2024-01-24 15:01:15
980
207
页面布局设计 “三行模式”或“三列模式” “三行二列”、“三行三列”模式 多行多列复杂模式导航菜单设计 一级水平导航菜单 二级水平导航菜单课后练习网页标题:1行1列网页标题:3行1列网页标题:1行2列网页标题:3行2列网页标题:4行3列
2024-01-25 10:01:45
851
685
生命周期:1)又称:生命周期回调函数、生命周期函数、生命周期钩子。2)含义:vue在关键时刻帮助我们调用一些特殊名称的函数。3)生命周期函数的名字不可更改,但函数的具体内容是程序员根据需求编写的。4)生命周期函数中的this指向是 vm 或 组件实例对象。常用的生命周期钩子:1)mounted:发送ajax请求、启动定时器、绑定自定义事件、订阅消息等(初始化操作)2)beforeDestroy:清除定时器、绑定自定义事件、取消订阅消息等(收尾工作)_任意写出vue中的三个生命周期
2024-01-25 10:01:32
925
571
web期末作业网页设计——JavaScript制作_javascript网页设计期末大作业
2024-01-25 10:01:23
1591
245
?个人网页设计、?♂️个人简历制作、??简单静态HTML个人网页作品、??个人介绍网站模板 、等网站的设计与制作。⭐个人网页设计网站模板采用DIV CSS布局制作,网页作品有多个页面,如 :个人介绍(文字页面)、我的作品(图片列表)、个人技能(图文页面)、在线留言(表单页面)CSS样式方面网页整体采用左右布局结构,制作了网页背景图片,导航区域每个导航背景色不同,导航背景色与页面背景呼应。? 一套A 的网页应该包含 (具体可根据个人要求而定)?网站布局方面:计划采用目前主流的、能兼容各大_html css网页设计
2024-01-25 10:01:31
638
399
JS抽离, 引入three模块.LiveServer报错:```Uncaught TypeError: Failed to resolve module specifier "three".Relative references must start with either "/", "./", or "../"._relative references must start with either "/", "./", or "../".
2024-01-25 10:01:27
464
739
html css js,2023新年炫酷动态烟花,没有编程基础也可现学现用,轻松拿捏,详细内容进来看看吧_新年快乐的代码2023可复制粘贴
2024-01-24 15:01:03
121
813
炫酷登录注册界面【超级简单 jQuery JS HTML CSS】_html登录页面代码
2024-01-24 15:01:34
548
862
前端实现瀑布流(Javascript CSS),在此基础上增加灯箱效果(轮播切换效果),并可切换图片显示模式(完全显示,或全屏显示)
2024-01-24 15:01:31
107
445
记录一下比较常见的图片格式(File、Blob、base64)在不同的场景他们之间的相互转换的方法。BlobBLOB(binary large object): 二进制大对象,是一个可以存储二进制文件的容器。在计算机中,BLOB常常是数据库中用来存储二进制文件的字段类型。属性名称读/写描述size只读Blob 对象中所包含数据的大小(字节)。type只读一个字符串,表明该Blob对象所包含数据的MIME类型。如果类型未知,则该值为空字符串。例如 “image/png”File。_file转blob
2024-01-24 15:01:57
554
167
2022年跨年烟花代码 2022除夕最炫烟花代码 2022春节烟花代码 2022跨年烟花秀,超好看的跨年烟花秀代码,二十行代码,三分钟就能完成部署。跨年烟花代码html2022年跨年烟花代码跨年烟花代码python跨年烟花代码c语言2022跨年烟花代码python跨年烟花代码c用c 2010跨年烟花代码java跨年烟花代码跨年烟花代码c 跨年烟花代码送给朋友跨年烟花秀送给2021努力的自己_新年倒计时页面html
2024-01-24 15:01:33
159
511
Uncaught TypeError: XXX is not a function前端控制台报错_uncaught typeerror: $ is not a function
2024-01-24 15:01:23
426
888
在该游戏中,玩家操纵一条贪吃的蛇在长方形场地里行走,贪吃蛇按玩家所按的方向键折行,蛇头吃到食物(豆)后,分数加10分,蛇身会变长,如果贪吃蛇碰上墙壁或者自身的话,游戏就结束了(当然也可能是减去一条生命)。贪吃蛇游戏的运行界面如上图所示。_设计一个贪吃蛇界面
2024-01-24 15:01:22
899
720
这是一段使用HTML、CSS和JavaScript编写的图片轮播组件。它通过定时器实现自动播放图片,同时提供向左和向右的箭头按钮以手动切换图片。还包括一个圆圈导航,用于显示当前图片的索引,并且可以点击圆圈导航进行图片切换。具体实现步骤如下:以上就是该轮播组件的实现步骤。你可以根据需要进行修改和扩展,例如调整样式、更换图片等。效果图_轮播图代码
2024-01-24 15:01:22
633
251
父级的高度是通过flex为1来设置的,然后子级想保持和父级一样的高度。由于这里的父元素是缺省的,所以设置了高度百分百是无效的。这个时候inner就会保持和content一样的高度。可以设置父级高度为0._flex 子元素高度100%
2024-01-24 15:01:21
691
548
这可能是由于浏览器自身的策略限制所导致的。为了更好的用户体验和减少不必要的网络流量,大多数浏览器都会禁止自动播放音频或视频内容。用户必须手动点击播放按钮才能开始播放。此外,一些网站可能需要用户授权才能自动播放媒体内容,因此在网页中设置autoplay属性不一定能够实现自动播放。_audio autoplay
2024-01-24 15:01:20
440
815
各位小伙伴们大家好呀!2023农历春节将至,全国各地到处充满了年味,是时候也该让我们的网页也挂上红灯笼,一起享受2023农历兔年春节的喜庆!让网页也充满年味!_html春节主题八个网页代码csdn
2024-01-24 15:01:19
321
39
??静态网站的编写主要是用 HTML DⅣV CSSJS等来完成页面的排版设计??,一般的网页作业需要融入以下知识点:div布局、浮动定位、高级css、表格、表单及验证、js轮播图、音频视频Fash的应用、uli、下拉导航栏、鼠标划过效果等知识点,学生网页作业源码,制作水平和原创度都适合学习或交作业用,记得点赞。 ? 精彩专栏推荐?????? ❤ 【作者主页——?获取更多优质源码】 ❤ 【学习资料/简历模板/面试资料/ 网站设计与制作】 ❤ 【web前端期末大作业——??毕设项目精品_css js json vue.js html制作一个旅游网页
2024-01-24 15:01:18
519
867
用HTML/CSS制作一个美观的个人简介网页——完整代码终于来啦!_做人做事的艺术网页设计代码
2024-01-24 15:01:17
992
171
`Uncaught (in promise) TypeError: NetworkError when attempting to fetch resource.`错误通常出现在使用fetch API发起网络请求时,无法成功获取资源时抛出的异常_uncaught (in promise) error: network error
2024-01-24 15:01:17
1234
532
PVE显示CPU温度,PVE显示硬盘温度,PVE显示UPS信息_pve 温度监控
2024-01-24 15:01:16
632
259
?文章目录二、✍️网站描述三、?网站介绍四、?网站演示五、? 网站代码?HTML结构代码?CSS样式代码六、? 如何让学习不再盲目七、?更多干货 ❤ 【作者主页——?获取更多优质源码】 ❤ 【学习资料/简历模板/面试资料/ 网站设计与制作】 ❤ 【web前端期末大作业——??毕设项目精品实战案例】# 一、??网站题目?个人网页设计、?♂️个人简历制作、??简单静态HTML个人网页作品、??个人介绍网站模板 、等网站的设计与制作。二、✍️网站描述⭐个人网页设计网站模板采用DIV
2024-01-24 15:01:15
621
205
padding-[top,bottom,left,right]: 设置指定位置的内边距。margin-[top,bottom,left,right]: 设置指定位置的外边距。2.【当祖先元素有定位,则相对于最近的祖先元素定位】。当祖先元素没有定位,则相对于浏览器定位。1.不脱离标准文档流,对周边元素没有影响。1.脱离标准文档流,对周边元素产生影响。1.脱离标准文档流,对周边元素产生影响。底层实际是因为HTML是一种。*POST: 安全 , 效率低 , 数据长度理论上无限制。2.相对于本身原来的位置定位。
2024-01-24 15:01:14
978
836
?网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。?网站程序方面:计划采用最新的网页编程语言HTML5 CSS3 JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。?网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。_动态网页设计作业成品
2024-01-24 15:01:27
519
492
css样式分为外部样式表和内部样式表。外部样式表使用命令调用例如:调用,其中href后跟的是样式路径内部样式表需要在标签内部建立一个标签来使用。“Courier New”, Courier, monospace, “Times New Roman”, Times, serif, Arial, Helvetica, sans-serif, Verdanawidth:; height:; float:; clear:both; margin:; padding:; 顺序:上右下左color : #999999_html的对齐代码
2024-01-24 15:01:03
91
259
在CSS3中,动画效果包括4个部分:变形(transform)、3D变形、过渡(transition)、动画(animation)。CSS3 2D变形 3D变形 过渡 动画。
2024-01-24 15:01:57
192
875
HTML 仅能呈现一些信息,表现能力非常有限,需要结合 CSS 一起使用,以使页面更加精美。CSS 样式既可以作为单独的文件(.css类型的文件)引入到 HTML 文档中,也可以直接写在 HTML 文档中,大致分为如下四种方法:_html引入css
2024-01-24 15:01:57
1027
622
网页标题:固定定位 网页标题:相对定位relative 网页标题:绝对定位absolute 网页标题:层定位的应用
2024-01-24 15:01:56
300
973
表格 表格 表格标记 表格标记-语法 表格属性设置 表格边框样式属性 表格单元格间距、单元格边距属性 表格水平对齐 设置表格行的属性 表格行的属性-设置 设置单元格的属性 设置单元格的属性-单元格跨行、列 表格嵌套课后练习网页标题:计算机报价表网页标题:会员注册网页标题:列表标签的应用
2024-01-24 15:01:54
710
58
⚽精彩专栏推荐?????? ❤ 【作者主页——?获取更多优质源码】 ❤ 【web前端期末大作业——??毕设项目精品实战案例(1000套)】1 网页简介:此作品为学生个人主页网页设计题材,HTML CSS 布局制作,web前端期末大作业,大学生网页设计作业源码,这是一个不错的网页制作,画面精明,代码为简单学生水平, 非常适合初学者学习使用。2.网页编辑:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Web..._web天猫网页制作代码
2024-01-24 15:01:53
557
643
序言:之前介绍那个博客,然后自己搞了这个界面。最近有人和我要,把代码给大家贴出来,提供参考。首先是这个界面哈然后呢,有那个javascript,就是绑定的登录注册时写在外部文件中的。我给大家贴上。注意啊上面一个登录一个注册。这里同样给出后端代码,就是我们这个登录注册验证码等需要使用到的后端代码。登录注册code 验证码生成_{"dc":"ynnfn"}
2024-01-24 15:01:49
534
808
filter: drop-shadow(70px 0 0 #EA5E30) //关键。一.filter: drop-shadow(). 设置图片的阴影。二.background-blend-mode 背景的混合模式。也可以实现渐变的效果。_css改变图片颜色
2024-01-24 15:01:48
950
600
简易的个人网页小作业,只用了html css 布局制作,没啥好说的,直接上图!!!_个人主页网页设计
2024-01-24 15:01:47
658
646
在需要获取cookie的时候有没有十分方便高效的方式呢?我通过自己实践总结了两种获取cookie比较实用的方式。_cookie怎么获取
2024-01-24 15:01:31
1016
8
在这个博文中,我将向您展示如何使用JavaScript和HTML来创建一个精美的聊天页面。这个页面将允许两个人进行对话,并显示他们之间的消息。页面上将有一个对话展示框、一个输入框和一个提交按钮,以及用户聊天的头像。通过使用JavaScript和HTML,我们成功地创建了一个精美的聊天页面。在这个页面上,两个人可以进行对话,并显示他们之间的消息。页面上有一个对话展示框、一个输入框和一个提交按钮,以及用户聊天的头像。您可以根据自己的需求来进一步完善页面的功能和样式。_html聊天界面
2024-01-24 15:01:15
302
574
HTML页面主要由:登录、注册跳转页面,轮播图,家乡简介,热门景点,特色美食等组成。通过Div CSS、鼠标滑过特效、获取当前时间,跳转页面、基本所需的知识点全覆盖。提示:以下是本篇文章正文内容,下面案例可供参考。_html css网页设计
2024-01-23 17:01:16
567
413
javascript hljs复制代码option = {
title: {
text: 'Echarts图标题',
textStyle: {
align: 'center'
}
},
// 其他配置项
};
注意,textStyle属性用于设置标题文本的样式,align属性用于设置文本的对齐方式。
复制AI内容
2024-01-19 15:01:22
1006
757
要将Echarts图的标题居中,可以通过在title配置项中设置textStyle属性的align属性为'center'来实现。示例代码如下:
javascript hljs复制代码option = {
title: {
text: 'Echarts标题',
textStyle: {
align: 'center'
}
}
};
将上述代码加入到你的Echarts图表配置项中即可实现标题居中的效果。
复制AI内容
2024-01-18 00:01:52
182
924
以下是一个使用HTML、CSS和JavaScript实现的精美加载中动画代码示例:
HTML:
html hljs language-xml复制代码
CSS:
css hljs复制代码.loader {
display: flex;
justify-content: center;
align-items: center;
2024-01-08 23:01:55
804
579
下面是一个使用HTML和CSS创建边框阴影的示例代码:
HTML部分:
html hljs language-xml复制代码
2023-05-14 16:05:34
615
586
canvas应用的图片压缩算法实现 前端图片压缩应用场景前端页面限制用户只可以上传5MB大小的图片 前端在接受到用户上传的图片之后,服务器只允许上传1MB大小的图片,此时需要前端将图片先进行压缩,压缩
2023-05-14 16:05:25
186
538
前端开发这个行业发展飞速,特别是即将普遍的HTML5,本文将整理HTML5的基本使用。对于HTML5的新增属性,已经在前面讲过了,欢迎回归。1,新DOCTYPE还在使用那个讨厌的的标准doctype?
2023-05-14 16:05:22
145
503
今天前端哥分享是使用html css各种图形样式代码,有css上三角形,下三角形,左三角形,右三角形,平行四边形,爱心,切角,梯形,五边形,六边形,八边形,六角星,椭圆,圆形,图形变换动画,需要参考学
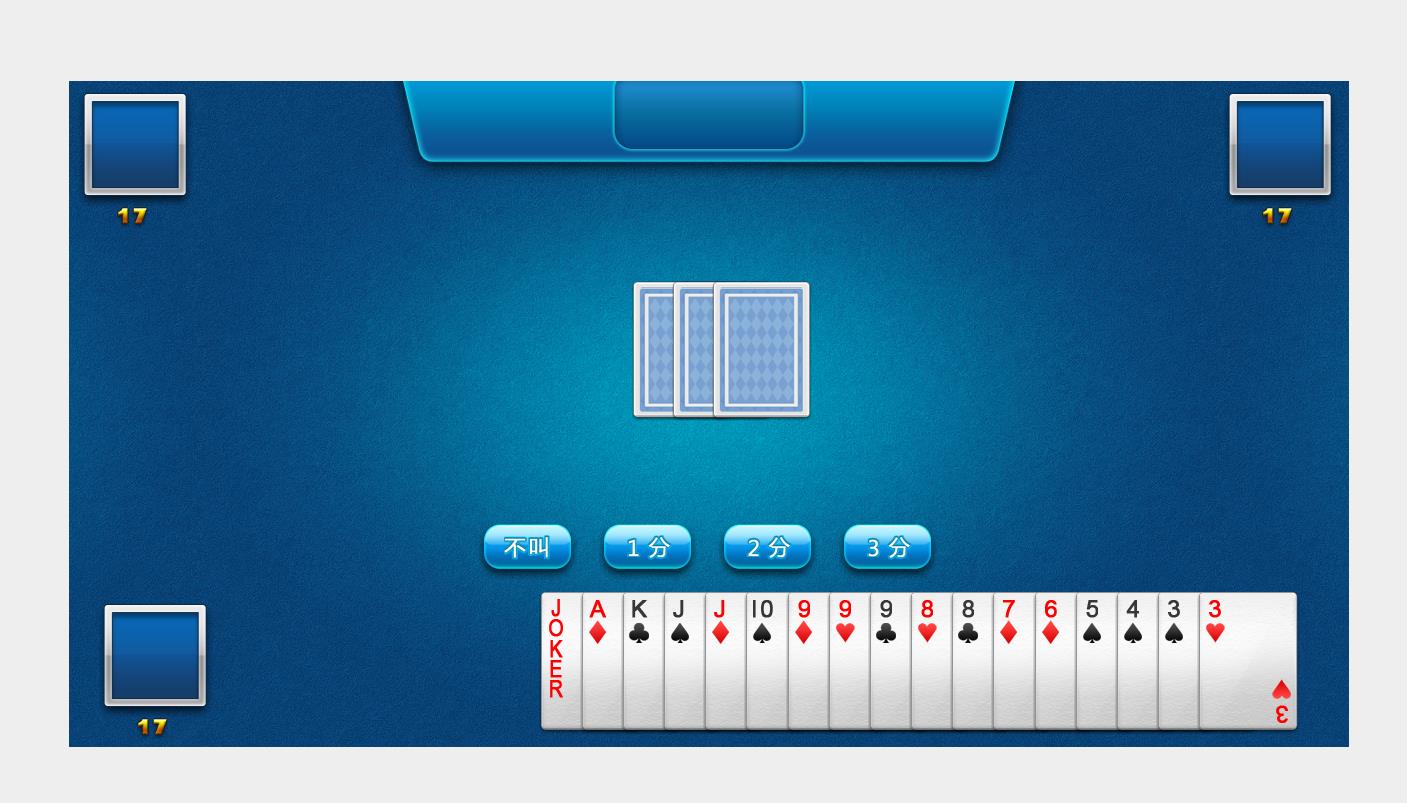
2023-05-14 16:05:21
782
974
今天来分享一个html css js斗地主的的代码。老样子我们先上运行结果,或者大家可以去下载来看演示结果要是图片
2023-05-14 16:05:15
801
775
前端哥好几年前学习前端时用html css js做的科学计算器,现在将代码分享出来给还在学习的前端兄弟姐妹们一个参考同时给还在学习中的兄弟姐妹们一句忠告:多看,多动脑,多动手多练必然会学会的!前端哥我
2023-05-14 16:05:10
611
95
html_css js印章效果.可以生成印章和审核时加盖通过或者不通过样式效果,非常炫酷效果图:上代码: <!DOCTYPE html> <html>
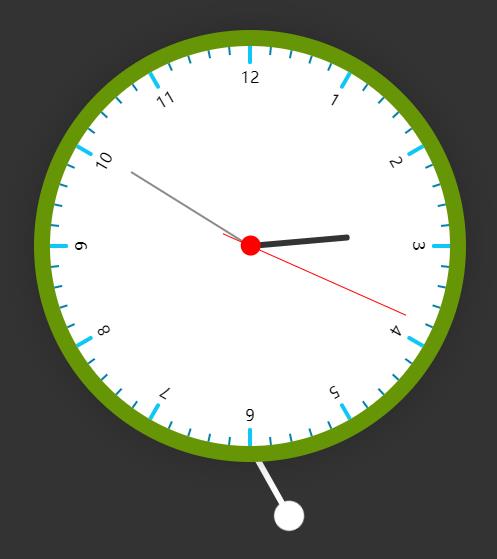
2023-05-14 16:05:08
588
89
html css js炫酷时钟动画特效,可供学习参考使用,也可以在自己项目中使用<!DOCTYPE html><html lang="en"><head>
2023-05-14 16:05:04
680
108
因为代码比较简单,就不做过多讲解了,大家需要自取即可,拿到代码不知道怎么运行 或 想添加背景图片 的同学可以看文章最后的教学哦!HTML代码如下:<!DOCTYPE HTML PUBLIC "-
2023-05-14 16:05:03
600
366
什么是HTML: HTML是Hyper Text Markup Language的缩写,即超文本标记语言(所谓超文本可以理解为具有超能力的文本),是一种解释性语言,用于制作网页界面,使用该语言编写的网
热门排行