一.作品介绍
作品介绍:本网站总共6个页面,网站的总体框架:首页、人物介绍、剧情解说、音乐鉴赏、精美壁纸、写信交流。
二.运用知识
1.HTML(Hypertext Markup Language)是一种用于创建网页的标记语言。它使用标签来定义网页结构、内容和样式,并指定了不同元素之间的关系。HTML是网页的基础,通过它可以组织文本、图像、链接等网页元素。
2.CSS(Cascading Style Sheets)是一种用于描述网页外观和布局的样式表语言。它可以通过选择器来选择网页中的元素,并为其应用各种样式属性,如颜色、字体、大小等。CSS可以使网页具有一致的外观和风格,并且可以控制元素的排列方式、层次结构和动画效果。
3.JavaScript是一种用于为网页添加交互性和动态功能的脚本语言。它可以与HTML和CSS结合使用,使网页能够根据用户的操作做出相应的响应。JavaScript可以处理表单验证、事件处理、DOM操作、动画效果等任务,从而提升用户体验和网页的交互性。
综上所述,HTML用于定义网页的结构,CSS用于描述网页的样式,而JavaScript则用于为网页添加交互性和动态功能。这三者共同构成了现代网页开发的基础,通过它们的协同作用,可以实现丰富多样的网页效果和用户体验。
三.作品详情
6个网页的顶部和底部都是一样的。顶部为一张图片和一个导航条,动漫爱好者可以通过点击导航上的文字转到其他页面;底部是为动漫台词的英译!
1.首页:首页有三个部分,分别是动漫简介、动漫评价、精彩图集,精彩图集还可以通过轮播图播放动漫剧照,排版简洁明了,方便动漫爱好者阅读。
2.人物介绍:本页面主要制作 6个人物小卡片,每个卡片上有人物的名字、性格、照片,分别介绍了苏菲、哈尔、卡西法、马鲁克、荒野女巫、莎莉曼。
3.剧情解说:本页面以图片和文字为主,通过图文搭配,将故事剧情娓娓道来。
4.音乐鉴赏:音乐鉴赏页面,主要通过两个表格,介绍了主题曲和专辑,动漫爱好者可以通过点击播放音乐,感受主题曲的悠闲与宁静。
5.精美壁纸:这个页面主要为动漫爱好者提供精美壁纸,有两种比例的壁纸,分别是手机和电脑比例的,可以用悬停鼠标放大图片,单击鼠表预览图片。
6.写信交流:这个页面设计了一个填写表,包括文字框、单选、多选、提交等功能,按钮有响应功能,动漫爱好者可以在填写对动漫的评价,与其他爱好者交流学习。
四.效果图和功能介绍
1.首页
首页页面有三个部分,分别是动漫简介、动漫评价、精彩图集,精彩图集还可以通过轮播图点击左右按钮实现播放剧照,红色方框的logo是图片跟随鼠标移动(截图原因无法显示鼠标)。

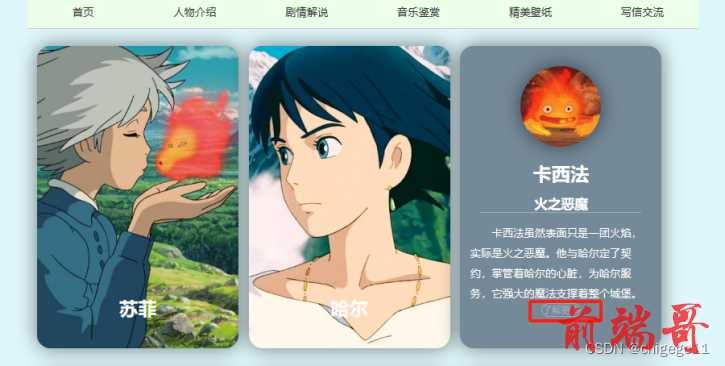
2.人物介绍
页面有6个人物小卡片,每个卡片上有人物的名字和照片。鼠标移动到小卡片上图片缩小成圆形状,显示被图片覆盖住的文字,内容是人物的名字、性格,若有联网,点击“了解更多”还可以跳转到百度百科页面。


3.剧情解说
本页面以图片和文字为主,通过图文搭配,深度解读和剖析“哈尔的移动城堡”,可以为动漫爱好者对剧情故事提供更加深入的了解和认识,促进对这部作品的理解和欣赏。

4.音乐鉴赏
音乐鉴赏页面,主要通过两个表格,通过制作两个表格,将主题曲和电影原声带的基本内容介绍,主题曲还可以用过点击实现播放、暂停、声量调整、倍速调节功能。

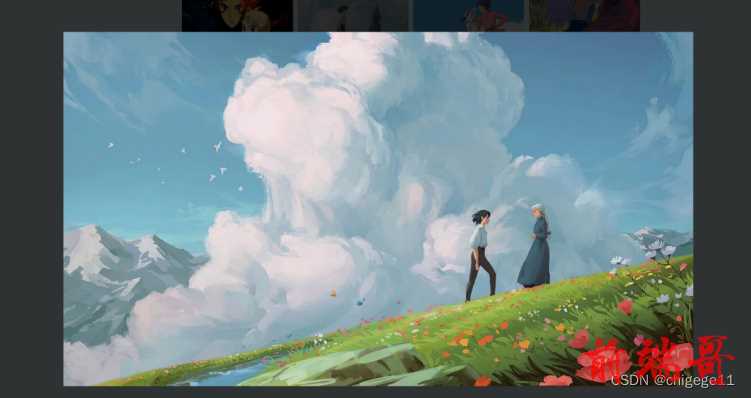
5.精美壁纸
精美壁纸:这个页面主要为动漫爱好者提供精美壁纸,有两种比例的壁纸,分别是手机和电脑比例的。 如图所示,当鼠标停留在图片上,图片实现放大效果,方便浏览;当点击鼠标,进入图片预览,方便图片下载。


6.写信交流
写信交流:这个页面设计了一个填写表,包括文字框、单选、多选、提交等功能,动漫爱好者可以在填写对动漫的评价,与其他爱好者交流学习。
下面是未全部填完后点击“提交”按钮,会弹出“请填写完整”,提醒填写完整;若点击重置或清空按钮,会弹出窗口确定你是否重置/清空,点击“确定”后也会弹出窗口显示“你已重置/清空”。

五.部分源码
1.html:index.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link type="text/css" rel="stylesheet" href="css/style.css" /> <title>哈尔的移动城堡</title> </head> <body> <div class="wrapin"> <!--顶部--> <img src="images/bg01.jpg" class="imgtop"> <header> <ul class="nav clearfix"> <li><a href="index.html">首页</a></li> <li><a href="pages/renwu.html">人物介绍</a></li> <li><a href="pages/jieshuo.html">剧情解说</a></li> <li><a href="pages/yinyue.html">音乐鉴赏</a></li> <li><a href="pages/bizhi.html">精美壁纸</a></li> <li><a href="pages/jiaoliu.html">写信交流</a></li> </ul> </header> <!--内容--> <div class="con"> <div class="top clearfix"> <div class="text"> <h1>哈尔的移动城堡</h1> <h2>➤动漫简介</h2> <br> <P>《哈尔的移动城堡》改编自黛安娜·温尼·琼斯的小说《魔幻城堡》,是由吉卜力工作室、德间书店联合制作,由宫崎骏执导,倍赏千惠子、木村拓哉等参与配音的动画电影。</p><br> <p>该片讲述了少女苏菲被荒野女巫诅咒,变成了一个90岁的老太太,在机缘巧合之下,独自离开小镇的苏菲进入了哈尔的移动城堡,在那里通过与哈尔的朝夕相处,索菲渐渐了解到这个魔法师不为人知的内心世界的故事</P> </div> <div class="pic"> <img src="images/img009.webp"/> </div> </div> <div class="pinglun"> <div class="title"> <h2>➤动漫评价</h2> </div> <div class="text"><p> 宫崎骏的这部动画是根据英国儿童小说家的小说《魔法师哈威尔与火之恶魔》改编而成,总的来说就是一个爱与和平的故事。 比之原著《哈尔的移动城堡》多了反战的宏达主题背景,而具体的故事还是“老套的”一个被施咒变成老妇人的苏菲获得帅气师魔法哈尔尊重与爱的故事。 魔法还使哈尔获得巨大的能力而内心空空失去爱的能力,使国与国间为着一些被魔法隐藏起来的人和利益互相攻斗,使拥有魔法的人过于依赖魔法赋予自己的能力而忽略了人的本真。 而变成老妇人面容却仍旧有最美丽心灵的苏菲因为无意的真实善良拯救了一切。整部动画在优美、充满想象力的风格下包裹着对生命与衰老、爱情、正义等深刻的见解,完全超越了童话本身,不同年龄的人会有不同的领悟 。(中国日报网 评) </p></div> </div> <div class="tupian"> <div class="title"> <h2>➤精彩图集</h2> </div> <ul class="clearfix"> <li><img src="images/img006.webp"/></li> <li><img src="images/img007.webp"/></li> <li><img src="images/img008.webp"/></li> </ul> </div> </div> <!--轮播图--> <div id="container"> <ul class="parent" style="left: 0;"> <li><img src="images/img001.png"></li> <li><img src="images/img002.png"></li> <li><img src="images/img003.png"></li> <li><img src="images/img004.png"></li> <li><img src="images/img005.png"></li> </ul> <div class="btnLeft"><</div> <div class="btnRight">></div> <div class="modal"> <div class="title"> <h2>哈尔的移动城堡</h2> </div> <div class="dots"> <ul class="clearfix"> <li class="on"></li> <li class="off"></li> <li class="off"></li> <li class="off"></li> <li class="off"></li> </ul> </div> </div> </div> <!--底部--> <footer>They say that the harsher the environment, the brightest the flames will be.</footer> <!--鼠标跟随--> <div id="follower"; style=" position: absolute;left:500px;top:500px;z-index:6" > <img src="images/logo001.png" alt=""> </div> </div> <script type="text/javascript" src="js/js.js"></script> </body> </html>
2.css :style.css
/*通用类*/ * { margin: 0; padding: 0; } h1 { text-align: center; color: #000000; font-size: 36px; font-family: "宋体", Arial; text-shadow: #FC0 1px 0 10px; padding: 10px; } p{ text-indent:2em; } body { background: rgba(147, 229, 243, 0.29); margin: 0 auto; font-size: 14px; color: #333; position: relative; padding-top: 50px; padding-bottom: 50px; } img { border: none; } a { cursor: pointer; color: #333; text-decoration: none; outline: none; } ul { list-style-type: none; } em { font-style: normal; } .lt { float: left; } .rt { float: right; } div.clear { font: 0px Arial; line-height: 0; height: 0; overflow: hidden; clear: both; } .clearfix::after { content: ""; display: block; clear: both; } /*wrapin 主体容器宽度*/ .wrapin { width: 1000px; margin-left: auto; margin-right: auto; } .imgtop{ width:1000px; height: auto; align-items: center; position: relative; } header { height: 50px; background: #ebffe9; border-bottom: 1px solid #ccc; } .nav li { line-height: 50px; float: left; width: 16.66%; text-align: center; font-size: 16px; } .nav li a { color: #333; } #container{ position: relative; width: 980px; height: 500px; margin: 20px auto; overflow: hidden; /*溢出隐藏:只显示一张图片*/ } #container .parent{ position: absolute; width: 4900px; /*整个图片层长度:500*5=2500*/ height: 100%; } #container .parent li{ float: left; width: 980px; height: 500px; } #container .parent li img{ width: 100%; height: 100%; } #container .btnLeft, #container .btnRight{ width: 30px; height: 30px; background-color: #ea723f; border-radius: 20%; opacity: 80%; position: absolute; /*包含块为图片显示层container*/ top: 0; bottom: 0; margin: auto; font-size: 20px; color: #f40; text-align: center; line-height: 30px; } #container .btnLeft{ left: 10px; } #container .btnRight{ right: 10px; } #container .btnLeft:hover, #container .btnRight:hover{ opacity: 90%; cursor: pointer; } /*蒙层*/ #container .modal{ width: 100%; height: 60px; background: rgb(161, 212, 241); position: absolute; left: 0; bottom: 0; line-height: 40px; padding: 0 20px 0 25px; margin-top: 10px; box-sizing: border-box; } #container .modal .title{ float: left; color: #fff; font-size: 12px; } #container .modal .dots{ float: right; position: absolute; bottom: 10px; left: 340px; } #container .modal .dots li{ width: 15px; height: 15px; border-radius: 50%; float: left; margin: 0 5px; cursor: pointer; } .clearfix::after{ content: ""; display: block; clear: both; } .on{ background-color: #3feab7; } clearfix .off{ background-color: grey; } .con { padding: 15px; background: #fff; } .top .text { float: left; width: 60%; line-height: 26px; } .top .pic { float: right; width: 38%; margin-top: 20px; } .top .pic img { width: 100%; } .title { padding: 20px 0; } .title h2 { font-size: 20px; color: #333; } .tupian ul { margin: 0 -15px; } .tupian ul li { width: 33.33%; float: left; padding: 15px; box-sizing: border-box; } .tupian ul li img { width: 100%; height: 200px; object-fit: cover; } .pinglun { line-height: 26px; color: #333; font-size: 14px; padding-bottom: 30px; } footer { background: #282828; text-align: center; color: #fff; margin-top: -15px; line-height: 50px; }
3.javascript:js.js
/*轮播图*/ var imgShow = document.getElementsByClassName('parent')[0], dotList = document.querySelectorAll('.dots >.clearfix > li'); var btnLeft = document.getElementsByClassName('btnLeft')[0], btnRight = document.getElementsByClassName('btnRight')[0]; var dotLen = dotList.length, index = 0; //轮播层的图片索引,0表示第一张 //圆点显示 function showRadius() { for(var i = 0; i < dotLen; i++) { if(dotList[i].className === "on"){ dotList[i].className = "off"; } } dotList[index].className = "on"; } //向左移动 btnLeft.onclick = function() { index--; if(index < 0){ /*第1张向左时,变为第5张*/ index = 4; } showRadius(); var left; var imgLeft = imgShow.style.left; if(imgLeft === "0px") { /*当是第1张时,每张图片左移,移4张图,位置为-(4*980)*/ left = -3920; } else{ left = parseInt(imgLeft) + 980; /*由于left为负数,每左移一张加980*/ } imgShow.style.left = left + "px"; } //向右移动 btnRight.onclick = function() { index++; if(index > 4){ /*第5张向右时,变为第1张*/ index = 0; } showRadius(); var right; var imgLeft = imgShow.style.left; if(imgLeft === "-3920px") { /*当是第5张时,第1张的位置为0*/ right = 0; } else{ right = parseInt(imgLeft) - 980; /*由于left为负数,每右移一张减980*/ } imgShow.style.left = right + "px"; } // 自动轮播 var timer; function autoPlay() { timer = setInterval(function() { var right; var imgLeft = imgShow.style.left; if(imgLeft === "-3920px") { right = 0; } else{ right = parseInt(imgLeft) - 980; } imgShow.style.left = right + "px"; } ,2000) } autoPlay(); for(var i = 0; i < dotLen; i++) { /*利用闭包传递索引*/ (function(i) { dotList[i].onclick = function() { var dis = index - i; //当前位置和点击的距离 imgShow.style.left = (parseInt(imgShow.style.left) + dis * 980) + "px"; index = i; //显示当前位置的圆点 showRadius(); } })(i); } /*图片跟随鼠标移动*/ document.onmousemove = function(e) { var follower = document.getElementById('follower'); follower.style.left = e.pageX + 25 + 'px'; follower.style.top = e.pageY + 25 + 'px'; }
六.文件目录




七.源码
【免费】web前端大学生期末作业设计网页(html、css、js)-哈尔的移动城堡,实现轮播图、图片跟随鼠标移动、人物小卡片资源-CSDN文库

