常见网页设计作业题材有 个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他 等网页设计题目, A+水平作业, 可满足大学生网页大作业网页设计需求, 喜欢的可以下载!
嗨,欢迎来到深巷积木青春的小店。这篇文章主要讲解HTML5+CSS3制作网站,请一起学习吧。
作品目录
一、📚网站介绍
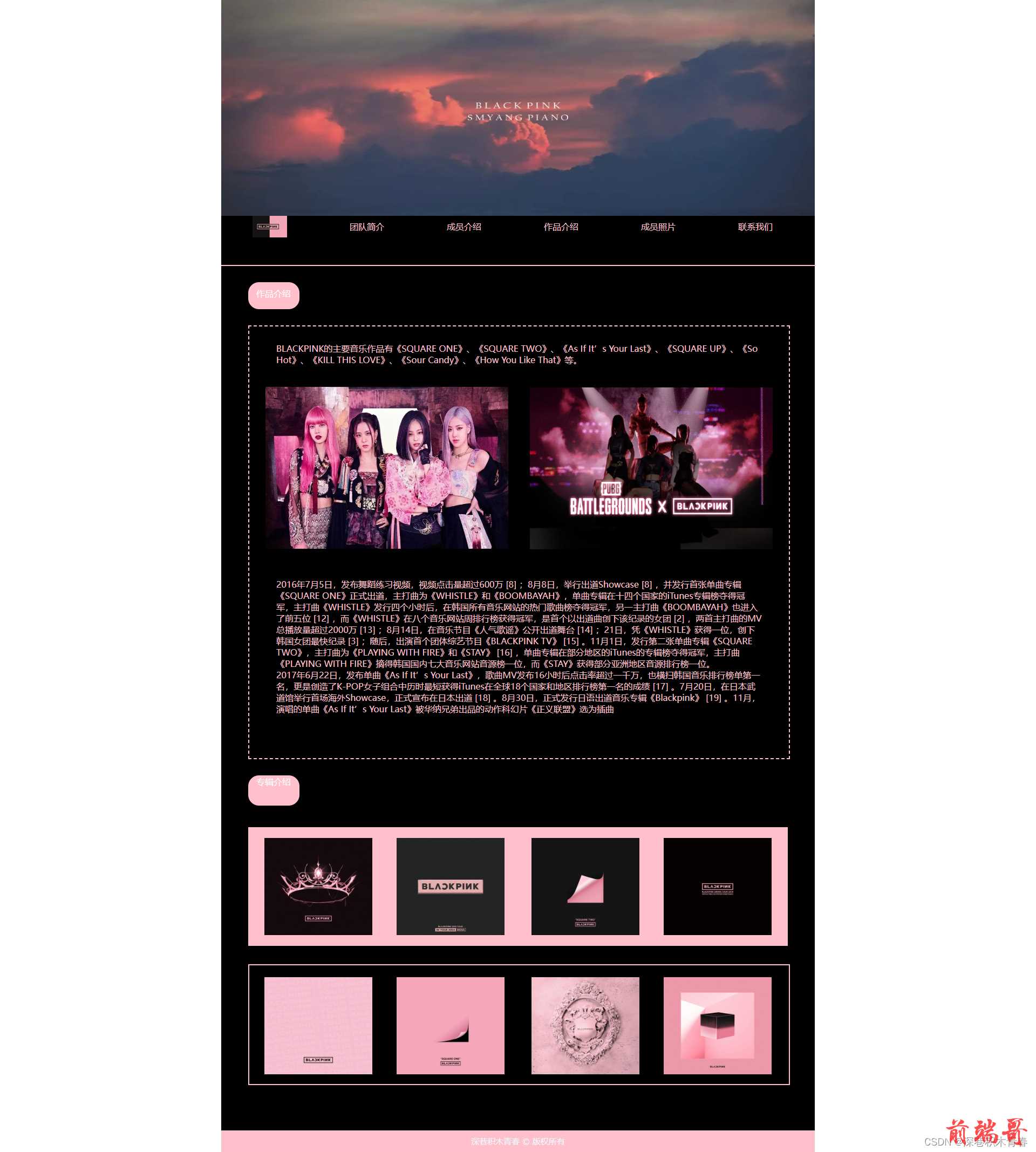
二、🔗网站效果
🧩1.图片演示
三、💒网站代码
二、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式;
(3)📄 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
三、🔗网站效果



四、💒代码展示
代码说明:以下仅展示部分代码供参考~
🧱HTML结构部分代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>团队简介</title> <link rel="stylesheet" href="css/index.css"> <style type="text/css"></style> </head> <body> <div class="qu"> <div class="banner"> <img src="img/blp.jpg" width="1100px" height="400px"/> </div> <nav class="dhl"> <ul> <li><img src="./img/bp.jpg" alt="" height="40px"></li> <li><a href="index.html">团队简介</a></li> <li><a href="index01.html">成员介绍</a></li> <li><a href="index02.html">作品介绍</a></li> <li><a href="index03.html">成员照片</a></li> <li><a href="index04.html">联系我们</a></li> </ul> </nav> <div class="kuan"> <img src="img/bp1.jpg" width="500px" height="300px" class="bp1"/> <div class="tdjj"> <p class="tdjj1"> blackpink是韩国女子演唱组合,2016年8月8日由YG Entertainment推出,由金智秀(JISOO)、金珍妮(JENNIE)、朴彩英(ROS)、LISA四名成员组成。<br /> <br /> 组合名“BLACKPINK”在看起来很美的粉色中稍微加入了否定的意义,旨在传达出“不要只看漂亮的部分”、“看到的并不是全部”的意思<br /> <br /> 粉墨是韩国三大社之一yg于2016年推出的新人女子组合, 出道十三天就拿了歌曲一位,刷新了韩国女团记录,出道两年一共五首歌全部在油管上破亿,所有舞蹈练习室全在yc名列前茅,其中stay破一亿,口哨和玩火破两亿,像最后一样和boombayah破三亿,当然,在韩国这个娱乐竞争庞大的圈子里大火并不容易,我们粉墨受过的那些伤我们粉丝都看在眼里,每一个成员都是经过四年以上的练习生时期才出道的,每一个成员都和社长签订了不整容协定。<br /> <br /> blackpink的意思是黑色、粉色的意思,黑色代表酷、粉色代表粉色的少女,四个小姐姐终于携新歌闪亮登场,强劲的电子乐器和致命的4人音色,依旧是熟悉的中毒和霸气rap,太好听了!</p> </div> <div class="yw"> <p class="yw1">Black and pink give people a very different feeling,vision is also different.Pink,let people think of purity,angel color;black,people think of evil,the representative of the devil.<br /> Pink,for me,not only hope bright,pure white,but also is the beginning of life.Life is like a piece of white paper,no color,just like the original muddleheaded me,nothing,need to learn,actively strive for their own.<br /> Black,in my opinion,is not evil,nor destruction,but represents the self to be reborn.Who has not been hit by failure and frustration?For example:painter Xie Kunshan lost his hands,a leg and an eye in an accident,which was a great setback for a painter.However,he was not discouraged,did not rely on others,and tried to paint with his mouth.Finally,he became a well-known painter.</p> </div> <div class="bp3"><img src="img/bp3.jpg" width="190px" height="170px" /></div> <div class="bp4"><img src="img/bp4.jpg" width="240px" height="170px"/></div> < <div class="k"> <img src="img/bp2.jpg" width="320px" height="200px"/> <div class="w"> <p>外文名:BLACKPINK | 블랙핑크</p> <p>组合成员:金智秀、金珍妮、朴彩英、LISA</p> <p>成立时间:2016年8月8日</p> <p>经纪公司:YG Entertainment</p> </div> <div class="d"> <p>代表作品: <pre></pre> BOOMBAYAH、PLAYING WITH FIRE、As If It's Your Last、DDU-DU DDU-DU、KILL THIS LOVE、How You Like That、Lovesick Girls、STAY、Pink Venom、Shut Down </p> </div> </div> <hr width="1000px" size="2px" color="pink" class="xt"/> <div class="di"> <p class="di1">深巷积木青春 © 版权所有</p> </div> </div> </div> </body> </html>
🏠CSS样式部分代码
* { margin: 0; padding: 0; } body { margin: 0; padding: 0; } .qu { margin: auto; width: 1100px; } .banner { width: 100%; height: 400px; } .dhl { width: 1100px; height: 40px; border-bottom: 1px solid white; background-color: rgb(0, 0, 0); } .dhl ul { margin: 0 auto; padding: 0; height: 40px; } .dhl li { float: left; width: 180px; height: 40px; line-height: 40px; text-align: center; list-style: none; } a { color: pink; text-decoration: none; } a:hover { color: white; } .kuan { width: 1100px; height: 1110px; background-color: black; } .bp1 { margin-left: 50px; margin-top: 70px; } .tdjj { width: 450px; height: 500px; background-color: pink; margin-left: 600px; margin-top: -320px; border-radius: 20px 20px 20px 20px; } .tdjj1 { width: 380px; font-family: 华文楷体; margin-left: 50px; padding-top: 20px; } .yw { width: 500px; height: 330px; background-color: pink; margin-left: 50px; margin-top: -180px; border-radius: 20px 20px 20px 20px; } .yw1 { width: 450px; font-family: 华文楷体; margin-left: 30px; padding-top: 30px; } .bp3 { margin-left: 600px; margin-top: -120px; } .bp4 { margin-left: 810px; margin-top: -175px; } .k { width: 990px; height: 200px; border: 5px dashed pink; margin-left: 50px; } .w { color: pink; margin-left: 360px; margin-top: -190px; } .d { width: 280px; color: pink; margin-left: 690px; margin-top: -85px; } .di { width: 1100px; height: 40px; line-height: 40px; background-color: pink; margin-top: 40px; } .di1 { color: aliceblue; text-align: center; font-size: 15px; } .xt { margin-top: 50px; width: 100%; }
五、🎁更多源码
1.如果我的博客对你有帮助 请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.❤️【关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.以上内容技术相关问题😈欢迎一起交流学习🔥