前言
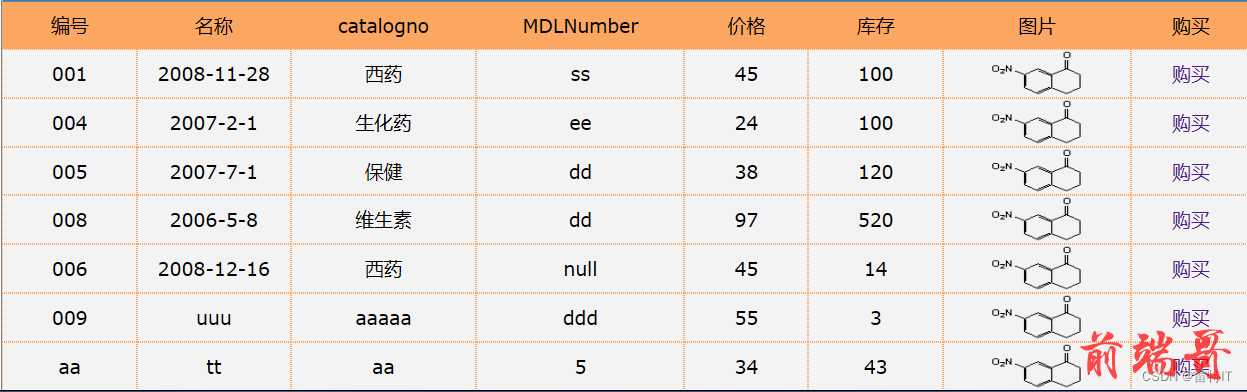
首先,先上最终效果图:

那么,要是我的需求是用户输入,那么怎么实现输入数据,然后又以表格的形势来输出数据呢?
其实实现的代码很简单,且听我徐徐道来。
代码实现
首先就是先做CSS样式,把大概的样式先做出来,这样有利于我们后期写JS:

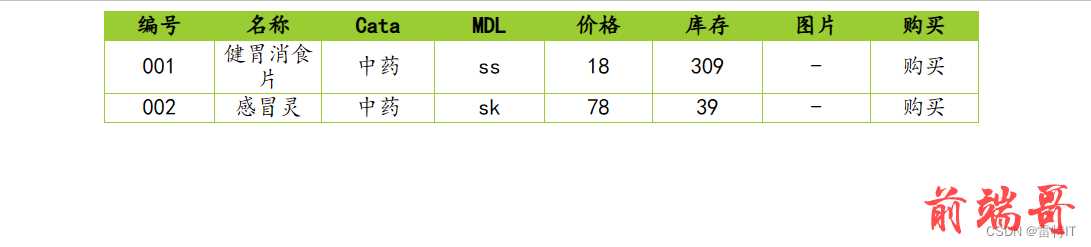
这个效果其实不难做,就是简单的表格代码,HTML代码:
<table> <tr> <th>编号</th> <th>名称</th> <th>Cata</th> <th>MDL</th> <th>价格</th> <th>库存</th> <th>图片</th> <th>购买</th> </tr> <tr> <td>001</td> <td>健胃消食片</td> <td>中药</td> <td>ss</td> <td>18</td> <td>309</td> <td>-</td> <td>购买</td> </tr> <tr> <td>002</td> <td>感冒灵</td> <td>中药</td> <td>sk</td> <td>78</td> <td>39</td> <td>-</td> <td>购买</td> </tr> </table>

运行之后效果是这样的,这个时候还没有样式,所以我们需要调整一下样式,CSS代码:
table { font-size: 18px; border-collapse: collapse; width: 700px; height: 80px; margin: 0 auto; text-align: center; } th { /* 如果没有设置宽高,padding将无法使用 */ width: 100px; height: 68x; padding: 8px, 12px; background: yellowgreen; } table, th, td { border: 1px solid yellowgreen; }
交互实现
前面的代码是不是特别简单呢?那么表格的大体内容我们是做出来了,剩下的就是做用户输入和输出了,也就是我们常说的交互效果,这部分就是JS内容了,其实整体也是蛮简单的,那么我们先整理一下思路。
首先是,我们得有输入,输入是什么?
prompt,要输入多少个?
上面的效果图数一数,一共8个,但是由于图片我们是无法输入的,所以我们可以把这栏去掉。然后就是我们如何进行输出的问题了,document.write(_)就刚好符合我的所有需求。
把这些想法整合一下,就可以得到下面的总结了:
首先是输入。输入很多时候是不止一次的,所以我们需要使用循环,那么我们怎么控制循环次数?一个很简单的方法就是,在进行内容输入之前,我们得先问用户要输入多少次。(虽然还有其它方法,但是我还没有学习到,所以暂时略过这部分,以后有机会补上)
其次就是内容存储了。既然输入不止一次,那么我们就得考虑怎么保存这些已经输入的数据,数组是我首先考虑到的,所以在输入之前,我们得先定义好数组。
输出表格。当用户完整了内容输入,我们就得开始输出数据了。
在大致确定了需求和步骤之后,我们就可以选词填空了,代码如下:
<script> let n = +prompt('请输入你要添加几个药品:') let num = [] let name = [] let cata = [] let MDL = [] let price = [] let left = [] for (let i = 0; i < n; i++) { alert(`第${i + 1}次输入:`) num[i] = prompt('编号:') name[i] = prompt('名称:') cata[i] = prompt('类别:') MDL[i] = prompt('MDL:') price[i] = +prompt('价格:') left[i] = +prompt('库存:') } document.write(` <table> <tr> <th>编号</th> <th>名称</th> <th>catalogno</th> <th>MDLNumber</th> <th>价格</th> <th>库存</th> <th>购买</th> </tr>` ) for (let i = 0; i < n; i++) { document.write(` <tr> <td>${num[i]}</td> <td>${name[i]}</td> <td>${cata[i]}</td> <td>${MDL[i]}</td> <td>${price[i]}</td> <td>${left[i]}</td> <td>购买</td> </tr>` ) } document.write(` </table > `) </script>
然后我们运行一下,就可以实现这个效果啦。

总结盘算
为了让用户知道,现在输入的是第几次,我还进行了弹窗提示。
当然如果你输入数据出现错误,那么我们还应该进行一定的措施,比如说实现退出的代码,或者说,提供修改的代码,这部分先挖个坑,到时再来补。

