【一】结合html与Echarts绘制饼状图
- Echarts是什么?
- Echarts结合html绘制饼图的步骤
- 1、在VSCode中新建一个html文件
- 2、按住“shift+1”(!),按一下Enter键,即可生成html模板文件,就可以在里面写代码了
- 3、在head中引入echarts.min.js文件,这是可以使用echarts的前提
- 4、进入Echarts官方,找到示例代码,点击饼图,选择第一个饼图效果
- 5、在head中添加style片段,用于设置页面大小和背景颜色,颜色可以随便选
- 6、在body部分编写代码,首先创建一个div部件,设置id="pie":
- 7、在script中编写javascript代码。首先创建一个变量myChart:
- 8、复制Echarts中饼图的代码:
- 9、将option设置为变量:
- 10、最后添加上下面的语句:
- 11、在浏览器中打开,就可以看到饼图的效果了!
- main.html完整代码如下:
Echarts是什么?
Echarts是一个由百度开发的基于JavaScript语言的可视化图表库,里面包含了折线图、饼状图、柱状图、3D图等上百种图表绘制方法,可将其嵌入到大数据可视化界面中,实现炫酷的图表效果。
ECharts 遵循 Apache-2.0 开源协议,免费商用。
ECharts 兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox等)及多种设备,可随时随地任性展示。
Echarts结合html绘制饼图的步骤
在html中运用Echarts绘制图表的方法很多,在这里以饼状图为例讲解如何使用。使用的编辑器为VSCode。
1、在VSCode中新建一个html文件

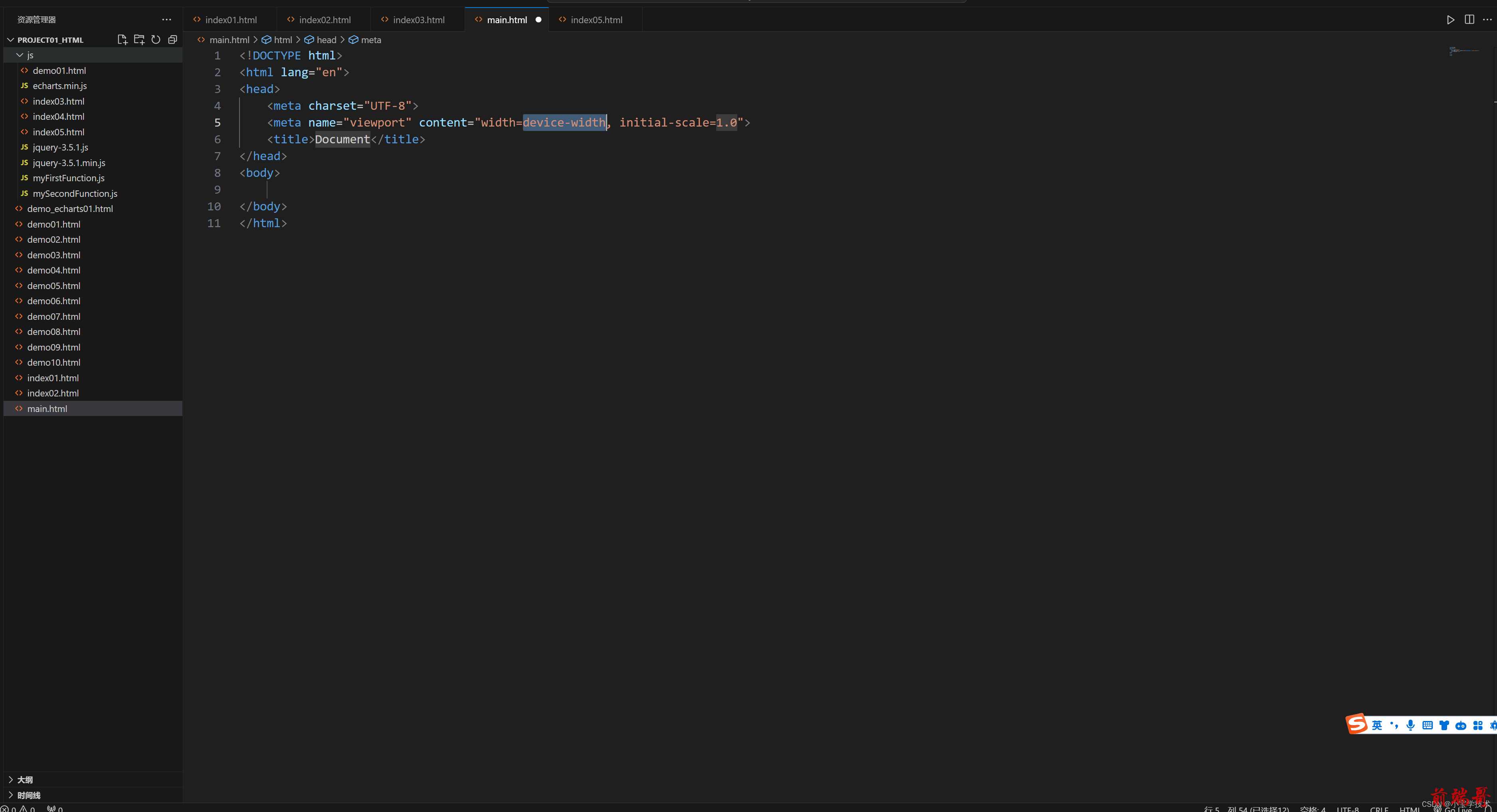
2、按住“shift+1”(!),按一下Enter键,即可生成html模板文件,就可以在里面写代码了

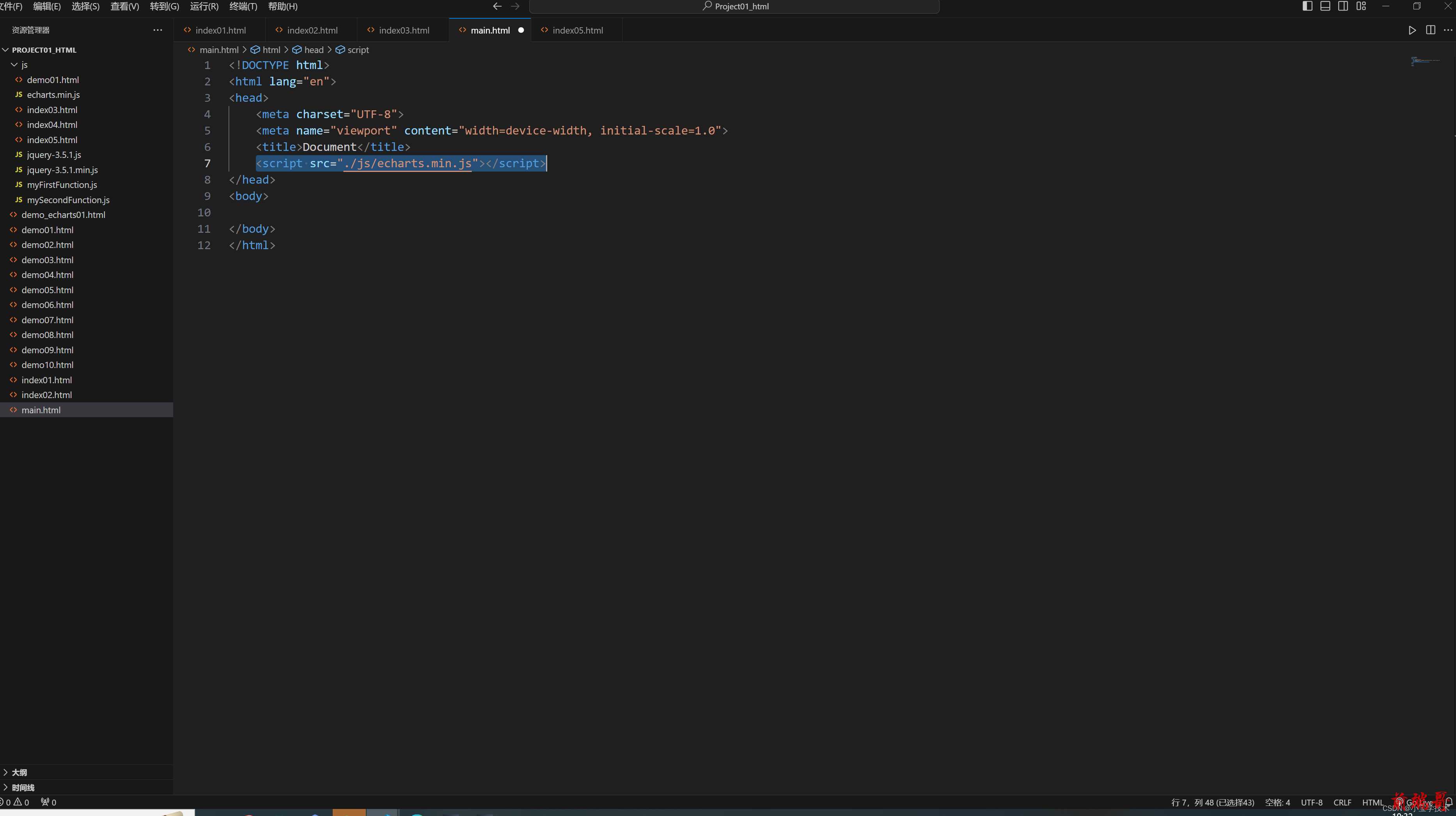
3、在head中引入echarts.min.js文件,这是可以使用echarts的前提
<script src="./js/echarts.min.js"></script>

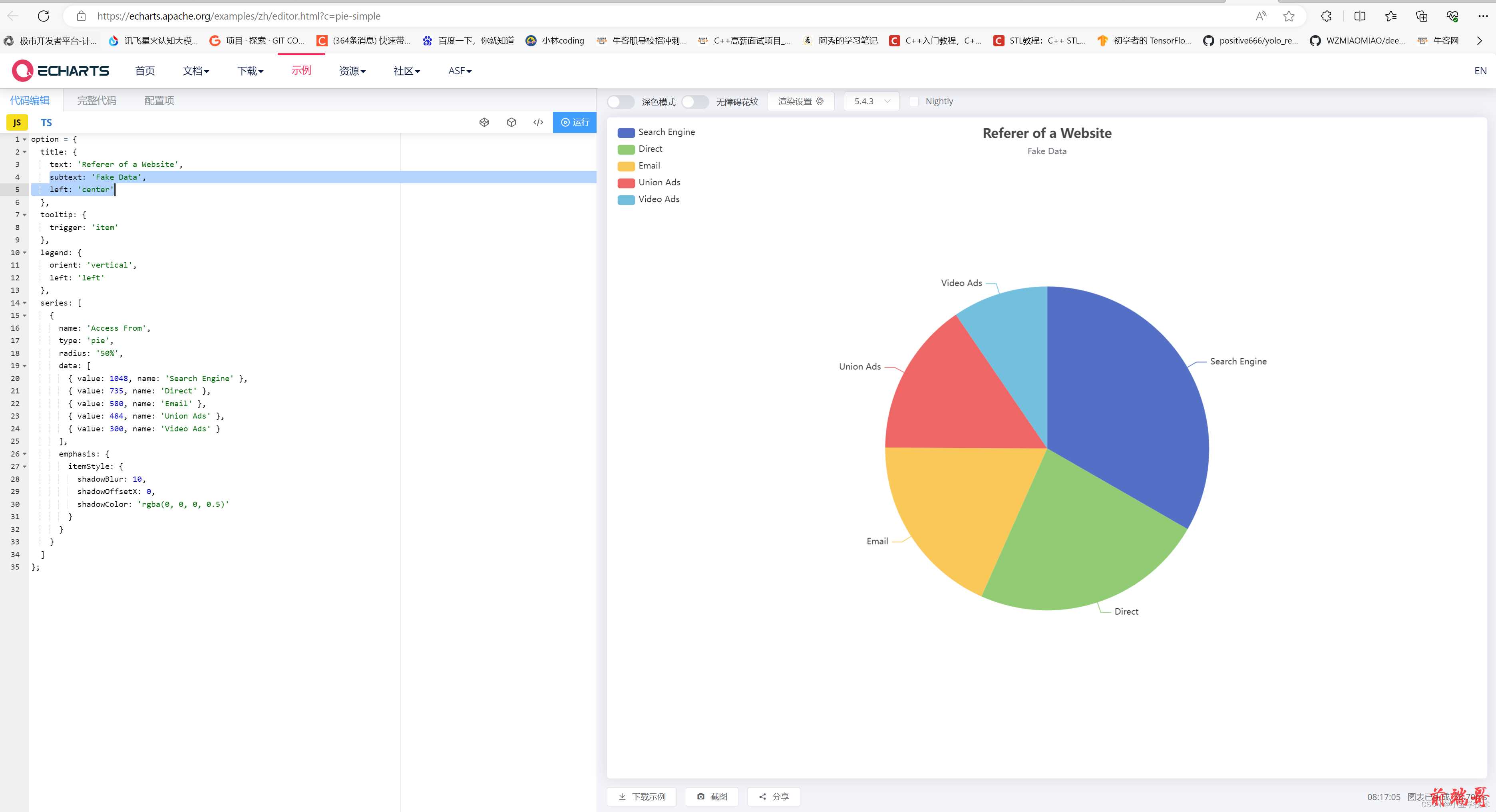
4、进入Echarts官方,找到示例代码,点击饼图,选择第一个饼图效果

5、在head中添加style片段,用于设置页面大小和背景颜色,颜色可以随便选
<style> #pie { width: 600px; height: 450px; background-color: aquamarine; } </style>
6、在body部分编写代码,首先创建一个div部件,设置id=“pie”:
<div id="pie"></div>
7、在script中编写javascript代码。首先创建一个变量myChart:
var myChart = echarts.init(document.getElementById('pie'));
8、复制Echarts中饼图的代码:
option = { title: { text: 'Referer of a Website', subtext: 'Fake Data', left: 'center' }, tooltip: { trigger: 'item' }, legend: { orient: 'vertical', left: 'left' }, series: [ { name: 'Access From', type: 'pie', radius: '50%', data: [ { value: 1048, name: 'Search Engine' }, { value: 735, name: 'Direct' }, { value: 580, name: 'Email' }, { value: 484, name: 'Union Ads' }, { value: 300, name: 'Video Ads' } ], emphasis: { itemStyle: { shadowBlur: 10, shadowOffsetX: 0, shadowColor: 'rgba(0, 0, 0, 0.5)' } } } ] };
9、将option设置为变量:
var option = { title: { text: 'Referer of a Website', subtext: 'Fake Data', left: 'center' }, tooltip: { trigger: 'item' }, legend: { orient: 'vertical', left: 'left' }, series: [ { name: 'Access From', type: 'pie', radius: '50%', data: [ { value: 1048, name: 'Search Engine' }, { value: 735, name: 'Direct' }, { value: 580, name: 'Email' }, { value: 484, name: 'Union Ads' }, { value: 300, name: 'Video Ads' } ], emphasis: { itemStyle: { shadowBlur: 10, shadowOffsetX: 0, shadowColor: 'rgba(0, 0, 0, 0.5)' } } } ] };
10、最后添加上下面的语句:
myChart.setOption(option);
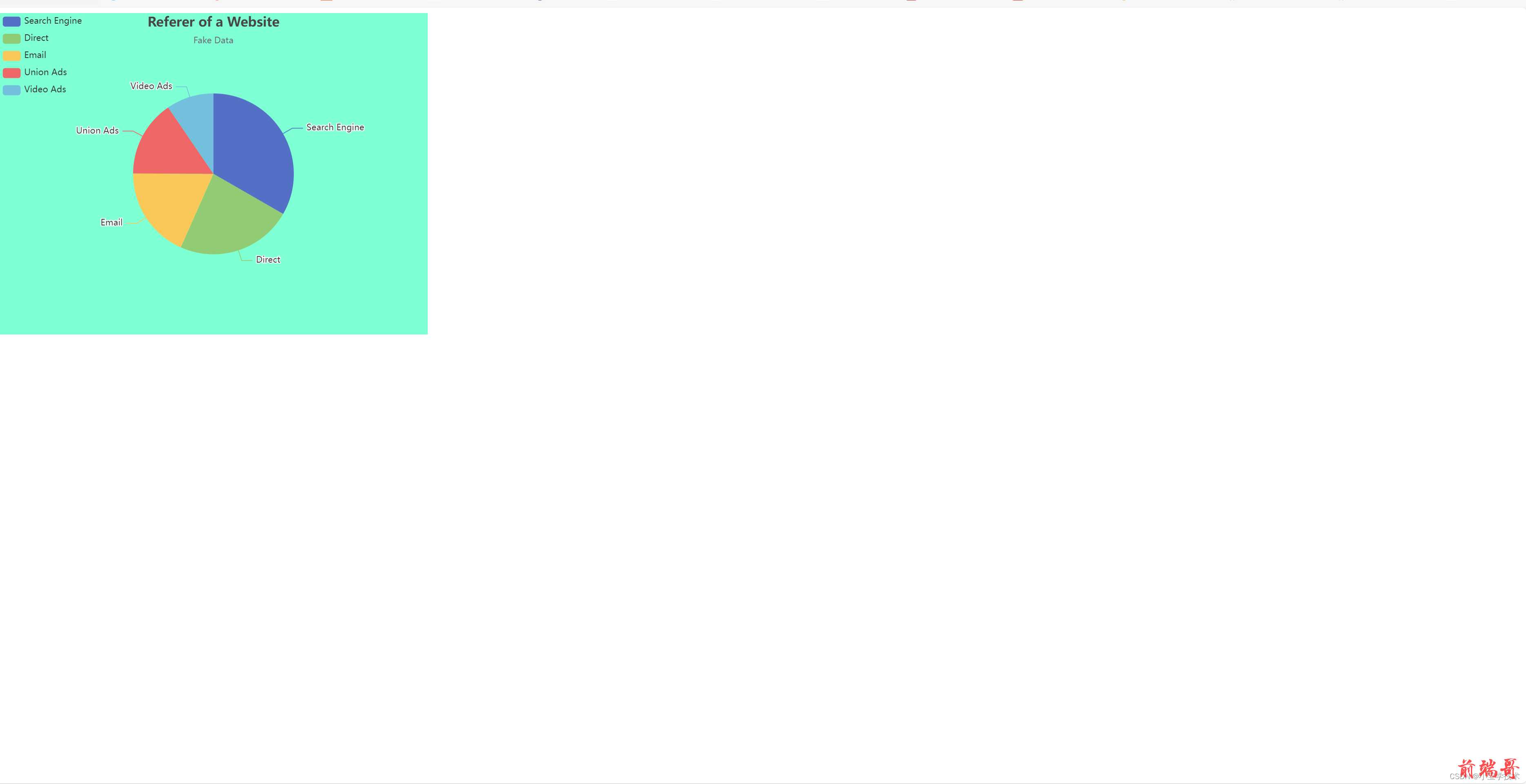
11、在浏览器中打开,就可以看到饼图的效果了!

main.html完整代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="./js/echarts.min.js"></script> <style> #pie { width: 600px; height: 450px; background-color: aquamarine; } </style> </head> <body> <div id="pie"></div> <script> var myChart = echarts.init(document.getElementById('pie')); var option = { title: { text: 'Referer of a Website', subtext: 'Fake Data', left: 'center' }, tooltip: { trigger: 'item' }, legend: { orient: 'vertical', left: 'left' }, series: [ { name: 'Access From', type: 'pie', radius: '50%', data: [ { value: 1048, name: 'Search Engine' }, { value: 735, name: 'Direct' }, { value: 580, name: 'Email' }, { value: 484, name: 'Union Ads' }, { value: 300, name: 'Video Ads' } ], emphasis: { itemStyle: { shadowBlur: 10, shadowOffsetX: 0, shadowColor: 'rgba(0, 0, 0, 0.5)' } } } ] }; myChart.setOption(option); </script> </body> </html>
希望这篇文章对你有帮助!

