中访问串行端口设备(如 Arduino、传感器等)并与之通信。它提供了一组 JavaScript 接口,使得 Web 应用程序可以通过 USB 串行端口连接到硬件设备,并进行数据发送和接收操作。_vue 串口通信
2024-01-27 00:01:31
931
697
关于《【JavaEE初阶】 CSS相关属性,元素显示模式,盒模型,弹性布局,Chrome 调试工具||相关讲解》就讲解到这儿,HTML 只是描述了页面的骨架结构.使用 CSS 可以针对页面进行进一步美化。
2024-01-25 11:01:07
753
219
burpsuite代理监听设置(以火狐浏览器为例)出现PortSwigger CA的证书问题_burpsuite激活监听器
2024-01-24 15:01:45
283
859
以上两种解决办法本人均尝试过,确实都是可以解决的。没有debugger太难受了,不过好在解决了,此处用于记录一下怎么解决该问题的。有问题可在评论下方留言,博主看到会回复的。_vue debugger不生效
2023-05-14 16:05:12
633
28
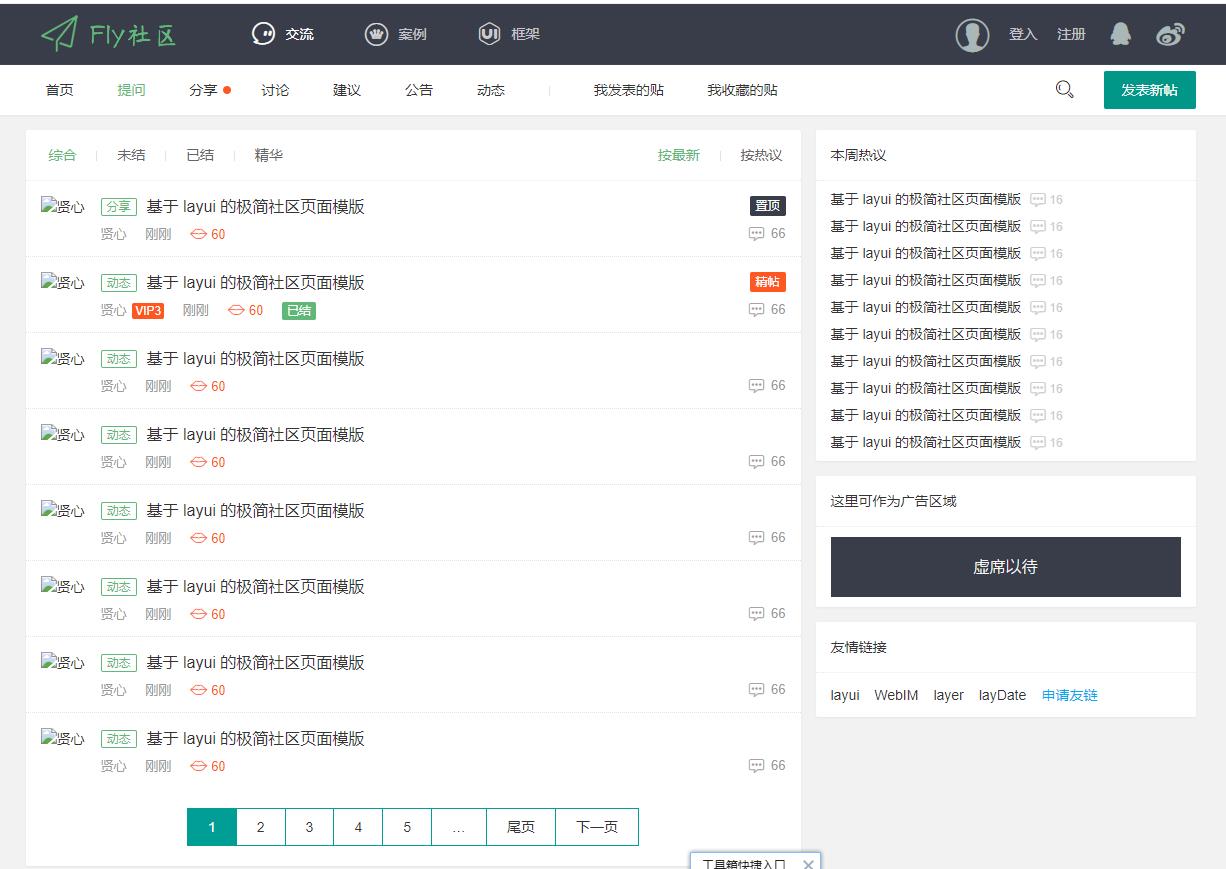
基于 layui 的极简社区页面模版:Fly Template v3.0 所有页面目录页面目录首页index.html帖子相关列表jie/index.html详情jie/detail.html发帖/编
热门排行