2024-01-25 10:01:32
925
571
web期末作业网页设计——JavaScript制作_javascript网页设计期末大作业
2024-01-25 10:01:23
1591
245
?个人网页设计、?♂️个人简历制作、??简单静态HTML个人网页作品、??个人介绍网站模板 、等网站的设计与制作。⭐个人网页设计网站模板采用DIV CSS布局制作,网页作品有多个页面,如 :个人介绍(文字页面)、我的作品(图片列表)、个人技能(图文页面)、在线留言(表单页面)CSS样式方面网页整体采用左右布局结构,制作了网页背景图片,导航区域每个导航背景色不同,导航背景色与页面背景呼应。? 一套A 的网页应该包含 (具体可根据个人要求而定)?网站布局方面:计划采用目前主流的、能兼容各大_html css网页设计
2024-01-25 10:01:27
464
739
html css js,2023新年炫酷动态烟花,没有编程基础也可现学现用,轻松拿捏,详细内容进来看看吧_新年快乐的代码2023可复制粘贴
2024-01-24 15:01:03
121
813
炫酷登录注册界面【超级简单 jQuery JS HTML CSS】_html登录页面代码
2024-01-24 15:01:29
419
183
这个目标的值对所有没有指定目标的 标签是默认目标,它使得目标文档载入并显示在相同的框架或者窗口中作为源文档。这个目标是多余且不必要的,除非和文档标题 标签中的 target 属性一起使用。作用:这个目标使得文档载入父窗口或者包含来超链接引用的框架的框架集。:这个目标使得文档载入包含这个超链接的窗口,用 _top 目标将会清除所有被包含的框架并将文档载入整个浏览器窗口(在整个窗口中打开被链接文档)点击超链接后,重新打开一个新的网页,不是在原本的网页进行跳转。就可以跳转到新的一个页面。_css怎么跳转到另一个页面
2024-01-24 15:01:27
451
960
新春佳节,在这个充满喜悦的日子里,愿新年的钟声带给你一份希望和期待,我相信,时空的距离不能阻隔你我,我的祝福永远在你身边。祝愿朋友,财源滚滚,吉祥高照,鸿运当头,幸福环绕,万事顺心,笑口常开。在这喜庆的日子里,我给大家分享一个烟花代码,代码下载在使用教程部分,希望大家都能开开心心过大年!_有关新年编程作品
2024-01-24 15:01:22
899
720
这是一段使用HTML、CSS和JavaScript编写的图片轮播组件。它通过定时器实现自动播放图片,同时提供向左和向右的箭头按钮以手动切换图片。还包括一个圆圈导航,用于显示当前图片的索引,并且可以点击圆圈导航进行图片切换。具体实现步骤如下:以上就是该轮播组件的实现步骤。你可以根据需要进行修改和扩展,例如调整样式、更换图片等。效果图_轮播图代码
2024-01-24 15:01:22
633
251
父级的高度是通过flex为1来设置的,然后子级想保持和父级一样的高度。由于这里的父元素是缺省的,所以设置了高度百分百是无效的。这个时候inner就会保持和content一样的高度。可以设置父级高度为0._flex 子元素高度100%
2024-01-24 15:01:20
440
815
各位小伙伴们大家好呀!2023农历春节将至,全国各地到处充满了年味,是时候也该让我们的网页也挂上红灯笼,一起享受2023农历兔年春节的喜庆!让网页也充满年味!_html春节主题八个网页代码csdn
2024-01-24 15:01:19
321
39
??静态网站的编写主要是用 HTML DⅣV CSSJS等来完成页面的排版设计??,一般的网页作业需要融入以下知识点:div布局、浮动定位、高级css、表格、表单及验证、js轮播图、音频视频Fash的应用、uli、下拉导航栏、鼠标划过效果等知识点,学生网页作业源码,制作水平和原创度都适合学习或交作业用,记得点赞。 ? 精彩专栏推荐?????? ❤ 【作者主页——?获取更多优质源码】 ❤ 【学习资料/简历模板/面试资料/ 网站设计与制作】 ❤ 【web前端期末大作业——??毕设项目精品_css js json vue.js html制作一个旅游网页
2024-01-24 15:01:18
519
867
用HTML/CSS制作一个美观的个人简介网页——完整代码终于来啦!_做人做事的艺术网页设计代码
2024-01-24 15:01:16
632
259
?文章目录二、✍️网站描述三、?网站介绍四、?网站演示五、? 网站代码?HTML结构代码?CSS样式代码六、? 如何让学习不再盲目七、?更多干货 ❤ 【作者主页——?获取更多优质源码】 ❤ 【学习资料/简历模板/面试资料/ 网站设计与制作】 ❤ 【web前端期末大作业——??毕设项目精品实战案例】# 一、??网站题目?个人网页设计、?♂️个人简历制作、??简单静态HTML个人网页作品、??个人介绍网站模板 、等网站的设计与制作。二、✍️网站描述⭐个人网页设计网站模板采用DIV
2024-01-24 15:01:15
621
205
padding-[top,bottom,left,right]: 设置指定位置的内边距。margin-[top,bottom,left,right]: 设置指定位置的外边距。2.【当祖先元素有定位,则相对于最近的祖先元素定位】。当祖先元素没有定位,则相对于浏览器定位。1.不脱离标准文档流,对周边元素没有影响。1.脱离标准文档流,对周边元素产生影响。1.脱离标准文档流,对周边元素产生影响。底层实际是因为HTML是一种。*POST: 安全 , 效率低 , 数据长度理论上无限制。2.相对于本身原来的位置定位。
2024-01-24 15:01:14
978
836
?网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。?网站程序方面:计划采用最新的网页编程语言HTML5 CSS3 JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。?网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。_动态网页设计作业成品
2024-01-24 15:01:27
519
492
css样式分为外部样式表和内部样式表。外部样式表使用命令调用例如:调用,其中href后跟的是样式路径内部样式表需要在标签内部建立一个标签来使用。“Courier New”, Courier, monospace, “Times New Roman”, Times, serif, Arial, Helvetica, sans-serif, Verdanawidth:; height:; float:; clear:both; margin:; padding:; 顺序:上右下左color : #999999_html的对齐代码
2024-01-24 15:01:25
826
527
Element中table组件(el-table)右侧滚动条空白占位处理_el-table gutter
2024-01-24 15:01:02
943
948
这篇文章对flex不熟也可以看。这篇文章只讲这三个属性。为了简单化,不会提到主轴交叉轴,也不讲方向,默认方向就是水平方向从左往右。但并不影响对这三个概念的理解。如果你觉得对flex比较了解,可以直接从第二小节开始看起。_flex-basis
2024-01-24 15:01:02
82
895
表明鼠标抬起,需要落到的点,不会绘制线条,只用于改变画笔的位置。如果最开始绘制的时候不指明,则默认是上一个点的位置。path: 用来定义形状的通用元素,所有的基本形状都可以用path来创建,是一种svg路径。以上参数一般使用其的缩写,但是有一点需要注意的是,除了(z|Z)外,参数大小写敏感。画笔需要到达的下一个点的位置,会绘制线条,上一个点与当前所处的点会连接成一条线。该属性使用裁剪方式创建元素的可显示区域,区域内的显示,区域外的不显示。大写字母表示绝对位置,小写字母表示相对位置,相对于上一个点的位置。
2024-01-24 15:01:59
166
509
在vue中,可以直接写在index.html的id为app的div里面,因为后面vue加载完成后,会替换掉里面的元素。_前端加载动画
2024-01-24 15:01:58
738
686
transition 过渡与transform动画 这两个新属性的参数确实比较复杂,它们可以做出 CSS 的一些基础动画效果,平移,旋转,倾角......等等,这些也是我早期学习 CSS 的难记易忘之处,今天给大家详细总结出来。一:transition 过渡transition 可以做出 CSS 的过渡效果,例如要过渡的属性名称,要过渡的时间,过渡的延迟等待时间,过渡的速度变化(过渡类型)_transform 动画
2024-01-24 15:01:57
192
875
HTML 仅能呈现一些信息,表现能力非常有限,需要结合 CSS 一起使用,以使页面更加精美。CSS 样式既可以作为单独的文件(.css类型的文件)引入到 HTML 文档中,也可以直接写在 HTML 文档中,大致分为如下四种方法:_html引入css
2024-01-24 15:01:54
710
58
⚽精彩专栏推荐?????? ❤ 【作者主页——?获取更多优质源码】 ❤ 【web前端期末大作业——??毕设项目精品实战案例(1000套)】1 网页简介:此作品为学生个人主页网页设计题材,HTML CSS 布局制作,web前端期末大作业,大学生网页设计作业源码,这是一个不错的网页制作,画面精明,代码为简单学生水平, 非常适合初学者学习使用。2.网页编辑:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Web..._web天猫网页制作代码
2024-01-24 15:01:53
1020
449
每一个九零后,童年里面都有马里奥吧,但是你有没有想过,如果用 CSS 可不可以写一个马里奥呢用CSS去写一个马里奥小游戏是一个有趣而有挑战性的项目,你可以通过这个项目来学习CSS的基本知识和高级技巧,比如选择器、属性、单位、颜色、盒模型、定位、浮动、布局、变换、过渡、动画、伪类和伪元素等。你还可以用CSS来实现一些马里奥游戏的特效,比如马里奥的跳跃、移动、碰撞、变大、变小、射火球等。你可以参考一些网上的例子和教程或者你可以自己发挥你的创意和想象力,创造一个独一无二的马里奥小游戏。?。
2024-01-24 15:01:53
557
643
序言:之前介绍那个博客,然后自己搞了这个界面。最近有人和我要,把代码给大家贴出来,提供参考。首先是这个界面哈然后呢,有那个javascript,就是绑定的登录注册时写在外部文件中的。我给大家贴上。注意啊上面一个登录一个注册。这里同样给出后端代码,就是我们这个登录注册验证码等需要使用到的后端代码。登录注册code 验证码生成_{"dc":"ynnfn"}
2024-01-24 15:01:50
459
305
想用CSS修饰网页,就需要在HTML文档中引入CSS。CSS提供了4种引用方式,分别是行内式、内嵌式、外链式和导入式。
2024-01-24 15:01:50
385
722
上次的博文十个拿来就能用的网页炫酷特效,得到了大家的支持!这次我将收藏了很久的炫酷登录页面分享给大家,如果觉得有帮助可以点赞收藏支持一下,能关注一下就再好不过了o(≧▽≦*)o,之后还会分享更多干货内容,谢谢大家啦!_炫酷的 登录注册 jquery
2024-01-24 15:01:49
534
808
filter: drop-shadow(70px 0 0 #EA5E30) //关键。一.filter: drop-shadow(). 设置图片的阴影。二.background-blend-mode 背景的混合模式。也可以实现渐变的效果。_css改变图片颜色
2024-01-24 15:01:48
950
600
简易的个人网页小作业,只用了html css 布局制作,没啥好说的,直接上图!!!_个人主页网页设计
2024-01-24 15:01:48
1049
999
1.网页作品简介方面:HTML网站模板。首页 家乡简介 风景名胜 特色美食 站长介绍 在线调查等总共 6 个页面html下载。2.网页作品编辑:此作品为学生个人主页网页设计题材,代码为简单学生水平 html css 布局制作,作品下载后可使用任意HTML编辑软件等任意HTML软件编辑修改网页)。3.网页作品技术:Div CSS、鼠标滑过特效、Table、导航栏效果、表单、二级三级页面等,视频、 音频元素 、Flash,基本期末作业所需的知识点全覆盖。文章目录一、设计说明。..._web网页设计作业
2024-01-24 15:01:47
221
676
随着圣诞节的临近,街头巷尾都弥漫着浓浓的节日氛围。这不仅仅是一个普通的节日,更是一年中最适合表达爱意的时刻。今晚的平安夜,你是否想为你的女朋友准备一份特别的礼物?如果你是一位编程爱好者,那么我有一个非常独特且富有创意的想法——用CSS手绘一个可爱的圣诞老人!可能你会问,为什么要选择CSS绘画?其实,CSS不仅仅是前端开发的基石,它还有着无限的创造潜力。通过精心的设计和编程,我们可以用CSS创造出各...
2024-01-24 15:01:15
302
574
HTML页面主要由:登录、注册跳转页面,轮播图,家乡简介,热门景点,特色美食等组成。通过Div CSS、鼠标滑过特效、获取当前时间,跳转页面、基本所需的知识点全覆盖。提示:以下是本篇文章正文内容,下面案例可供参考。_html css网页设计
2024-01-18 00:01:52
182
924
以下是一个使用HTML、CSS和JavaScript实现的精美加载中动画代码示例:
HTML:
html hljs language-xml复制代码
CSS:
css hljs复制代码.loader {
display: flex;
justify-content: center;
align-items: center;
2024-01-08 23:01:55
804
579
下面是一个使用HTML和CSS创建边框阴影的示例代码:
HTML部分:
html hljs language-xml复制代码
2023-05-14 16:05:36
116
533
css常见几种元素转换(缩放、位移、旋转、倾斜) 一:缩放 缩放:scale 作用:使元素在形状上发生改变 属性:scale 格式 : transform:scale(X,Y) x:表示水平方向缩放
2023-05-14 16:05:28
464
231
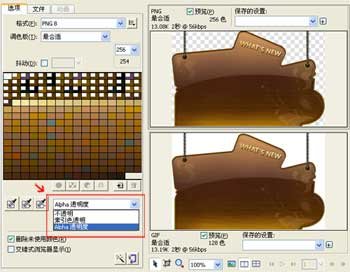
css透明是一个技术活,因为这里面涉及到了IE8及以下版本不兼容opacity这个css3属性,而filter:alpha(opacity=80)这个值则是不兼容IE6.网上比较流行的透明css是这样
2023-05-14 16:05:26
473
141
水平垂直居中,特别是使用在列表的时候经常会用到的,以前有需求的时候我也做过类似的代码,是使用display:table-cell,mg12的博客那个相关文章的列表好像就是使用这个代码来的,之前我也是参
2023-05-14 16:05:25
54
184
通过使用text-overflow和white-space属性来使文本在一行内显示,超出则加省略号,添加如下HTML代码:<p>前端开发博客专注前端开发和技术分享,如果描述超过100像素,
2023-05-14 16:05:22
145
503
今天前端哥分享是使用html css各种图形样式代码,有css上三角形,下三角形,左三角形,右三角形,平行四边形,爱心,切角,梯形,五边形,六边形,八边形,六角星,椭圆,圆形,图形变换动画,需要参考学
2023-05-14 16:05:21
782
974
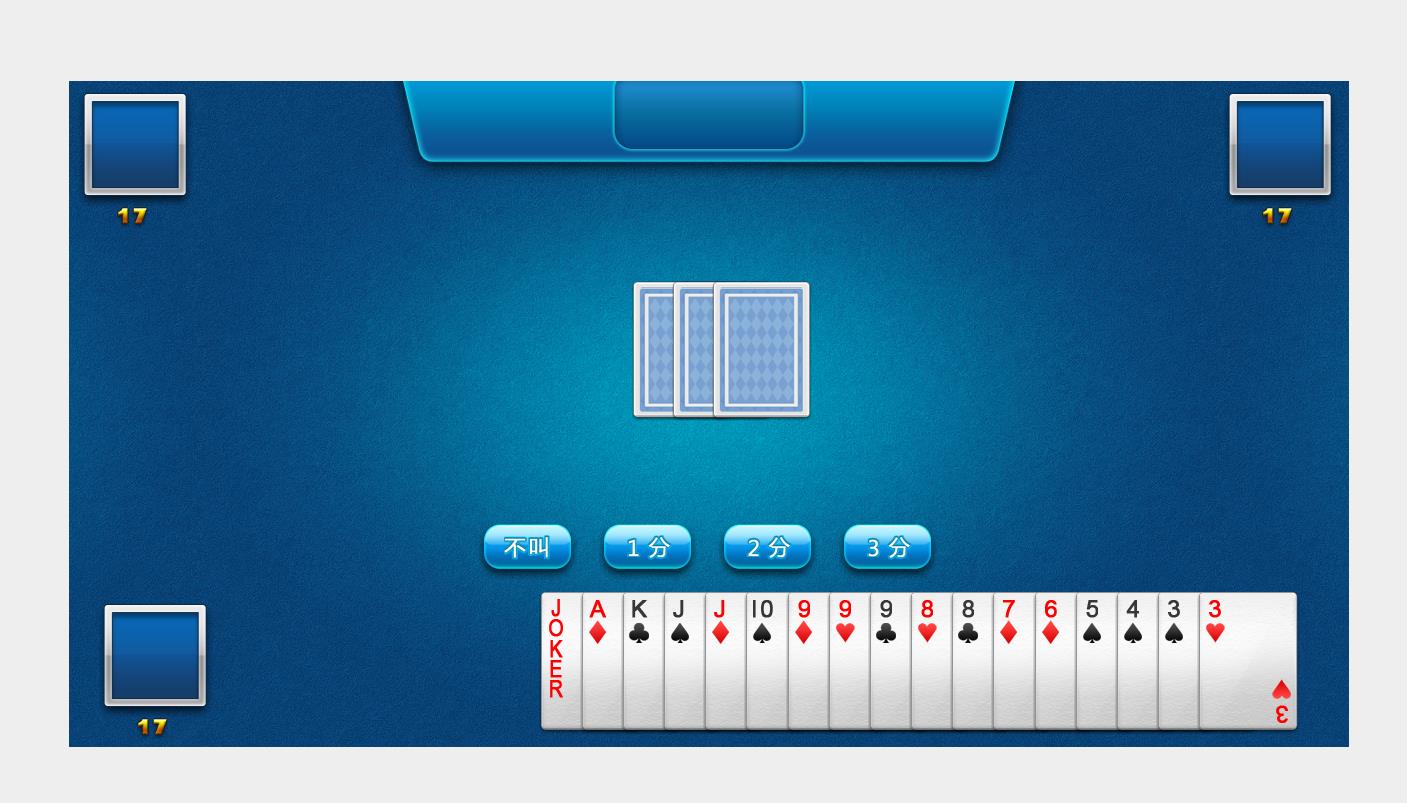
今天来分享一个html css js斗地主的的代码。老样子我们先上运行结果,或者大家可以去下载来看演示结果要是图片
2023-05-14 16:05:19
45
5
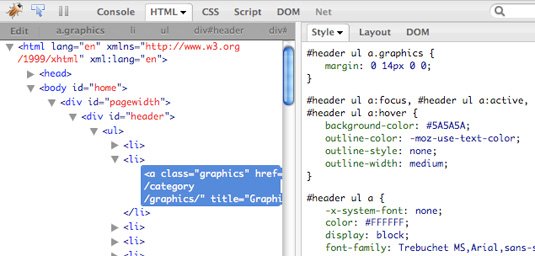
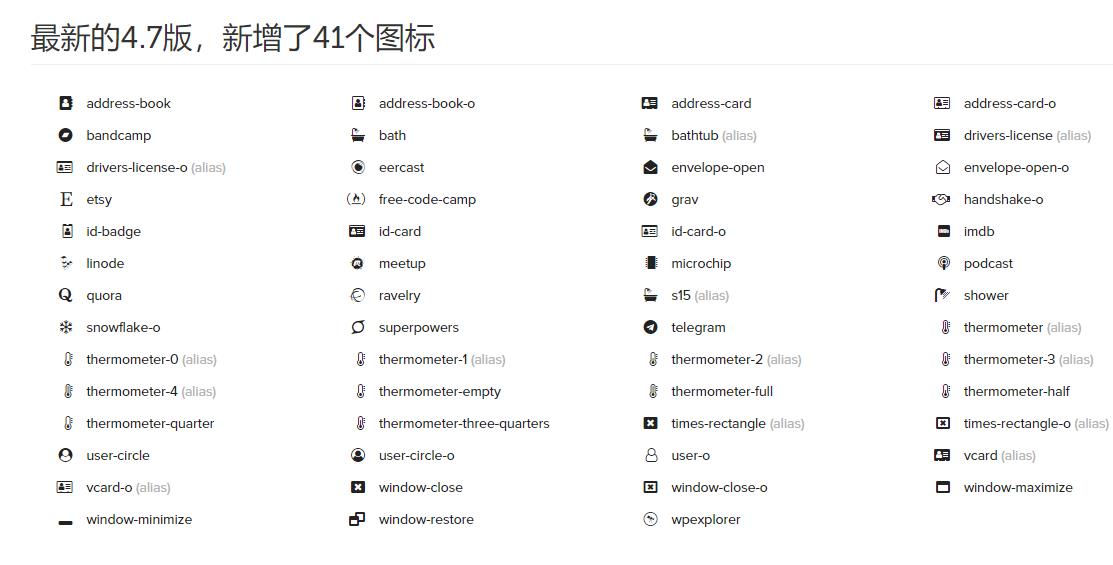
Font Awesome 字体为您提供可缩放矢量图标,它可以被定制大小、颜色、阴影以及任何可以用CSS的样式。 一套字库, 675个图标 FontAwesome是一种带有网页功能的象形文字语言Font
2023-05-14 16:05:19
241
627
这是一款基于css3齿轮loading动画特效。该特效使用font-awesome字体图标的齿轮图标作为图案,通过CSS3 animation来制作三个齿轮的运动效果。 使用方法在页面中引入font-
2023-05-14 16:05:18
790
592
这是一款css3彩色进度条动画特效。该CSS3进度条动画特效中包含了三种动画特效,它们通过HMTL代码和简单的CSS3来实现彩色进度条的不同动画效果。直接上干货(上代码):<!DOCTYPE h
2023-05-14 16:05:18
728
393
这是一款css3炫酷3D立方体预加载loading特效。该特效通过简单的HTML元素和CSS3代码,构建几个立方体不停运动的动画特效,适用于做页面的loading效果。<!DOCTYPE htm
2023-05-14 16:05:15
801
775
前端哥好几年前学习前端时用html css js做的科学计算器,现在将代码分享出来给还在学习的前端兄弟姐妹们一个参考同时给还在学习中的兄弟姐妹们一句忠告:多看,多动脑,多动手多练必然会学会的!前端哥我
2023-05-14 16:05:11
355
898
在开发项目过程中,客户希望图片不变形显示,最初我们的结局方案是通过js技术来达到效果,今天前端哥分享一个使用css即可让图片不变形处理方式,代码也非常简洁上干货(上代码):img { width: 1
2023-05-14 16:05:11
378
337
本文将介绍通过强大的CSS中的animation来实现无缝滚动动画,思路来源于JS的动画方式。1.给要使用动画的元素添加animation属性,并设置相关参数和动画方案@keyframes。2.相同的
2023-05-14 16:05:10
611
95
html_css js印章效果.可以生成印章和审核时加盖通过或者不通过样式效果,非常炫酷效果图:上代码: <!DOCTYPE html> <html>
2023-05-14 16:05:08
588
89
html css js炫酷时钟动画特效,可供学习参考使用,也可以在自己项目中使用<!DOCTYPE html><html lang="en"><head>
2023-05-14 16:05:04
680
108
因为代码比较简单,就不做过多讲解了,大家需要自取即可,拿到代码不知道怎么运行 或 想添加背景图片 的同学可以看文章最后的教学哦!HTML代码如下:<!DOCTYPE HTML PUBLIC "-
热门排行