具体效果为:










采用的技术主要有:
- position定位
- 浮动布局
- 弹性盒子布局
- a链接 伪类
- 表格表单等等
首先全局设置为:
| *{ |
| margin: 0%; |
| padding: 0%; |
| |
| } |
| |
| |
| ul,ol{ |
| list-style: none; |
| } |
| a{ |
| text-decoration: none; |
| |
| } |
| html,body{ |
| width: 100%; |
| height: 100%; |
| } |
| |
| #footer{ |
| width: 100%; |
| height: 340px; |
| |
| } |
| |
| #header{ |
| position: fixed; |
| top: 0; |
| left: 0; |
| width: 100%; |
| height: 125px; |
| z-index: 22; |
| } |
| |
| |
因头部和尾部采用iframe进行引用故头部代码为:
| <!DOCTYPE html> |
| <html lang="en"> |
| |
| <head> |
| <meta charset="UTF-8"> |
| <meta http-equiv="X-UA-Compatible" content="IE=edge"> |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| <title>header</title> |
| <link rel="stylesheet" href="../CSS/all.css"> |
| <link rel="stylesheet" href="../CSS/header.css"> |
| <link rel="stylesheet" href="../iconfont/iconfont.css"> |
| </head> |
| |
| <body> |
| |
| |
| |
| <nav> |
| |
| <div class="menu"> |
| |
| <div class="iconfont icon-caidan navigation-top"> |
| </div> |
| |
| <select name="" id="" class=""> |
| <option value="" selected>简</option> |
| <option value="">EN</option> |
| <option value="">繁</option> |
| </select> |
| </div> |
| |
| <div class="logo"> |
| <a href="./index.html"target="_top"> |
| <img src="../img/glp-gold-logo.png" alt="" width="50px" height="50px"> |
| </a> |
| </div> |
| |
| <div class="re_po"> |
| <a href="../HTML/map.html" target="_top" class="iconfont icon-ditu-dibiao"></a> |
| <button> |
| <a href="../HTML/reservation.html" target="_top">马上预定</a> |
| <span class="iconfont icon-youjiantou "></span> |
| </button> |
| |
| </div> |
| |
| <div class="navigation"> |
| <div><a href="../HTML/preference.html " target="_top">精选优惠</a> </div> |
| <div><a href="../HTML/hotel-building.html" target="_top">酒店大楼</a> </div> |
| <div><a href="../HTML/restaurant.html" target="_top">餐饮</a> </div> |
| <div><a href="../HTML/shops.html" target="_top">购物</a> </div> |
| <div><a href="../HTML/404.html " target="_top">休闲设施</a> </div> |
| <div><a href="../HTML/promise.html " target="_top"> 会议</a></div> |
| <div><a href="../HTML/wedding.html" target="_top"> 婚宴</a></div> |
| <div><a href="../HTML/arts_activities.html" target="_top"> 艺文活动</a></div> |
| </div> |
| </nav> |
| |
| </body> |
| </html> |
头部css为:
| nav { |
| height : 125px; |
| width : 100%; |
| background-color: rgb(255, 255, 255); |
| border-bottom : 1px solid rgb(233, 108, 18); |
| opacity: 0.8; |
| min-width: 1400px; |
| } |
| |
| .menu { |
| width : 300px; |
| line-height: 80px; |
| float : left; |
| margin-left: 2%; |
| cursor: pointer; |
| } |
| |
| .menu>.navigation-top { |
| float : left; |
| font-size : 40px; |
| margin-right: 30px; |
| |
| } |
| |
| |
| .navigation { |
| padding-left : 6%; |
| padding-right : 6%; |
| display : flex; |
| flex-direction : row; |
| width : 100%; |
| height : 45px; |
| line-height : 45px; |
| text-align : center; |
| background-color: rgb(45,108,113); |
| |
| |
| } |
| |
| |
| |
| |
| |
| |
| .navigation>div { |
| width: 11%; |
| } |
| .navigation a{ |
| height: 42px; |
| display: block; |
| color: #fff; |
| } |
| |
| .navigation a:hover{ |
| border-bottom: 3px solid #fff; |
| } |
| |
| .menu>select { |
| float : left; |
| margin : 28px auto; |
| border : none; |
| font-size: 18px; |
| |
| } |
| |
| nav>.logo { |
| margin : 0 auto; |
| width : 100px; |
| height : 80px; |
| float : left; |
| margin-left: 25%; |
| } |
| |
| nav>.logo>a { |
| text-align: center; |
| display : block; |
| height : 80px; |
| } |
| |
| nav>.logo>a>img { |
| |
| margin-top: 15px; |
| } |
| |
| .re_po { |
| margin-right: 50px; |
| float : right; |
| height : 80px; |
| line-height : 80px; |
| } |
| |
| .re_po>a { |
| color : rgb(160, 138, 94); |
| font-size: 30px; |
| } |
| |
| .re_po>button { |
| height : 35px; |
| width : 200px; |
| border : none; |
| border-radius : 4px; |
| background-color: rgb(160, 138, 94); |
| color : #fff; |
| font-size : 18px; |
| font-weight : bold; |
| |
| } |
| |
| .re_po>button>span { |
| opacity: 0; |
| display: inline-block; |
| } |
| |
| .re_po>button>a{ |
| color: #fff; |
| } |
| .re_po>button:hover { |
| background-color: rgb(140, 120, 109); |
| padding-right : 5px; |
| transition : linear 0.5s; |
| } |
| |
| .re_po>button:hover>span { |
| |
| opacity : 1; |
| padding-left: 20px; |
| transition : linear 0.5s; |
| } |
| |
| |
| |
尾部HTML代码为:
| <!DOCTYPE html> |
| <html lang="en"> |
| |
| <head> |
| <meta charset="UTF-8"> |
| <meta http-equiv="X-UA-Compatible" content="IE=edge"> |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| <title>Document</title> |
| <link rel="stylesheet" href="../CSS/all.css"> |
| <link rel="stylesheet" href="../CSS/footer.css"> |
| <link rel="stylesheet" href="../iconfont/iconfont.css"> |
| |
| |
| </head> |
| |
| <body> |
| <section> |
| |
| <div class="top"> |
| <div> |
| <ul> |
| <li> |
| <h3>快速预定</h3> |
| </li> |
| <li><a href="../HTML/reservation.html" target="_top">预定酒店</a></li> |
| </ul> |
| </div> |
| <div> |
| <ul> |
| <li> |
| <h3>度假村体验</h3> |
| </li> |
| <li><a href="../HTML/preference.html" target="_top">精选优惠</a></li> |
| <li><a href="../HTML/hotel-building.html" target="_top">酒店大楼</a></li> |
| <li><a href="../HTML/restaurant.html" target="_top">餐饮</a></li> |
| <li><a href="../HTML/shops.html" target="_top">购物</a></li> |
| <li><a href="">休闲设施</a></li> |
| <li><a href="../HTML/promise.html" target="_top">会议</a></li> |
| <li><a href="">婚宴</a></li> |
| <li><a href="../HTML/arts_activities.html" target="_top">艺文活动 </a></li> |
| </ul> |
| </div> |
| <div> |
| <ul> |
| <li> |
| <h3>关于</h3> |
| </li> |
| <li><a href="../HTML/ppgs.html" target="_top">品牌故事</a></li> |
| <li><a href="../HTML/map.html" target="_top">信息与交通</a></li> |
| <li><a href="" >传媒通讯</a></li> |
| <li><a href="">网站地图</a></li> |
| <li><a href="../HTML/contact.html" target="_top">联系我们</a></li> |
| <li><a href="">我们的安心承诺</a></li> |
| </ul> |
| </div> |
| <div> |
| <ul> |
| <li> |
| <h3>联系方式</h3> |
| |
| </li> |
| <li> |
| <span class="iconfont icon-dianhua ">(123)8880 8888</span> |
| </li> |
| <li> |
| <span class="iconfont icon-youjian_o ">info@1235@afgs.com</span> |
| </li> |
| <li class="circle"> |
| <span class="iconfont icon-facebook"></span> |
| <span class="iconfont icon-24gf-camera"></span> |
| <span class="iconfont icon-weibo "></span> |
| <span class="iconfont icon-weixin "></span> |
| <span class="iconfont icon-douyin "></span> |
| </li> |
| <li> |
| <span class="iconfont icon-diqiu "></span> |
| <select name="" id="" class=""> |
| <option value="">语言</option> |
| <option value="">EN</option> |
| <option value="">繁</option> |
| <option value="">简</option> |
| </select><span class="iconfont icon-xiala "></span> |
| </li> |
| </ul> |
| </div> |
| </div> |
| |
| <div class="bottom"> |
| <div> |
| <span>使用条款|</span> |
| <span>隐私政策|</span> |
| <span>©2021上葡京。保留所有权利</span> |
| </div> |
| </div> |
| |
| </section> |
| </body> |
| |
| </html> |
尾部css样式
| section{ |
| border-top: solid 3px green; |
| height: 340px; |
| display: flex; |
| flex-direction: column; |
| overflow: hidden; |
| } |
| |
| |
| section>.top{ |
| background-image: url(../img/footerbg.png); |
| padding: 20px 0px 0px 250px ; |
| display: flex; |
| height: 270px; |
| width: 100%; |
| flex-direction: row; |
| } |
| section a{ |
| color: rgb(90, 80, 80); |
| font-size: 13px; |
| } |
| section span{ |
| font-size: 13px; |
| color: rgb(90, 80, 80); |
| } |
| section .circle{ |
| margin-top: 20px; |
| margin-bottom: 20px; |
| } |
| section .circle>span{ |
| text-align: center; |
| display: inline-block; |
| background-color: rgb(112, 58, 19); |
| color: #fff; |
| border: 1px solid; |
| border-radius: 50%; |
| font-size: 22px; |
| width: 30px; |
| height: 30px; |
| line-height: 30px; |
| } |
| section>.top>div{ |
| text-align: left; |
| height: 250px; |
| width: 20%; |
| } |
| |
| section li{ |
| height: 25px; |
| line-height: 25px; |
| } |
| section select{ |
| appearance:none; |
| background-image: url(../img/footerbg.png); |
| border: none; |
| |
| } |
| |
| |
| section>.bottom{ |
| overflow: hidden; |
| height: 70px; |
| line-height: 70px; |
| width: 100%; |
| background-color: #fff; |
| } |
| |
| |
| .bottom >div{ |
| float: right; |
| margin-right: 200px; |
| } |
首页HTML代码
| <!DOCTYPE html> |
| <html lang="en"> |
| |
| <head> |
| <meta charset="UTF-8"> |
| <meta http-equiv="X-UA-Compatible" > |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| <title>上葡京旅游村</title> |
| <link rel="stylesheet" href="../CSS/all.css"> |
| <link rel="stylesheet" href="../CSS/index.css"> |
| |
| </head> |
| |
| <body> |
| |
| |
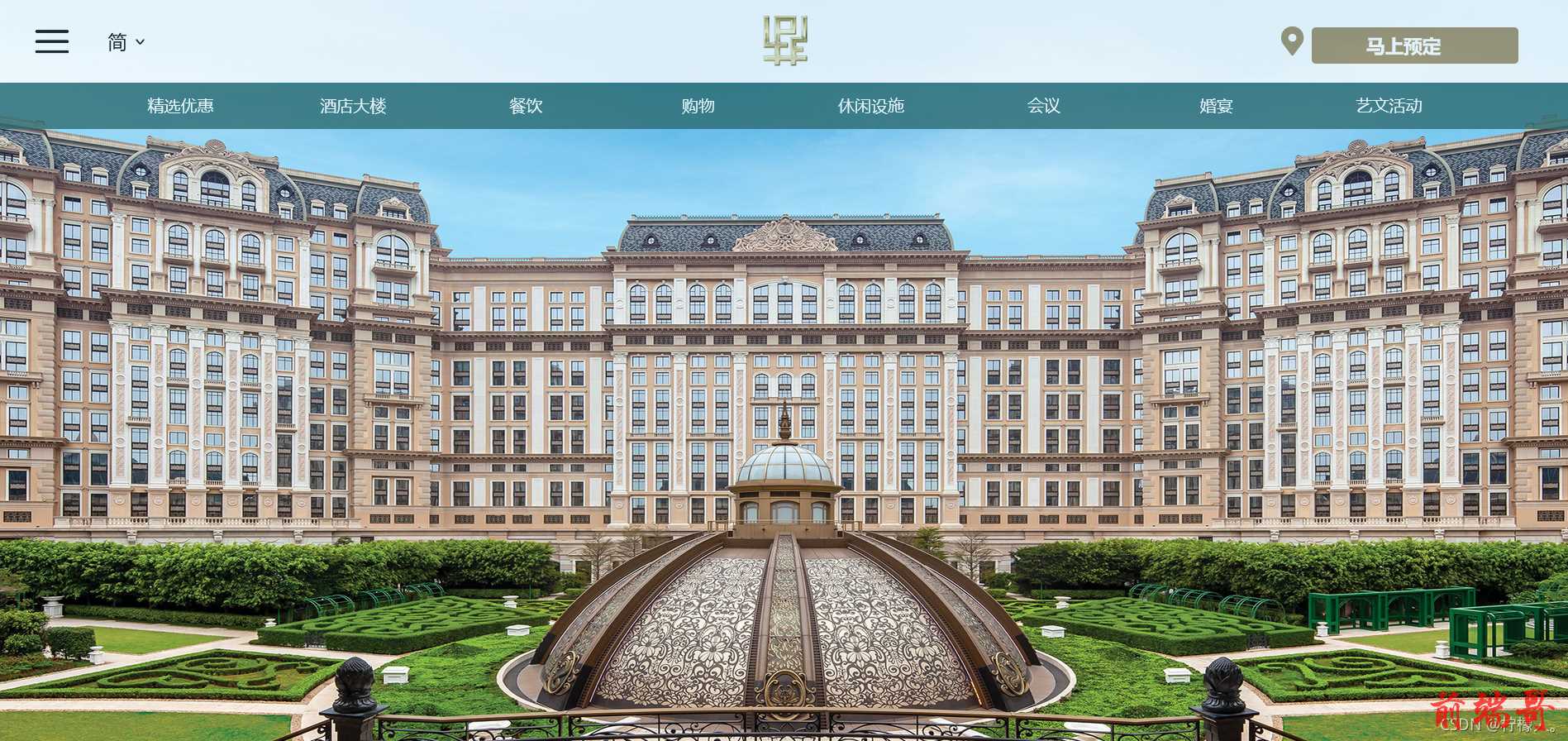
| <iframe src="./header.html" frameborder="0" scrolling="no" id="header"></iframe> |
| |
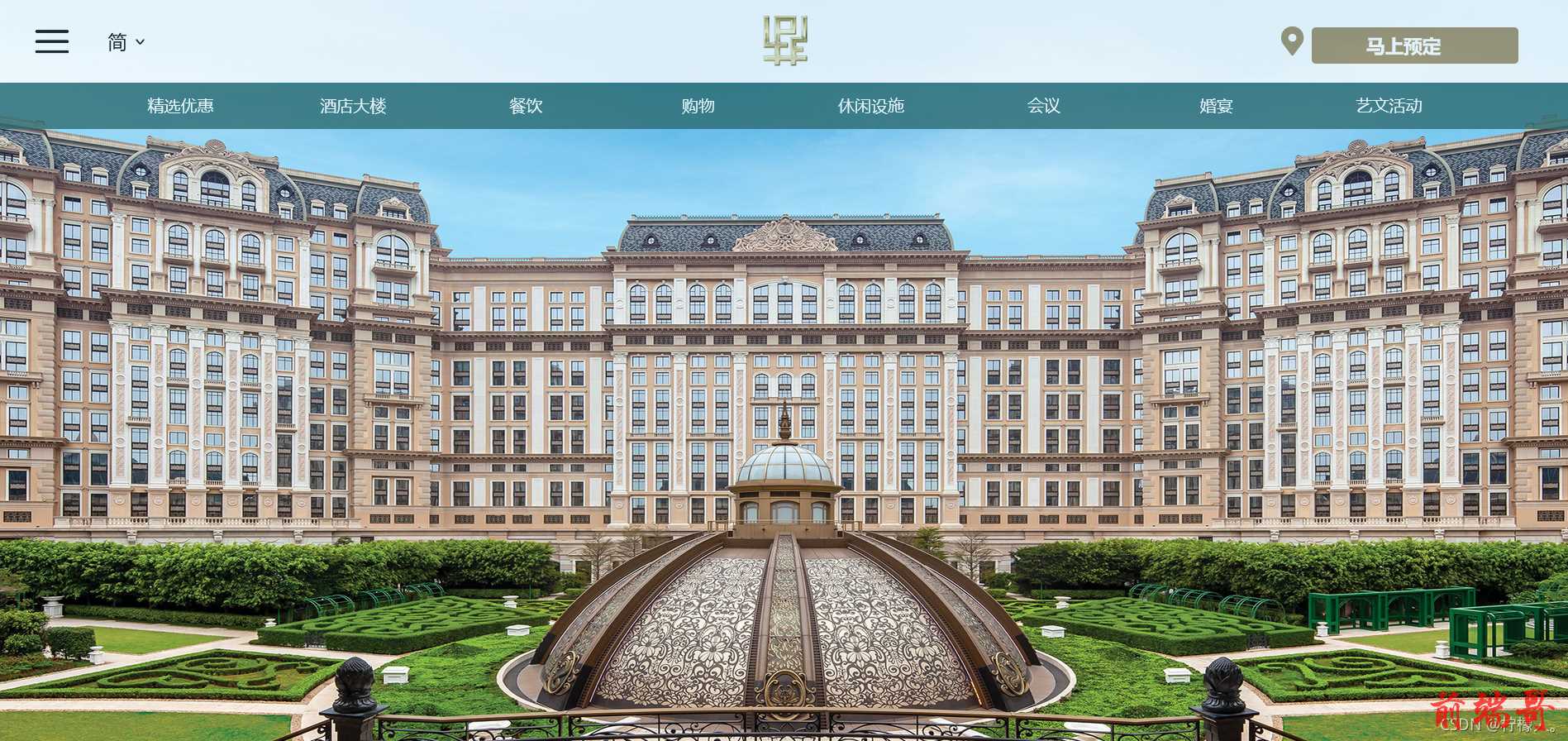
| <div class="index-h"> |
| <img src="../img/index-1.jpg" alt=""> |
| </div> |
| |
| |
| |
| <section> |
| |
| <div> |
| |
| <div class="f_title"> |
| <div class="section_line"></div> |
| <h1> |
| 无限精彩 非凡体验 |
| </h1> |
| <div class="section_line"></div> |
| </div> |
| <div class="f_second"> |
| <div><img src="../img/index-2.jpg" alt=""></div> |
| <div> |
| <h2>奢华住宿</h2> |
| <p>澳门上葡京综合度假村荟萃三个世界顶级品牌,呈献卓尔不凡的酒店住宿体验,带您感受深厚文化、时尚品味与前沿设计的完美结合。在东西美学与风格的曼妙融和之下,您可以在葡京品牌独有的非凡住宿享受之中,重新感受澳门的迷人魅力。 |
| </p> |
| <button><a href="../HTML/hotel-building.html">马上探索</a> </button> |
| </div> |
| </div> |
| <div class="f_clock"> |
| <div> |
| <img src="../img/index-clock1.jpg" alt=""> |
| <img src="../img/index-clock2.jpg" alt=""> |
| <img src="../img/index-clock3.jpg" alt=""> |
| <img src="../img/index-clock4.jpg" alt=""> |
| </div> |
| <div> |
| <h2>打卡胜地</h2> |
| <p>打卡体验澳门上葡京综合度假村的华丽别致,解锁令人叹为观止的酒店建筑、震撼视觉的艺术杰作、超越想象的装潢设计,以及如诗如画的欧陆式庭园,发现处处都是拍照打卡的理想背景。</p> |
| </div> |
| </div> |
| <div class="f_bottom"> |
| <div> |
| <div> |
| <img src="../img/ihome-restaurant-dt-rev.jpg" alt=""> |
| </div> |
| <div> |
| <h2>美馔佳肴</h2> |
| <P>汇聚国际知名的尊尚食府、首次进驻澳门的人气餐厅以及自家餐饮品牌,为您送上琳琅满目的美食阵容。</P> |
| <button><a href="../HTML/restaurant.html">马上探索</a> </button> |
| </div> |
| </div> |
| <div> |
| <div> |
| <img src="../img/home-event.jpeg" alt=""> |
| </div> |
| <div> |
| <h2>梦幻庆典 </h2> |
| <P>澳门上葡京综合度假村壮丽的建筑群与欧陆宫廷式的绿茵胜境花园互相辉映,是举办各类会议及盛事的绝佳地点。</P> |
| <button>马上探索</button> |
| </div> |
| </div> |
| |
| </div> |
| </div> |
| |
| <div> |
| <div> |
| 传奇之上 |
| </div> |
| <div> |
| 澳门上葡京综合度假村作为澳门的崭新地标,以不同凡响的独特设计演绎澳门中西文化交融的历史底蕴,为您呈献卓尔不凡的尊尚休闲住宿体验。 |
| </div> |
| <button> |
| <a href="../HTML/ppgs.html">品牌故事</a> |
| </button> |
| </div> |
| |
| <div> |
| <div class="wd"> |
| |
| <div class="lisboa"> |
| <div class="lisboa-left"> |
| <img src="../img/index-lisba1.jpg" alt=""> |
| </div> |
| <div class="lisboa-right"> |
| <div><img src="./../img/lisboa-right.jpeg" alt=""></div> |
| <h4> 澳门上葡京</h4> |
| <p>澳门上葡京构建了结合中西优雅的瑰丽天地 — 充满东方逸韵的中国风元素与现代西方设计浑然天成,在和谐碰撞的艺术风格之中,缀以航海历史为灵感的独特细节,彰显澳门迷人的风情。</p> |
| <a href="../HTML/aomen-lisboa.html"><input type="button" value="马上探索"></a> |
| </div> |
| </div> |
| <div class="Versace"> |
| <div class="Versace-left"> |
| <div><img src="./../img/Versace-left.png" alt=""></div> |
| <h4>澳门范思哲豪华酒店大楼</h4> |
| <p>澳门范思哲豪华酒店大楼把范思哲品牌绚烂的风格化作华丽的生活品味,打造成亚洲首间范思哲主题豪华酒店。每一间时尚高雅的客房都绽放着意式匠心精神,将 Donatella Versace |
| 的创意巧思与高订格调演绎得淋漓尽致。</p> |
| <p> <em>敬请期待。</em></p> |
| </div> |
| <div class="Versace-right"> |
| <img src="./../img/Versace-right.jpeg" alt=""> |
| </div> |
| </div> |
| <div class="Lagerfeld"> |
| <div class="Lagerfeld-left"> |
| <img src="./../img/Lagerfeld-left.jpg" alt=""> |
| </div> |
| <div class="Lagerfeld-right"> |
| <div><img src="./../img/Lagerfeld-right.png" alt=""></div> |
| <h4>澳门卡尔拉格斐奢华酒店大楼</h4> |
| <p>澳门卡尔拉格斐奢华酒店大楼带您沉醉于“老佛爷”独到的创作哲学之中。在这座全球唯一由已故传奇设计师 Karl Lagerfeld |
| 亲自主理室内设计的酒店大楼内,处处可见他突破界限的设计视野,大胆呈现只此一家的美学与气质。</p> |
| <p> <em>敬请期待。</em></p> |
| </div> |
| |
| </div> |
| </div> |
| </div> |
| |
| |
| </section> |
| |
| |
| |
| <iframe src="./footer.html" frameborder="0" scrolling="no" id="footer"></iframe> |
| </body> |
| |
| </html> |
首页css样式
| body { |
| width: 100%; |
| } |
| |
| button { |
| float : left; |
| background-color: rgb(45, 108, 113); |
| border : none; |
| width : 120px; |
| height : 40px; |
| border-radius : 5px; |
| color : #fff; |
| font-size : 16px; |
| } |
| |
| a { |
| color: #fff; |
| } |
| |
| button:hover { |
| background-color: rgb(37, 80, 84); |
| } |
| |
| .index-h { |
| |
| height: 730px; |
| width : 100%; |
| } |
| |
| .index-h>img { |
| height : 730px; |
| width : 100%; |
| position: fixed; |
| z-index : -1; |
| } |
| |
| section { |
| width : 100%; |
| position: relative; |
| overflow: hidden; |
| } |
| |
| section>div:nth-child(1) { |
| height : 1200px; |
| width : 100%; |
| background-color: rgba(8, 62, 66, 0.8); |
| } |
| |
| |
| |
| .f_title { |
| height : 180px; |
| padding-top: 60px; |
| text-align : center; |
| margin : 0 auto; |
| width : 1080px; |
| color : #fff; |
| } |
| |
| .f_title h1 { |
| font-size : 50px; |
| font-weight: normal; |
| margin : 30px auto; |
| } |
| |
| .section_line { |
| max-width : 1680px; |
| margin : 0 auto; |
| height : 1px; |
| background: linear-gradient(90deg, rgba(255, 255, 255, 0) 0%, #FFFFFF 52%, rgba(255, 255, 255, 0) 100%, #FFFFFF 100%, #FFFFFF 100%); |
| } |
| |
| |
| .f_second { |
| width : 100%; |
| float : left; |
| margin-top: 20px; |
| |
| } |
| |
| .f_second>div:nth-child(1) { |
| margin: 20px 20px 20px 13%; |
| float : left; |
| } |
| |
| .f_second>div:nth-child(2) { |
| margin-top: 20px; |
| color : #fff; |
| float : left; |
| width : 30%; |
| height : 300px; |
| |
| } |
| |
| .f_second>div:nth-child(2)>h2 { |
| font-weight : normal; |
| margin-bottom: 8px; |
| float : left; |
| width : 40%; |
| |
| } |
| |
| .f_second>div:nth-child(2)>p { |
| float : left; |
| height: 115px; |
| width : 92%; |
| } |
| |
| |
| .f_clock { |
| |
| width : 100%; |
| float : left; |
| height : 260px; |
| margin-top: 30px; |
| } |
| |
| .f_clock>div:nth-child(1) { |
| margin: 20px 10px 10px 13%; |
| float : left; |
| } |
| |
| .f_clock>div:nth-child(1)>img { |
| margin: 5px; |
| } |
| |
| .f_clock>div:nth-child(2) { |
| margin-top: 20px; |
| color : #fff; |
| float : left; |
| width : 20%; |
| } |
| |
| .f_clock>div:nth-child(2)>h2 { |
| font-weight : normal; |
| margin-bottom: 8px; |
| float : left; |
| width : 100%; |
| } |
| |
| .f_bottom { |
| |
| margin : 0px auto; |
| width : 74%; |
| display : flex; |
| flex-direction: row; |
| } |
| |
| .f_bottom>div { |
| display : flex; |
| flex-direction: row; |
| } |
| |
| .f_bottom img { |
| width : 210px; |
| height: 210px; |
| } |
| |
| .f_bottom h2 { |
| font-weight : normal; |
| margin-left : 20px; |
| margin-bottom: 20px; |
| float : left; |
| width : 100%; |
| color : #fff; |
| } |
| |
| .f_bottom p { |
| margin-left : 20px; |
| width : 90%; |
| color : #fff; |
| |
| } |
| |
| .f_bottom button { |
| margin-left: 20px; |
| } |
| |
| |
| section>div:nth-child(2) { |
| display : flex; |
| flex-direction : column; |
| height : 400px; |
| background-image: url(../img/footerbg.png); |
| |
| align-items: center; |
| |
| } |
| |
| section>div:nth-child(2)>div:nth-child(n) { |
| height: 33.3%; |
| } |
| |
| |
| section>div:nth-child(2)>div:nth-child(1) { |
| padding-top: 50px; |
| font-size : 60px; |
| font-weight: bold; |
| color : rgba(8, 62, 66, 0.8); |
| } |
| |
| section>div:nth-child(2)>div:nth-child(2) { |
| width : 72%; |
| font-size: 18px; |
| color : rgba(8, 62, 66, 0.8); |
| } |
| |
| |
| |
| |
| |
| section>div:nth-child(3){ |
| background-color: #fff; |
| width: 100%; |
| margin: 0 auto; |
| |
| } |
| |
| .wd{ |
| width: 70%; |
| margin: 0 auto; |
| |
| } |
| |
| |
| |
| |
| |
| |
| |
| .lisboa { |
| overflow : hidden; |
| |
| } |
| |
| .lisboa-left { |
| width: 60%; |
| float: left; |
| } |
| |
| .lisboa-left>img { |
| width: 95%; |
| } |
| |
| .lisboa-right { |
| width: 40%; |
| float: left; |
| } |
| |
| .lisboa-right>div>img { |
| width: 60%; |
| } |
| |
| .lisboa-right>:nth-child(1) { |
| margin: 100px 0 20px 20px; |
| } |
| |
| .lisboa-right>h4 { |
| font-size : 20px; |
| font-weight: 400; |
| margin : 20px 0 10px 20px; |
| } |
| |
| .lisboa-right>p { |
| margin: 10px 0 10px 20px; |
| } |
| |
| .lisboa-right>a>input { |
| width : 35%; |
| height : 42px; |
| margin-left : 20px; |
| background-color: #2D6C71; |
| color : white; |
| border-radius : 4px; |
| border : white; |
| cursor : pointer; |
| } |
| |
| .Versace-left { |
| float: left; |
| width: 40%; |
| } |
| |
| .Versace-left>div>img { |
| width: 20%; |
| } |
| |
| .Versace-right { |
| float : right; |
| width : 60%; |
| position: absolute; |
| left : 450px; |
| top : -105px; |
| } |
| |
| .Versace-left>h4 { |
| font-size : 20px; |
| font-weight: 400; |
| margin : 20px 0 10px 0; |
| } |
| |
| .Versace-left>p { |
| margin: 10px 0 30px 0; |
| } |
| |
| .Versace-right>img { |
| width : 606px; |
| height: 454px; |
| } |
| |
| .Versace { |
| position : relative; |
| height : 460px; |
| margin-top: 80px; |
| } |
| |
| .Lagerfeld { |
| height: 460px; |
| } |
| |
| .Lagerfeld-left { |
| width : 60%; |
| float : left; |
| position: relative; |
| top : -130px; |
| } |
| |
| .Lagerfeld-right { |
| width: 40%; |
| float: left; |
| } |
| |
| .Lagerfeld-left>img { |
| width : 606px; |
| height: 454px; |
| } |
| |
| .Lagerfeld-right>div>img { |
| width: 55%; |
| } |
| |
| .Lagerfeld-right>h4 { |
| font-size : 20px; |
| font-weight: 400; |
| margin : 20px 0 10px 0; |
| } |
| |
| .Lagerfeld-right>p { |
| margin: 10px 0 30px 0; |
| } |
精选优惠及下层页面的HTML
| <!DOCTYPE html> |
| <html> |
| |
| <head lang="en"> |
| <meta charset="UTF-8"> |
| <title>精选优惠</title> |
| <link rel="stylesheet" href="../CSS/all.css"> |
| <link rel="stylesheet" href="../CSS/preference.css"> |
| <link rel="stylesheet" href="../iconfont/iconfont.css"> |
| <script src="../js/jquery-1.9.1.min.js"></script> |
| <script src="../js/preference.js"></script> |
| </head> |
| |
| <body> |
| <iframe src="./header.html" frameborder="0" scrolling="no" id="header"></iframe> |
| |
| <div class="pre-h"> |
| <img src="../img/pre.jpeg" alt=""> |
| </div> |
| |
| <section> |
| <div> |
| <div class="pres_h"> |
| <span><a href="../HTML/index.html">首页</a> </span> |
| <span class="iconfont icon-shuangjiantou-you"></span> |
| <span><a >精选优惠</a> </span> |
| </div> |
| <div class="pres_b"> |
| <h1>精选优惠</h1> |
| <p>探索澳门上葡京综合度假村的非凡礼遇,掌握各种酒店住宿、餐饮美馔与水疗服务优惠,尽享传奇之上的精彩度假体验,为旅程增添难忘惊喜。</p> |
| <div class="wrapper"> |
| <ul class="tab"> |
| <li class="tab-item active">全部</li> |
| <li class="tab-item">酒店住宿</li> |
| <li class="tab-item">餐饮</li> |
| </ul> |
| <div class="products"> |
| <div class="main selected"> |
| <a href="../HTML/autumn.html"> |
| <div class="room"> |
| <div class="box1"> |
| <img src="./../img/pre-1.jpg" alt=""> |
| <div class="click"> |
| 马上探索 > |
| </div> |
| </div> |
| <div class="pre_text"> |
| <span>@澳门上葡京</span> |
| <h1>秋日住宿优惠</h1> |
| <span>由即日起至2021年11月1日</span> |
| </div> |
| </div> |
| </a> |
| <a href=""> |
| <div class="room"> |
| <div class="box1"> |
| <img src="./../img/pre-2.jpeg" alt=""> |
| <div class="click"> |
| 马上探索 > |
| </div> |
| </div> |
| <div class="pre_text"> |
| <span>@澳门上葡京</span> |
| <h1>“传奇之上”开幕礼遇</h1> |
| <span>由即日起至2021年10月31日 </span> |
| </div> |
| </div> |
| </a> |
| <a href=""> |
| <div class="room"> |
| <div class="box1"> |
| <img src="./../img/pre-3.jpeg" alt=""> |
| <div class="click"> |
| 马上探索 > |
| </div> |
| </div> |
| <div class="pre_text"> |
| <span>@澳门上葡京</span> |
| <h1>提前预订优惠</h1> |
| <span>全年适用</span> |
| </div> |
| </div> |
| </a> |
| <a href=""> |
| <div class="room"> |
| <div class="box1"> |
| <img src="./../img/pre-4.jpeg" alt=""> |
| <div class="click"> |
| 马上探索 > |
| </div> |
| </div> |
| <div class="pre_text"> |
| <span>@澳门上葡京</span> |
| <h1>弹性房价 </h1> |
| <span>全年适用</span> |
| </div> |
| </div> |
| </a> |
| <a href=""> |
| <div class="room"> |
| <div class="box1"> |
| <img src="./../img/pre-5.jpg" alt=""> |
| <div class="click"> |
| 马上探索 > |
| </div> |
| </div> |
| <div class="pre_text"> |
| <span>@澳门上葡京</span> |
| <h1>秋蟹赏味优惠 </h1> |
| <span>由即日起至2021年11月30日 </span> |
| </div> |
| </div> |
| </a> |
| <a href=""> |
| <div class="room"> |
| <div class="box1"> |
| <img src="./../img/pre-6.jpg" alt=""> |
| <div class="click"> |
| 马上探索 > |
| </div> |
| </div> |
| <div class="pre_text"> |
| <span>@澳门上葡京</span> |
| <h1>味赏乐聚优惠 </h1> |
| <span>由即日起至2022年2月23日 </span> |
| </div> |
| </div> |
| </a> |
| |
| </div> |
| |
| <div class="main"> |
| <a href=""> |
| <div class="room"> |
| <div class="box1"> |
| <img src="./../img/pre-1.jpg" alt=""> |
| <div class="click"> |
| 马上探索 > |
| </div> |
| </div> |
| <div class="pre_text"> |
| <span>@澳门上葡京</span> |
| <h1>秋日住宿优惠</h1> |
| <span>由即日起至2021年11月1日</span> |
| </div> |
| </div> |
| </a> |
| <a href=""> |
| <div class="room"> |
| <div class="box1"> |
| <img src="./../img/pre-2.jpeg" alt=""> |
| <div class="click"> |
| 马上探索 > |
| </div> |
| </div> |
| <div class="pre_text"> |
| <span>@澳门上葡京</span> |
| <h1>“传奇之上”开幕礼遇</h1> |
| <span>由即日起至2021年10月31日 </span> |
| </div> |
| </div> |
| </a> |
| <a href=""> |
| <div class="room"> |
| <div class="box1"> |
| <img src="./../img/pre-3.jpeg" alt=""> |
| <div class="click"> |
| 马上探索 > |
| </div> |
| </div> |
| <div class="pre_text"> |
| <span>@澳门上葡京</span> |
| <h1>提前预订优惠</h1> |
| <span>全年适用</span> |
| </div> |
| </div> |
| </a> |
| <a href=""> |
| <div class="room"> |
| <div class="box1"> |
| <img src="./../img/pre-4.jpeg" alt=""> |
| <div class="click"> |
| 马上探索 > |
| </div> |
| </div> |
| <div class="pre_text"> |
| <span>@澳门上葡京</span> |
| <h1>弹性房价 </h1> |
| <span>全年适用</span> |
| </div> |
| </div> |
| </a> |
| </div> |
| |
| <div class="main"> |
| <a href=""> |
| <div class="room"> |
| <div class="box1"> |
| <img src="./../img/pre-5.jpg" alt=""> |
| <div class="click"> |
| 马上探索 > |
| </div> |
| </div> |
| <div class="pre_text"> |
| <span>@澳门上葡京</span> |
| <h1>秋蟹赏味优惠 </h1> |
| <span>由即日起至2021年11月30日 </span> |
| </div> |
| </div> |
| </a> |
| <a href=""> |
| <div class="room"> |
| <div class="box1"> |
| <img src="./../img/pre-6.jpg" alt=""> |
| <div class="click"> |
| 马上探索 > |
| </div> |
| </div> |
| <div class="pre_text"> |
| <span>@澳门上葡京</span> |
| <h1>味赏乐聚优惠 </h1> |
| <span>由即日起至2022年2月23日 </span> |
| </div> |
| </div> |
| </a> |
| </div> |
| |
| </div> |
| </div> |
| </div> |
| </div> |
| |
| </section> |
| |
| <iframe src="./footer.html" frameborder="0" scrolling="no" id="footer"></iframe> |
| </body> |
| |
| |
| |
| |
| </html> |
| .pre-h { |
| height: 580px; |
| width : 100%; |
| } |
| |
| .pre-h>img { |
| height : 580px; |
| width : 100%; |
| position: fixed; |
| z-index : -1; |
| } |
| |
| |
| section { |
| width : 100%; |
| background-image: url(../img/footerbg.png); |
| overflow : hidden; |
| height: 1650px; |
| padding-bottom: 80px; |
| } |
| |
| section>div { |
| width : 70%; |
| margin: 0 auto; |
| |
| } |
| |
| .pres_h { |
| height : 50px; |
| line-height: 50px; |
| } |
| |
| .pres_h a { |
| color : #000; |
| font-size: 14px; |
| } |
| |
| |
| .pres_b>h1 { |
| text-align : center; |
| font-size : 30px; |
| font-weight: normal; |
| margin : 30px; |
| } |
| |
| .pres_b>p { |
| margin : 20px; |
| margin-left: 0px; |
| } |
| |
| .wrapper { |
| |
| width: 100%; |
| } |
| |
| .tab { |
| margin-top : 40px; |
| border-bottom : 1px solid #ddd; |
| height : 45px; |
| margin-left : 33%; |
| display : flex; |
| flex-direction: row; |
| text-align : center; |
| } |
| |
| .tab li { |
| width : 120px; |
| height : 45px; |
| line-height: 45px; |
| cursor : pointer; |
| color : rgb(165, 137, 101); |
| |
| } |
| |
| |
| .products { |
| width : 100%; |
| height: 900px; |
| |
| |
| } |
| |
| .products .main { |
| width: 100%; |
| display: none; |
| |
| } |
| |
| |
| .room{ |
| float: left; |
| margin-left:20px ; |
| margin-top: 30px; |
| width: 47%; |
| position: relative; |
| height: 425px; |
| border-bottom: 1px solid sienna; |
| |
| } |
| |
| .box1 { |
| position: relative; |
| } |
| .room img{ |
| width: 100%; |
| } |
| .box1:hover>.click { |
| height : 50px; |
| opacity: 1; |
| |
| } |
| |
| .click { |
| width : 100%; |
| height : 0px; |
| line-height : 50px; |
| background-color: rgba(37, 112, 128, 0.8); |
| color : white; |
| text-align : right; |
| font-size : 18px; |
| position : absolute; |
| transition : 0.35s linear; |
| bottom : 5px; |
| opacity : 0; |
| } |
| |
| |
| .pre_text{ |
| background-color: #fff; |
| width: 100%; |
| color: #000; |
| display: flex; |
| flex-direction: column; |
| } |
| .pre_text>span:nth-child(1){ |
| display: block; |
| text-align: right; |
| padding: 5px; |
| font-size: 12px; |
| } |
| .pre_text>h1{ |
| font-weight: normal; |
| padding: 20px; |
| padding-bottom: 0px; |
| } |
| .pre_text>span:nth-child(3){ |
| padding: 20px; |
| |
| } |
| |
| |
| .products .main.selected { |
| display: block; |
| } |
| |
| .tab li.active { |
| background-color : rgb(165, 137, 101); |
| color : #FFF; |
| border-top-left-radius : 5px; |
| border-top-right-radius: 5px; |
| } |
| <!DOCTYPE html> |
| <html lang="en"> |
| |
| <head> |
| <meta charset="UTF-8"> |
| <meta http-equiv="X-UA-Compatible" content="IE=edge"> |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| <title> 秋日住宿优惠 </title> |
| <link rel="stylesheet" href="../CSS/all.css"> |
| <link rel="stylesheet" href="../CSS/autumn.css"> |
| <link rel="stylesheet" href="../iconfont/iconfont.css"> |
| |
| |
| <script src="../js/jquery-1.9.1.min.js"></script> |
| <script type="text/javascript" src="../js//automu.js"></script> |
| |
| </head> |
| |
| <body> |
| |
| <iframe src="./header.html" frameborder="0" scrolling="no" id="header"></iframe> |
| |
| <div class="aut-h"> |
| <img src="../img/autumn.jpg" alt=""> |
| </div> |
| |
| |
| <div id="overlay"></div> |
| |
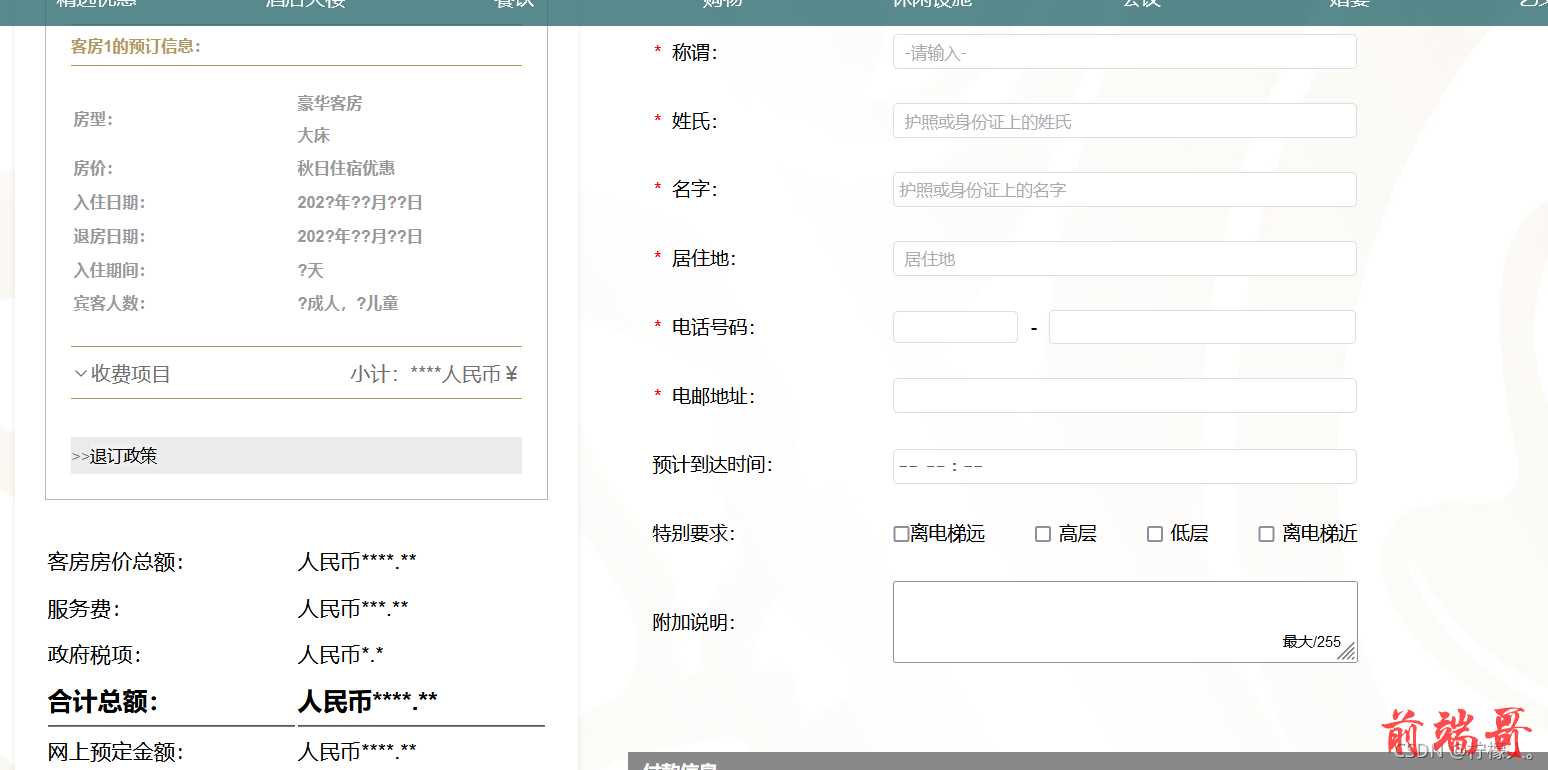
| <div id='msg'> |
| <button id="btn2">关闭</button> |
| <ul> |
| <li> |
| 此优惠仅适用于由2021年10月18日起至11月1日(包含首尾日)的预订。 |
| </li> |
| <li> |
| 此优惠仅适用于由2021年10月18日起至2022年3月31日(包含首尾日)的住宿。 |
| </li> |
| <li> |
| 优惠需视乎客房供应情况而定。 |
| </li> |
| <li> |
| 所有价格均按每间客房每晚计算。 |
| </li> |
| <li> |
| 所有房价均以澳门币为单位,并须收取10%的服务费和现行的政府税。 |
| </li> |
| |
| <li> |
| 所有房价均以单人或双人房为标准。任何房间最多可容纳3位成人或2位成人和2位12岁以下的儿童。无论任何时间段,如超过使用房间的最多人数,或须收取超额使用费。 |
| </li> |
| <li> |
| 登记入住时间为下午3时,退房时间为上午11时。如需提早登记入住或延迟退房,将须视乎本酒店当天入住情况而定,或须收取额外费用。 |
| |
| </li> |
| <li> |
| 提早登记入住须提前一晚进行预订并额外支付全天房价。 |
| </li> |
| |
| <div> |
| * “本酒店”乃指澳门上葡京综合度假村。 |
| </div> |
| <img src="../img/" alt=""> |
| </ul> |
| |
| </div> |
| <section> |
| |
| <div> |
| <div class="aut_h"> |
| <span><a href="../HTML/index.html">首页</a> </span> |
| <span class="iconfont icon-shuangjiantou-you"></span> |
| <span> <a href="../HTML/preference.html">精选优惠</a> </span> |
| <span class="iconfont icon-shuangjiantou-you"></span> |
| <span><a>秋日住宿优惠</a> </span> |
| </div> |
| <div class="aut_c"> |
| <h1>秋日住宿优惠</h1> |
| <p>秋意渐浓,正是尽情放松、开展写意假期的好时节。澳门上葡京呈献限时低至6折的优惠,您可以在遵循高标准防疫安全措施的奢华度假村中,写意悠享不凡住宿体验,安心投入精彩旅程。马上预订,您的秋日美满假期仅从澳门币780起。 |
| </p> |
| <span>预订日期:由即日起至2021年11月1日</span> |
| <span>入住日期:由即日起至2022年3月31日</span> |
| </div> |
| |
| |
| |
| <div id="advance-serch"> |
| |
| <div class="serch-box"> |
| |
| <div class="serch-content"> |
| <form class="serch-form"> |
| |
| <div class="form-row"> |
| |
| <div class="row-item"> |
| <label class="row-label"> |
| 选择酒店 |
| </label> |
| <div class="row-content"> |
| |
| <div class="row-select"> |
| <div class="row-input-innner"> |
| <input type="text" class="row-input" placeholder="请选择酒店"> |
| <span class="row-left"> |
| <i class="iconfont icon-building-full"></i> |
| </span> |
| <span class="row-right"> |
| <i class="iconfont icon-xiala "></i> |
| </span> |
| </div> |
| </div> |
| </div> |
| </div> |
| <div class="row-item"> |
| <label class="row-label"> |
| 入住日期 |
| </label> |
| <div class="row-content"> |
| <div class="row-select"> |
| <div class="row-input-innner"> |
| <input type="text" class="row-input" placeholder="2021-10-26"> |
| <span class="row-left"> |
| <i class="iconfont icon-rili"></i> |
| </span> |
| </div> |
| </div> |
| </div> |
| </div> |
| <div class="row-item"> |
| <label class="row-label"> |
| 退房日期 |
| </label> |
| <div class="row-content"> |
| <div class="row-select"> |
| <div class="row-input-innner"> |
| <input type="text" class="row-input" placeholder="2021-10-27"> |
| <span class="row-left"> |
| <i class="iconfont icon-rili"></i> |
| </span> |
| </div> |
| </div> |
| </div> |
| </div> |
| |
| </div> |
| <div class="form-row"> |
| |
| <div class="row-item"> |
| <label> |
| 客房及宾客 |
| </label> |
| <div class="row-content"> |
| |
| <div class="row-select"> |
| <div class="row-input-innner"> |
| <input type="text" class="row-input" placeholder="一间客房/2位成人,0位儿童"> |
| <span class="row-left"> |
| <i class="iconfont icon-duoren"></i> |
| </span> |
| </div> |
| </div> |
| </div> |
| </div> |
| <div class="row-item"> |
| <label> |
| 优惠码 |
| </label> |
| <div class="row-content"> |
| <div class="row-select"> |
| <div class="row-input-innner"> |
| <input type="text" class="row-input"> |
| <span class="row-left"> |
| <i class="iconfont icon-diqiu"></i> |
| </span> |
| </div> |
| </div> |
| </div> |
| </div> |
| <div class="row-item"> |
| <label style="opacity: 0;"> |
| 优惠码 |
| </label> |
| <div class="row-content"> |
| <div class="row-button"> |
| <a href="./room.html"><input type="button" class="row-button" |
| value="搜索"></a> |
| </div> |
| </div> |
| </div> |
| </div> |
| </form> |
| </div> |
| |
| |
| </div> |
| |
| </div> |
| |
| <div class="aut_b"> |
| <span>优惠包括:</span> |
| <ul> |
| <li>低至6折弹性房价优惠</li> |
| <li>游览绿茵胜境花园</li> |
| <li>免费使用健身房及游泳池</li> |
| <li>免费使用上网服务</li> |
| <li>免费穿梭巴士服务</li> |
| </ul> |
| <div> |
| <span>付款方式:</span> |
| <img src="../img/glp-credit-card-icon.jpg" alt=""> |
| </div> |
| </div> |
| |
| <div class="aut_det"> |
| <div> |
| <span id="btn1">条款和细则:</span> |
| <span class="iconfont icon-xiala "></span> |
| </div> |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| </div> |
| |
| </div> |
| |
| |
| </section> |
| |
| |
| <iframe src="./footer.html" frameborder="0" scrolling="no" id="footer"></iframe> |
| </body> |
| |
| </html> |
| .aut-h { |
| height: 580px; |
| width : 100%; |
| } |
| |
| .aut-h>img { |
| height : 580px; |
| width : 100%; |
| position: fixed; |
| z-index : -1; |
| } |
| |
| section { |
| width : 100%; |
| background-color: #fff; |
| overflow : hidden; |
| |
| padding-bottom: 80px; |
| } |
| |
| section>div { |
| width : 70%; |
| margin: 0 auto; |
| |
| } |
| |
| .aut_h { |
| height : 50px; |
| line-height: 50px; |
| } |
| |
| .aut_h a { |
| color : #000; |
| font-size: 14px; |
| } |
| |
| |
| .aut_c h1 { |
| text-align : center; |
| margin : 30px auto; |
| font-weight: normal; |
| font-size : 30px; |
| |
| } |
| |
| .aut_c p { |
| margin-bottom: 20px; |
| font-size : 15px; |
| } |
| |
| .aut_c span { |
| display: block; |
| } |
| |
| .aut_f { |
| border: 1px solid sienna; |
| } |
| |
| |
| |
| |
| #advance-serch { |
| |
| margin-top: 30px; |
| position : relative; |
| z-index : 1; |
| } |
| |
| |
| .serch-box { |
| background : #fff; |
| box-shadow : 0 0 5px 1px hsla(0, 0%, 39.2%, .1); |
| border-radius: 2px; |
| padding : 50px; |
| } |
| |
| |
| .form-row { |
| display : flex; |
| |
| justify-content: space-between; |
| } |
| |
| |
| .row-item { |
| |
| flex : 1 1 33%; |
| margin-bottom: 22px; |
| } |
| |
| .row-item::before { |
| display: table; |
| content: ""; |
| } |
| |
| .row-label { |
| float: none; |
| } |
| |
| .row-label::before { |
| content : "*"; |
| color : #f56c6c; |
| margin-right: 5px; |
| } |
| |
| |
| .row-content { |
| line-height: 40px; |
| position : relative; |
| font-size : 14px; |
| } |
| |
| .row-content::before { |
| display: table; |
| content: ""; |
| } |
| |
| .row-input-innner { |
| display : block; |
| position : relative; |
| font-size: 14px; |
| } |
| |
| |
| .row-select { |
| width : 100%; |
| display : inline-block; |
| position: relative; |
| } |
| |
| .row-left { |
| left : 8px; |
| height : 100%; |
| text-align: center; |
| transition: all .3s; |
| position : absolute; |
| top : 0; |
| color : #727272; |
| } |
| |
| .row-left1 { |
| left : 30px; |
| height : 100%; |
| text-align: center; |
| position : absolute; |
| top : 40; |
| color : #727272; |
| } |
| |
| |
| .row-input { |
| padding-left : 40px; |
| padding-right: 30px; |
| height : 40px; |
| width : 70%; |
| } |
| |
| |
| .row-left>:nth-child(1)::before { |
| line-height: 40px; |
| font-size : 20px; |
| color : #9b9b9b; |
| display : inline-block; |
| line-height: 40px; |
| } |
| |
| .row-left>:nth-child(1)::after { |
| content : ""; |
| height : 100%; |
| width : 0; |
| display : inline-block; |
| vertical-align: middle; |
| } |
| |
| .row-right { |
| position : absolute; |
| height : 100%; |
| right : 40px; |
| top : 0; |
| text-align: center; |
| color : #c0c4cc; |
| } |
| |
| .row-button { |
| height : 40px; |
| width : 95%; |
| border-radius: 0; |
| border : 0; |
| background : #b29863; |
| color : white; |
| font-size : 20px; |
| cursor : pointer; |
| } |
| |
| |
| .aut_b { |
| margin-top: 40px; |
| font-size : 16px; |
| } |
| |
| .aut_b ul { |
| margin-left : 15px; |
| list-style-type: disc; |
| } |
| |
| .aut_b div { |
| margin-top: 50px; |
| |
| } |
| |
| .aut_b>div>span { |
| display: block; |
| } |
| |
| .aut_det { |
| height : 20px; |
| overflow: hidden; |
| } |
| |
| |
| |
| .det ul { |
| list-style: disc inside; |
| } |
| |
| |
| |
| |
| |
| #overlay { |
| background: #000; |
| |
| opacity : 0.5; |
| |
| display : none; |
| position: fixed; |
| top : 0px; |
| bottom : 0px; |
| width : 100%; |
| height : 100%; |
| z-index : 10; |
| |
| |
| } |
| |
| #msg { |
| width : 1000px; |
| height : 400px; |
| background-image: url(../img/footerbg.png); |
| border: 3px dotted chocolate; |
| bottom : 20%; |
| left : 20%; |
| position : fixed; |
| display : none; |
| z-index : 11; |
| |
| } |
| |
| #msg>button{ |
| color: rgb(196, 146, 146); |
| border: 0px; |
| background-image: url(../img/footerbg.png); |
| display: block; |
| } |
| |
| #msg>ul{ |
| margin-top: 20px; |
| list-style: disc inside; |
| } |
| #msg>ul>li{ |
| margin: 5px; |
| } |
| |
| #msg div{ |
| margin: 30px; |
| } |
酒店大楼及下层页面代码:
| <!DOCTYPE html> |
| <html lang="en"> |
| |
| <head> |
| <meta charset="UTF-8"> |
| <meta http-equiv="X-UA-Compatible" content="IE=edge"> |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| <title>酒店大楼</title> |
| <link rel="stylesheet" href="./../CSS/all.css"> |
| <link rel="stylesheet" href="./../CSS/hotel-building.css"> |
| <link rel="stylesheet" href="./../iconfont/iconfont.css"> |
| </head> |
| |
| <body> |
| |
| <iframe src="./header.html" frameborder="0" scrolling="no" id="header"></iframe> |
| </iframe> |
| |
| <section id="hotel-1"> |
| <img src="./../img/hotel-1.png" alt=""> |
| </section> |
| |
| |
| |
| <div class="main-part"> |
| <div class="content"> |
| |
| <div class="box-home-page"> |
| <div class="home-page"> |
| <a href="../HTML/index.html">首页</a> |
| <i class="iconfont"></i> |
| <span>酒店大楼</span> |
| </div> |
| <h1>酒店大楼</h1> |
| <div class="experience">不凡体验 超越想象</div> |
| <div class="text-1">澳门上葡京综合度假村荟萃中西文化,在优雅古典及现代设计交织之中,体现文化传承与创新。格调高雅、雍容舒适兼具时尚奢华的酒店住宿,为您缔造超乎想象的尊贵享受。 |
| </div> |
| </div> |
| |
| <div class="lisboa"> |
| <div class="lisboa-left"> |
| <img src="./../img/lisboa-left.jpg" alt=""> |
| </div> |
| <div class="lisboa-right"> |
| <div><img src="./../img/lisboa-right.jpeg" alt=""></div> |
| <h4>澳门上葡京</h4> |
| <p>澳门上葡京构建了结合中西优雅的瑰丽天地 — 充满东方逸韵的中国风元素与现代西方设计浑然天成,在和谐碰撞的艺术风格之中,缀以航海历史为灵感的独特细节,彰显澳门迷人的风情。</p> |
| <a href="./aomen-lisboa.html"><input type="button" value="马上探索"></a> |
| </div> |
| </div> |
| <div class="Versace"> |
| <div class="Versace-left"> |
| <div><img src="./../img/Versace-left.png" alt=""></div> |
| <h4>澳门范思哲豪华酒店大楼</h4> |
| <p>澳门范思哲豪华酒店大楼把范思哲品牌绚烂的风格化作华丽的生活品味,打造成亚洲首间范思哲主题豪华酒店。每一间时尚高雅的客房都绽放着意式匠心精神,将 Donatella Versace |
| 的创意巧思与高订格调演绎得淋漓尽致。</p> |
| <p> <em>敬请期待。</em></p> |
| </div> |
| <div class="Versace-right"> |
| <img src="./../img/Versace-right.jpeg" alt=""> |
| </div> |
| </div> |
| <div class="Lagerfeld"> |
| <div class="Lagerfeld-left"> |
| <img src="./../img/Lagerfeld-left.jpg" alt=""> |
| </div> |
| <div class="Lagerfeld-right"> |
| <div><img src="./../img/Lagerfeld-right.png" alt=""></div> |
| <h4>澳门卡尔拉格斐奢华酒店大楼</h4> |
| <p>澳门卡尔拉格斐奢华酒店大楼带您沉醉于“老佛爷”独到的创作哲学之中。在这座全球唯一由已故传奇设计师 Karl Lagerfeld |
| 亲自主理室内设计的酒店大楼内,处处可见他突破界限的设计视野,大胆呈现只此一家的美学与气质。</p> |
| <p> <em>敬请期待。</em></p> |
| </div> |
| |
| </div> |
| </div> |
| </div> |
| <footer> |
| <iframe src="./footer.html" frameborder="0" scrolling="no" id="footer"></iframe> |
| </footer> |
| |
| </html> |
| #hotel-1>:nth-child(1) { |
| width: 100%; |
| } |
| |
| #hotel-1 { |
| width : 100%; |
| position: fixed; |
| top : 0; |
| z-index : -1; |
| } |
| |
| .little { |
| width : 190px; |
| height : 90px; |
| position : fixed; |
| top : 20px; |
| left : 50%; |
| margin-left: -95px; |
| } |
| |
| .little>img { |
| width: 100%; |
| } |
| |
| .main-part { |
| background-color: white; |
| } |
| |
| .content { |
| width : 70%; |
| margin: 557px auto 0 auto; |
| } |
| |
| .box-home-page { |
| border-bottom: solid 1px #A58965; |
| } |
| |
| .home-page { |
| padding-top: 20px; |
| } |
| |
| .home-page>a { |
| color: black; |
| } |
| |
| .box-home-page>h1 { |
| color : #212529; |
| text-align : center; |
| font-weight: 350; |
| margin : 40px 0 30px 0; |
| } |
| |
| .experience { |
| text-align : center; |
| font-size : 20px; |
| font-weight: bold; |
| } |
| |
| .text-1 { |
| margin: 20px 0 50px 0; |
| } |
| |
| .lisboa { |
| overflow : hidden; |
| margin-top: 50px; |
| } |
| |
| .lisboa-left { |
| width: 60%; |
| float: left; |
| } |
| |
| .lisboa-left>img { |
| width: 95%; |
| } |
| |
| .lisboa-right { |
| width: 40%; |
| float: left; |
| } |
| |
| .lisboa-right>div>img { |
| width: 60%; |
| } |
| |
| .lisboa-right>:nth-child(1) { |
| margin: 100px 0 20px 20px; |
| } |
| |
| .lisboa-right>h4 { |
| font-size : 20px; |
| font-weight: 400; |
| margin : 20px 0 10px 20px; |
| } |
| |
| .lisboa-right>p { |
| margin: 10px 0 10px 20px; |
| } |
| |
| .lisboa-right>a>input { |
| width : 35%; |
| height : 42px; |
| margin-left : 20px; |
| background-color: #2D6C71; |
| color : white; |
| border-radius : 4px; |
| border : white; |
| cursor : pointer; |
| } |
| |
| .Versace-left { |
| float: left; |
| width: 40%; |
| } |
| |
| .Versace-left>div>img { |
| width: 20%; |
| } |
| |
| .Versace-right { |
| float : right; |
| width : 60%; |
| position: absolute; |
| left : 450px; |
| top : -105px; |
| } |
| |
| .Versace-left>h4 { |
| font-size : 20px; |
| font-weight: 400; |
| margin : 20px 0 10px 0; |
| } |
| |
| .Versace-left>p { |
| margin: 10px 0 30px 0; |
| } |
| |
| .Versace-right>img { |
| width : 606px; |
| height: 454px; |
| } |
| |
| .Versace { |
| position : relative; |
| height : 460px; |
| margin-top: 80px; |
| } |
| |
| .Lagerfeld { |
| height: 460px; |
| } |
| |
| .Lagerfeld-left { |
| width : 60%; |
| float : left; |
| position: relative; |
| top : -130px; |
| } |
| |
| .Lagerfeld-right { |
| width: 40%; |
| float: left; |
| } |
| |
| .Lagerfeld-left>img { |
| width : 606px; |
| height: 454px; |
| } |
| |
| .Lagerfeld-right>div>img { |
| width: 55%; |
| } |
| |
| .Lagerfeld-right>h4 { |
| font-size : 20px; |
| font-weight: 400; |
| margin : 20px 0 10px 0; |
| } |
| |
| .Lagerfeld-right>p { |
| margin: 10px 0 30px 0; |
| } |
| <!DOCTYPE html> |
| <html lang="en"> |
| |
| <head> |
| <meta charset="UTF-8"> |
| <meta http-equiv="X-UA-Compatible" content="IE=edge"> |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| <title>澳门上葡京</title> |
| <link rel="stylesheet" href="./../CSS/all.css"> |
| <link rel="stylesheet" href="./../CSS/aomen-lisboa.css"> |
| <link rel="stylesheet" href="./../iconfont/iconfont.css"> |
| </head> |
| |
| <body> |
| |
| <iframe src="./header.html" frameborder="0" scrolling="no" id="header"></iframe> |
| </iframe> |
| <section id="hotel-1"> |
| <img src="./../img/lisboa.jpeg" alt=""> |
| </section> |
| <section class="main-part"> |
| |
| <div class="content"> |
| <div class="box-home-page"> |
| <div class="home-page"> |
| <a href="https://www.grandlisboapalace.com/sc">首页</a> |
| <i class="iconfont"></i> |
| <a href="./../HTML/hotel-building.html">酒店大楼</a> |
| <i class="iconfont"></i> |
| <span>澳门上葡京</span> |
| </div> |
| <h1>澳门上葡京</h1> |
| <div class="experience">重新定义度假体验</div> |
| <div class="text-1"> |
| 澳门上葡京带领您感受澳门浓厚的文化气息及多采的艺术领域。从别出心裁的现代中国风装潢,到由著名本地艺术家专门为上葡京定制的艺术作品,酒店大楼借着典雅不凡的细节,呈现赏心悦目的中西文化合璧精髓。澳门上葡京设有1,350间瑰丽宽敞的客房,可俯瞰优美的绿茵胜境花园或眺望路氹城区。客房及套房面积从60至300平方米不等,均配置高级豪华设备,并提供贴心周全的服务,将葡京品牌的不凡体验提升至全新境界。 |
| </div> |
| </div> |
| </div> |
| </section> |
| <section class="honourable"> |
| <div class="content"> |
| <p>尊贵客房</p> |
| <div class="img"> |
| <a href="./../HTML/luxury-room.html"> |
| <div class="card"> |
| <div class="room"> |
| <img src="./../img/example-img1.jpeg" alt=""> |
| <div class="click">马上探索 > </div> |
| </div> |
| <div> |
| <p>豪华客房</p> |
| <ul> |
| <li>60平方米</li> |
| <li>城市景或园景</li> |
| <li>大床或双床</li> |
| </ul> |
| </div> |
| </div> |
| </a> |
| <a href="#"> |
| <div class="card"> |
| <div class="room"> |
| <img src="./../img/example-img2.jpeg" alt=""> |
| <div class="click">马上探索 > </div> |
| </div> |
| <div> |
| <p>豪华客房</p> |
| <ul> |
| <li>60平方米</li> |
| <li>城市景或园景</li> |
| <li>大床或双床</li> |
| </ul> |
| </div> |
| </div> |
| </a> |
| <a href="#"> |
| <div class="card"> |
| <div class="room"> |
| <img src="./../img/example-img3.jpeg" alt=""> |
| <div class="click">马上探索 > </div> |
| </div> |
| <div> |
| <p>豪华客房</p> |
| <ul> |
| <li>60平方米</li> |
| <li>城市景或园景</li> |
| <li>大床或双床</li> |
| </ul> |
| </div> |
| </div> |
| </a> |
| </div> |
| <div class="img"> |
| <a href="#"> |
| <div class="card"> |
| <div class="room"> |
| <img src="./../img/example-img4.jpeg" alt=""> |
| <div class="click">马上探索 > </div> |
| </div> |
| <div> |
| <p>豪华客房</p> |
| <ul> |
| <li>60平方米</li> |
| <li>城市景或园景</li> |
| <li>大床或双床</li> |
| </ul> |
| </div> |
| </div> |
| </a> |
| <a href="#"> |
| <div class="card"> |
| <div class="room"> |
| <img src="./../img/example-img5.jpeg" alt=""> |
| <div class="click">马上探索 > </div> |
| </div> |
| <div> |
| <p>豪华客房</p> |
| <ul> |
| <li>60平方米</li> |
| <li>城市景或园景</li> |
| <li>大床或双床</li> |
| </ul> |
| </div> |
| </div> |
| </a> |
| <a href="#"> |
| <div class="card"> |
| <div class="room"> |
| <img src="./../img/example-img6.jpeg" alt=""> |
| <div class="click">马上探索 > </div> |
| </div> |
| <div> |
| <p>豪华客房</p> |
| <ul> |
| <li>60平方米</li> |
| <li>城市景或园景</li> |
| <li>大床或双床</li> |
| </ul> |
| </div> |
| </div> |
| </a> |
| </div> |
| <a href="#"> |
| <div class="card"> |
| <div class="room"> |
| <img src="./../img/example-img7.jpeg" alt=""> |
| <div class="click">马上探索 > </div> |
| </div> |
| <div> |
| <p>豪华客房</p> |
| <ul> |
| <li>60平方米</li> |
| <li>城市景或园景</li> |
| <li>大床或双床</li> |
| </ul> |
| </div> |
| </div> |
| </a> |
| </div> |
| </section> |
| <section class="pastime"> |
| <p>休闲娱乐设施</p> |
| <div class="content1"> |
| <div class="pastime1"> |
| <div> |
| <img src="./../img/pastime1.jpg" alt=""> |
| <div id="fitness">上葡京健身中心</div> |
| <div id="Technogym">上葡京健身中心的设备完善,宾客更可通过专业私人教练及 Technogym 品牌的健身器材,制定唯您专属的健身计划。</div> |
| </div> |
| </div> |
| <div class="pastime1"> |
| <div> |
| <img src="./../img/pastime2.jpg" alt=""> |
| <div id="fitness">室内游泳池</div> |
| <div id="Technogym">酒店的室内恒温游泳池可让您尽情畅泳。您还可在池畔酒吧悠然品尝各式饮料小吃,尽享休闲。</div> |
| </div> |
| </div> |
| <div class="pastime1"> |
| <div> |
| <img src="./../img/pastime3.jpg" alt=""> |
| <div id="fitness">户外游泳池</div> |
| <div id="Technogym">在绿茵花园景致与华丽建筑群的簇拥下,跃进蔚蓝的户外游泳池畅泳,再于池畔享受和煦阳光。</div> |
| </div> |
| </div> |
| </div> |
| </section> |
| |
| |
| <footer> |
| <iframe src="./footer.html" frameborder="0" scrolling="no" id="footer"></iframe> |
| </footer> |
| |
| </body> |
| |
| </html> |
| #hotel-1 { |
| width : 100%; |
| position: fixed; |
| top : 0; |
| z-index : -1; |
| } |
| |
| #hotel-1>:nth-child(1) { |
| width: 100%; |
| } |
| |
| .main-part { |
| background-color: white; |
| margin-top : 557px; |
| } |
| |
| .content { |
| width : 70%; |
| margin: 0 auto; |
| |
| } |
| |
| .box-home-page { |
| padding-bottom: 1px; |
| } |
| |
| .home-page { |
| padding-top: 20px; |
| } |
| |
| |
| |
| |
| |
| .home-page { |
| padding-top: 20px; |
| } |
| |
| .home-page>a { |
| color: black; |
| } |
| |
| .box-home-page>h1 { |
| color : #212529; |
| text-align : center; |
| font-weight: 350; |
| font-size : 32px; |
| margin : 40px 0 30px 0; |
| } |
| |
| .experience { |
| text-align : center; |
| font-size : 20px; |
| font-weight: bold; |
| } |
| |
| .text-1 { |
| margin: 20px 0 50px 0; |
| } |
| |
| .honourable { |
| background-image: url(./../img/honourable-bg.png); |
| width : 100%; |
| height : 1390px; |
| } |
| |
| .content>p { |
| font-size : 32px; |
| text-align: center; |
| padding : 40px 0; |
| } |
| |
| .content>div>a>div>div>ul { |
| list-style : disc; |
| margin-left : 50px; |
| padding-bottom: 25px; |
| } |
| |
| .card>div>ul { |
| list-style : disc; |
| margin-left : 50px; |
| padding-bottom: 25px; |
| } |
| |
| .card>div>img { |
| width: 100%; |
| } |
| |
| .card>div>p { |
| font-size: 22px; |
| margin : 20px 0 15px 20px; |
| } |
| |
| .card { |
| background-color: white; |
| width : 30.5%; |
| border-bottom : solid 1px #A58965; |
| float : left; |
| margin : 0 1.41666% 50px 1.41666%; |
| position : relative; |
| height : 371.16px; |
| } |
| |
| .card>div>ul>li { |
| padding: 2px 0 2px 0; |
| } |
| |
| .honourable a { |
| color: black; |
| } |
| |
| .click { |
| width : 100%; |
| height : 0px; |
| line-height : 50px; |
| background-color: rgba(37, 112, 128, 0.8); |
| color : white; |
| text-align : right; |
| font-size : 18px; |
| position : absolute; |
| transition : 0.35s linear; |
| bottom : 5px; |
| opacity : 0; |
| } |
| |
| .room { |
| position: relative; |
| } |
| |
| .room:hover>.click { |
| height : 50px; |
| opacity: 1; |
| } |
| |
| .pastime { |
| background-color: white; |
| |
| } |
| |
| .pastime>p { |
| font-size : 36px; |
| text-align: center; |
| padding : 40px 0 40px 0; |
| } |
| |
| .content1 { |
| width : 66%; |
| margin : 0 auto; |
| overflow: hidden; |
| } |
| |
| .pastime1 { |
| width : 30%; |
| float : left; |
| margin: 0 1.666%; |
| } |
| |
| .pastime1>div>img { |
| width: 100%; |
| } |
| |
| #fitness { |
| font-size: 25px; |
| margin : 15px 0; |
| } |
| |
| #Technogym { |
| font-size : 18px; |
| padding-bottom: 100px; |
| } |
| <!DOCTYPE html> |
| <html lang="en"> |
| |
| <head> |
| <meta charset="UTF-8"> |
| <meta http-equiv="X-UA-Compatible" content="IE=edge"> |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| <title>豪华酒店</title> |
| <link rel="stylesheet" href="./../CSS/all.css"> |
| <link rel="stylesheet" href="./../CSS/luxury-room.css"> |
| <link rel="stylesheet" href="./../iconfont/iconfont.css"> |
| </head> |
| </head> |
| |
| <body> |
| |
| <iframe src="./header.html" frameborder="0" scrolling="no" id="header"></iframe> |
| </iframe> |
| <section id="hotel-1"> |
| <img src="./../img/luxury-room.jpeg" alt=""> |
| </section> |
| <section class="main-part"> |
| |
| <div class="content"> |
| <div class="box-home-page"> |
| <div class="home-page"> |
| <a href="../HTML/index.html">首页</a> |
| <i class="iconfont"></i> |
| <a href="./../HTML/hotel-building.html">酒店大楼</a> |
| <i class="iconfont"></i> |
| <a href="./../HTML/aomen-lisboa.html">澳门上葡京</a> |
| <i class="iconfont"></i> |
| <span>豪华客房</span> |
| </div> |
| <h1>豪华客房</h1> |
| <div class="text-1"> |
| 置身于品味优雅的豪华客房,在斑斓的装潢与当代艺术品的环绕下,感受澳门中西文化交融的独特魅力,领略历史韵味与摩登设计的瑰丽邂逅。通过落地玻璃窗映入眼帘的开阔景色,无论是绿意盎然的绿茵胜境花园景致,还是迷人的路氹美景,都恰好为客房的尊尚布置增添唯美色彩。 |
| </div> |
| </div> |
| </div> |
| |
| <form action="#"> |
| <div class="form-content"> |
| <div class="choose"> |
| <p>酒店大楼</p> |
| <div class="choose-text"> |
| <i class="iconfont"></i> |
| <span>澳门上葡京</span> |
| </div> |
| </div> |
| <div class="choose"> |
| <p>入住日期</p> |
| <div class="choose-text-Check"> |
| <i class="iconfont"></i> |
| <span><input type="date" value="2021-10-29" class="date-text"></span> |
| </div> |
| </div> |
| <div class="choose"> |
| <p>退房日期</p> |
| <div class="choose-text-Check"> |
| <i class="iconfont"></i> |
| <span><input type="date" value="2021-10-30" class="date-text"></span> |
| </div> |
| </div> |
| <div class="choose hand"> |
| <p>房客及宾客</p> |
| <div class="choose-text"> |
| <i class="iconfont"></i> |
| <span>1 间客房 / 1 位成人, 1 位儿童</span> |
| <i class="iconfont"></i> |
| <div class="pull-down"> |
| <p>客房:</p> |
| <div class="bore"> |
| <i class="iconfont"></i> |
| <span>1</span> |
| <i class="iconfont"></i> |
| </div> |
| <p>每个客房的成人:</p> |
| <div class="bore"> |
| <i class="iconfont"></i> |
| <span>1</span> |
| <i class="iconfont"></i> |
| </div> |
| <p>每个客房的儿童:</p> |
| <div class="bore"> |
| <i class="iconfont"></i> |
| <span>1</span> |
| <i class="iconfont"></i> |
| </div> |
| </div> |
| </div> |
| </div> |
| <div class="choose-button"> |
| <a href="../HTML/room.html"> |
| <div class="choose-text-button"> |
| <span id="ss"> 搜索</span> |
| |
| <span class="iconfont icon-youjiantou "></span> |
| </div> |
| </a> |
| </div> |
| </div> |
| </form> |
| |
| |
| </section> |
| <section style="background-color: white;"> |
| <div class="content-feature"> |
| <p>客房特色</p> |
| <div class="u"> |
| <p>面积</p> |
| <ul> |
| <li>60平方米</li> |
| </ul> |
| </div> |
| <div class="u"> |
| <p>景观</p> |
| <ul> |
| <li>城市景或园景</li> |
| </ul> |
| </div> |
| <div class="u"> |
| <p>入住人数</p> |
| <ul> |
| <li>3位成人或2位成人及2位儿童</li> |
| </ul> |
| </div> |
| <div class="u"> |
| <p>床型</p> |
| <ul> |
| <li>双床</li> |
| <li>备有八款符合人体工学设计的枕头可供选择</li> |
| </ul> |
| </div> |
| <div class="u"> |
| <p>浴室</p> |
| <ul> |
| <li>豪华浴缸及独立淋浴间</li> |
| <li>更衣室</li> |
| <li>双盥洗盆</li> |
| </ul> |
| </div> |
| <div class="u"> |
| <p>娱乐设施</p> |
| <ul> |
| <li>355吋平面电视</li> |
| <li>蓝牙音响系统</li> |
| <li>上网服务</li> |
| </ul> |
| </div> |
| <div class="u"> |
| <p>服务</p> |
| <ul> |
| <li>客房送餐服务</li> |
| <li>24小时礼宾服务</li> |
| <li>开床服务</li> |
| </ul> |
| </div> |
| <div class="u"> |
| <p>其他设施</p> |
| <ul> |
| <li>迷你吧</li> |
| <li>咖啡机 |
| </li> |
| <li>热水壶</li> |
| <li>吹风机</li> |
| <li>保险箱</li> |
| <li>嵌入式大型行李架</li> |
| </ul> |
| </div> |
| <p class="plane">平面图</p> |
| <div class="plane1"><img src="./../img/luxury-room1.png" alt=""></div> |
| <div class="plane2"><img src="./../img/luxury-room2.png" alt=""></div> |
| </div> |
| </section> |
| |
| <section class="perfect"> |
| <div class="perfect-content"> |
| <p>精选优惠</p> |
| <a href="../HTML/autumn.html"> |
| <div class="perfect-room"> |
| <div class="box1"> |
| <img src="./../img/autumn1.jpg" alt=""> |
| <div class="click"> |
| 马上探索 > |
| </div> |
| </div> |
| <div class="pre_text1"> |
| <div>@澳门上葡京</div> |
| <h1>秋日住宿优惠</h1> |
| <span>由即日起至2021年11月1日</span> |
| </div> |
| </div> |
| </a> |
| <a href="#"> |
| <div class="perfect-room1"> |
| <div class="box1"> |
| <img src="./../img/autumn2.jpeg" alt=""> |
| <div class="click"> |
| 马上探索 > |
| </div> |
| </div> |
| <div class="pre_text"> |
| <div>@澳门上葡京</div> |
| <h1>秋日住宿优惠</h1> |
| <span>由即日起至2021年11月1日</span> |
| </div> |
| </div> |
| </a> |
| </div> |
| </section> |
| <section class="honourable1"> |
| <div class="content"> |
| <p>尊贵客房</p> |
| <div class="img"> |
| <a href="#"> |
| <div class="card"> |
| <div class="room"> |
| <img src="./../img/example-img1.jpeg" alt=""> |
| <div class="click">马上探索 > </div> |
| </div> |
| <div> |
| <p>豪华客房</p> |
| <ul> |
| <li>60平方米</li> |
| <li>城市景或园景</li> |
| <li>大床或双床</li> |
| </ul> |
| </div> |
| </div> |
| </a> |
| <a href="#"> |
| <div class="card"> |
| <div class="room"> |
| <img src="./../img/example-img2.jpeg" alt=""> |
| <div class="click">马上探索 > </div> |
| </div> |
| <div> |
| <p>豪华客房</p> |
| <ul> |
| <li>60平方米</li> |
| <li>城市景或园景</li> |
| <li>大床或双床</li> |
| </ul> |
| </div> |
| </div> |
| </a> |
| <a href="#"> |
| <div class="card"> |
| <div class="room"> |
| <img src="./../img/example-img3.jpeg" alt=""> |
| <div class="click">马上探索 > </div> |
| </div> |
| <div> |
| <p>豪华客房</p> |
| <ul> |
| <li>60平方米</li> |
| <li>城市景或园景</li> |
| <li>大床或双床</li> |
| </ul> |
| </div> |
| </div> |
| </a> |
| </div> |
| <div class="img"> |
| <a href="#"> |
| <div class="card"> |
| <div class="room"> |
| <img src="./../img/example-img1.jpeg" alt=""> |
| <div class="click">马上探索 > </div> |
| </div> |
| <div> |
| <p>豪华客房</p> |
| <ul> |
| <li>60平方米</li> |
| <li>城市景或园景</li> |
| <li>大床或双床</li> |
| </ul> |
| </div> |
| </div> |
| </a> |
| <a href="#"> |
| <div class="card"> |
| <div class="room"> |
| <img src="./../img/example-img2.jpeg" alt=""> |
| <div class="click">马上探索 > </div> |
| </div> |
| <div> |
| <p>豪华客房</p> |
| <ul> |
| <li>60平方米</li> |
| <li>城市景或园景</li> |
| <li>大床或双床</li> |
| </ul> |
| </div> |
| </div> |
| </a> |
| <a href="#"> |
| <div class="card"> |
| <div class="room"> |
| <img src="./../img/example-img3.jpeg" alt=""> |
| <div class="click">马上探索 > </div> |
| </div> |
| <div> |
| <p>豪华客房</p> |
| <ul> |
| <li>60平方米</li> |
| <li>城市景或园景</li> |
| <li>大床或双床</li> |
| </ul> |
| </div> |
| </div> |
| </a> |
| </div> |
| </div> |
| </section> |
| |
| |
| <footer> |
| <iframe src="./footer.html" frameborder="0" scrolling="no" id="footer"></iframe> |
| </footer> |
| |
| </body> |
| |
| </html> |
| #hotel-1 { |
| width : 100%; |
| position: fixed; |
| top : 0; |
| z-index : -1; |
| } |
| |
| #hotel-1>:nth-child(1) { |
| width: 100%; |
| } |
| |
| .main-part { |
| background-color: white; |
| margin-top : 557px; |
| } |
| |
| .content { |
| width : 70%; |
| margin: 0 auto; |
| |
| } |
| |
| .box-home-page { |
| padding-bottom: 1px; |
| } |
| |
| .home-page { |
| padding-top: 20px; |
| } |
| |
| .home-page { |
| padding-top: 20px; |
| } |
| |
| .home-page>a { |
| color: black; |
| } |
| |
| .box-home-page>h1 { |
| color : #212529; |
| text-align : center; |
| font-weight: 350; |
| font-size : 32px; |
| margin : 40px 0 30px 0; |
| } |
| |
| .text-1 { |
| margin : 20px 0 50px 0; |
| padding: 5px 0; |
| } |
| |
| .form-content { |
| |
| width : 70%; |
| height: 250px; |
| margin: 0 auto; |
| border: 1px solid #A58965; |
| } |
| |
| .choose { |
| float : left; |
| width : 29.33%; |
| margin-left: 3%; |
| margin-top : 30px; |
| } |
| |
| .choose-text-Check { |
| text-align: center; |
| border : 1px solid #A58965; |
| padding : 9.5px 0; |
| } |
| |
| .choose>div>span { |
| font-size: 14px; |
| } |
| |
| .choose>div>i { |
| font-size: 22px; |
| margin : 0 10px; |
| } |
| |
| .choose-text { |
| border : 1px solid #A58965; |
| padding: 10px 0; |
| } |
| |
| |
| .choose.hand { |
| cursor : pointer; |
| position: relative; |
| } |
| |
| .choose.hand:hover .pull-down { |
| visibility: visible; |
| } |
| |
| .pull-down { |
| box-sizing : border-box; |
| position : absolute; |
| width : 311.9px; |
| margin-left : -1px; |
| height : 320px; |
| border : 1px solid #A58965; |
| top : 66px; |
| background-color: white; |
| visibility : hidden; |
| } |
| |
| .pull-down p { |
| font-size: 13px; |
| margin : 30px 0 5px 29px; |
| } |
| |
| .pull-down i { |
| padding-left: 2px; |
| font-size : 25px; |
| font-weight : bold; |
| } |
| |
| .pull-down span { |
| display : inline-block; |
| width : 175px; |
| height : 40px; |
| line-height : 40px; |
| margin-left : 4px; |
| text-align : center; |
| border-left : 1px solid black; |
| border-right: 1px solid black; |
| } |
| |
| .bore { |
| width : 80%; |
| height: 40px; |
| margin: 0 auto; |
| border: 1px solid black; |
| } |
| |
| .date-text { |
| font-size: 17px; |
| } |
| |
| .choose-text-button { |
| text-align: center; |
| width : 100%; |
| border : white; |
| background-color: #A58965; |
| height : 45px; |
| line-height : 45px; |
| border-radius : 5px; |
| color : white; |
| font-size : 18px; |
| font-weight : bold; |
| cursor : pointer; |
| } |
| |
| .iconfont.icon-youjiantou { |
| transition: 0.3s linear; |
| opacity : 0; |
| position : absolute; |
| } |
| |
| .choose-text-button:hover>.iconfont.icon-youjiantou { |
| transform: translateX(10px); |
| opacity : 1; |
| } |
| |
| #ss { |
| position : absolute; |
| transition: 0.3s linear; |
| |
| } |
| |
| .choose-text-button:hover>#ss { |
| transform: translateX(-20px); |
| } |
| |
| .choose-button { |
| margin: 50px 35px 20px 0; |
| width : 29.33%; |
| float : right; |
| } |
| |
| .content-feature { |
| overflow: hidden; |
| width : 70%; |
| margin : 0 auto; |
| } |
| |
| .content-feature>p { |
| font-size: 25px; |
| margin : 30px 0 10px 0; |
| } |
| |
| .u { |
| float : left; |
| width : 33%; |
| margin: 5px 0 50px 0; |
| } |
| |
| .u>p { |
| font-size: 18px; |
| padding : 5px 0; |
| } |
| |
| .content-feature ul { |
| list-style : disc inside; |
| margin-left: 15px; |
| } |
| |
| .plane { |
| clear : both; |
| font-size: 18px !important; |
| } |
| |
| .plane1, |
| .plane2 { |
| float : left; |
| width : 48%; |
| margin: 0 1% 40px 1%; |
| } |
| |
| .plane1>img { |
| width: 100%; |
| } |
| |
| .plane2>img { |
| width: 100%; |
| } |
| |
| .perfect { |
| background-image: url(./../img/honourable-bg.png); |
| height : 650px; |
| } |
| |
| .perfect-content { |
| width : 70%; |
| margin : 0 auto; |
| overflow: hidden; |
| } |
| |
| .perfect-content>p { |
| font-size : 37px; |
| text-align: center; |
| margin : 40px 0; |
| } |
| |
| |
| .perfect-room { |
| float : left; |
| margin-top : 30px; |
| width : 48%; |
| position : relative; |
| height : 440px; |
| border-bottom: 1px solid sienna; |
| |
| } |
| |
| .perfect-room1 { |
| float : right; |
| margin-top : 30px; |
| width : 48%; |
| position : relative; |
| height : 440px; |
| border-bottom: 1px solid sienna; |
| } |
| |
| .box1 { |
| position: relative; |
| } |
| |
| .perfect-room img { |
| width: 100%; |
| } |
| |
| .perfect-room1 img { |
| width: 100%; |
| } |
| |
| .box1:hover>.click { |
| height : 50px; |
| opacity: 1; |
| } |
| |
| .click { |
| width : 100%; |
| height : 0px; |
| line-height : 50px; |
| background-color: rgba(37, 112, 128, 0.8); |
| color : white; |
| text-align : right; |
| font-size : 18px; |
| position : absolute; |
| transition : 0.35s linear; |
| bottom : 5px; |
| opacity : 0; |
| } |
| |
| .pre_text { |
| background-color: #fff; |
| width : 100%; |
| color : #000; |
| padding-bottom : 53px; |
| } |
| |
| .pre_text1 { |
| background-color: #fff; |
| width : 100%; |
| color : #000; |
| padding-bottom : 53px; |
| } |
| |
| .pre_text>:nth-child(1) { |
| text-align: right; |
| font-size : 12px; |
| margin-top: -15px; |
| } |
| |
| .pre_text1>:nth-child(1) { |
| text-align: right; |
| font-size : 12px; |
| margin-top: -15px; |
| } |
| |
| .pre_text>h1 { |
| font-weight: normal; |
| margin : -10px 0 10px 20px; |
| } |
| |
| .pre_text1>h1 { |
| font-weight: normal; |
| margin : -10px 0 10px 20px; |
| } |
| |
| .pre_text>span { |
| margin-left: 17px; |
| } |
| |
| .pre_text1>span { |
| margin-left: 17px; |
| } |
| |
| .honourable1 { |
| background-color: white; |
| height : 1000px; |
| } |
| |
| |
| |
| |
| .content>p { |
| font-size : 32px; |
| text-align: center; |
| padding : 40px 0; |
| } |
| |
| .content>div>a>div>div>ul { |
| list-style : disc; |
| margin-left : 50px; |
| padding-bottom: 25px; |
| } |
| |
| .card>div>ul { |
| list-style : disc; |
| margin-left : 50px; |
| padding-bottom: 25px; |
| } |
| |
| .card>div>img { |
| width: 100%; |
| } |
| |
| .card>div>p { |
| font-size: 22px; |
| margin : 20px 0 15px 20px; |
| } |
| |
| .card { |
| background-color: white; |
| width : 30.5%; |
| border-bottom : solid 1px #A58965; |
| float : left; |
| margin : 0 1.41666% 50px 1.41666%; |
| position : relative; |
| height : 371.16px; |
| } |
| |
| .card>div>ul>li { |
| padding: 2px 0 2px 0; |
| } |
| |
| .honourable1 a { |
| color: black; |
| } |
| |
| .click { |
| width : 100%; |
| height : 0px; |
| line-height : 50px; |
| background-color: rgba(37, 112, 128, 0.8); |
| color : white; |
| text-align : right; |
| font-size : 18px; |
| position : absolute; |
| transition : 0.35s linear; |
| bottom : 5px; |
| opacity : 0; |
| } |
| |
| .room { |
| position: relative; |
| } |
| |
| .room:hover>.click { |
| height : 50px; |
| opacity: 1; |
| } |
餐饮及下层页面代码:
| <!DOCTYPE html> |
| <html lang="en"> |
| |
| <head> |
| <meta charset="UTF-8"> |
| <meta http-equiv="X-UA-Compatible" content="IE=edge"> |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| <title>上葡京餐饮</title> |
| <link rel="stylesheet" href="../CSS/all.css"> |
| <link rel="stylesheet" href="../CSS/restaurant.css"> |
| <link rel="stylesheet" href="../CSS/header.css"> |
| <link rel="stylesheet" href="../CSS/header.css"> |
| <link rel="stylesheet" href="../iconfont/iconfont.css"> |
| </head> |
| <header> |
| <iframe src="./header.html" frameborder="0"scrolling="no" id="header"></iframe> |
| </header> |
| <body> |
| |
| <section id="image"> |
| <img src="../img/restaurant-1.jpg" alt=""> |
| </section> |
| |
| <section id="content"> |
| |
| <div class="jump"> |
| <div> |
| <a href="./index.html">首页</a>   <span class="iconfont"></span>  餐饮 |
| </div> |
| <div class="title"> |
| <h1>餐饮</h1> |
| <h3>重新宠溺味蕾</h3> |
| </div> |
| <p>首度在澳门登场的人气美食与由大厨主理的高雅餐厅云集澳门上葡京综合度假村。从特色高尚食府、休闲餐厅,以至酒吧及酒廊,上葡京为您呈献满载惊喜的优质佳肴美馔。</p> |
| </div> |
| </section> |
| |
| <section id="content2"> |
| <div class="content-text"> |
| <h1>餐厅指南</h1> |
| <ul> |
| <li> |
| <a href="">全部</a> |
| <div class="content-hidden"> |
| <div> |
| <a href="./buffet.html"> |
| <img src="../img/restaurant-2.jpg" alt=""> |
| <div class="bottome-title" href="./buffet.html"> |
| 了解更多<span class="iconfont"></span> |
| </div> |
| <h3>自助山</h3> |
| <p>澳门上葡京三楼</p> |
| <p>(853)8881 1800</p> |
| </a> |
| </div> |
| <div> |
| <a href="./buffet.html"> |
| <img src="../img/restaurant-3.jpg" alt=""> |
| <div class="bottome-title" href="./buffet.html"> |
| 了解更多<span class="iconfont"></span> |
| </div> |
| <h3>味赏</h3> |
| <p>澳门卡尔拉格斐奢华酒店大楼三楼</p> |
| <p>(853)8881 1800</p> |
| </a> |
| </div> |
| <div> |
| <a href="./buffet.html"> |
| <img src="../img/restaurant-4.jpg" alt=""> |
| <div class="bottome-title" href="./buffet.html"> |
| 了解更多<span class="iconfont"></span> |
| </div> |
| <h3>茶楼</h3> |
| <p>澳门上葡京一楼</p> |
| <p>(853)8881 1800</p> |
| </a> |
| </div> |
| <div> |
| <a href="./buffet.html"> |
| <img src="../img/restaurant-5.jpg" alt=""> |
| <div class="bottome-title" href="./buffet.html"> |
| 了解更多<span class="iconfont"></span> |
| </div> |
| <h3>无老锅</h3> |
| <p>澳门上葡京一楼</p> |
| <p>(853)8881 1800</p> |
| </a> |
| </div> |
| <div> |
| <a href="./buffet.html"> |
| <img src="../img/restaurant-6.jpg" alt=""> |
| <div class="bottome-title" href="./buffet.html"> |
| 了解更多<span class="iconfont"></span> |
| </div> |
| <h3>谷六居酒屋</h3> |
| <p>澳门上葡京地面层</p> |
| <p>(853)8881 1800</p> |
| </a> |
| </div> |
| <div> |
| <a href="./buffet.html"> |
| <img src="../img/restaurant-7.jpg" alt=""> |
| <div class="bottome-title" href="./buffet.html"> |
| 了解更多<span class="iconfont"></span> |
| </div> |
| <h3>红盘</h3> |
| <p>澳门上葡京地面层</p> |
| <p>(853)8881 1800</p> |
| </a> |
| </div> |
| </div> |
| </li> |
| <li> |
| <a href="">高端餐厅</a> |
| <div class="content-hidden"> |
| <div> |
| <a href="./buffet.html"> |
| <img src="../img/restaurant-3.jpg" alt=""> |
| <div class="bottome-title" href="./buffet.html"> |
| 了解更多<span class="iconfont"></span> |
| </div> |
| <h3>味赏</h3> |
| <p>澳门卡尔拉格斐奢华酒店大楼三楼</p> |
| <p>(853)8881 1800</p> |
| </a> |
| </div> |
| </div> |
| </li> |
| <li> |
| <a href="">特色餐厅</a> |
| <div class="content-hidden"> |
| <div> |
| <a href="./buffet.html"> |
| <img src="../img/restaurant-2.jpg" alt=""> |
| <div class="bottome-title" href="./buffet.html"> |
| 了解更多<span class="iconfont"></span> |
| </div> |
| <h3>自助山</h3> |
| <p>澳门上葡京三楼</p> |
| <p>(853)8881 1800</p> |
| </a> |
| </div> |
| <div> |
| <a href="./buffet.html"> |
| <img src="../img/restaurant-4.jpg" alt=""> |
| <div class="bottome-title" href="./buffet.html"> |
| 了解更多<span class="iconfont"></span> |
| </div> |
| <h3>茶楼</h3> |
| <p>澳门上葡京一楼</p> |
| <p>(853)8881 1800</p> |
| </a> |
| </div> |
| <div> |
| <a href="./buffet.html"> |
| <img src="../img/restaurant-5.jpg" alt=""> |
| <div class="bottome-title" href="./buffet.html"> |
| 了解更多<span class="iconfont"></span> |
| </div> |
| <h3>无老锅</h3> |
| <p>澳门上葡京一楼</p> |
| <p>(853)8881 1800</p> |
| </a> |
| </div> |
| </div> |
| </li> |
| <li> |
| <a href="">休闲餐厅</a> |
| <div class="content-hidden"> |
| <div> |
| <a href="./buffet.html"> |
| <img src="../img/restaurant-6.jpg" alt=""> |
| <div class="bottome-title" href="./buffet.html"> |
| 了解更多<span class="iconfont"></span> |
| </div> |
| <h3>谷六居酒屋</h3> |
| <p>澳门上葡京地面层</p> |
| <p>(853)8881 1800</p> |
| </a> |
| </div> |
| <div> |
| <a href="./buffet.html"> |
| <img src="../img/restaurant-7.jpg" alt=""> |
| <div class="bottome-title" href="./buffet.html"> |
| 了解更多<span class="iconfont"></span> |
| </div> |
| <h3>红盘</h3> |
| <p>澳门上葡京地面层</p> |
| <p>(853)8881 1800</p> |
| </a> |
| </div> |
| <div> |
| <a href="./buffet.html"> |
| <img src="../img/restaurant-2.jpg" alt=""> |
| <div class="bottome-title" href="./buffet.html"> |
| 了解更多<span class="iconfont"></span> |
| </div> |
| <h3>上葡京咖啡室</h3> |
| <p>澳门上葡京地面层</p> |
| <p>(853)8881 1800</p> |
| </a> |
| </div> |
| <div> |
| <a href="./buffet.html"> |
| <img src="../img/restaurant-2.jpg" alt=""> |
| <div class="bottome-title" href="./buffet.html"> |
| 了解更多<span class="iconfont"></span> |
| </div> |
| <h3>八宝庄</h3> |
| <p>澳门上葡京地面层</p> |
| <p>(853)8881 1800</p> |
| </a> |
| </div> |
| </div> |
| </li> |
| <li> |
| <a href="">酒吧及酒廊</a> |
| <div class="content-hidden"> |
| <div> |
| <a href="./buffet.html"> |
| <img src="../img/restaurant-10.jpg" alt=""> |
| <div class="bottome-title" href="./buffet.html"> |
| 了解更多<span class="iconfont"></span> |
| </div> |
| <h3>上葡京大堂酒廊</h3> |
| <p>澳门上葡京西翼大堂</p> |
| <p>(853)8881 1800</p> |
| </a> |
| </div> |
| <div> |
| <a href="./buffet.html"> |
| <img src="../img/restaurant-11.jpg" alt=""> |
| <div class="bottome-title" href="./buffet.html"> |
| 了解更多<span class="iconfont"></span> |
| </div> |
| <h3>卡拉吧</h3> |
| <p>澳门上葡京地面层</p> |
| <p>(853)8881 1800</p> |
| </a> |
| </div> |
| </div> |
| </li> |
| </ul> |
| </div> |
| </section> |
| |
| <footer> |
| <iframe src="./footer.html" frameborder="0"scrolling="no" id="footer"></iframe> |
| </footer> |
| </body> |
| |
| </html> |
| |
| #image{ |
| width: 100%; |
| height: 400px; |
| position: fixed; |
| top: 0; |
| z-index: -1; |
| } |
| #image img{ |
| width: 100%; |
| } |
| |
| #content{ |
| width: 100%; |
| margin-top: 570px; |
| height: 360px; |
| background-color: white; |
| overflow: hidden; |
| } |
| .jump{ |
| width: 70%; |
| height: 150px; |
| margin: 30px auto 0 auto; |
| font-size: 1rem; |
| } |
| .jump a{ |
| color: black; |
| font-size: 1rem; |
| text-align: right !important; |
| margin-bottom: 30px; |
| } |
| .jump span{ |
| font-size: 20px; |
| } |
| .jump h1{ |
| font-size: 2rem; |
| font-weight: 400; |
| margin:50px 0; |
| } |
| .jump h3{ |
| margin: 25px 0; |
| } |
| .jump p{ |
| font-size: 1rem; |
| } |
| .title{ |
| width: 100%; |
| text-align: center; |
| } |
| |
| #content2{ |
| height: 1500px; |
| width: 100%; |
| background-image: url(../img/footerbg.png); |
| overflow: hidden; |
| } |
| .content-text{ |
| width: 70%; |
| margin: 50px auto; |
| } |
| .content-text h1{ |
| height: 80px; |
| line-height: 80px; |
| font-size: 2rem; |
| font-weight: 400; |
| } |
| .content-text a{ |
| color: #b4966d; |
| position: relative; |
| } |
| .content-text ul{ |
| height: 80px; |
| width: 100%; |
| margin: 0 auto; |
| font-size: 1.1rem; |
| border-bottom: 1px solid #a58965; |
| padding: 0 20px; |
| text-align: center; |
| position: relative; |
| } |
| .content-text li{ |
| display: inline-block; |
| width: 10%; |
| height: 80px; |
| line-height: 80px; |
| margin: 0 1%; |
| } |
| |
| .content-text li:hover{ |
| border-radius: 3px; |
| background-color: #b4966d; |
| } |
| |
| .content-text li:hover>a{ |
| color: white; |
| } |
| .content-text li:hover>.content-hidden{ |
| |
| display: block; |
| } |
| |
| .content-hidden{ |
| width: 100%; |
| position: absolute; |
| left: 0; |
| top: 80px; |
| z-index: 9; |
| |
| display: none; |
| |
| } |
| .content-hidden >div{ |
| float: left; |
| width: 48%; |
| margin: 0 1%; |
| line-height: 2; |
| color: black; |
| text-align: left; |
| } |
| .content-hidden img{ |
| width: 100%; |
| } |
| |
| .bottome-title{ |
| width: 100%; |
| height: 50px; |
| line-height: 50px; |
| text-align:right; |
| position: absolute; |
| right: 0px; |
| bottom: 5px; |
| color: white !important; |
| z-index: 100; |
| background-color: #46695a; |
| opacity: 0; |
| transition: opacity 1s; |
| } |
| .content-hidden img:hover +.bottome-title, |
| .bottome-title:hover{ |
| opacity: 1; |
| } |
| .content-hidden a{ |
| color: black !important; |
| } |
| <!DOCTYPE html> |
| <html lang="en"> |
| |
| <head> |
| <meta charset="UTF-8"> |
| <meta http-equiv="X-UA-Compatible" content="IE=edge"> |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| <title>自助餐订餐</title> |
| <link rel="stylesheet" href="../CSS/footer.css"> |
| <link rel="stylesheet" href="../CSS/all.css"> |
| <link rel="stylesheet" href="../CSS/header.css"> |
| <link rel="stylesheet" href="../CSS/buffet.css"> |
| <link rel="stylesheet" href="../iconfont/iconfont.css"> |
| </head> |
| |
| <body> |
| <header> |
| <iframe src="./header.html" frameborder="0" scrolling="no" id="header"></iframe> |
| </header> |
| |
| <section id="banner"> |
| <div class="img-list"> |
| <div><img src="../img/restaurant-12.jpg" alt=""></div> |
| <div><img src="../img/restaurant-13.jpg" alt=""></div> |
| <div><img src="../img/restaurant-14.jpg" alt=""></div> |
| </div> |
| |
| </section> |
| |
| <section id="importent-txt"> |
| <section id="content"> |
| <div class="content-txt"> |
| <a href="./index.html">首页</a> |
| <span class="iconfont"></span> |
| <a href="./restaurant.html">餐饮</a> |
| <span class="iconfont"></span> |
| <span>自助山</span> |
| </div> |
| <div> |
| <h1>自助山</h1> |
| <p>自助山的美食选择多不胜数,您的寻味之旅由此展开。餐厅以亚洲美食市集为灵感,您可在18个即席烹调的美食区随心探索,以及在“海鲜市场”随意挑选新鲜海产*,轻松的氛围让您仿佛置身在热闹市集之中。除了室内用餐区,餐厅更设有户外露台,让您一边品尝珍馐百味,一边欣赏度假村恢弘的建筑群和葱郁翠绿的花园景致。 |
| </p> |
| <p> </p> |
| <p>餐厅提供中西、泛亚等各式环球美馔,更设有澳门自助餐餐厅中唯一一个户外烧烤区*,有专人烤制鲜香时令烧烤,每天为您奉上不同的鲜美香浓,带来源源不绝的味觉享受。悠享丰盛美馔之余,您还可挑选各式特饮,包括以水果为基调的招牌无酒精特调、中式凉茶等,令您的滋味时刻更添圆满。 |
| </p> |
| </div> |
| <div class="tables"> |
| <div> |
| <h4>菜式</h4> |
| <p>自助餐/环球美食</p> |
| </div> |
| <div> |
| <h4>电话</h4> |
| <p>(853)8881 1800</p> |
| </div> |
| <div> |
| <h4>时间</h4> |
| <p>午餐:中午12时至下午3时 |
| |
| |
| </div> |
| <div> |
| <h4>地点</h4> |
| <p>澳门上葡京三楼</p> |
| </div> |
| <div> |
| <h4>衣着</h4> |
| <p>休闲</p> |
| </div> |
| <div> |
| <h4>年龄限制</h4> |
| <p>欢迎任何年龄宾客</p> |
| </div> |
| </div> |
| |
| <div class="pice"> |
| <h3>价格</h3> |
| <p> |
| <strong> 周一至周五午市自助餐:</strong> 成人 - 澳门币288 / 儿童 - 澳门币144 <br> |
| <strong> 周一至周五晚市自助餐:</strong> 成人 - 澳门币498 / 儿童 - 澳门币249 <br> |
| <strong> 周末及公众假期午市自助餐:</strong> 成人 - 澳门币388 / 儿童 - 澳门币194 <br> |
| <strong> 周末及公众假期晚市自助餐:</strong> 成人 - 澳门币688 / 儿童 - 澳门币344 <br> |
| <strong>节日假期周末午市自助餐:</strong> 成人 - 澳门币488 / 儿童 - 澳门币244 <br> |
| <strong>节日假期周末晚市自助餐:</strong> 成人 - 澳门币788 / 儿童 - 澳门币394 <br> |
| </p> |
| |
| <ul class="title"> |
| <li>价格须附加10%服务费。</li> |
| <li>儿童价格适用年龄为7至12岁。</li> |
| <li>每位成人可免费携同一位6岁或以下儿童享用自助餐。</li> |
| <li>即将来临的节日假期周末包括:2021年12月24至27日,以及2021年12月31日至2022年1月2日</li> |
| <li>* 海鲜市场于晚市供应。户外烧烤区于周末、节日及公众假期晚市供应。</li> |
| </ul> |
| </div> |
| |
| <div class="order"> |
| <p>预定座位</p> |
| <span class="iconfont"></span> |
| |
| <div class="form"> |
| <span class="iconfont" id="1"> |
| </span> |
| |
| <div class="table-1"> |
| <h2>选择日期和宾客数目</h2> |
| |
| <div class="inputes"> |
| <div> |
| <label> 餐厅:</label> |
| <input type="text" value="自助山" disabled> |
| </div> |
| <div> |
| <label>*日期:</label> |
| <input type="date" id="startDate"> |
| </div> |
| <div> |
| <span class="inp1"> |
| <label>*宾客数目:</label> |
| <a href="#">-</a> |
| <input type="text" placeholder="1成人"> |
| <a href="">+</a> |
| </span> |
| <span class="inp2"> |
| <a href="#">-</a> |
| <input type="text" placeholder="0儿童"> |
| <a href="">+</a> |
| </span> |
| |
| </div> |
| </div> |
| <a href="#2" id="btn-next">下一步</a> |
| </div> |
| <span class="iconfont" id="2"> |
| </span> |
| |
| <div class="table-2"> |
| <h2>选择用餐时间</h2> |
| |
| <div class="table-2-content"> |
| <div> |
| <label>*日期:</label> |
| <input type="date" id="startDate"> |
| <script> |
| document.getElementById('startDate').valueAsDate = new Date(); |
| </script> |
| </div> |
| <div> |
| <label class="lab1"> 午餐:</label> |
| <span>12:00</span> |
| <span>12:30</span> |
| <span>13:00</span> |
| <span>13:30</span> |
| </div> |
| <div> |
| <label class="lab2"> 晚餐:</label> |
| <span>18:00</span> |
| <span>18:30</span> |
| <span>19:00</span> |
| <span>19:30</span> |
| <span>20:00</span> |
| <span>20:30</span> |
| </div> |
| </div> |
| <a href="#1" id="btn-next">返回</a> |
| <a href="#3" id="btn-next">下一步</a> |
| </div> |
| <span class="iconfont" id="3"> |
| </span> |
| |
| <div class="table-3"> |
| <h2>订座详情</h2> |
| |
| <div class="inputes"> |
| <p>用餐日期: 2021年10月28日<br> |
| 用餐时间: 12:00 <br> |
| 宾客人数:1 成人, 0 儿童 |
| </p> |
| </div> |
| <div class="table-3-t"> |
| <ul> |
| <li> |
| <span>       *称谓</span> |
| <select name="" id=""> |
| <option value="1" selected disabled>--请选择--</option> |
| <option value="2">先生</option> |
| <option value="3">女士</option> |
| <option value="4">小姐</option> |
| <option value="5">博士</option> |
| </select> |
| </li> |
| <li> |
| <span>*电话号码</span> |
| <select name="" id=""> |
| <option value="1" selected>853</option> |
| <option value="2">854</option> |
| <option value="3">855</option> |
| <option value="4">856</option> |
| <option value="5">857</option> |
| </select> |
| <input type="text" placeholder="请填写您的手机号码" class="phone"> |
| </li> |
| <li> |
| <span class="top-spa">特别要求:</span> |
| <textarea name="requir" id="" cols="30" rows="5" |
| placeholder="如有特别要求,欢迎留言提出…"></textarea> |
| </li> |
| </ul> |
| <ul> |
| <li> |
| <span>     *姓名</span> |
| <input type="text" placeholder="姓氏"> |
| <input type="text" placeholder="名字"> |
| </li> |
| <li> |
| <span>电子邮件</span> |
| <input type="email" placeholder="请填写你的电邮地址" class="phone"> |
| </li> |
| <li class=".table-3-imge"> |
| <span>  *验证码</span> |
| <input type="text" class="phone"> |
| <img src="../img/code.png" alt=""> |
| |
| </li> |
| </ul> |
| <div class="bottom-text"> |
| <input |
| type="checkbox">勾选此方框,即表示本人同意上葡京与我联系以获取我的预订信息,并授权上葡京处理任何由本人提供或由其按照隐私政策所订明用途而收集的个人信息。 |
| </div> |
| </div> |
| <a href="#2" id="btn-3">返回</a> |
| <a href="#4" id="btn-3">提交</a> |
| </div> |
| <span class="iconfont" id="4"> |
| </span> |
| |
| <div class="table-4"> |
| <span class="iconfont"></span> |
| <h2>订座成功</h2> |
| |
| <p><b>预订编号:</b> TB18554 <br> |
| <b>餐厅:</b> 自助山 <br> |
| <b>用餐日期:</b> 2021年10月29日 <br> |
| <b>用餐时间:</b> 13:30 <br> |
| <b>宾客人数:</b> 1 成人, 0 儿童 |
| </p> |
| <p class="usertxt">您于 自助山 的订座已成功,<b>请向餐厅接待人员出示此预订编号,以便在您到达时进行确认。</b> 我们热切期待您的光临。</p> |
| <a href="#1" id="btn-close">关闭</a> |
| </div> |
| |
| <div class="table-5" id="5"> |
| |
| </div> |
| </div> |
| </div> |
| |
| |
| </section> |
| </section> |
| |
| <footer> |
| <iframe src="./footer.html" frameborder="0" scrolling="no" id="footer"></iframe> |
| </footer> |
| </body> |
| |
| </html> |
| |
| #banner{ |
| width: 100%; |
| height:580px; |
| position: fixed; |
| top: 0; |
| z-index: -1; |
| } |
| .img-list{ |
| width: 300%; |
| height: 600px; |
| animation: rangediv 8s linear infinite ; |
| } |
| @keyframes rangediv{ |
| 0%{ |
| margin-left: 0; |
| } |
| 30%{ |
| margin-left: 0; |
| } |
| 30.2%{ |
| margin-left: -100%; |
| } |
| 60%{ |
| margin-left: -100%; |
| } |
| 60.2%{ |
| margin-left: -200%; |
| } |
| 100%{ |
| margin-left: -200%; |
| } |
| } |
| .img-list div{ |
| width: 33.33%; |
| height: 580px; |
| float: left; |
| } |
| .img-list > img{ |
| width: 100%; |
| position: fixed; |
| left: 0; |
| top: 0; |
| } |
| #importent-txt{ |
| height: 1800px; |
| background-color: white; |
| margin-top: 580px; |
| overflow: hidden; |
| border: none; |
| } |
| |
| #content{ |
| width: 70%; |
| height: 1800px; |
| margin: 0 auto; |
| position: relative; |
| border: none; |
| } |
| .content-txt{ |
| height: 50px; |
| line-height: 50px; |
| } |
| #content h1{ |
| font-weight: 400; |
| font-size: 2rem; |
| text-align: center; |
| margin: 35px auto; |
| } |
| |
| .tables{ |
| width: 100%; |
| margin-top: 30px; |
| } |
| .tables div{ |
| float: left; |
| width: 50%; |
| margin: 30px 0; |
| } |
| |
| .pice{ |
| width: 100%; |
| height: 120px; |
| } |
| .pice p{ |
| line-height: 1.8; |
| } |
| .title{ |
| list-style: disc inside; |
| } |
| |
| |
| |
| .order{ |
| width: 20%; |
| height: 30px; |
| margin: 0 auto; |
| line-height: 30px; |
| border: 1px solid gray; |
| background-color: #b4966d; |
| border-radius: 3px; |
| color: white; |
| font-size: 1.3rem; |
| text-align: center; |
| margin-top: 300px; |
| cursor: pointer; |
| } |
| .order>.iconfont{ |
| |
| opacity: 0; |
| position: relative; |
| bottom: 30px; |
| left: 40px; |
| font-size: 1rem; |
| font-weight: 800; |
| color: white; |
| } |
| .order p{ |
| transition: margin-left 1s; |
| } |
| .order:hover{ |
| background-color: #907857; |
| } |
| .order:hover>p{ |
| margin-left: -40px; |
| } |
| .order:hover>span{ |
| |
| opacity: 1; |
| } |
| |
| .form{ |
| width: 100%; |
| height: 520px; |
| border-top: 1px solid #b4966d; |
| border-bottom: 1px solid #b4966d; |
| text-align: center; |
| background-color: #f7f6f1; |
| |
| overflow: hidden; |
| position: absolute; |
| left: 0; |
| } |
| .form span{ |
| position: relative; |
| bottom: -5px; |
| font-size: 1.5rem; |
| color: #b4966d; |
| |
| } |
| .form h2{ |
| color: black; |
| margin: 30px 0; |
| } |
| .order:hover>.form{ |
| display: block; |
| } |
| |
| .inputes{ |
| color: black; |
| color: #907857; |
| font-size: 62.5%; |
| } |
| .inputes>div{ |
| height: 50px; |
| line-height: 50px; |
| } |
| .inputes span{ |
| display: inline-block; |
| height: 30px; |
| line-height: 30px; |
| font-size: 1rem; |
| padding-top: 30px; |
| color: black; |
| } |
| .inputes input{ |
| width: 200px; |
| height: 30px; |
| border: 1px solid #b4966d; |
| background-color: white; |
| border: 1px solid #e6e6e6; |
| } |
| .inputes:nth-child(3) a{ |
| display: inline-block; |
| width: 30px; |
| height: 30px; |
| background-color: red; |
| } |
| .inp1 input, |
| .inp2 input{ |
| width: 100px; |
| border: 1px solid #e6e6e6; |
| } |
| |
| #btn-next{ |
| width: 120px; |
| display: inline-block; |
| height: 30px; |
| background-color: #b4966d; |
| color: white; |
| border-radius: 4px; |
| margin-top: 220px; |
| } |
| #btn-3{ |
| width: 120px; |
| display: inline-block; |
| height: 30px; |
| background-color: #b4966d; |
| color: white; |
| border-radius: 4px; |
| } |
| |
| .table-2-content{ |
| width: 50%; |
| margin: 0 auto; |
| } |
| .table-2-content label, |
| .table-2-content span{ |
| color: black; |
| font-size: 62.5%; |
| line-height: 50px; |
| padding: 10px; |
| } |
| .lab1,.lab2{ |
| position: relative; |
| top: 5px; |
| } |
| .table-2-content span:link{ |
| background-color: gainsboro; |
| border-radius: 3px; |
| } |
| .table-2-content span:hover{ |
| color: white; |
| background-color: #b4966d; |
| border-radius: 3px; |
| } |
| .table-2-content>div{ |
| height: 50px; |
| line-height: 50px; |
| } |
| |
| |
| .table-3-t{ |
| height: 280px; |
| width: 100%; |
| margin: 0 auto; |
| overflow: hidden; |
| } |
| .table-3-t span{ |
| color: black !important; |
| font-size: 1rem !important; |
| } |
| .table-3-t ul{ |
| float: left; |
| width: 40%; |
| margin: 0 5%; |
| } |
| .table-3-t li{ |
| text-align: left; |
| height: 50px; |
| line-height: 50px; |
| |
| } |
| .table-3-t >ul>li> select{ |
| height: 35px; |
| width: 140px; |
| border: 1px solid gainsboro; |
| border-radius: 2px; |
| background-color:#fff; |
| } |
| .table-3-t input{ |
| height: 35px; |
| width: 140px; |
| border: 1px solid gainsboro; |
| border-radius: 2px; |
| background-color: white; |
| } |
| .bottom-text{ |
| position: relative; |
| top: 60px; |
| width: 60%; |
| margin: 0 auto; |
| font-size: 0.9rem; |
| color: black; |
| } |
| .bottom-text input{ |
| font-size: 10px; |
| width: 28px; |
| zoom: 40%; |
| } |
| .table-3-imge > input{ |
| margin-top: -10px; |
| } |
| |
| .top-spa{ |
| vertical-align: top; |
| } |
| |
| .table-4 p{ |
| color: #b4966d; |
| font-size: 1rem; |
| position: relative; |
| top: 20px; |
| } |
| .table-4 span{ |
| display: inline-block; |
| height: 30px; |
| width: 30px; |
| line-height: 30px; |
| background-color: #b4966d; |
| color: white; |
| } |
| .usertxt{ |
| color: black !important; |
| width: 70%; |
| text-align: center; |
| margin: 0 auto 0 auto; |
| } |
| |
| #btn-close{ |
| width: 120px; |
| display: inline-block; |
| height: 30px; |
| background-color: #b4966d; |
| color: white; |
| border-radius: 4px; |
| margin-top: 135px; |
| } |
| |
| .table-5{ |
| height: 400px; |
| } |
| |
| .phone{ |
| position: relative ; |
| z-index: 2; |
| } |
购物及下层页面代码:
| <!DOCTYPE html> |
| <html lang="en"> |
| |
| <head> |
| <meta charset="UTF-8"> |
| <meta http-equiv="X-UA-Compatible" content="IE=edge"> |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| <title>购物</title> |
| <link rel="stylesheet" href="../CSS/shops.css"> |
| <link rel="stylesheet" href="../CSS/all.css"> |
| |
| </head> |
| |
| <body> |
| |
| <iframe src="./header.html" frameborder="0" scrolling="no" id=header></iframe> |
| |
| <div class=" shops-img-box"> |
| <img src="../img/shops1.jpg" alt=""> |
| </div> |
| |
| <section> |
| <div id="shops-index"> |
| <a href="../HTML/index.html">首页>></a> |
| </div> |
| <div id="shops-index2"> |
| <p>购物</p> |
| </div> |
| <div id="shops-p"> |
| <p> |
| 购物 |
| </p> |
| </div> |
| <div id="shops-p2"> |
| <h3> |
| 重新升华购物享受 |
| |
| </h3> |
| </div> |
| <div id="shops-p3"> |
| <p> |
| 澳门上葡京综合度假村的尚品汇购物中心以梦幻花园为主题,汇集众多潮流时尚品牌、创意生活饰品及美容美妆产品,您可在面积超过75,000平方米的偌大购物空间里,展开一趟时尚探索之旅。 |
| </p> |
| </div> |
| |
| <div id="shops-l-img"> |
| <img src="../img/Shops2.jpg" alt=""> |
| </div> |
| |
| <div id="shops-l-t"> |
| <img src="../img/shops3.png" alt=""> |
| <h3>新八佰伴</h3> |
| <p>新八佰伴位于尚品汇二楼,占地超过15,000平方米,为您搜罗各式各样的生活精品、潮流时装、鞋履配饰、童装衣饰及玩具,并提供各种优质生活百货与媲美国际的餐饮享受,满足您与挚爱及家人的不同喜好与需求。</p> |
| |
| <button> |
| <a href="../HTML/xbbb.html">马上搜索</a> |
| </button> |
| </div> |
| |
| <div id="shops-lx-img"> |
| <img src="../img/shops4.png" alt=""> |
| <h3>cdf 澳门上葡京店</h3> |
| <p> |
| cdf 澳门上葡京店位于尚品汇一楼,面积达7,500平方米,云集世界高端品牌,从美妆香水、时装鞋履到名表珠宝均一应俱全,让您尽情享受一站式免税购物体验。 |
| </p> |
| <span> |
| 敬请期待。 |
| </span> |
| </div> |
| |
| <div id="shops-rx-img"> |
| <img src="../img/Shops2.jpg" alt=""> |
| </div> |
| |
| </section> |
| |
| |
| <iframe src="./footer.html" frameborder="0" scrolling="no" id="footer"></iframe> |
| |
| </body> |
| |
| </html> |
| *{ |
| margin: 0; |
| padding: 0; |
| } |
| |
| body{ |
| width: 100%; |
| } |
| .shops-img-box{ |
| |
| height: 580px; |
| width: 100%; |
| |
| } |
| .shops-img-box>img{ |
| height: 580px; |
| width: 100%; |
| position: fixed; |
| z-index: -1; |
| |
| } |
| |
| |
| section{ |
| width: 100%; |
| height: 1600px; |
| background-color: white; |
| position: relative; |
| z-index: 1; |
| |
| ; |
| } |
| #shops-index{ |
| height: 90px; |
| |
| float: left; |
| margin-left: 15%; |
| |
| } |
| |
| #shops-index>a{ |
| display: block; |
| text-decoration: none; |
| color: black; |
| padding-top: 50px; |
| } |
| #shops-index2{ |
| height: 90px; |
| |
| float: left; |
| margin-top: 50px; |
| |
| |
| } |
| #shops-p{ |
| width: 70%; |
| height: 120px; |
| |
| float: left; |
| margin-left: 15%; |
| } |
| #shops-p>p{ |
| font-size: 40px; |
| text-align: center; |
| padding-top: 30px; |
| } |
| #shops-p2{ |
| width: 70%; |
| height: 90px; |
| |
| float: left; |
| margin-left: 15%; |
| |
| } |
| #shops-p2>h3{ |
| text-align: center; |
| padding-top: 30px; |
| } |
| #shops-p3{ |
| width: 70%; |
| height: 90px; |
| float: left; |
| margin-left: 15%; |
| border-bottom: 1px solid black; |
| } |
| #shops-p3>p{ |
| font-size: 16px; |
| } |
| #shops-l-img{ |
| width: 40%; |
| height: 500px; |
| |
| float: left; |
| margin-left: 15%; |
| margin-top: 50px; |
| |
| } |
| #shops-l-img>img{ |
| width: 100%; |
| height: 100%; |
| } |
| |
| #shops-l-t{ |
| width: 30%; |
| height: 500px; |
| |
| float: left; |
| margin-top: 50px; |
| } |
| #shops-l-t>img{ |
| margin-top: 100px; |
| margin-left: 50px; |
| } |
| #shops-l-t>h3{ |
| margin-left: 50px; |
| font-size: 30px; |
| } |
| #shops-l-t>p{ |
| margin-left: 50px; |
| font-size: 16px; |
| font-weight: 500; |
| } |
| #shops-l-t>button{ |
| width: 200px; |
| height: 50px; |
| float: left; |
| margin-left: 50px; |
| margin-top: 10px; |
| background: rgb(31, 134, 126); |
| border-radius: 5px; |
| font-size: 20px; |
| border: 0px; |
| } |
| #shops-l-t>button>a{ |
| text-emphasis: none; |
| color: white; |
| } |
| |
| |
| |
| |
| |
| |
| #shops-lx-img{ |
| width: 30%; |
| height: 500px; |
| |
| float: left; |
| margin-left: 15%; |
| } |
| #shops-lx-img>img{ |
| width: 50%; |
| margin-top: 100px; |
| |
| } |
| #shops-lx-img>h3{ |
| margin: 10px 0; |
| font-size: 30px; |
| } |
| #shops-lx-img>p{ |
| |
| font-size: 16px; |
| font-weight: 500; |
| }#shops-lx-img>span{ |
| display: block; |
| font-size: 20px; |
| margin-top: 50px; |
| |
| |
| } |
| #shops-rx-img{ |
| width: 40%; |
| height: 500px; |
| |
| float: left; |
| position: relative; |
| top: -50px; |
| |
| } |
| #shops-rx-img>img{ |
| width: 100%; |
| height: 110%; |
| |
| } |
| |
| |
| |
| |
| |
| |
| <!DOCTYPE html> |
| <html lang="en"> |
| <head> |
| <meta charset="UTF-8"> |
| <meta http-equiv="X-UA-Compatible" content="IE=edge"> |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| <title>新八佰伴</title> |
| <link rel="stylesheet" href="../CSS/xbbb.css"> |
| <link rel="stylesheet" href="../CSS/all.css"> |
| </head> |
| |
| <body> |
| |
| <iframe src="./header.html" frameborder="0" scrolling="no" id=header></iframe> |
| |
| <div class=" xbbb-img-box"> |
| <img src="../img/xbbb1.jpg" alt=""> |
| </div> |
| |
| <section > |
| <div id="xbbb-index"> |
| <a href="">首页></a> |
| </div> |
| <div id="xbbb-index2"> |
| <a href="../HTML/shops.html">>购物></a> |
| </div> |
| <div id="xbbb-index3"> |
| <a href="">>新八佰伴</a> |
| </div> |
| |
| <div id="xbbb-p"> |
| <p> |
| 新八佰伴 |
| </p> |
| </div> |
| <div id="xbbb-p2"> |
| <p> |
| 新八佰伴位于尚品汇二楼,占地超过15,000平方米,引入多个初次登陆澳门的人气品牌,以及全球优质商品,为宾客带来意想不到的购物惊喜。百货公司的室内设计荟萃中葡文化,设有四大主题购物区域,包括提供现制佳肴美馔的美食荟萃区、汇聚环球珍馐佳酿的西式精品超市、涵盖男女潮流时装、智能数码电器、品味家居摆设于一身的时尚生活区以及搜罗各式童装服饰及精品玩具的儿童世界,满足不同宾客的多元喜好与需求。 |
| |
| |
| |
| </p> |
| </div> |
| <div id="xbbb-p3"> |
| <p> |
| 儿童世界现已率先开幕,欢迎莅临尽享亲子购物乐趣,新八佰伴其余区域也即将正式全面营业,敬请密切期待。 |
| </p> |
| </div> |
| |
| <div id="xbbb-l-img"> |
| <img src="../img/sbbb2.jpg" alt=""> |
| </div> |
| |
| <div id="xbbb-l-t"> |
| |
| <h3>儿童世界</h3> |
| <p>新八佰伴位于尚品汇二楼,占地超过15,000平方米,为您搜罗各式各样的生活精品、潮流时装、鞋履配饰、童装衣饰及玩具,并提供各种优质生活百货与媲美国际的餐饮享受,满足您与挚爱及家人的不同喜好与需求。</p> |
| <h4> |
| 营业时间: |
| </h4> |
| <p> |
| 周一至五:中午12时至晚上9时 |
| <br> |
| 星期六、日及公众假期:上午11时至晚上9时 |
| </p> |
| <h4> |
| 地点: |
| </h4> |
| <p> |
| 澳门上葡京尚品汇二楼 |
| </p> |
| |
| |
| </div> |
| |
| <iframe src="./footer.html" frameborder="0" scrolling="no" id="footer"></iframe> |
| |
| </body> |
| </html> |
| *{ |
| margin: 0; |
| padding: 0; |
| } |
| |
| body{ |
| width: 100%; |
| } |
| .xbbb-img-box{ |
| |
| height: 730px; |
| width: 100%; |
| |
| } |
| .xbbb-img-box>img{ |
| height: 730px; |
| width: 100%; |
| position: fixed; |
| z-index: -1; |
| |
| } |
| |
| |
| section{ |
| width: 100%; |
| height: 1000px; |
| background-color: white; |
| position: relative; |
| z-index: 1;; |
| } |
| #xbbb-index{ |
| |
| height: 90px; |
| |
| float: left; |
| margin-left: 15%; |
| |
| |
| |
| } |
| |
| #xbbb-index>a{ |
| display: block; |
| text-decoration: none; |
| color: black; |
| padding-top: 50px; |
| } |
| #xbbb-index2{ |
| height: 90px; |
| |
| float: left; |
| } |
| |
| #xbbb-index2>a{ |
| display: block; |
| text-decoration: none; |
| color: black; |
| padding-top: 50px; |
| } |
| #xbbb-index3{ |
| height: 90px; |
| |
| float: left; |
| } |
| |
| #xbbb-index3>a{ |
| display: block; |
| text-decoration: none; |
| color: black; |
| padding-top: 50px; |
| } |
| #xbbb-p{ |
| width: 70%; |
| height: 120px; |
| |
| float: left; |
| margin-left: 15%; |
| } |
| #xbbb-p>p{ |
| font-size: 40px; |
| text-align: center; |
| padding-top: 30px; |
| } |
| #xbbb-p2{ |
| width: 70%; |
| height: 90px; |
| |
| float: left; |
| margin-left: 15%; |
| |
| } |
| #xbbb-p2>p{ |
| |
| |
| font-size: 20px; |
| |
| } |
| #xbbb-p3{ |
| margin-top: 30px; |
| width: 70%; |
| height: 60px; |
| float: left; |
| margin-left: 15%; |
| |
| } |
| #xbbb-p3>p{ |
| display: inline-block; |
| font-size: 20px; |
| } |
| #xbbb-l-img{ |
| width: 40%; |
| height: 500px; |
| |
| float: left; |
| margin-left: 15%; |
| |
| |
| } |
| #xbbb-l-img>img{ |
| width: 100%; |
| height: 100%; |
| } |
| |
| #xbbb-l-t{ |
| width: 30%; |
| height: 500px; |
| |
| float: left; |
| margin-top: 50px; |
| } |
| |
| #xbbb-l-t>h3{ |
| margin-left: 50px; |
| font-size: 30px; |
| margin-bottom: 20px; |
| } |
| #xbbb-l-t>p{ |
| margin-left: 50px; |
| font-size: 20px; |
| font-weight: 500; |
| margin-bottom: 20px; |
| } |
| #xbbb-l-t>h4{ |
| margin-left: 50px; |
| font-size: 30px; |
| margin-bottom: 20px; |
| } |
| #xbbb-l-t>p{ |
| margin-left: 50px; |
| font-size: 20px; |
| font-weight: 500; |
| margin-bottom: 20px; |
| } |
| |
会议页面代码
| <!DOCTYPE html> |
| <html lang="en"> |
| |
| <head> |
| <meta charset="UTF-8"> |
| <meta http-equiv="X-UA-Compatible" content="IE=edge"> |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| <title>会议</title> |
| |
| <link rel="stylesheet" href="../CSS/promise.css"> |
| <link rel="stylesheet" href="../CSS/all.css"> |
| <link rel="stylesheet" href="../iconfont/iconfont.css"> |
| </head> |
| |
| <body> |
| <header> |
| <iframe src="./header.html" frameborder="0"scrolling="no" |
| id="header"></iframe> |
| </header> |
| |
| <section id="imges"> |
| <img src="../img/promise-1.jpg" alt=""> |
| </section> |
| |
| <section id="content"> |
| <div class="content-txt"> |
| |
| <div class="linkes"> |
| <a href="./index.html">首页</a> |
| <span class="iconfont"></span> |
| <span>会议</span> |
| </div> |
| |
| <div class="title"> |
| <h1>会议</h1> |
| <h2>高端时尚会展盛事</h2> |
| <p>澳门上葡京综合度假村提供不凡的会展及宴会场地,包括瑰丽典雅的上葡京礼堂,务求让各类型的活动尽善尽美。无论是周年晚宴、鸡尾酒会还是产品发布会,上葡京力臻完美的活动策划团队皆可因应不同需要为您缔造完美又难忘的活动体验。</p> |
| </div> |
| |
| <ul class="datas"> |
| <li>3,800 <br> <span>场地面积(平方米)</span></li> |
| <li>2,100 <br> <span>最高可容纳人数</span></li> |
| <li>22 <br> <span>活动室</span></li> |
| <li>11 <br> <span>多功能室</span></li> |
| </ul> |
| |
| <div class="img-txt1"> |
| <div class="img-txt1-image"> |
| <img src="../img/promise-2.jpg" alt=""> |
| </div> |
| <div class="img-txt1-text"> |
| <h2>安排专业贴心</h2> |
| <p>上葡京的专业活动策划团队为您悉心安排所有细节,确保每个流程顺畅无阻。此外,我们的世界顶尖餐饮团队将量身设计菜单及佳肴,为每项盛事增添美味点缀。</p> |
| </div> |
| </div> |
| <div class="img-txt2"> |
| <div class="img-txt2-text"> |
| <h2>场地典雅不凡</h2> |
| <p>上葡京的多元化会展场地适合举办各类正式或休闲活动,为您的盛会提供优雅舒适的环境。</p> |
| </div> |
| <div class="img-txt2-image"> |
| <img src="../img/promise-3.jpg" alt=""> |
| </div> |
| </div> |
| <div class="img-txt3"> |
| <div class="img-txt3-image"> |
| <img src="../img/promise-4.jpg" alt=""> |
| </div> |
| <div class="img-txt3-text"> |
| <h2>设施周全完备</h2> |
| <p>设施包括:</p> |
| <ul> |
| <li>气派非凡的上葡京礼堂设有无柱式豪华宴会厅,内设光雕投影系统,是澳门同类场地中最先进之一;</li> |
| <li>11间会议室,适合举行小型会议及小组活动;</li> |
| <li>户外活动场地,坐拥优美庭园和壮丽建筑群景致,是各类私人及商务活动的理想场所,也是拍照留念的绝佳位置;以及</li> |
| <li>高速网络。</li> |
| </ul> |
| </div> |
| </div> |
| |
| </div> |
| |
| </section> |
| |
| <footer> |
| <iframe src="./footer.html" frameborder="0"scrolling="no" id="footer"></iframe> |
| </footer> |
| </body> |
| |
| </html> |
| .pre-h { |
| height: 580px; |
| width : 100%; |
| } |
| |
| .pre-h>img { |
| height : 580px; |
| width : 100%; |
| position: fixed; |
| z-index : -1; |
| } |
| |
| |
| section { |
| width : 100%; |
| background-image: url(../img/footerbg.png); |
| overflow : hidden; |
| height: 1650px; |
| padding-bottom: 80px; |
| } |
| |
| section>div { |
| width : 70%; |
| margin: 0 auto; |
| |
| } |
| |
| .pres_h { |
| height : 50px; |
| line-height: 50px; |
| } |
| |
| .pres_h a { |
| color : #000; |
| font-size: 14px; |
| } |
| |
| |
| .pres_b>h1 { |
| text-align : center; |
| font-size : 30px; |
| font-weight: normal; |
| margin : 30px; |
| } |
| |
| .pres_b>p { |
| margin : 20px; |
| margin-left: 0px; |
| } |
| |
| .wrapper { |
| |
| width: 100%; |
| } |
| |
| .tab { |
| margin-top : 40px; |
| border-bottom : 1px solid #ddd; |
| height : 45px; |
| margin-left : 33%; |
| display : flex; |
| flex-direction: row; |
| text-align : center; |
| } |
| |
| .tab li { |
| width : 120px; |
| height : 45px; |
| line-height: 45px; |
| cursor : pointer; |
| color : rgb(165, 137, 101); |
| |
| } |
| |
| |
| .products { |
| width : 100%; |
| height: 900px; |
| |
| |
| } |
| |
| .products .main { |
| width: 100%; |
| display: none; |
| |
| } |
| |
| |
| .room{ |
| float: left; |
| margin-left:20px ; |
| margin-top: 30px; |
| width: 47%; |
| position: relative; |
| height: 425px; |
| border-bottom: 1px solid sienna; |
| |
| } |
| |
| .box1 { |
| position: relative; |
| } |
| .room img{ |
| width: 100%; |
| } |
| .box1:hover>.click { |
| height : 50px; |
| opacity: 1; |
| |
| } |
| |
| .click { |
| width : 100%; |
| height : 0px; |
| line-height : 50px; |
| background-color: rgba(37, 112, 128, 0.8); |
| color : white; |
| text-align : right; |
| font-size : 18px; |
| position : absolute; |
| transition : 0.35s linear; |
| bottom : 5px; |
| opacity : 0; |
| } |
| |
| |
| .pre_text{ |
| background-color: #fff; |
| width: 100%; |
| color: #000; |
| display: flex; |
| flex-direction: column; |
| } |
| .pre_text>span:nth-child(1){ |
| display: block; |
| text-align: right; |
| padding: 5px; |
| font-size: 12px; |
| } |
| .pre_text>h1{ |
| font-weight: normal; |
| padding: 20px; |
| padding-bottom: 0px; |
| } |
| .pre_text>span:nth-child(3){ |
| padding: 20px; |
| |
| } |
| |
| |
| .products .main.selected { |
| display: block; |
| } |
| |
| .tab li.active { |
| background-color : rgb(165, 137, 101); |
| color : #FFF; |
| border-top-left-radius : 5px; |
| border-top-right-radius: 5px; |
| } |
婚宴和会议雷同,故不做演示。
艺文活动代码:
| <!DOCTYPE html> |
| <html lang="en"> |
| |
| <head> |
| <meta charset="UTF-8"> |
| <meta http-equiv="X-UA-Compatible" content="IE=edge"> |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| <title>艺文活动</title> |
| <link rel="stylesheet" href="./../CSS/all.css"> |
| <link rel="stylesheet" href="./../CSS/arts_activities.css"> |
| <link rel="stylesheet" href="./../iconfont/iconfont.css"> |
| |
| </head> |
| |
| <body> |
| <header> |
| <iframe src="./header.html" frameborder="0" scrolling="no" id="header"></iframe> |
| </header> |
| |
| |
| |
| <div id="arts_activities_main"> |
| |
| |
| |
| <div id="arts_activities_main_banner"> |
| <img src="./../img/arts_activities_banner.jpg" alt=""> |
| </div> |
| |
| <div id="banner_false"></div> |
| |
| <div id="arts_activities_main_introduce"> |
| |
| <div id="arts_activities_main_introduce_home"> |
| <a href="./index.html" title="首页">首页</a> |
| <span class="iconfont icon-xiangyoujiantou"></span> |
| <span>艺文活动</span> |
| </div> |
| |
| <div id="arts_activities_main_introduce_content"> |
| <p id="introduce_content_title">艺文活动</p> |
| <h1>荟萃中西文化灵感</h1> |
| <p>澳门上葡京综合度假村以深厚热诚,致力发掘丰富多样的艺术文化体验,带来别具一格的艺术藏品、扣人心弦的表演及展览,引领您沉浸于令人叹为观止的感官盛宴。度假村内展出多件专属艺术佳作,全部由本地优秀及青年艺术家用心创作,勾划出澳门当代的文化风貌与创意巧思,透显文化艺术的澎湃引力,而且藏品规模之大,更是全澳综合度假村及酒店之最。其中在澳门范思哲豪华酒店大楼,处处可见华丽经典的艺术装饰,淋漓演绎 |
| Versace 的意大利隽永格调;而澳门卡尔拉格斐奢华酒店大楼则展示了由已故时尚先锋“老佛爷”亲手设计及挑选的前卫杰作,构建出品味出众的摩登艺术世界。</p> |
| <div></div> |
| <p>此外,澳门上葡京综合度假村也是当代艺术文化表演的理想舞台,云集由本地及国际艺术家策划的瞩目展览、表演活动、音乐会及舞台演出,为您带来连串精彩艺文节目,上演一场又一场精彩纷呈的视听盛会。</p> |
| <div id="introduce_content_bottom"></div> |
| </div> |
| |
| |
| <div class="main_introduce_turnPage turnPage_top"> |
| <div class="turnPage_pic"> |
| <img src="./../img/arts_activities_collection_pic.jpg" alt=""> |
| </div> |
| <div class="turnPage_content turnPage_content_right"> |
| <p>艺术藏品</p> |
| <p>漫步在澳门上葡京综合度假村,就让无处不在的艺术气息,唤醒您的美学触觉,展开动人心弦的澳门艺文探索旅程。从本地新锐艺术家为度假村量身创作的艺术作品,以至何鸿燊博士珍藏的雕塑瑰宝,每件藏品均展现澳门融汇中西的文化底蕴,带您走进赏心悦目的艺术世界。 |
| </p> |
| <div> |
| <a href="./arts_collection.html">马上探索</a> |
| </div> |
| </div> |
| </div> |
| |
| <div class="main_introduce_turnPage turnPage_bottom"> |
| <div class="turnPage_content turnPage_content_left"> |
| <p>艺・创・新境</p> |
| <p>澳娱综合度假股份有限公司(“澳娱综合”)与本地众多艺术单位合作,举办“艺・创・新境”系列展览,主力推动本地艺术发展。由2021年7月起到10月,分别于新葡京酒店及新开幕之上葡京综合度假村,举办艺术展览,展示多位本土艺术家风格各异,中西融汇之艺术作品,带领观众从多维角度欣赏艺术,启发无限想像。 |
| </p> |
| <div> |
| <a href="./atrs_explore.html">马上探索</a> |
| </div> |
| </div> |
| <div class="turnPage_pic"> |
| <img src="./../img/arts_activities_explore_pic.jpg" alt=""> |
| </div> |
| </div> |
| </div> |
| </div> |
| |
| |
| <footer> |
| <iframe src="./footer.html" frameborder="0" scrolling="no" id="footer"></iframe> |
| </footer> |
| |
| </body> |
| |
| </html> |
| |
| #arts_activities_main { |
| position: relative; |
| width : 100%; |
| height : auto; |
| |
| } |
| |
| |
| #arts_activities_main_banner { |
| position: fixed; |
| left : 0; |
| top : 0; |
| z-index : -2; |
| width : 100%; |
| height : 600px; |
| overflow: hidden; |
| overflow: hidden; |
| } |
| |
| #arts_activities_main_banner>img { |
| width : 100%; |
| height: auto; |
| } |
| |
| #banner_false { |
| width : 100%; |
| height: 600px; |
| } |
| |
| |
| #arts_activities_main_introduce { |
| position : relative; |
| |
| |
| |
| background-color : #fff; |
| width : 100%; |
| height : auto; |
| padding-bottom : 100px; |
| } |
| |
| |
| #arts_activities_main_introduce_home { |
| position : relative; |
| z-index : 2; |
| width : 70%; |
| height : auto; |
| text-align: left; |
| margin : 0 auto; |
| padding : 30px 0 0; |
| } |
| |
| #arts_activities_main_introduce_home>a { |
| color: black; |
| } |
| |
| |
| #arts_activities_main_introduce_content { |
| width : 70%; |
| height : auto; |
| text-align: left; |
| margin : 50px auto 0; |
| } |
| |
| #introduce_content_title { |
| font-size : 2.2rem; |
| font-weight: 500; |
| text-align : center; |
| margin : 50px 0; |
| } |
| |
| #arts_activities_main_introduce_content>h1 { |
| font-size : 1.2rem; |
| text-align: center; |
| margin : 20px 0; |
| } |
| |
| #arts_activities_main_introduce_content>p { |
| line-height: 25px; |
| } |
| |
| #arts_activities_main_introduce_content>div { |
| width : 100%; |
| height: 30px; |
| } |
| |
| #introduce_content_bottom { |
| border-bottom: 1px solid rgb(179, 177, 177); |
| padding : 15px 0; |
| } |
| |
| |
| .main_introduce_turnPage { |
| position : relative; |
| width : 70%; |
| height : 478.533px; |
| min-width : 900px; |
| text-align: left; |
| display : flex; |
| flex-wrap : wrap; |
| } |
| |
| .turnPage_top { |
| margin: 50px auto 0; |
| } |
| |
| .turnPage_bottom { |
| z-index: 0; |
| margin : -20px auto 0; |
| } |
| |
| |
| .turnPage_pic { |
| position: relative; |
| width : 60%; |
| height : auto; |
| } |
| |
| .turnPage_pic>img { |
| width : 100%; |
| height: auto; |
| } |
| |
| |
| .turnPage_content { |
| position: relative; |
| width : 35%; |
| height : auto; |
| padding : 15% 0; |
| } |
| |
| .turnPage_content_right { |
| margin-left: 5%; |
| } |
| |
| .turnPage_content_left { |
| margin-right: 5%; |
| } |
| |
| .turnPage_content>p:nth-child(1) { |
| font-size : 1.3rem; |
| font-weight : 500px; |
| padding-bottom: 10px; |
| } |
| |
| .turnPage_content>p:nth-child(2) { |
| line-height: 20px; |
| } |
| |
| .turnPage_content>div { |
| width : 100%; |
| margin-top: 10px; |
| } |
| |
| .turnPage_content a { |
| display : inline-block; |
| font-size : 1.1rem; |
| color : white; |
| background-color: rgb(8, 107, 91); |
| text-align : center; |
| width : 150px; |
| height : 35px; |
| border-radius : 10px; |
| padding : 10px 0 0; |
| } |
| |
| .turnPage_content a:hover { |
| background-color: rgb(6, 77, 65); |
| } |
| <!DOCTYPE html> |
| <html lang="en"> |
| |
| <head> |
| <meta charset="UTF-8"> |
| <meta http-equiv="X-UA-Compatible" content="IE=edge"> |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| <title>艺术藏品</title> |
| <link rel="stylesheet" href="./../CSS/all.css"> |
| <link rel="stylesheet" href="./../CSS/arts_collection.css"> |
| <link rel="stylesheet" href="./../iconfont/iconfont.css"> |
| </head> |
| |
| <body> |
| <header> |
| <iframe src="./header.html" frameborder="0" scrolling="no" id="header"></iframe> |
| </header> |
| |
| |
| |
| <div id="arts_collection_main"> |
| |
| |
| <div id="arts_collection_main_banner"> |
| <img src="./../img/collection_banner.jpg" alt=""> |
| </div> |
| |
| <div id="banner_false"></div> |
| |
| |
| <div id="arts_collection_main_introduce"> |
| |
| <div id="arts_collection_main_introduce_home"> |
| <a href="./index.html" title="首页">首页</a> |
| <span class="iconfont icon-xiangyoujiantou"></span> |
| <a href="./arts_activities.html" title="艺文活动">艺文活动</a> |
| <span class="iconfont icon-xiangyoujiantou"></span> |
| <span>艺术藏品</span> |
| </div> |
| |
| <div id="arts_collection_main_introduce_content"> |
| <p id="introduce_content_title">艺术藏品</p> |
| <p>澳门上葡京综合度假村邀请了多位澳门艺术家特别为度假村量身创作一系列艺术佳作,其规模是全澳综合度假村及酒店之首。艺术品种类繁多,由不同本地艺术翘楚及青年艺术家倾力打造,洋溢着澳门源源不绝的艺术气息。一件件令人目不暇接的艺术珍品,彰显葡京品牌浓厚的本土情怀。秉承母公司澳娱综合度假股份有限公司(“澳娱综合”)在艺术上的不懈支持,上葡京继续推动澳门创意产业的蓬勃发展,促进社会多元价值。此外,澳门范思哲豪华酒店大楼在每个角落也融入绚丽华贵的艺术装饰,淋漓演绎 |
| Versace 的意大利隽永格调;而澳门卡尔拉格斐奢华酒店大楼则展示了由已故时尚先锋“老佛爷”亲手设计及挑选的前卫杰作,开创时尚酒店的艺术新典范。</p> |
| </div> |
| |
| |
| |
| <div id="arts_collection_appreciate"> |
| <div id="arts_collection_nav"> |
| <ul> |
| |
| <li class="nav_first"> |
| <a href="#nav_first">全部</a> |
| <div class="nav_contant"> |
| <div class="nav_contant_top" id="nav_first"></div> |
| <div class="nav_contant_part"> |
| <a href="./collection_details.html"> |
| <div class="nav_contant_part_div"> |
| <div class="nav_pic"> |
| <img src="./../img/pic1.jpg" alt="" /> |
| <div class="frame"> |
| <p>了解更多<span class="iconfont icon-xiangyoujiantou"></span></p> |
| </div> |
| </div> |
| <div class="nav_common"> |
| <p>谦卦</p> |
| <p>苏树辉</p> |
| </div> |
| </div> |
| </a> |
| <a href="./collection_details.html"> |
| <div class="nav_contant_part_div"> |
| <div class="nav_pic"> |
| <img src="./../img/pic2.jpg" alt="" /> |
| <div class="frame"> |
| <p>了解更多<span class="iconfont icon-xiangyoujiantou"></span></p> |
| </div> |
| </div> |
| <div class="nav_common"> |
| <p>明亮曙光的明天</p> |
| <p>马若龙</p> |
| </div> |
| </div> |
| </a> |
| <a href="./collection_details.html"> |
| <div class="nav_contant_part_div"> |
| <div class="nav_pic"> |
| <img src="./../img/pic3.jpg" alt="" /> |
| <div class="frame"> |
| <p>了解更多<span class="iconfont icon-xiangyoujiantou"></span></p> |
| </div> |
| </div> |
| <div class="nav_common"> |
| <p>澳门荣耀</p> |
| <p>马若龙</p> |
| </div> |
| </div> |
| </a> |
| </div> |
| <div class="nav_contant_part"> |
| <a href="./collection_details.html"> |
| <div class="nav_contant_part_div"> |
| <div class="nav_pic"> |
| <img src="./../img/pic4.jpg" alt="" /> |
| <div class="frame"> |
| <p>了解更多<span class="iconfont icon-xiangyoujiantou"></span></p> |
| </div> |
| </div> |
| <div class="nav_common"> |
| <p>瑞星耀濠江</p> |
| <p>吴卫鸣</p> |
| </div> |
| </div> |
| </a> |
| <a href="./collection_details.html"> |
| <div class="nav_contant_part_div"> |
| <div class="nav_pic"> |
| <img src="./../img/pic5.jpg" alt="" /> |
| <div class="frame"> |
| <p>了解更多<span class="iconfont icon-xiangyoujiantou"></span></p> |
| </div> |
| </div> |
| <div class="nav_common"> |
| <p>西境东探</p> |
| <p>君士坦丁</p> |
| </div> |
| </div> |
| </a> |
| <a href="./collection_details.html"> |
| <div class="nav_contant_part_div"> |
| <div class="nav_pic"> |
| <img src="./../img/pic6.jpg" alt="" /> |
| <div class="frame"> |
| <p>了解更多<span class="iconfont icon-xiangyoujiantou"></span></p> |
| </div> |
| </div> |
| <div class="nav_common"> |
| <p>东境西探</p> |
| <p>君士坦丁</p> |
| </div> |
| </div> |
| </a> |
| </div> |
| <div class="nav_contant_top" id="nav_second"></div> |
| <div class="nav_contant_part"> |
| <a href="./collection_details.html"> |
| <div class="nav_contant_part_div"> |
| <div class="nav_pic"> |
| <img src="./../img/pic2.jpg" alt="" /> |
| <div class="frame"> |
| <p>了解更多<span class="iconfont icon-xiangyoujiantou"></span></p> |
| </div> |
| </div> |
| <div class="nav_common"> |
| <p>明亮曙光的明天</p> |
| <p>马若龙</p> |
| </div> |
| </div> |
| </a> |
| <a href="./collection_details.html"> |
| <div class="nav_contant_part_div"> |
| <div class="nav_pic"> |
| <img src="./../img/pic3.jpg" alt="" /> |
| <div class="frame"> |
| <p>了解更多<span class="iconfont icon-xiangyoujiantou"></span></p> |
| </div> |
| </div> |
| <div class="nav_common"> |
| <p>澳门荣耀</p> |
| <p>马若龙</p> |
| </div> |
| </div> |
| </a> |
| <a href="./collection_details.html"> |
| <div class="nav_contant_part_div"> |
| <div class="nav_pic"> |
| <img src="./../img/pic4.jpg" alt="" /> |
| <div class="frame"> |
| <p>了解更多<span class="iconfont icon-xiangyoujiantou"></span></p> |
| </div> |
| </div> |
| <div class="nav_common"> |
| <p>瑞星耀濠江</p> |
| <p>吴卫鸣</p> |
| </div> |
| </div> |
| </a> |
| </div> |
| <div class="nav_contant_part"> |
| <a href="./collection_details.html"> |
| <div class="nav_contant_part_div"> |
| <div class="nav_pic"> |
| <img src="./../img/pic5.jpg" alt="" /> |
| <div class="frame"> |
| <p>了解更多<span class="iconfont icon-xiangyoujiantou"></span></p> |
| </div> |
| </div> |
| <div class="nav_common"> |
| <p>西境东探</p> |
| <p>君士坦丁</p> |
| </div> |
| </div> |
| </a> |
| <a href="./collection_details.html"> |
| <div class="nav_contant_part_div"> |
| <div class="nav_pic"> |
| <img src="./../img/pic6.jpg" alt="" /> |
| <div class="frame"> |
| <p>了解更多<span class="iconfont icon-xiangyoujiantou"></span></p> |
| </div> |
| </div> |
| <div class="nav_common"> |
| <p>东境西探</p> |
| <p>君士坦丁</p> |
| </div> |
| </div> |
| </a> |
| <a href="./collection_details.html"> |
| <div class="nav_contant_part_div"> |
| <div class="nav_pic"> |
| <img src="./../img/pic10.jpg" alt="" /> |
| <div class="frame"> |
| <p>了解更多<span class="iconfont icon-xiangyoujiantou"></span></p> |
| </div> |
| </div> |
| <div class="nav_common"> |
| <p>乐园--海岛东帆</p> |
| <p>霍凯盛</p> |
| </div> |
| </div> |
| </a> |
| </div> |
| <div class="nav_contant_top" id="nav_third"></div> |
| <div class="nav_contant_part"> |
| <a href="./collection_details.html"> |
| <div class="nav_contant_part_div"> |
| <div class="nav_pic"> |
| <img src="./../img/pic1.jpg" alt="" /> |
| <div class="frame"> |
| <p>了解更多<span class="iconfont icon-xiangyoujiantou"></span></p> |
| </div> |
| </div> |
| <div class="nav_common"> |
| <p>谦卦</p> |
| <p>苏树辉</p> |
| </div> |
| </div> |
| </a> |
| <a href="./collection_details.html"> |
| <div class="nav_contant_part_div"> |
| <div class="nav_pic"> |
| <img src="./../img/pic7.jpg" alt="" /> |
| <div class="frame"> |
| <p>了解更多<span class="iconfont icon-xiangyoujiantou"></span></p> |
| </div> |
| </div> |
| <div class="nav_common"> |
| <p>无题一</p> |
| <p>马维斯</p> |
| </div> |
| </div> |
| </a> |
| <a href="./collection_details.html"> |
| <div class="nav_contant_part_div"> |
| <div class="nav_pic"> |
| <img src="./../img/pic8.jpg" alt="" /> |
| <div class="frame"> |
| <p>了解更多<span class="iconfont icon-xiangyoujiantou"></span></p> |
| </div> |
| </div> |
| <div class="nav_common"> |
| <p>无题二</p> |
| <p>马维斯</p> |
| </div> |
| </div> |
| </a> |
| </div> |
| <div class="nav_contant_part"> |
| <a href="./collection_details.html"> |
| <div class="nav_contant_part_div"> |
| <div class="nav_pic"> |
| <img src="./../img/pic4.jpg" alt="" /> |
| <div class="frame"> |
| <p>了解更多<span class="iconfont icon-xiangyoujiantou"></span></p> |
| </div> |
| </div> |
| <div class="nav_common"> |
| <p>乐园--上葡京</p> |
| <p>霍凯盛</p> |
| </div> |
| </div> |
| </a> |
| <a href="./collection_details.html"> |
| <div class="nav_contant_part_div"> |
| <div class="nav_pic"> |
| <img src="./../img/pic5.jpg" alt="" /> |
| <div class="frame"> |
| <p>了解更多<span class="iconfont icon-xiangyoujiantou"></span></p> |
| </div> |
| </div> |
| <div class="nav_common"> |
| <p>八角亭图书馆</p> |
| <p>蔡国杰</p> |
| </div> |
| </div> |
| </a> |
| </div> |
| </div> |
| </li> |
| |
| <li class="nav_second"> |
| <a href="#nav_second">澳门上葡京东翼大堂</a> |
| |
| |
| |
| </li> |
| |
| <li class="nav_third"> |
| <a href="#nav_third">澳门上葡京西翼大堂</a> |
| |
| |
| |
| </li> |
| </ul> |
| </div> |
| </div> |
| </div> |
| |
| </div> |
| |
| |
| |
| |
| |
| <footer> |
| <iframe src="./footer.html" frameborder="0" scrolling="no" id="footer"></iframe> |
| </footer> |
| </body> |
| |
| </html> |
| <!DOCTYPE html> |
| <html lang="en"> |
| |
| <head> |
| <meta charset="UTF-8"> |
| <meta http-equiv="X-UA-Compatible" content="IE=edge"> |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| <title>艺・创・新境</title> |
| <link rel="stylesheet" href="./../CSS/all.css"> |
| <link rel="stylesheet" href="./../CSS/arts_explore.css"> |
| <link rel="stylesheet" href="./../iconfont/iconfont.css"> |
| </head> |
| |
| <body> |
| <header> |
| <iframe src="./header.html" frameborder="0" scrolling="no" id="header"></iframe> |
| </header> |
| |
| |
| |
| <div id="arts_explore_main"> |
| |
| |
| |
| <div id="arts_explore_main_banner"> |
| <img src="./../img/explore_banner.jpg" alt=""> |
| </div> |
| |
| <div id="banner_false"></div> |
| |
| |
| <div id="arts_explore_main_introduce"> |
| |
| <div id="arts_explore_main_introduce_home"> |
| <a href="./index.html" title="首页">首页</a> |
| <span class="iconfont icon-xiangyoujiantou"></span> |
| <a href="./arts_activities.html" title="艺文活动">艺文活动</a> |
| <span class="iconfont icon-xiangyoujiantou"></span> |
| <span>艺・创・新境</span> |
| </div> |
| |
| <div id="arts_explore_main_introduce_content"> |
| <p id="introduce_content_title">艺・创・新境</p> |
| <h1>多维想像蜕变 破格时代体悟</h1> |
| <p>艺术源于生活,因创造而美好,每件艺术品都记录着思维蜕变的过程,蕴藏着迎接新生境象的庞大能量。澳娱综合度假股份有限公司(“澳娱综合”)与本地众多艺术单位合作,举办“艺・创・新境”系列展览,主力推动本地艺术发展。由2021年7月起到10月,分别于新葡京酒店及新开幕之上葡京综合度假村,举办艺术展览,展示多位本土艺术家风格各异,中西融汇之艺术作品,带领观众从多维角度欣赏艺术,启发无限想像,体悟时代转变引发当下的新生活模式,携手开创和迎接崭新境象。 |
| </p> |
| <div id="introduce_content_bottom"></div> |
| </div> |
| |
| <div id="introduce_first_pic"> |
| <img src="./../img/explore_introduce_pic1.jpg" alt=""> |
| </div> |
| <div id="introduce_second_pic"> |
| <img src="./../img/explore_introduce_pic.jpg" alt=""> |
| </div> |
| <div id="introduce_pic_mes"> |
| <p>缱绻中西——澳门本地名师艺术展</p> |
| <p>2021年10月1日至10月31日</p> |
| </div> |
| |
| </div> |
| |
| |
| </div> |
| |
| |
| <footer> |
| <iframe src="./footer.html" frameborder="0" scrolling="no" id="footer"></iframe> |
| </footer> |
| </body> |
| |
| </html> |
| |
| #arts_collection_main { |
| position: relative; |
| width : 100%; |
| height : auto; |
| |
| } |
| |
| |
| #arts_collection_main_banner { |
| position: fixed; |
| left : 0; |
| top : 0; |
| z-index : -2; |
| width : 100%; |
| height : 600px; |
| overflow: hidden; |
| overflow: hidden; |
| } |
| |
| #arts_collection_main_banner>img { |
| width : 100%; |
| height: auto; |
| } |
| |
| #banner_false { |
| width : 100%; |
| height: 600px; |
| } |
| |
| |
| #arts_collection_main_introduce { |
| position : relative; |
| |
| background-color : #fff; |
| width : 100%; |
| height : auto; |
| } |
| |
| |
| #arts_collection_main_introduce_home { |
| width : 70%; |
| height : auto; |
| text-align: left; |
| margin : 0 auto; |
| padding : 30px 0 0; |
| } |
| |
| #arts_collection_main_introduce_home>a { |
| color: black; |
| } |
| |
| |
| #arts_collection_main_introduce_content { |
| width : 70%; |
| height : auto; |
| text-align: left; |
| margin : 50px auto 50px; |
| } |
| |
| #introduce_content_title { |
| font-size : 2.2rem; |
| font-weight: 500; |
| text-align : center; |
| margin : 50px 0; |
| } |
| |
| #arts_collection_main_introduce_content>p { |
| line-height: 25px; |
| } |
| |
| #arts_collection_main_introduce_content>div { |
| width : 100%; |
| height: 30px; |
| } |
| |
| |
| #arts_collection_appreciate { |
| position : relative; |
| |
| width : 100%; |
| height : 1400px; |
| background-image: url(./../img/footerbg.png); |
| } |
| |
| #arts_collection_nav { |
| position : relative; |
| width : 70%; |
| height : 150px; |
| margin : 0 auto; |
| border-bottom: 1px solid rgb(163, 162, 162); |
| } |
| |
| #arts_collection_nav>ul { |
| text-align: center; |
| position : absolute; |
| right : 30%; |
| bottom : 0; |
| } |
| |
| #arts_collection_nav>ul>li { |
| float : left; |
| padding : 0 15px; |
| height : 30px; |
| line-height : 30px; |
| border-radius: 5px 5px 0 0; |
| overflow : hidden; |
| } |
| |
| #arts_collection_nav>ul>li>a { |
| color: rgb(187, 160, 6); |
| } |
| |
| #arts_collection_nav>ul>li:hover { |
| background-color: rgb(187, 160, 6); |
| } |
| |
| #arts_collection_nav>ul>li:hover>a { |
| color: white; |
| } |
| |
| |
| .nav_contant{ |
| |
| width : 1075px; |
| height : 1100px; |
| position : absolute; |
| left : -340px; |
| top : 30px; |
| overflow: hidden; |
| |
| } |
| |
| .nav_contant_top{ |
| width: 100%; |
| height: 40px; |
| } |
| |
| .nav_contant_second { |
| display : none; |
| width : 1075px; |
| height : auto; |
| position : absolute; |
| left : -340px; |
| top : 30px; |
| padding-top: 40px; |
| } |
| |
| .nav_contant_third { |
| display : none; |
| width : 1075px; |
| height : auto; |
| position : absolute; |
| left : -340px; |
| top : 30px; |
| padding-top: 40px; |
| } |
| |
| .nav_first:hover>.nav_contant_first { |
| display: block; |
| } |
| |
| .nav_second:hover>.nav_contant_second { |
| display: block; |
| } |
| |
| .nav_third:hover>.nav_contant_third { |
| display: block; |
| } |
| |
| .nav_contant_part { |
| position: relative; |
| width : 100%; |
| height : 529px; |
| } |
| |
| .nav_contant_part>a { |
| cursor: pointer; |
| } |
| |
| .nav_contant_part_div { |
| width : 33.333%; |
| height: 529px; |
| float : left; |
| } |
| |
| .nav_pic { |
| position: relative; |
| width : 340px; |
| height : 425px; |
| margin : 0 auto; |
| overflow: hidden; |
| } |
| |
| .nav_pic>img { |
| width : 100%; |
| height: auto; |
| } |
| |
| |
| .frame { |
| position : absolute; |
| left : 0; |
| bottom : 0; |
| width : 100%; |
| height : 0; |
| line-height : 70px; |
| text-align : right; |
| background-color: rgba(7, 72, 77, 0.61); |
| color : white; |
| } |
| |
| .nav_pic:hover>.frame { |
| height : 70px; |
| transition: linear 0.5s; |
| } |
| |
| .nav_pic>div span { |
| padding: 15px; |
| } |
| |
| .nav_common { |
| color : black; |
| line-height : 40px; |
| padding-top : 20px; |
| text-align : left; |
| padding-left: 20px; |
| } |
| |
| .nav_common>p:first-child { |
| font-size: 1.4rem; |
| } |
| |
| |
| |
| #arts_explore_main { |
| position: relative; |
| width : 100%; |
| height : auto; |
| |
| } |
| |
| |
| #arts_explore_main_banner { |
| position: fixed; |
| left : 0; |
| top : 0; |
| z-index : -2; |
| width : 100%; |
| height : 600px; |
| overflow: hidden; |
| overflow: hidden; |
| } |
| |
| #arts_explore_main_banner>img { |
| width : 100%; |
| height: auto; |
| } |
| |
| #banner_false { |
| width : 100%; |
| height: 600px; |
| } |
| |
| |
| #arts_explore_main_introduce { |
| position : relative; |
| |
| background-color: #fff; |
| padding-bottom : 100px; |
| width : 100%; |
| height : auto; |
| } |
| |
| |
| #arts_explore_main_introduce_home { |
| width : 70%; |
| height : auto; |
| text-align: left; |
| margin : 0 auto; |
| padding : 30px 0 0; |
| } |
| |
| #arts_explore_main_introduce_home>a { |
| color: black; |
| } |
| |
| |
| #arts_explore_main_introduce_content { |
| width : 70%; |
| height : auto; |
| text-align: left; |
| margin : 50px auto 0; |
| } |
| |
| |
| #introduce_content_title { |
| font-size : 2.2rem; |
| font-weight: 500; |
| text-align : center; |
| margin : 50px 0; |
| } |
| |
| |
| #arts_explore_main_introduce_content>h1 { |
| font-size : 1.2rem; |
| text-align: center; |
| margin : 20px 0; |
| } |
| |
| #arts_explore_main_introduce_content>p { |
| line-height: 25px; |
| } |
| |
| #arts_explore_main_introduce_content>div { |
| width : 100%; |
| height: 30px; |
| } |
| |
| #introduce_content_bottom { |
| padding: 20px 0; |
| } |
| |
| |
| #introduce_first_pic { |
| width : 70%; |
| height : auto; |
| margin : 0 auto; |
| margin-bottom: 20px; |
| } |
| |
| #introduce_first_pic>img { |
| width : 100%; |
| height: auto; |
| } |
| |
| |
| #introduce_second_pic { |
| width : 70%; |
| height: auto; |
| margin: 0 auto; |
| } |
| |
| #introduce_second_pic>img { |
| width : 50%; |
| height : auto; |
| padding: 15px; |
| } |
| |
| |
| #introduce_pic_mes { |
| width : 70%; |
| height : auto; |
| text-align: left; |
| margin : 0 auto; |
| } |
| |
| #introduce_pic_mes>p:nth-child(1) { |
| font-size: 1.3rem; |
| } |
| |
位置和交通代码:
| <!DOCTYPE html> |
| <html lang="en"> |
| |
| <head> |
| <meta charset="UTF-8"> |
| <meta http-equiv="X-UA-Compatible" content="IE=edge"> |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| <title>位置与交通</title> |
| <link rel="stylesheet" href="../CSS/map.css"> |
| <link rel="stylesheet" href="../CSS/all.css"> |
| </head> |
| |
| <body> |
| |
| <iframe src="./header.html" frameborder="0" scrolling="no" id=header></iframe> |
| |
| <section id="centent"> |
| <div id="map-index"> |
| <a href="../HTML/index.html">首页>></a> |
| </div> |
| <div id="map-index2"> |
| <p>位置与交通</p> |
| </div> |
| <div id="map-p"> |
| <p> |
| 位置与交通 |
| </p> |
| </div> |
| <div id="map-p1"> |
| <p> |
| 澳门上葡京综合度假村位于路氹优越地段,毗邻澳门东亚运动会体育馆,距离澳门国际机场及路氹主要口岸仅10分钟车程。您也可以搭乘度假村的免费穿梭巴士,往返关闸、横琴新口岸及澳门半岛。 |
| </p> |
| </div> |
| <div id="map-p2"> |
| <h3> |
| 地址﹕澳门路氹射击路 |
| </h3> |
| </div> |
| |
| <div id="gps"> |
| |
| <style type="text/css"> |
| html, |
| body { |
| margin: 0; |
| padding: 0; |
| } |
| |
| .iw_poi_title { |
| color: #CC5522; |
| font-size: 14px; |
| font-weight: bold; |
| overflow: hidden; |
| padding-right: 13px; |
| white-space: nowrap |
| } |
| |
| .iw_poi_content { |
| font: 12px arial, sans-serif; |
| overflow: visible; |
| padding-top: 4px; |
| white-space: -moz-pre-wrap; |
| word-wrap: break-word |
| } |
| </style> |
| <script type="text/javascript" src="http://api.map.baidu.com/api?key=&v=1.1&services=true"></script> |
| </head> |
| |
| <body> |
| |
| <div style="width:1063px;height:550px;border:#ccc solid 1px;" id="dituContent"></div> |
| </body> |
| <script type="text/javascript"> |
| |
| function initMap() { |
| createMap(); |
| setMapEvent(); |
| addMapControl(); |
| addMarker(); |
| } |
| |
| |
| function createMap() { |
| var map = new BMap.Map("dituContent"); |
| var point = new BMap.Point(113.586077, 22.148153); |
| map.centerAndZoom(point, 18); |
| window.map = map; |
| } |
| |
| |
| function setMapEvent() { |
| map.enableDragging(); |
| map.enableScrollWheelZoom(); |
| map.enableDoubleClickZoom(); |
| map.enableKeyboard(); |
| } |
| |
| |
| function addMapControl() { |
| |
| var ctrl_nav = new BMap.NavigationControl({ anchor: BMAP_ANCHOR_TOP_LEFT, type: BMAP_NAVIGATION_CONTROL_LARGE }); |
| map.addControl(ctrl_nav); |
| |
| var ctrl_ove = new BMap.OverviewMapControl({ anchor: BMAP_ANCHOR_BOTTOM_RIGHT, isOpen: 1 }); |
| map.addControl(ctrl_ove); |
| |
| var ctrl_sca = new BMap.ScaleControl({ anchor: BMAP_ANCHOR_BOTTOM_LEFT }); |
| map.addControl(ctrl_sca); |
| } |
| |
| |
| var markerArr = [{ title: "我的标记", content: "我的备注", point: "113.585551|22.146948", isOpen: 0, icon: { w: 21, h: 21, l: 0, t: 0, x: 6, lb: 5 } } |
| ]; |
| |
| function addMarker() { |
| for (var i = 0; i < markerArr.length; i++) { |
| var json = markerArr[i]; |
| var p0 = json.point.split("|")[0]; |
| var p1 = json.point.split("|")[1]; |
| var point = new BMap.Point(p0, p1); |
| var iconImg = createIcon(json.icon); |
| var marker = new BMap.Marker(point, { icon: iconImg }); |
| var iw = createInfoWindow(i); |
| var label = new BMap.Label(json.title, { "offset": new BMap.Size(json.icon.lb - json.icon.x + 10, -20) }); |
| marker.setLabel(label); |
| map.addOverlay(marker); |
| label.setStyle({ |
| borderColor: "#808080", |
| color: "#333", |
| cursor: "pointer" |
| }); |
| |
| (function () { |
| var index = i; |
| var _iw = createInfoWindow(i); |
| var _marker = marker; |
| _marker.addEventListener("click", function () { |
| this.openInfoWindow(_iw); |
| }); |
| _iw.addEventListener("open", function () { |
| _marker.getLabel().hide(); |
| }) |
| _iw.addEventListener("close", function () { |
| _marker.getLabel().show(); |
| }) |
| label.addEventListener("click", function () { |
| _marker.openInfoWindow(_iw); |
| }) |
| if (!!json.isOpen) { |
| label.hide(); |
| _marker.openInfoWindow(_iw); |
| } |
| })() |
| } |
| } |
| |
| function createInfoWindow(i) { |
| var json = markerArr[i]; |
| var iw = new BMap.InfoWindow("<b class='iw_poi_title' title='" + json.title + "'>" + json.title + "</b><div class='iw_poi_content'>" + json.content + "</div>"); |
| return iw; |
| } |
| |
| function createIcon(json) { |
| var icon = new BMap.Icon("http://app.baidu.com/map/images/us_mk_icon.png", new BMap.Size(json.w, json.h), { imageOffset: new BMap.Size(-json.l, -json.t), infoWindowOffset: new BMap.Size(json.lb + 5, 1), offset: new BMap.Size(json.x, json.h) }) |
| return icon; |
| } |
| |
| initMap(); |
| </script> |
| |
| </html> |
| |
| |
| </div> |
| |
| <div id="map-p3"> |
| <p> |
| 免费穿梭巴士服务 |
| </p> |
| </div> |
| <div id="map-p4"> |
| <h1> |
| 前往澳门上葡京综合度假村 |
| </h1> |
| |
| </div> |
| |
| <div id="map-p5"> |
| <div id="t1"> |
| <h3>路线</h3> |
| |
| </div> |
| <div id="t2"> |
| <h3>服务时间</h3> |
| |
| </div> |
| <div id="t3"> |
| <h3>班次</h3> |
| |
| </div> |
| </div> |
| <div id="map-p6"> |
| <div id="t1-1"> |
| <h3>关闸</h3> |
| |
| </div> |
| <div id="t2-1"> |
| <h3>上午10时至晚上10时</h3> |
| |
| </div> |
| <div id="t3-1"> |
| <h3>每隔15至20分钟</h3> |
| |
| </div> |
| </div> |
| <div id="map-p7"> |
| <div id="t1-2"> |
| <h3>横琴新口岸</h3> |
| |
| </div> |
| <div id="t2-2"> |
| <h3>上午10时至晚上8时</h3> |
| |
| </div> |
| <div id="t3-2"> |
| <h3>每隔40分钟</h3> |
| |
| </div> |
| </div> |
| <div id="map-p6"> |
| <div id="t1-1"> |
| <h3>澳门新葡京酒店</h3> |
| |
| </div> |
| <div id="t2-1"> |
| <h3>上午10时10分至晚上8时</h3> |
| |
| </div> |
| <div id="t3-1"> |
| <h3>每隔30至40分钟</h3> |
| |
| </div> |
| </div> |
| <div id="map-p7"> |
| <div id="t1-2"> |
| <h3>澳门葡京酒店</h3> |
| |
| </div> |
| <div id="t2-2"> |
| <h3>上午10时至晚上7时50分</h3> |
| |
| </div> |
| <div id="t3-2"> |
| <h3>每隔30至40分钟</h3> |
| |
| </div> |
| </div> |
| <div id="map-p4"> |
| <h1> |
| 由澳门上葡京综合度假村出发 |
| </h1> |
| |
| </div> |
| |
| <div id="map-p5"> |
| <div id="t1"> |
| <h3>路线</h3> |
| |
| </div> |
| <div id="t2"> |
| <h3>服务时间</h3> |
| |
| </div> |
| <div id="t3"> |
| <h3>班次</h3> |
| |
| </div> |
| </div> |
| <div id="map-p6"> |
| <div id="t1-1"> |
| <h3>关闸</h3> |
| |
| </div> |
| <div id="t2-1"> |
| <h3>上午10时至晚上10时</h3> |
| |
| </div> |
| <div id="t3-1"> |
| <h3>每隔15至20分钟</h3> |
| |
| </div> |
| </div> |
| <div id="map-p7"> |
| <div id="t1-2"> |
| <h3>横琴新口岸</h3> |
| |
| </div> |
| <div id="t2-2"> |
| <h3>上午10时20分至晚上7时40分</h3> |
| |
| </div> |
| <div id="t3-2"> |
| <h3>每隔40分钟</h3> |
| |
| </div> |
| </div> |
| <div id="map-p6"> |
| <div id="t1-1"> |
| <h3>澳门新葡京酒店</h3> |
| |
| </div> |
| <div id="t2-1"> |
| <h3>上午10时至晚上8时</h3> |
| |
| </div> |
| <div id="t3-1"> |
| <h3>每隔30至40分钟</h3> |
| |
| </div> |
| </div> |
| <div id="map-p7"> |
| <div id="t1-2"> |
| <h3>澳门葡京酒店</h3> |
| |
| </div> |
| <div id="t2-2"> |
| <h3>上午10时至晚上8时</h3> |
| |
| </div> |
| <div id="t3-2"> |
| <h3>每隔30至40分钟</h3> |
| |
| </div> |
| </div> |
| <div id="map-p3"> |
| <p> |
| 4小时免费停车 |
| </p> |
| |
| </section> |
| <section> |
| <div id="map-p8"> |
| <p> |
| 为令您的澳门上葡京综合度假村之旅更优游称心,我们特别为所有宾客提供4小时免费自助停车服务。只要在度假村内任何餐厅或商户消费满澳门币500或在任何一家水疗中心消费满澳门币1,000,即可到位于西翼大堂的西翼代客停车柜台,换领4小时免费代客泊车服务。 |
| </p> |
| </div> |
| <div id="map-p9"> |
| <p> |
| 4小时后,自助停车的停车场费用为每小时澳门币20,而代客停车则为每小时30。 |
| </p> |
| </div> |
| <div id="map-9"> |
| <img src="../img/map-1.jpg" alt=""> |
| |
| </div> |
| |
| |
| </section> |
| |
| <iframe src="./footer.html" frameborder="0" scrolling="no" id="footer"></iframe> |
| </body> |
| |
| </html> |
| *{ |
| margin: 0px; |
| padding: 0px; |
| } |
| body{ |
| width: 100%; |
| } |
| #content{ |
| width: 100%; |
| height: 3000px; |
| |
| |
| } |
| |
| #map-index{ |
| height: 90px; |
| |
| float: left; |
| margin-left: 15%; |
| margin-top: 150px; |
| } |
| |
| #map-index>a{ |
| display: block; |
| text-decoration: none; |
| color: black; |
| z-index: 1; |
| } |
| #map-index2{ |
| height: 90px; |
| |
| float: left; |
| margin-top: 150px; |
| |
| } |
| |
| #map-p{ |
| width: 70%; |
| height: 120px; |
| |
| float: left; |
| margin-left: 15%; |
| } |
| #map-p>p{ |
| font-size: 40px; |
| text-align: center; |
| padding-top: 30px; |
| |
| } |
| |
| #map-p1{ |
| width: 70%; |
| height: 90px; |
| float: left; |
| margin-left: 15%; |
| border-bottom: 1px solid black; |
| |
| } |
| #map-p1>p{ |
| font-size: 20px; |
| } |
| #map-p2{ |
| width: 70%; |
| height: 50px; |
| float: left; |
| margin-left: 15%; |
| margin-top: 50px; |
| |
| } |
| #map-p2>h3{ |
| font-size: 25px; |
| line-height: 50px; |
| } |
| |
| #gps{ |
| float: left; |
| z-index: -1; |
| margin-left: 15% |
| |
| } |
| #map-p3{ |
| width: 70%; |
| height: 50px; |
| float: left; |
| margin-left: 15%; |
| margin-top: 50px; |
| |
| } |
| #map-p3>p{ |
| font-size: 30px; |
| line-height: 50px; |
| font-weight: 500; |
| } |
| #map-p4{ |
| width: 70%; |
| height: 50px; |
| float: left; |
| margin-left: 15%; |
| margin-top: 50px; |
| |
| } |
| #map-p4>h1{ |
| line-height: 50px; |
| |
| } |
| #map-p5{ |
| width: 70%; |
| height: 50px; |
| float: left; |
| margin-left: 15%; |
| margin-top: 20px; |
| background: rgba(117, 71, 10, 0.575); |
| } |
| #t1{ |
| width: 30%; |
| height: 100%; |
| |
| float: left; |
| color: white; |
| |
| } |
| #t1>h3{ |
| float: left; |
| margin-left: 10px; |
| margin-top: 10px; |
| } |
| #t2{ |
| width: 30%; |
| height: 100%; |
| |
| float: left; |
| float: left;color: white; |
| |
| } |
| #t2>h3{ |
| float: left; |
| margin-left: 10px; |
| margin-top: 10px; |
| } |
| #t3{ |
| width: 30%; |
| height: 100%; |
| |
| float: left; |
| float: left;color: white; |
| } |
| #t3>h3{ |
| float: left; |
| margin-left: 10px; |
| margin-top: 10px; |
| } |
| |
| |
| |
| #map-p6{ |
| width: 70%; |
| height: 50px; |
| float: left; |
| margin-left: 15%; |
| border-bottom: solid 1px black; |
| |
| background: white; |
| } |
| #t1-1{ |
| width: 30%; |
| height: 100%; |
| |
| float: left; |
| color: black; |
| |
| } |
| #t1-1>h3{ |
| float: left; |
| margin-left: 10px; |
| margin-top: 10px; |
| } |
| #t2-1{ |
| width: 30%; |
| height: 100%; |
| |
| float: left; |
| float: left; |
| color: black; |
| |
| } |
| #t2-1>h3{ |
| float: left; |
| margin-left: 10px; |
| margin-top: 10px; |
| } |
| #t3-1{ |
| width: 30%; |
| height: 100%; |
| |
| float: left; |
| float: left; |
| color: black; |
| } |
| #t3-1>h3{ |
| float: left; |
| margin-left: 10px; |
| margin-top: 10px; |
| } |
| |
| |
| #map-p7{ |
| width: 70%; |
| height: 50px; |
| float: left; |
| margin-left: 15%; |
| border-bottom: solid 1px black; |
| background: rgba(236, 198, 92, 0.329); |
| } |
| #t1-2{ |
| width: 30%; |
| height: 100%; |
| |
| float: left; |
| color: black; |
| |
| } |
| #t1-2>h3{ |
| float: left; |
| margin-left: 10px; |
| margin-top: 10px; |
| } |
| #t2-2{ |
| width: 30%; |
| height: 100%; |
| |
| float: left; |
| float: left; |
| color: black; |
| |
| } |
| #t2-2>h3{ |
| float: left; |
| margin-left: 10px; |
| margin-top: 10px; |
| } |
| #t3-2{ |
| width: 30%; |
| height: 100%; |
| |
| float: left; |
| float: left; |
| color: black; |
| } |
| #t3-2>h3{ |
| float: left; |
| margin-left: 10px; |
| margin-top: 10px; |
| } |
| #map-p8{ |
| width: 70%; |
| height: 50px; |
| float: left; |
| margin-left: 15%; |
| margin-top: 20px; |
| |
| } |
| #map-p8>p{ |
| font-size: 20px; |
| |
| } |
| #map-p9{ |
| width: 70%; |
| height: 50px; |
| float: left; |
| margin-left: 15%; |
| margin-top: 30px; |
| |
| } |
| #map-p9>p{ |
| font-size: 20px; |
| |
| } |
| #map-9{ |
| width: 70%; |
| float: left; |
| margin-left: 15%; |
| margin-bottom: 50px; |
| } |
| #map-9>img{ |
| width: 100%; |
| height: 100%; |
| } |
| |
马上预定和对应流程代码:
| <!DOCTYPE html> |
| <html lang="en"> |
| <head> |
| <meta charset="UTF-8"> |
| <meta http-equiv="X-UA-Compatible" content="IE=edge"> |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| <title>搜寻|澳门上葡京综合度假村</title> |
| <link rel="stylesheet" href="../CSS/reservation.css"> |
| <link rel="stylesheet" href="../iconfont/iconfont.css"> |
| <link rel="stylesheet" href="../CSS/all.css"> |
| </head> |
| <body> |
| |
| <header></header> |
| <iframe src="../HTML/header.html" frameborder="0" scrolling="no" id="header"></iframe> |
| |
| <main> |
| <div class="main-content"> |
| |
| <div id="step"> |
| <ul class="step-ul"> |
| <li> |
| <span class="step-num present">1</span> |
| <span class="step-text">搜索</span> |
| <span class="step-next">»</span> |
| </li> |
| <li> |
| <span class="step-num">2</span> |
| <span class="step-text">选择房型</span> |
| <span class="step-next">»</span> |
| </li> |
| <li> |
| <span class="step-num">3</span> |
| <span class="step-text">付款</span> |
| <span class="step-next">»</span> |
| </li> |
| <li> |
| <span class="step-num">4</span> |
| <span class="step-text">确认</span> |
| <span class="step-next"></span> |
| </li> |
| </ul> |
| </div> |
| |
| <div id="advance-serch"> |
| |
| <div class="serch-box"> |
| |
| <div class="serch-content"> |
| <form class="serch-form"> |
| |
| <div class="form-row"> |
| |
| <div class="row-item"> |
| <label class="row-label"> |
| 选择酒店 |
| </label> |
| <div class="row-content"> |
| |
| <div class="row-select"> |
| <div class="row-input-innner"> |
| <input type="text" class="row-input" placeholder="请选择酒店"> |
| <span class="row-left"> |
| <i class="iconfont icon-building-full"></i> |
| </span> |
| <span class="row-right"> |
| <i class="iconfont icon-xiala "></i> |
| </span> |
| </div> |
| </div> |
| </div> |
| </div> |
| <div class="row-item"> |
| <label class="row-label"> |
| 入住日期 |
| </label> |
| <div class="row-content"> |
| <div class="row-select"> |
| <div class="row-input-innner"> |
| <input type="text" class="row-input" placeholder="2021-10-26"> |
| <span class="row-left"> |
| <i class="iconfont icon-rili"></i> |
| </span> |
| </div> |
| </div> |
| </div> |
| </div> |
| <div class="row-item"> |
| <label class="row-label"> |
| 退房日期 |
| </label> |
| <div class="row-content"> |
| <div class="row-select"> |
| <div class="row-input-innner"> |
| <input type="text" class="row-input" placeholder="2021-10-27"> |
| <span class="row-left"> |
| <i class="iconfont icon-rili"></i> |
| </span> |
| </div> |
| </div> |
| </div> |
| </div> |
| |
| </div> |
| <div class="form-row"> |
| |
| <div class="row-item"> |
| <label> |
| 客房及宾客 |
| </label> |
| <div class="row-content"> |
| |
| <div class="row-select"> |
| <div class="row-input-innner"> |
| <input type="text" class="row-input" placeholder="一间客房/2位成人,0位儿童"> |
| <span class="row-left"> |
| <i class="iconfont icon-duoren"></i> |
| </span> |
| </div> |
| </div> |
| </div> |
| </div> |
| <div class="row-item"> |
| <label> |
| 优惠码 |
| </label> |
| <div class="row-content"> |
| <div class="row-select"> |
| <div class="row-input-innner"> |
| <input type="text" class="row-input"> |
| <span class="row-left"> |
| <i class="iconfont icon-diqiu"></i> |
| </span> |
| </div> |
| </div> |
| </div> |
| </div> |
| <div class="row-item"> |
| <label style="opacity: 0;"> |
| 优惠码 |
| </label> |
| <div class="row-content"> |
| <div class="row-button"> |
| <a href="./room.html"><input type="button" class="row-button" value="搜索"></a> |
| </div> |
| </div> |
| </div> |
| </div> |
| </form> |
| </div> |
| </div> |
| |
| <div id="order-set"> |
| <span class="iconfont icon-jiagechaxun"></span> |
| <p>管理预定</p> |
| </div> |
| </div> |
| |
| <div class="hotel"> |
| <p class="hotel-title">酒店大楼简介</p> |
| <div class="hotel-content"> |
| |
| <div class="hotel-box"> |
| <div class="hotel"> |
| <div class="hotel-img"> |
| <img src="../img/20210422105927537.jpg" alt="澳门上葡京"> |
| </div> |
| <div class="hotel-text"> |
| <h3>澳门上葡京</h3> |
| <div class="hotel-describe"> |
| <p>澳门上葡京带领您感受澳门浓厚的文化气息及多采的艺术领域。从别出心裁的现代中国风装潢,到由著名本地艺术家专门为上葡京定制的艺术作品,酒店大楼借着典雅不凡的细节,呈现赏心悦目的中西文化合璧精髓。</p> |
| <p>澳门上葡京设有1,350间瑰丽宽敞的客房,可俯瞰优美的绿茵胜境花园或眺望路氹城区。客房及套房面积从60至300平方米不等,均配置高级豪华设备,并提供贴心周全的服务,将葡京品牌的不凡体验提升至全新境界。</p> |
| </div> |
| </div> |
| </div> |
| </div> |
| </div> |
| <div class="hotel-content"> |
| |
| <div class="hotel-box"> |
| <div class="hotel"> |
| <div class="hotel-img"> |
| <img src="../img/20210421162533966.jpg" alt="澳门上葡京"> |
| </div> |
| <div class="hotel-text"> |
| <h3>澳门范思哲豪华酒店大楼</h3> |
| <div class="hotel-describe"> |
| <p>亚洲首家范思哲豪华酒店大楼位于澳门上葡京综合度假村,将范思哲式的生活态度淋漓演绎。酒店大楼由 Donatella Versace 掌舵设计,尽显范思哲品牌的鲜明风格。</p> |
| <p>澳门上葡京设有1,从高雅华丽的装潢以至讲究的客房细节,澳门范思哲豪华酒店大楼每处都体现出“More is more”的设计风格,完美诠释极繁主义的气派。客房缀以特别定制、融入中式图案的布艺和饰品,与 Versace Home 系列的高端家具、意大利著名水磨石地板和人手铺设的马赛克相映成趣,全方位缔造范思哲的时尚生活品味。</p> |
| </div> |
| </div> |
| </div> |
| </div> |
| </div> |
| <div class="hotel-content hotel-bottom"> |
| |
| <div class="hotel-box"> |
| <div class="hotel"> |
| <div class="hotel-img"> |
| <img src="../img/20210421162450648.jpg" alt="澳门上葡京"> |
| </div> |
| <div class="hotel-text"> |
| <h3>澳门卡尔拉格斐奢华酒店大楼</h3> |
| <div class="hotel-describe"> |
| <p>亲临全球唯一由已故时尚传奇大师 Karl Lagerfeld 亲自设计及以其命名的酒店大楼 — 澳门卡尔拉格斐奢华酒店大楼,投入时装界“老佛爷”的品味世界。澳门卡尔拉格斐奢华酒店大楼洋溢着这位设计巨匠打破常规的创新思维,以前所未见的方式将中西艺术美学融合,为奢华度假体验赋予新定义。</p> |
| <p>澳门上葡京设有1,入住澳门卡尔拉格斐奢华酒店大楼就犹如走进“老佛爷”构建的跨媒介创意空间,亲身体验只此一家的超凡原创杰作。这里的一砖一瓦、一纹一理皆由 Karl Lagerfeld 亲自构思或挑选 — 大师的创意永无止境,其设计总是充满惊喜,令人惊叹。</p> |
| </div> |
| </div> |
| </div> |
| </div> |
| </div> |
| </div> |
| </div> |
| </main> |
| <footer> |
| <iframe src="../HTML/footer.html" frameborder="0" scrolling="no" id="footer"></iframe> |
| </footer> |
| </body> |
| </html> |
| * { |
| padding: 0; |
| margin: 0; |
| } |
| |
| body { |
| background-image: url(../img/home_bg.342b00e4.jpg); |
| font-family: Avenir,AvenirLTS,Helvetica,Arial,sans-serif; |
| color: #707070; |
| } |
| |
| ol,ol li,ul,ul li { |
| margin: 0; |
| padding: 0; |
| text-decoration: none; |
| list-style: none; |
| } |
| |
| |
| header { |
| width: 100%; |
| height: 115.6px; |
| } |
| |
| |
| main { |
| width: 100%; |
| height: 1380px; |
| } |
| |
| main.main-content { |
| min-height: calc(100vh-198px); |
| padding-bottom: 50px; |
| box-sizing: border-box; |
| display: block; |
| } |
| |
| .main-content { |
| max-width: 1300px; |
| margin: auto; |
| } |
| |
| .step-ul { |
| height: 94px; |
| display: flex; |
| justify-content: center; |
| align-items: center; |
| min-width: 900px; |
| } |
| |
| .step-li { |
| display: flex; |
| align-items: center; |
| font-weight: 700; |
| } |
| |
| .step-num { |
| background: #707070; |
| color: #fff; |
| width: 35px; |
| height: 35px; |
| display: inline-block; |
| border-radius: 50%; |
| text-align: center; |
| line-height: 35px; |
| font-size: 15px; |
| margin-left: 20px; |
| font-weight: 700; |
| |
| } |
| |
| .present { |
| background: #2d6d71; |
| } |
| |
| .step-text { |
| color: #2d6d71; |
| margin: 0 20px; |
| font-size: 15px; |
| font-weight: 700; |
| } |
| |
| .step-next { |
| font-size: 20px; |
| font-weight: 700; |
| } |
| |
| #advance-serch { |
| position: relative; |
| z-index: 2; |
| } |
| |
| .serch-box { |
| background: #fff; |
| box-shadow: 0 0 5px 1px hsla(0, 0%, 39.2%, .1); |
| border-radius: 2px; |
| padding: 50px; |
| } |
| |
| .form-row { |
| display: flex; |
| |
| justify-content: space-between; |
| } |
| |
| .row-item { |
| |
| flex: 1 1 33%; |
| margin-bottom: 22px; |
| } |
| |
| .row-item::before { |
| display: table; |
| content: ""; |
| } |
| |
| .row-label { |
| float: none; |
| } |
| |
| .row-label::before { |
| content: "*"; |
| color: #f56c6c; |
| margin-right: 5px; |
| } |
| |
| .row-content { |
| line-height: 40px; |
| position: relative; |
| font-size: 14px; |
| } |
| |
| .row-content::before { |
| display: table; |
| content: ""; |
| } |
| |
| .row-input-innner { |
| display: block; |
| position: relative; |
| font-size: 14px; |
| } |
| |
| .row-select { |
| width: 100%; |
| display: inline-block; |
| position: relative; |
| } |
| |
| .row-left { |
| left: 8px; |
| height: 100%; |
| text-align: center; |
| transition: all .3s; |
| position: absolute; |
| top: 0; |
| color: #727272; |
| } |
| |
| .row-left1 { |
| left: 30px; |
| height: 100%; |
| text-align: center; |
| position: absolute; |
| top: 40; |
| color: #727272; |
| } |
| |
| .row-input { |
| padding-left: 40px; |
| padding-right: 30px; |
| height: 40px; |
| width: 302.133px; |
| } |
| |
| |
| .row-left >:nth-child(1)::before { |
| line-height: 40px; |
| font-size: 20px; |
| color: #9b9b9b; |
| display: inline-block; |
| line-height: 40px; |
| } |
| |
| .row-left >:nth-child(1)::after { |
| content: ""; |
| height: 100%; |
| width: 0; |
| display: inline-block; |
| vertical-align: middle; |
| } |
| |
| .row-right { |
| position: absolute; |
| height: 100%; |
| right: 40px; |
| top: 0; |
| text-align: center; |
| color: #c0c4cc; |
| } |
| |
| .row-button { |
| height: 40px; |
| width: 375.333px; |
| border-radius: 0; |
| border: 0; |
| background: #b29863; |
| color: white; |
| font-size: 20px; |
| cursor: pointer; |
| } |
| |
| |
| #order-set { |
| position: absolute; |
| right: 75px; |
| bottom: 30px; |
| width: 77px; |
| height: 24px; |
| } |
| |
| #order-set > span { |
| height: 100%; |
| width: auto; |
| line-height: 23.75px; |
| display: inline-block; |
| } |
| |
| #order-set > p { |
| display: inline-block; |
| font-size: 13px; |
| height: 100%; |
| line-height: 23.75px; |
| width: auto; |
| } |
| |
| .hotel-title { |
| font-size: 20px; |
| color: #2d6d71; |
| font-weight: 700; |
| margin: 50px auto; |
| } |
| |
| .hotel-content { |
| width: 100%; |
| |
| border-top: 1px solid #707070; |
| } |
| .hotel-bottom { |
| border-bottom: 1px solid #707070; |
| } |
| .hotel { |
| width: 100%; |
| |
| } |
| |
| .hotel-box { |
| padding: 25px 0; |
| height: 233px; |
| } |
| |
| .hotel-img { |
| flex: 0 0 385px; |
| height: 232.5625px; |
| width: 385px; |
| background: #fafafa; |
| margin-right: 32px; |
| float: left; |
| } |
| |
| .hotel-img > img { |
| width: 100%; |
| height: 100%; |
| } |
| |
| .hotel-text { |
| flex: 1 1 100%; |
| width: 883px; |
| float: left; |
| } |
| |
| .hotel-text > h3 { |
| color: #b29863; |
| font-weight: 700; |
| margin: 5px 0 20px; |
| position: relative; |
| width: 100%; |
| } |
| |
| .hotel-describe { |
| width: 100%; |
| height: 100%; |
| font-size: 13px; |
| position: relative; |
| } |
| |
| .hotel-describe > p { |
| margin-bottom: 30px; |
| } |
| |
| |
| #footer { |
| height: 77px; |
| width: 100%; |
| border-top: 7px solid #b29863; |
| } |
| <!DOCTYPE html> |
| <html lang="en"> |
| <head> |
| <meta charset="UTF-8"> |
| <meta http-equiv="X-UA-Compatible" content="IE=edge"> |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| <title>搜索房型|澳门上葡京综合度假村</title> |
| <link rel="stylesheet" href="../CSS/room.css"> |
| <link rel="stylesheet" href="../iconfont/iconfont.css"> |
| <link rel="stylesheet" href="../CSS/all.css"> |
| </head> |
| <body> |
| <header></header> |
| <iframe src="../HTML/header.html" frameborder="0" scrolling="no" id="header"></iframe> |
| <main> |
| <div class="main-content"> |
| |
| <div id="step"> |
| <ul class="step-ul"> |
| <li> |
| <span class="step-num">1</span> |
| <span class="step-text">搜索</span> |
| <span class="step-next">»</span> |
| </li> |
| <li> |
| <span class="step-num present">2</span> |
| <span class="step-text">选择房型</span> |
| <span class="step-next">»</span> |
| </li> |
| <li> |
| <span class="step-num">3</span> |
| <span class="step-text">付款</span> |
| <span class="step-next">»</span> |
| </li> |
| <li> |
| <span class="step-num">4</span> |
| <span class="step-text">确认</span> |
| <span class="step-next"></span> |
| </li> |
| </ul> |
| </div> |
| |
| <div class="book-content"> |
| <div class="basic-info"> |
| <p>您的预定详情:</p> |
| |
| <div class="text-info"> |
| <div class="hotel-info"> |
| <div class="hotel-img"> |
| <img src="../img/20210422105927537.jpg" alt=""> |
| </div> |
| <div class="info-text"> |
| <span class="book-span">所选酒店:</span> |
| <strong class="book-strong">澳门上葡京</strong> |
| </div> |
| </div> |
| |
| <div class="duration right-border"> |
| <span class="book-span">入住期间:(1晚)</span> |
| <strong class="book-strong">2021年10月26日 至 2021年10月27日</strong> |
| </div> |
| |
| <div class="duration"> |
| <span class="book-span">客房及宾客</span> |
| <strong class="book-strong">1间客房,2位成人,0位儿童(每间)</strong> |
| </div> |
| |
| <div class="button-flex"> |
| <input type="button" class="hotel-button" value="编辑"> |
| </div> |
| </div> |
| </div> |
| <div class="hotel-fillter"> |
| <div class="fillter-left"> |
| <input type="button" class="fillter-button brown iconfont" value=" 按房型排序"> |
| </div> |
| <div class="fillter-right"> |
| <input type="button" class="fillter-button gold iconfont" value=" 按房价排序"> |
| </div> |
| </div> |
| </div> |
| <p><span>客房搜索:</span>客房1的选择</p> |
| |
| <div id="serch"> |
| <div class="serch-box"> |
| <div class="serch-content"> |
| |
| <div class="room-view"> |
| <div class="room-pic"> |
| <img src="../img/20210422114947782.jpg" alt=""> |
| </div> |
| <div class="room-describe"> |
| <h4>豪华客房</h4> |
| <p>置身于品味优雅的豪华客房,在斑斓的装潢与当代艺术品的环绕下,感受澳门中西文化交融的独特魅力,领略历史韵味与摩登设计的瑰丽邂逅。通过落地玻璃窗映入眼帘的开阔景色,无论是绿意盎然的绿茵胜境花园景致,还是迷人的路氹美景,都恰好为客房的尊尚布置增添唯美色彩。</p> |
| <span class="describe-low"> |
| 平均<span>澳门币779.40</span>(每晚)起 |
| </span> |
| </div> |
| </div> |
| <div class="list-hover"> |
| <div class="price"> |
| <div class="price-info"> |
| <p>秋日住宿优惠</p> |
| <div class="price-describe"> |
| 把握限时优惠,以低至6折房价尊享秋日悠游时光,投入精彩难忘的假期。 |
| </div> |
| <span class="iconfont">预定政策 </span> |
| </div> |
| <div class="room-type"> |
| <div class="room-box"> |
| <div class="room"> |
| <strong>大床</strong> |
| <p>澳门币779.40(每晚)</p> |
| </div> |
| <a href="../HTML/payment.html"><input type="button" class="room-button" value="选择"></a> |
| </div> |
| <div class="room-box"> |
| <div class="room"> |
| <strong>大床(园景)</strong> |
| <p>澳门币839.40(每晚)</p> |
| </div> |
| <a href="../HTML/payment.html"><input type="button" class="room-button" value="选择"></a> |
| </div> |
| <div class="room-box"> |
| <div class="room"> |
| <strong>双床</strong> |
| <p>澳门币869.40(每晚)</p> |
| </div> |
| <a href="../HTML/payment.html"><input type="button" class="room-button" value="选择"></a> |
| </div> |
| <div class="room-box"> |
| <div class="room clear-bottom"> |
| <strong>双床(园景)</strong> |
| <p>澳门币929.40(每晚)</p> |
| </div> |
| <a href="../HTML/payment.html"><input type="button" class="room-button" value="选择"></a> |
| </div> |
| </div> |
| </div> |
| <div class="price"> |
| <div class="price-info"> |
| <p>提前预订优惠 </p> |
| <div class="price-describe"> |
| 提前预订,尊享低至7折弹性房价优惠。 |
| </div> |
| <span class="iconfont">预定政策 </span> |
| </div> |
| <div class="room-type"> |
| <div class="room-box"> |
| <div class="room"> |
| <strong>大床</strong> |
| <p>澳门币909.30(每晚)</p> |
| </div> |
| <input type="button" class="room-button" value="选择"> |
| </div> |
| <div class="room-box"> |
| <div class="room"> |
| <strong>大床(园景)</strong> |
| <p>澳门币979.30(每晚)</p> |
| </div> |
| <input type="button" class="room-button" value="选择"> |
| </div> |
| <div class="room-box"> |
| <div class="room"> |
| <strong>双床</strong> |
| <p>澳门币1,014.30(每晚)</p> |
| </div> |
| <input type="button" class="room-button" value="选择"> |
| </div> |
| <div class="room-box"> |
| <div class="room clear-bottom"> |
| <strong>双床(园景)</strong> |
| <p>澳门币1,084.30(每晚)</p> |
| </div> |
| <input type="button" class="room-button" value="选择"> |
| </div> |
| </div> |
| </div> |
| </div> |
| </div> |
| </div> |
| </div> |
| <div id="serch"> |
| <div class="serch-box"> |
| <div class="serch-content"> |
| |
| <div class="room-view"> |
| <div class="room-pic"> |
| <img src="../img/20210422122753454.jpg" alt=""> |
| </div> |
| <div class="room-describe"> |
| <h4>尊尚客房</h4> |
| <p>70平方米的尊尚客房装潢优雅典美,巧妙融入摩登精致的东方纹理及图案,弥漫着中西合璧的华丽气息。房内的落地玻璃窗可将恢弘的绿茵胜境花园或路氹美景尽收眼帘,让您置身于恬静雅致的环境,细意回味漫游澳门的精彩旅程。</p> |
| <span class="describe-low"> |
| 平均<span>澳门币959.40</span>(每晚)起 |
| </span> |
| </div> |
| </div> |
| <div class="list-hover"> |
| <div class="price"> |
| <div class="price-info"> |
| <p>秋日住宿优惠</p> |
| <div class="price-describe"> |
| 把握限时优惠,以低至6折房价尊享秋日悠游时光,投入精彩难忘的假期。 |
| </div> |
| <span class="iconfont">预定政策 </span> |
| </div> |
| <div class="room-type"> |
| <div class="room-box"> |
| <div class="room"> |
| <strong>大床</strong> |
| <p>澳门币779.40(每晚)</p> |
| </div> |
| <a href="../HTML/payment.html"><input type="button" class="room-button" value="选择"></a> |
| </div> |
| <div class="room-box"> |
| <div class="room"> |
| <strong>大床(园景)</strong> |
| <p>澳门币839.40(每晚)</p> |
| </div> |
| <a href="../HTML/payment.html"><input type="button" class="room-button" value="选择"></a> |
| </div> |
| <div class="room-box"> |
| <div class="room"> |
| <strong>双床</strong> |
| <p>澳门币869.40(每晚)</p> |
| </div> |
| <a href="../HTML/payment.html"><input type="button" class="room-button" value="选择"></a> |
| </div> |
| <div class="room-box"> |
| <div class="room clear-bottom"> |
| <strong>双床(园景)</strong> |
| <p>澳门币929.40(每晚)</p> |
| </div> |
| <a href="../HTML/payment.html"><input type="button" class="room-button" value="选择"></a> |
| </div> |
| </div> |
| </div> |
| <div class="price"> |
| <div class="price-info"> |
| <p>提前预订优惠 </p> |
| <div class="price-describe"> |
| 提前预订,尊享低至7折弹性房价优惠。 |
| </div> |
| <span class="iconfont">预定政策 </span> |
| </div> |
| <div class="room-type"> |
| <div class="room-box"> |
| <div class="room"> |
| <strong>大床</strong> |
| <p>澳门币909.30(每晚)</p> |
| </div> |
| <input type="button" class="room-button" value="选择"> |
| </div> |
| <div class="room-box"> |
| <div class="room"> |
| <strong>大床(园景)</strong> |
| <p>澳门币979.30(每晚)</p> |
| </div> |
| <input type="button" class="room-button" value="选择"> |
| </div> |
| <div class="room-box"> |
| <div class="room"> |
| <strong>双床</strong> |
| <p>澳门币1,014.30(每晚)</p> |
| </div> |
| <input type="button" class="room-button" value="选择"> |
| </div> |
| <div class="room-box"> |
| <div class="room clear-bottom"> |
| <strong>双床(园景)</strong> |
| <p>澳门币1,084.30(每晚)</p> |
| </div> |
| <input type="button" class="room-button" value="选择"> |
| </div> |
| </div> |
| </div> |
| </div> |
| </div> |
| </div> |
| </div> |
| <div id="serch"> |
| <div class="serch-box"> |
| <div class="serch-content"> |
| |
| <div class="room-view"> |
| <div class="room-pic"> |
| <img src="../img/20210422122842706.jpg" alt=""> |
| </div> |
| <div class="room-describe"> |
| <h4>全景套房</h4> |
| <p>90平方米的全景套房位于客房楼层的转角位置,可饱览路氹的无边景色。套房内的家具及摆设皆为专属定制,展现澳门融汇中西精粹的独特迷人风韵。无论是置身于宽敞雅韵的客厅,还是在独立浴室享受舒适的蒸汽淋浴,都能让您的精彩旅程更惬意。</p> |
| <span class="describe-low"> |
| 平均<span>澳门币2,239.20</span>(每晚)起 |
| </span> |
| </div> |
| </div> |
| <div class="list-hover"> |
| <div class="price"> |
| <div class="price-info"> |
| <p>秋日住宿优惠</p> |
| <div class="price-describe"> |
| 把握限时优惠,以低至6折房价尊享秋日悠游时光,投入精彩难忘的假期。 |
| </div> |
| <span class="iconfont">预定政策 </span> |
| </div> |
| <div class="room-type"> |
| <div class="room-box"> |
| <div class="room"> |
| <strong>大床</strong> |
| <p>澳门币779.40(每晚)</p> |
| </div> |
| <a href="../HTML/payment.html"><input type="button" class="room-button" value="选择"></a> |
| </div> |
| <div class="room-box"> |
| <div class="room"> |
| <strong>大床(园景)</strong> |
| <p>澳门币839.40(每晚)</p> |
| </div> |
| <a href="../HTML/payment.html"><input type="button" class="room-button" value="选择"></a> |
| </div> |
| <div class="room-box"> |
| <div class="room"> |
| <strong>双床</strong> |
| <p>澳门币869.40(每晚)</p> |
| </div> |
| <a href="../HTML/payment.html"><input type="button" class="room-button" value="选择"></a> |
| </div> |
| <div class="room-box"> |
| <div class="room clear-bottom"> |
| <strong>双床(园景)</strong> |
| <p>澳门币929.40(每晚)</p> |
| </div> |
| <a href="../HTML/payment.html"><input type="button" class="room-button" value="选择"></a> |
| </div> |
| </div> |
| </div> |
| <div class="price"> |
| <div class="price-info"> |
| <p>提前预订优惠 </p> |
| <div class="price-describe"> |
| 提前预订,尊享低至7折弹性房价优惠。 |
| </div> |
| <span class="iconfont">预定政策 </span> |
| </div> |
| <div class="room-type"> |
| <div class="room-box"> |
| <div class="room"> |
| <strong>大床</strong> |
| <p>澳门币909.30(每晚)</p> |
| </div> |
| <input type="button" class="room-button" value="选择"> |
| </div> |
| <div class="room-box"> |
| <div class="room"> |
| <strong>大床(园景)</strong> |
| <p>澳门币979.30(每晚)</p> |
| </div> |
| <input type="button" class="room-button" value="选择"> |
| </div> |
| <div class="room-box"> |
| <div class="room"> |
| <strong>双床</strong> |
| <p>澳门币1,014.30(每晚)</p> |
| </div> |
| <input type="button" class="room-button" value="选择"> |
| </div> |
| <div class="room-box"> |
| <div class="room clear-bottom"> |
| <strong>双床(园景)</strong> |
| <p>澳门币1,084.30(每晚)</p> |
| </div> |
| <input type="button" class="room-button" value="选择"> |
| </div> |
| </div> |
| </div> |
| </div> |
| </div> |
| </div> |
| </div> |
| </div> |
| <footer> |
| <iframe src="../HTML/footer.html" frameborder="0" scrolling="no" id="footer"></iframe> |
| </footer> |
| </main> |
| |
| </body> |
| </html> |
| * { |
| padding: 0; |
| margin: 0; |
| } |
| |
| body { |
| background-image: url(../img/home_bg.342b00e4.jpg); |
| font-family: Avenir,AvenirLTS,Helvetica,Arial,sans-serif; |
| color: #707070; |
| } |
| |
| html { |
| line-height: 1.25; |
| } |
| |
| ol,ol li,ul,ul li { |
| margin: 0; |
| padding: 0; |
| text-decoration: none; |
| list-style: none; |
| } |
| |
| header { |
| width: 100%; |
| height: 115.6px; |
| } |
| |
| main { |
| width: 100%; |
| height: 1380px; |
| } |
| |
| main.main-content { |
| min-height: calc(100vh-198px); |
| padding-bottom: 50px; |
| box-sizing: border-box; |
| display: block; |
| } |
| |
| .main-content { |
| max-width: 1300px; |
| margin: auto; |
| } |
| |
| .step-ul { |
| height: 94px; |
| display: flex; |
| justify-content: center; |
| align-items: center; |
| min-width: 900px; |
| } |
| |
| .step-li { |
| display: flex; |
| align-items: center; |
| font-weight: 700; |
| } |
| |
| .step-num { |
| background: #707070; |
| color: #fff; |
| width: 35px; |
| height: 35px; |
| display: inline-block; |
| border-radius: 50%; |
| text-align: center; |
| line-height: 35px; |
| font-size: 15px; |
| margin-left: 20px; |
| font-weight: 700; |
| |
| } |
| |
| .present { |
| background: #2d6d71; |
| } |
| |
| .step-text { |
| color: #2d6d71; |
| margin: 0 20px; |
| font-size: 15px; |
| font-weight: 700; |
| } |
| |
| .step-next { |
| font-size: 20px; |
| font-weight: 700; |
| } |
| |
| .book-content { |
| margin-top: 30px; |
| margin-bottom: 30px; |
| background-color: #fff; |
| box-shadow: 0 0 5px 1px hsla(0,0%,39.2%,.1); |
| } |
| |
| .basic-info { |
| padding: 5px 40px; |
| } |
| |
| .basic-info > p { |
| font-size: 15px; |
| line-height: 20px; |
| margin: 10px 0; |
| } |
| |
| .text-info { |
| display: flex; |
| align-items: center; |
| justify-content: space-between; |
| } |
| |
| .hotel-info { |
| flex: 1 1 330px; |
| height: 78px; |
| display: flex; |
| align-items: center; |
| border-right: 1px solid black; |
| } |
| |
| .right-border { |
| |
| border-right: 1px solid black; |
| } |
| |
| .hotel-img { |
| flex: 0 0 140px; |
| height: 78.75px; |
| background: #fff; |
| margin-right: 19px; |
| display: flex; |
| } |
| |
| .hotel-img > img { |
| width: 100%; |
| height: 100%; |
| display: flex; |
| |
| } |
| |
| .info-text { |
| flex-direction: column; |
| } |
| |
| .book-span { |
| font-size: 12px; |
| margin-bottom: 5px; |
| display: flex; |
| } |
| |
| .book-strong { |
| display: flex; |
| } |
| |
| .duration { |
| display: flex; |
| flex-direction: column; |
| flex: 1 1 290px; |
| height: 78px; |
| box-sizing: border-box; |
| border-width: 0 1px; |
| padding-left: 32px; |
| line-height: 25px; |
| } |
| |
| .button-flex { |
| display: flex; |
| flex: 1 1 160px; |
| margin-left: 30px; |
| } |
| |
| .hotel-button { |
| width: 160px; |
| height: 50px; |
| border: 0; |
| background: #c1ad82; |
| border-color: #c1ad82; |
| color: white; |
| font-size: 20px; |
| line-height: 48px; |
| letter-spacing: 5px; |
| |
| } |
| |
| .hotel-fillter { |
| width: 100%; |
| height: 60px; |
| margin-top: 20px; |
| background: #707070; |
| position: relative; |
| } |
| |
| .fillter-left, |
| .fillter-right { |
| display: inline-block; |
| } |
| |
| .fillter-left { |
| position: absolute; |
| right: 230px; |
| top: 11px; |
| } |
| |
| .fillter-right { |
| position: absolute; |
| right: 40px; |
| top: 11px; |
| } |
| |
| .fillter-button { |
| width: 159px; |
| height: 38px; |
| border: 0; |
| box-sizing: border-box; |
| } |
| |
| .brown { |
| background: #6e5013; |
| color: #fff; |
| border-color: #6e5013; |
| font-size: 15px; |
| } |
| |
| .gold { |
| background: #b29863; |
| color: #fff; |
| border: 1px solid #b29863; |
| font-size: 15px; |
| } |
| |
| #serch { |
| margin-top: 40px; |
| color: black; |
| box-shadow: 0 0 5px 1px hsla(0,0%,39.2%,.1); |
| } |
| |
| #serch > p > span { |
| font-size: 20px; |
| color: #2d6d71; |
| } |
| |
| .serch-box { |
| width: 100%; |
| margin-top: 20px; |
| } |
| |
| .serch-content { |
| padding: 20px; |
| } |
| |
| .room-view { |
| display: flex; |
| margin-bottom: 10px; |
| } |
| |
| .room-pic { |
| margin-right: 10px; |
| position: relative; |
| flex: 1 1 385px; |
| } |
| |
| .room-pic > img{ |
| width: 378px; |
| height: 213px; |
| } |
| |
| .room-describe { |
| position: relative; |
| flex: 1 1 882px; |
| } |
| |
| .room-describe > h4 { |
| font-size: 18px; |
| color: #b29863; |
| font-weight: 700; |
| margin-bottom: 13px; |
| } |
| |
| .room-describe > p { |
| margin: 10px 0 30px; |
| line-height: 1.4; |
| font-size: 13px; |
| font-weight: 500; |
| } |
| |
| .describe-low { |
| color: #707070; |
| font-size: 13px; |
| font-weight: 400; |
| margin-right: 40px; |
| display: block; |
| position: absolute; |
| right: 0; |
| bottom: 0; |
| line-height: 1.25; |
| } |
| |
| .describe-low > span { |
| font-size: 22px; |
| } |
| |
| .price { |
| display: flex; |
| } |
| |
| .price-info { |
| background: #ebebeb; |
| } |
| |
| .price-info > p { |
| margin-bottom: 10px; |
| } |
| |
| .price-info > span { |
| border: solid #b7b7b7; |
| border-width: 1px 0; |
| height: 34px; |
| box-sizing: border-box; |
| line-height: 32px; |
| text-align: left; |
| font-size: 13px; |
| display: inline-block; |
| width: 100%; |
| } |
| |
| .price-info { |
| flex: 1 1 346px; |
| padding: 23px 17px 17px 23px; |
| margin: 5px 17px 5px 0; |
| } |
| |
| .price-describe { |
| margin-bottom: 10px; |
| } |
| |
| .room-type { |
| flex: 1 1 882px; |
| } |
| |
| .room { |
| flex: 1 1 70%; |
| display: flex; |
| justify-content: space-between; |
| font-size: 15px; |
| align-items: center; |
| border-bottom: 1px solid black; |
| padding-bottom: 5px; |
| padding-top: 5px; |
| color: #707070; |
| } |
| |
| .clear-bottom { |
| border-bottom: 0; |
| } |
| |
| .room-box { |
| display: flex; |
| margin: 7px 0; |
| } |
| |
| |
| .room > strong { |
| font-size: 18px; |
| color: #b29863; |
| max-width: 300px; |
| } |
| |
| .room-button { |
| border: 1px solid #b29863; |
| margin-left: 41px; |
| flex-shrink: 1px; |
| background: #c1ad82; |
| border-color: #c1ad82; |
| color: #fff; |
| width: 175px; |
| height: 48px; |
| font-size: 15px; |
| font-weight: 700; |
| padding: 0; |
| line-height: 46px; |
| border-radius: 0; |
| cursor: pointer; |
| } |
| |
| .room-button:hover, |
| .room-button:visited { |
| background: #9e8e6c; |
| } |
| |
| .list-hover { |
| height: 0; |
| overflow: hidden; |
| } |
| |
| .serch-content:hover > .list-hover { |
| height: auto; |
| overflow: auto; |
| } |
| |
| |
| footer { |
| position: relative; |
| margin-top: 80px; |
| } |
| <!DOCTYPE html> |
| <html lang="en"> |
| |
| <head> |
| <meta charset="UTF-8"> |
| <meta http-equiv="X-UA-Compatible" content="IE=edge"> |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| <title>付款|澳门上葡京综合度假村</title> |
| <link rel="stylesheet" href="../CSS/payment.css"> |
| <link rel="stylesheet" href="../iconfont/iconfont.css"> |
| <link rel="stylesheet" href="../CSS/all.css"> |
| <script type="text/javascript"> |
| function dll() { |
| alert("还想退款???拿来吧你!!!") |
| } |
| </script> |
| </head> |
| |
| <body> |
| <header></header> |
| <iframe src="../HTML/header.html" frameborder="0" scrolling="no" id="header"></iframe> |
| <main> |
| <div class="main-content"> |
| |
| <div id="step"> |
| <ul class="step-ul"> |
| <li> |
| <span class="step-num">1</span> |
| <span class="step-text">搜索</span> |
| <span class="step-next">»</span> |
| </li> |
| <li> |
| <span class="step-num">2</span> |
| <span class="step-text">选择房型</span> |
| <span class="step-next">»</span> |
| </li> |
| <li> |
| <span class="step-num present">3</span> |
| <span class="step-text">付款</span> |
| <span class="step-next">»</span> |
| </li> |
| <li> |
| <span class="step-num">4</span> |
| <span class="step-text">确认</span> |
| <span class="step-next"></span> |
| </li> |
| </ul> |
| </div> |
| |
| <div class="clock"> |
| |
| <div class="abstract"> |
| <p>预定概要</p> |
| |
| <div class="hotel-info"> |
| <img src="../img/20210422105927537.jpg" alt="酒店信息"> |
| <div class="hotel-text"> |
| <span>所选酒店:</span> |
| <p>澳门上葡京</p> |
| </div> |
| </div> |
| |
| <ul class="room-list"> |
| <li class="room"> |
| <div class="room-info"> |
| <p class="room-title">客房1的预订信息:</p> |
| <table class="room-table"> |
| <tr> |
| <td>房型:</td> |
| <td> |
| 豪华客房 |
| <br> |
| 大床 |
| </td> |
| </tr> |
| <tr> |
| <td>房价:</td> |
| <td>秋日住宿优惠</td> |
| </tr> |
| <tr> |
| <td>入住日期:</td> |
| <td>202?年??月??日</td> |
| </tr> |
| <tr> |
| <td>退房日期:</td> |
| <td>202?年??月??日</td> |
| </tr> |
| <tr> |
| <td>入住期间:</td> |
| <td>?天</td> |
| </tr> |
| <tr> |
| <td>宾客人数:</td> |
| <td>?成人,?儿童</td> |
| </tr> |
| </table> |
| <div class="hover"> |
| <div class="pay-item"> |
| <span><i class="iconfont"></i>收费项目</span> |
| <p>小计:****人民币¥</p> |
| </div> |
| |
| <div class="pay-hover"> |
| <table> |
| <tr> |
| <td>202?年??月??日:</td> |
| <td>人民币***.**</td> |
| </tr> |
| <tr> |
| <td>202?年??月??日:</td> |
| <td>人民币***.**</td> |
| </tr> |
| <tr> |
| <td>202?年??月??日:</td> |
| <td>人民币***.**</td> |
| </tr> |
| <tr> |
| <td>202?年??月??日:</td> |
| <td>人民币***.**</td> |
| </tr> |
| <tr> |
| <td>202?年??月??日:</td> |
| <td>人民币***.**</td> |
| </tr> |
| <tr> |
| <td>202?年??月??日:</td> |
| <td>人民币***.**</td> |
| </tr> |
| </table> |
| </div> |
| </div> |
| <div class="room-buttom"> |
| <span><i>>></i><button class="ester-egg" onclick="dll()">退订政策</button></span> |
| </div> |
| </div> |
| </li> |
| </ul> |
| <div class="total-list"> |
| <table> |
| <tr> |
| <td>客房房价总额:</td> |
| <td>人民币****.**</td> |
| </tr> |
| <tr> |
| <td>服务费:</td> |
| <td>人民币***.**</td> |
| </tr> |
| <tr> |
| <td>政府税项:</td> |
| <td>人民币*.*</td> |
| </tr> |
| <tr class="total"> |
| <td>合计总额:</td> |
| <td>人民币****.**</td> |
| </tr> |
| <tr> |
| <td> |
| <hr> |
| </td> |
| <td> |
| <hr> |
| </td> |
| </tr> |
| <tr class="web-book"> |
| <td>网上预定金额:</td> |
| <td>人民币****.**</td> |
| </tr> |
| <tr> |
| <td>未付余额:</td> |
| <td>人民币***</td> |
| </tr> |
| </table> |
| </div> |
| </div> |
| |
| <div class="information-box"> |
| <p class="guest-info">宾客资料</p> |
| |
| <div class="room-title"> |
| <span>客房1的信息</span> |
| <i class="iconfont"></i> |
| </div> |
| <div class="guest-hover"> |
| <div class="guest"> |
| <p>请完成以下资料</p> |
| <div class="guest-data"> |
| <div class="guest-column"> |
| <table cellspacing="20"> |
| <tr> |
| <td><i class="guest-i">*</i>称谓:</td> |
| <td><input type="text" placeholder=" -请输入-" class="guest-input"></td> |
| </tr> |
| <tr> |
| <td><i class="guest-i">*</i>姓氏:</td> |
| <td><input type="text" placeholder=" 护照或身份证上的姓氏" class="guest-input"></td> |
| </tr> |
| <tr> |
| <td><i class="guest-i">*</i>名字:</td> |
| <td><input type="text" placeholder=" 护照或身份证上的名字" class="guest-input"></td> |
| </tr> |
| <tr> |
| <td><i class="guest-i">*</i>居住地:</td> |
| <td><input type="text" placeholder=" 居住地" class="guest-input"></td> |
| </tr> |
| <tr> |
| <td><i class="guest-i">*</i>电话号码:</td> |
| <td><input type="tel" class="tel-left">-<input type="tel" class="tel-right"> |
| </td> |
| </tr> |
| <tr> |
| <td><i class="guest-i">*</i>电邮地址:</td> |
| <td><input type="text" class="guest-input"></td> |
| </tr> |
| <tr> |
| <td>预计到达时间:</td> |
| <td><input type="time" placeholder=" -到达时间-" class="guest-input"></td> |
| </tr> |
| <tr> |
| <td>特别要求:</td> |
| <td> |
| <input type="checkbox">离电梯远 |
| <input type="checkbox" class="check-right">高层 |
| <input type="checkbox" class="check-right">低层 |
| <input type="checkbox" class="check-right">离电梯近 |
| </td> |
| </tr> |
| <tr> |
| <td>附加说明:</td> |
| <td> |
| <div class="text-area"> |
| <textarea class="guest-textarea" cols="45" rows="3" |
| maxlength="255"></textarea> |
| <p>最大/255</p> |
| </div> |
| </td> |
| </tr> |
| </table> |
| </div> |
| </div> |
| </div> |
| </div> |
| |
| <div class="pay-info"> |
| <p class="guest-info">付款信息</p> |
| <span>本次预订您的应付总额为<span class="blue-span">2019.56</span>人民币,请从下表中选择您的付款方式,谢谢。</span> |
| |
| <div class="car-box"> |
| <div class="credit-card"> |
| <div class="credit-box"> |
| <input type="radio" name="payment"> |
| <img src="../img/visa.326521cf.png" alt=""> |
| <img src="../img/master.302db93a.png" alt=""> |
| <img src="../img/UnionPay.5a886488.png" alt=""> |
| </div> |
| </div> |
| <div class="wechat-card"> |
| <div class="wechat"> |
| <input type="radio" name="payment"> |
| <img src="../img/index.png" alt=""> |
| </div> |
| </div> |
| <div class="wechat-card clear-right"> |
| <div class="wechat"> |
| <input type="radio" name="payment"> |
| <img src="../img/wecheat.png" alt=""> |
| </div> |
| </div> |
| </div> |
| </div> |
| |
| <div class="rule"> |
| <h3>条款及细则:</h3> |
| <div class="rule-hover"> |
| <input type="checkbox"> |
| <span>我完全同意并接受<span class="span-under">使用条款</span>和<span |
| class="span-under">隐私政策</span></span> |
| <div class="rule-red"> |
| 请查阅使用条款和隐私政策 |
| </div> |
| </div> |
| |
| </div> |
| |
| <div class="foot-button"> |
| <input type="button" value="提交"> |
| </div> |
| </div> |
| |
| </div> |
| </div> |
| </main> |
| <footer> |
| <iframe src="../HTML/footer.html" frameborder="0" scrolling="no" id="footer"></iframe> |
| </footer> |
| </body> |
| |
| </html> |
| * { |
| padding: 0; |
| margin: 0; |
| } |
| |
| body { |
| background-image: url(../img/home_bg.342b00e4.jpg); |
| font-family: Avenir,AvenirLTS,Helvetica,Arial,sans-serif; |
| color: #707070; |
| } |
| |
| ol,ol li,ul,ul li { |
| margin: 0; |
| padding: 0; |
| text-decoration: none; |
| list-style: none; |
| } |
| |
| .most-top { |
| height: 150px; |
| } |
| |
| header { |
| width: 100%; |
| height: 115.6px; |
| } |
| |
| main { |
| width: 100%; |
| height: 1380px; |
| } |
| |
| main.main-content { |
| min-height: calc(100vh-198px); |
| padding-bottom: 50px; |
| box-sizing: border-box; |
| display: block; |
| } |
| |
| .main-content { |
| max-width: 1300px; |
| margin: auto; |
| } |
| |
| .ester-egg { |
| border: 0; |
| cursor: pointer; |
| } |
| |
| .step-ul { |
| height: 94px; |
| display: flex; |
| justify-content: center; |
| align-items: center; |
| min-width: 900px; |
| } |
| |
| .step-li { |
| display: flex; |
| align-items: center; |
| font-weight: 700; |
| } |
| |
| .step-num { |
| background: #707070; |
| color: #fff; |
| width: 35px; |
| height: 35px; |
| display: inline-block; |
| border-radius: 50%; |
| text-align: center; |
| line-height: 35px; |
| font-size: 15px; |
| margin-left: 20px; |
| font-weight: 700; |
| |
| } |
| |
| .present { |
| background: #2d6d71; |
| } |
| |
| .step-text { |
| color: #2d6d71; |
| margin: 0 20px; |
| font-size: 15px; |
| font-weight: 700; |
| } |
| |
| .step-next { |
| font-size: 20px; |
| font-weight: 700; |
| } |
| |
| .clock { |
| display: flex; |
| } |
| |
| .abstract { |
| flex: 0 0 450px; |
| background-color: #fff; |
| box-shadow: 0 0 5px 1px hsla(0,0%,39.2%,.1); |
| padding: 0 24px 24px; |
| box-sizing: border-box; |
| margin-right: 40px; |
| } |
| |
| .abstract > p { |
| font-size: 15px; |
| color: #2d6d71; |
| font-weight: 700; |
| margin: 15px auto; |
| } |
| |
| .hotel-info { |
| display: flex; |
| } |
| |
| .hotel-info > img { |
| width: 140px; |
| height: 78.75px; |
| } |
| |
| .hotel-text { |
| display: flex; |
| flex-direction: column; |
| justify-content: center; |
| padding-left: 19px; |
| font-size: 13px; |
| } |
| |
| .hotel-text > p { |
| font-size: 15px; |
| color: #000; |
| margin: 5px 0; |
| } |
| |
| .room { |
| border: 1px solid #b7b7b7; |
| margin-top: 14px; |
| position: relative; |
| } |
| |
| .room-info { |
| padding: 20px; |
| } |
| |
| .room-info > table { |
| width: 100%; |
| table-layout: fixed; |
| font-size: 13px; |
| } |
| |
| .room-table > tbody > tr > td:first-child { |
| white-space: nowrap; |
| } |
| |
| .room-table > tbody > tr > td { |
| line-height: 25px; |
| padding: 0; |
| color: #999; |
| font-weight: 700; |
| } |
| |
| .room-title { |
| margin-top: 0; |
| font-weight: 700; |
| color: #000; |
| font-size: 13px; |
| } |
| |
| .pay-item { |
| display: flex; |
| margin-top: 20px; |
| justify-content: space-between; |
| border-top: 1px solid #b29863; |
| border-bottom: 1px solid #b29863; |
| cursor: pointer; |
| } |
| |
| .pay-item > span, |
| .pay-item > p { |
| padding: 10px 0; |
| } |
| |
| .pay-hover { |
| overflow: hidden; |
| height: 0; |
| |
| } |
| |
| .pay-hover > table { |
| width: 100%; |
| line-height: 20px; |
| white-space: nowrap; |
| table-layout: fixed; |
| font-size: 13px; |
| color: #b7b7b7; |
| margin-top: 30px; |
| } |
| |
| .hover:hover > .pay-item { |
| background-color: #ebebeb; |
| } |
| |
| .hover:hover > .pay-hover { |
| overflow: auto; |
| height: auto; |
| } |
| |
| .room-buttom { |
| margin-top: 30px; |
| line-height: 30px; |
| height: 30px; |
| width: 100%; |
| text-align: left; |
| background: #ebebeb; |
| font-size: 13px; |
| border: none; |
| font-weight: 400; |
| color: #707070; |
| } |
| |
| .total-list > table { |
| width: 100%; |
| line-height: 35px; |
| white-space: nowrap; |
| table-layout: fixed; |
| font-size: 17px; |
| color: black; |
| margin-top: 30px; |
| } |
| |
| .total { |
| font-weight: bolder; |
| font-size: 20px; |
| padding-top: 5px; |
| padding-bottom: 10px; |
| } |
| |
| .information-box { |
| flex: 1 1 100%; |
| } |
| |
| .guest-info { |
| line-height: 33px; |
| color: #fff; |
| font-size: 15px; |
| font-weight: 700; |
| padding: 0 12px; |
| background-color: #898989; |
| margin-top: 0; |
| margin-bottom: 15px; |
| } |
| |
| .room-title { |
| border: solid #b29863; |
| border-width: 1px 0; |
| display: flex; |
| height: 32px; |
| align-items: center; |
| color: #b29863; |
| font-weight: 700; |
| position: relative; |
| justify-content: space-between; |
| margin-bottom: 15px; |
| } |
| |
| .room-title > i { |
| font-size: 30px; |
| } |
| |
| |
| .guest > p { |
| margin: 20px 0; |
| font-size: 13px; |
| color: #303133; |
| } |
| |
| .guest-column > table { |
| width: 50%; |
| line-height: 35px; |
| white-space: nowrap; |
| table-layout: fixed; |
| font-size: 15px; |
| color: black; |
| margin-top: 30px; |
| } |
| |
| .guest-i { |
| color: red; |
| margin-right: 10px; |
| } |
| |
| .guest-input { |
| width: 371px; |
| height: 28px; |
| border-color: #c0c4cc; |
| border-radius: 4px; |
| border: 1px solid #dcdfe6; |
| background-color: #fff; |
| box-sizing: border-box; |
| color: #606266; |
| } |
| |
| .tel-left { |
| width: 100px; |
| height: 26px; |
| padding: 0 15px; |
| border-color: #c0c4cc; |
| border-radius: 4px; |
| border: 1px solid #dcdfe6; |
| background-color: #fff; |
| box-sizing: border-box; |
| color: #606266; |
| margin-right: 10px; |
| } |
| |
| .tel-right { |
| width: 245px; |
| height: 27px; |
| padding: 0 15px; |
| border-color: #c0c4cc; |
| border-radius: 4px; |
| border: 1px solid #dcdfe6; |
| background-color: #fff; |
| box-sizing: border-box; |
| color: #606266; |
| margin-left: 10px; |
| } |
| |
| .check-right { |
| margin-left: 36px; |
| margin-right: 6px; |
| } |
| |
| .text-area { |
| width: 373px; |
| height: 67px; |
| border-radius: 5em; |
| position: relative; |
| } |
| |
| .text-area > p { |
| position: absolute; |
| bottom: 1px; |
| right: 15px; |
| font-size: 12px; |
| } |
| |
| .pay-info { |
| margin-top: 50px; |
| margin-bottom: 30px; |
| } |
| |
| .blue-span { |
| color: rgb(0, 146, 146); |
| } |
| |
| .credit-card { |
| background: #fff; |
| border: 1px solid #ccc; |
| box-sizing: border-box; |
| margin-bottom: 19px; |
| align-items: center; |
| padding: 18px 29px; |
| width: 100%; |
| margin-top: 20px; |
| } |
| |
| .credit-box { |
| padding: 10px 0; |
| width: 600px; |
| } |
| |
| .credit-box > input { |
| margin-left: 20px; |
| margin-right: 100px; |
| } |
| |
| .credit-box > img { |
| vertical-align: middle; |
| margin-left: 10px; |
| width: 72px; |
| height: 50px; |
| } |
| .wechat-card { |
| background: #fff; |
| border: 1px solid #ccc; |
| box-sizing: border-box; |
| margin-right: 12px; |
| margin-bottom: 19px; |
| align-items: center; |
| padding: 18px 29px; |
| width: 396px; |
| margin-top: 20px; |
| display: inline-block; |
| box-sizing: border-box; |
| } |
| |
| .wechat { |
| padding: 10px; |
| } |
| .wechat > img { |
| vertical-align: middle; |
| margin-left: 10px; |
| width: 72px; |
| height: 50px; |
| } |
| |
| .wechat > input { |
| margin-left: 20px; |
| margin-right: 100px; |
| } |
| |
| .clear-right { |
| margin-right: 0; |
| } |
| |
| |
| .rule { |
| width: 100%; |
| background: #ebebeb; |
| padding: 20px 16px 30px; |
| } |
| |
| .span-under { |
| cursor: pointer; |
| text-decoration: underline; |
| color: darkblue; |
| } |
| |
| .rule-red { |
| color: red; |
| font-size: 12px; |
| display: none; |
| } |
| |
| .rule-hover:hover > .rule-red { |
| display: inline-block; |
| } |
| |
| .foot-button { |
| margin-top: 30px; |
| width: 176px; |
| height: 50px; |
| margin: 30px auto; |
| } |
| |
| .foot-button > input { |
| width: 175px; |
| height: 50px; |
| border: 1px solid #b29863; |
| background: #c1ad82; |
| border-color: #c1ad82; |
| color: #fff; |
| } |
| |
| |
| footer { |
| margin-top: 50px; |
| } |
404页面代码:
| section{ |
| width: 100%; |
| height: 100%; |
| background-color: #456073; |
| overflow: hidden; |
| } |
| |
| .subject{ |
| width: 80%; |
| height: 550px; |
| position: relative; |
| top: 8%; |
| margin: 0 auto; |
| } |
| |
| .middle{ |
| width: 70%; |
| height: 300px; |
| margin: 30px auto; |
| border: 8px solid #374d5b; |
| border-radius: 18px; |
| background-color: #586f7f; |
| text-transform: uppercase; |
| position: relative; |
| color: white; |
| } |
| a{ |
| color: white; |
| } |
| .home{ |
| width: 260px; |
| transform: rotate(270deg); |
| position: absolute; |
| bottom: 110px; |
| left: -5px; |
| } |
| .us{ |
| width: 220px; |
| transform: rotate(250deg); |
| position: absolute; |
| bottom: 86px; |
| left: 106px; |
| } |
| .none{ |
| width: 220px; |
| height: 50px; |
| transform: rotate(90deg); |
| position: absolute; |
| bottom: 97px; |
| left: 224px; |
| border: 1px dashed rgb(238, 235, 235); |
| border-radius: 5px; |
| } |
| .faq{ |
| width: 190px; |
| position: absolute; |
| bottom: 64px; |
| right: 20px; |
| } |
| .contact{ |
| width: 248px; |
| position: absolute; |
| bottom: 5px; |
| right: 50px; |
| } |
| .text{ |
| width: 220px; |
| text-transform: lowercase; |
| color: #768d9b; |
| font-size: 2rem; |
| position: absolute; |
| right: 100px; |
| top: 15px; |
| animation: texting 3s linear infinite; |
| } |
| .refresh{ |
| width: 225px; |
| position: absolute; |
| bottom: 94px; |
| left: 221px; |
| transform: rotate(270deg); |
| animation: refresh 3s linear infinite; |
| } |
| .image{ |
| height: 100px; |
| width: 110px; |
| position: absolute; |
| right: 340px; |
| top: -5px; |
| animation: texting 3s linear infinite; |
| |
| } |
| .image img{ |
| width: 100%; |
| height: 100%; |
| } |
| .refresh:hover{ |
| animation-play-state: paused; |
| } |
| |
| @keyframes refresh{ |
| 0%{ |
| transform: rotate(0); |
| } |
| 5%{ |
| transform: rotate(90deg); |
| } |
| 10%{ |
| transform: rotate(270deg); |
| } |
| 15%{ |
| transform: rotate(360deg); |
| } |
| 40%{ |
| transform: translate(50px,100px) |
| } |
| 60%{ |
| transform: translate(-50px,230px) |
| } |
| 70%{ |
| transform: translate(80px,280px) |
| } |
| 95%{ |
| transform: translate(100px,330px) |
| } |
| 100%{ |
| transform: translate(100px,330px) |
| } |
| } |
| |
| @keyframes texting{ |
| 0%{ |
| opacity: 0; |
| } |
| 40%{ |
| opacity: 1; |
| } |
| 60%{ |
| opacity: 1; |
| } |
| 100%{ |
| opacity: 0; |
| } |
| } |
| |
| .left{ |
| width: 12%; |
| height: 293px; |
| background-color: #374d5b; |
| position: absolute; |
| left: 30px; |
| top: 10px; |
| |
| } |
| .left div{ |
| height: 50px; |
| width: 25px; |
| border-radius: 12.5px/25px; |
| background-color: #324553; |
| position: absolute; |
| top: 140px; |
| left: 5px; |
| } |
| |
| .right{ |
| width: 16%; |
| height: 294px; |
| background-color: #374d5b; |
| position: absolute; |
| right: -18px; |
| top: 9px; |
| } |
| .right div{ |
| height: 50px; |
| width: 25px; |
| border-radius: 12.5px/25px; |
| background-color: #324553; |
| position: absolute; |
| top: 140px; |
| right: 5px; |
| } |
| |
| .foot{ |
| text-align: center; |
| color: #fcf9dc; |
| margin-top: 220px; |
| } |
| .foot h1{ |
| font-size: 3rem; |
| text-transform:capitalize; |
| } |
| |
| .input{ |
| height: 55px; |
| line-height: 55px; |
| text-align: center; |
| background-color: #677e8c; |
| border-radius: 5px; |
| } |
| <!DOCTYPE html> |
| <html lang="en"> |
| <head> |
| <meta charset="UTF-8"> |
| <meta http-equiv="X-UA-Compatible" content="IE=edge"> |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| <title>404</title> |
| <link rel="stylesheet" href="../CSS/all.css"> |
| <link rel="stylesheet" href="../CSS/404.css"> |
| </head> |
| <body> |
| <section> |
| |
| <div class="subject"> |
| <div class="middle"> |
| <div class="home input"><a href="./index.html">home page</a></div> |
| |
| <div class="us input"><a href="#">about us</a></div> |
| |
| <div class="none"></div> |
| |
| <div class="faq input"><a href="#">f.a.q</a></div> |
| |
| <div class="contact input"><a href="#" onClick="javascript :history.go(-1);">Last page</a></div> |
| |
| <div class="text">this  page   can't   be   found</div> |
| |
| <div class="refresh input"><a href="">I am here!!!</a></div> |
| |
| <div class="image"><img src="../img/arrow.png" alt=""></div> |
| </div> |
| |
| <div class="left"> |
| <div></div> |
| </div> |
| <div class="right"> |
| <div></div> |
| </div> |
| <div class="foot"> |
| <h1>error 404</h1> |
| <p>糟糕,您想要的网页不存在 <span>。。。</span></p> |
| </div> |
| </div> |
| </section> |
| |
| </body> |
| </html> |