box-shadow详解
属性定义及使用说明
box-shadow属性可以设置一个或多个下拉阴影的框。
语法
| box-shadow: h-shadow v-shadow blur spread color inset; |
注意:boxShadow 属性把一个或多个下拉阴影添加到框上。该属性是一个用逗号分隔阴影的列表,每个阴影由 2-4 个长度值、一个可选的颜色值和一个可选的 inset 关键字来规定。省略长度的值是 0。
| 属性 | 描述 |
|---|
| h-shadow | 必需的。水平阴影的位置。允许负值 |
| v-shadow | 必需的。垂直阴影的位置。允许负值 |
| blur | 可选。模糊距离 |
| spread | 可选。阴影的大小 |
| color | 可选。阴影的颜色。 |
| inset | 可选。从外层的阴影(开始时)改变阴影内侧阴影 |
属性详解
div默认设置以下css样式:
| .container { |
| width: 200px; |
| height: 200px; |
| background-color: red; |
| } |
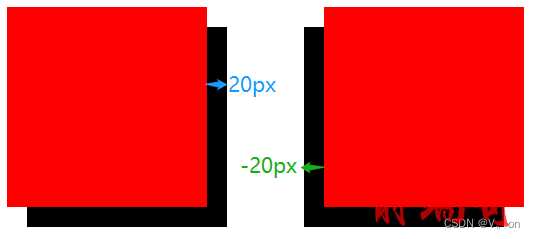
h-shadow
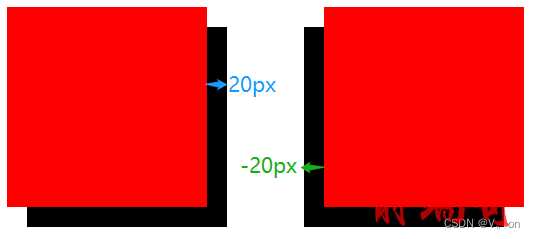
它是必需的,代表水平方向的阴影。值为正数时,阴影在元素的右侧;值为负数时,阴影在元素的左侧。
| <div class="container container1"></div> |
| <div class="container container2"></div> |
| .container1 { |
| box-shadow: 20px 20px; |
| } |
| .container2 { |
| box-shadow: -20px 20px; |
| } |
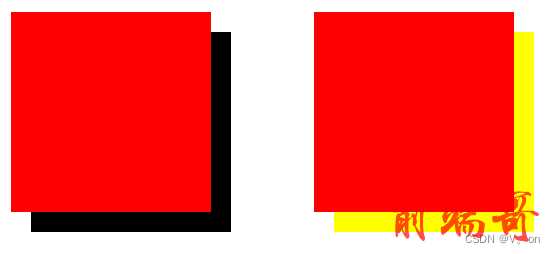
效果如下:

- v-shadow
它是必需的,代表垂直方向的阴影。值为正数时,阴影在元素的下侧;值为负数时,阴影在元素的上侧。
| .container1 { |
| box-shadow: 20px 20px; |
| } |
| .container2 { |
| box-shadow: 20px -20px; |
| } |

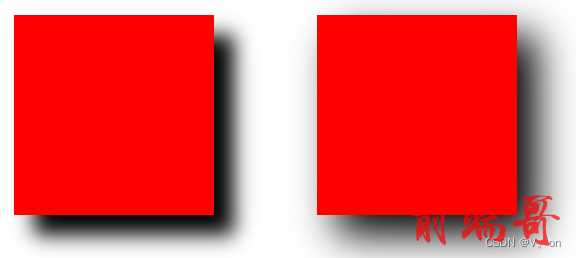
- blur
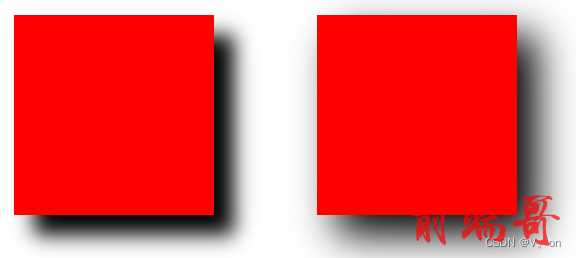
它是可选的,代表阴影的模糊半径。值越大,越模糊。
| .container1 { |
| box-shadow: 20px 20px 20px; |
| } |
| .container2 { |
| box-shadow: 20px 20px 40px; |
| } |

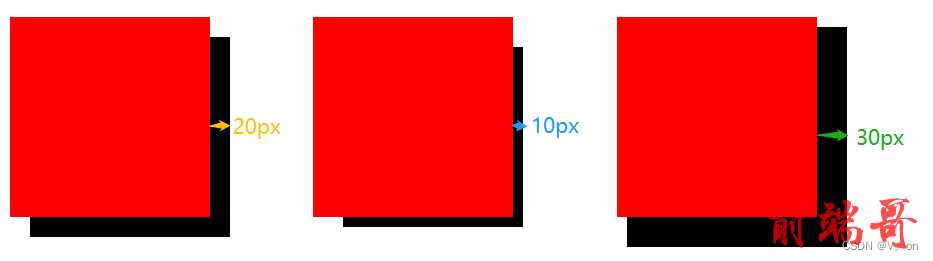
- spread
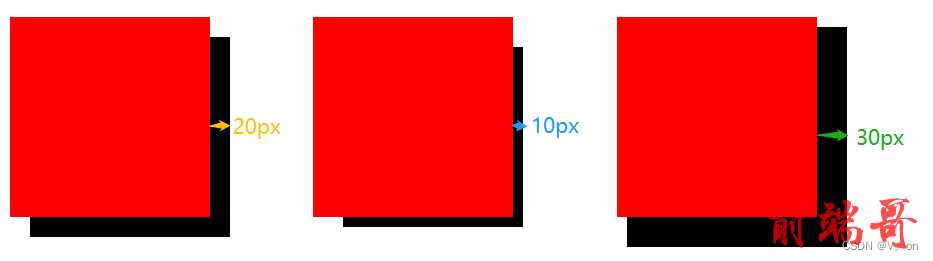
它是可选的,代表阴影的大小(扩散半径)。值为正数时,阴影在原来的基础上放大;值为负数时,阴影在原来的基础上缩小。
| .container1 { |
| box-shadow: 20px 20px 0; |
| } |
| .container2 { |
| box-shadow: 20px 20px 0 -10px; |
| } |
| .container3 { |
| box-shadow: 20px 20px 0 10px; |
| } |

- color
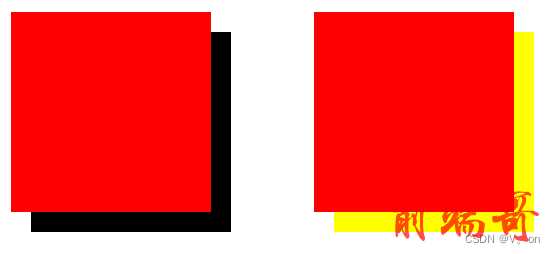
它是可选的,代表阴影的颜色。不设置颜色时默认黑色。
| .container1 { |
| box-shadow: 20px 20px 0 0; |
| } |
| .container2 { |
| box-shadow: 20px 20px 0 0 yellow; |
| } |

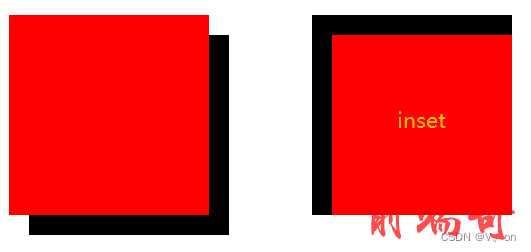
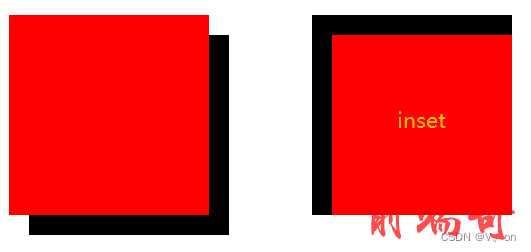
- inset
它是可选的,代表阴影的投影方式。如果设置了则从外层的阴影(开始时)改变阴影内侧阴影。
| .container1 { |
| box-shadow: 20px 20px; |
| } |
| .container2 { |
| box-shadow: 20px 20px inset; |
| } |

几个通过box-shadow实现的效果:
- 按钮的按压效果

核心代码:
| <button class="button">点我</button> |
| .button { |
| display: inline-block; |
| padding: 15px 35px; |
| font-size: 24px; |
| cursor: pointer; |
| text-align: center; |
| text-decoration: none; |
| outline: none; |
| color: #fff; |
| background-color: #4caf50; |
| border: none; |
| border-radius: 15px; |
| box-shadow: 0 9px #999; |
| } |
| |
| .button:hover { |
| background-color: #3e8e41; |
| } |
| |
| .button:active { |
| background-color: #3e8e41; |
| box-shadow: 0 5px #666; |
| transform: translateY(4px); |
| } |
- 按钮的另一种按压效果

核心代码:
| <button class="button">点我</button> |
| .button { |
| width: 120px; |
| height: 60px; |
| background: #e9ecef; |
| color: #333; |
| border-radius: 12px; |
| box-shadow: 7px 7px 12px rgba(0, 0, 0, 0.4), |
| -7px -7px 12px rgba(255, 255, 255, 0.9); |
| text-align: center; |
| line-height: 60px; |
| border: none; |
| font-size: 24px; |
| } |
| |
| .button:active { |
| box-shadow: 0 0 0 rgba(0, 0, 0, 0.4), 0 0 0 rgba(255, 255, 255, 0.9), |
| inset -7px -7px 12px rgba(255, 255, 255, 0.9), |
| inset 7px 7px 12px rgba(0, 0, 0, 0.4); |
| } |

核心代码:
| <div class="container"></div> |
| .container { |
| position: relative; |
| width: 600px; |
| height: 100px; |
| background: hsl(48, 100%, 50%); |
| border-radius: 20px; |
| margin: 200px auto; |
| } |
| |
| .container::before { |
| content: ""; |
| position: absolute; |
| top: 50%; |
| left: 5%; |
| right: 5%; |
| bottom: 0; |
| border-radius: 10px; |
| background: hsl(48, 100%, 20%); |
| transform: translate(0, -15%) rotate(-4deg); |
| transform-origin: center center; |
| box-shadow: 0 0 20px 15px hsl(48, 100%, 20%); |
| z-index: -1; |
| } |
- 创建多个自身

核心代码:
| <div class="container"></div> |
| .container { |
| width: 400px; |
| height: 200px; |
| background-color: gray; |
| position: relative; |
| } |
| .container::after { |
| position: absolute; |
| right: 35px; |
| top: 10px; |
| content: ""; |
| width: 6px; |
| height: 6px; |
| border-radius: 50%; |
| background: #fff; |
| box-shadow: 10px 0 0 #fff, 20px 0 0 #fff; |
| } |
| |