jQuery的简单使用
- jQuery查找父、子、兄弟节点
- jQuery查找内容
- 元素筛选
- 遍历元素
- 操作元素
- width() / height() 设置宽高
- .css() 设值样式
- attr() / prop() 设置属性
- 增加、删除、切换class
- 删除和清空
- 操作元素总结
-
HTML_1
| <table id="table_1" border="1" cellspacing="1" cellpadding="1" style="height: 300px;width: 500px;text-align: center;"> |
| <tr class="tr_th_1"> |
| <th>Header1</th><th>Header2</th><th class="tr_th_1_th_3">Header3</th><th>Header4</th> |
| </tr> |
| <tr class="tr_1"> |
| <td>Data1.1</td> |
| <td>Data1.2</td> |
| <td class="tr_1_td_3">Data1.3</td> |
| <td>Data1.4</td> |
| </tr> |
| <tr class="tr_2"> |
| <td>Data2.1</td> |
| <td class="tr_2_td_2">Data2.2</td> |
| <td>Data2.3</td> |
| <td>Data2.4</td> |
| </tr> |
| <tr class="tr_3"> |
| <td>Data3.1</td> |
| <td>Data3.2</td> |
| <td class="tr_3_td_3">Data3.3</td> |
| <td>Data3.4</td> |
| </tr> |
| <tr class="tr_4"> |
| <td>Data4.1</td> |
| <td>Data4.2</td> |
| <td>Data4.3</td> |
| <td class="tr_4_td_4">Data4.4</td> |
| </tr> |
| </table> |
HTML_2
| <ul> |
| <li>12345</li> |
| <li>23451</li> |
| <li>34512</li> |
| <li>45123</li> |
| <li>51234</li> |
| </ul> |
HTML_3
| <div id="numberList"> |
| <div id="number_1" class="num" name="one">数字一</div> |
| <div id="number_2" class="num" name="two">数字二</div> |
| <div id="number_3" class="num" name="three">数字三</div> |
| </div> |
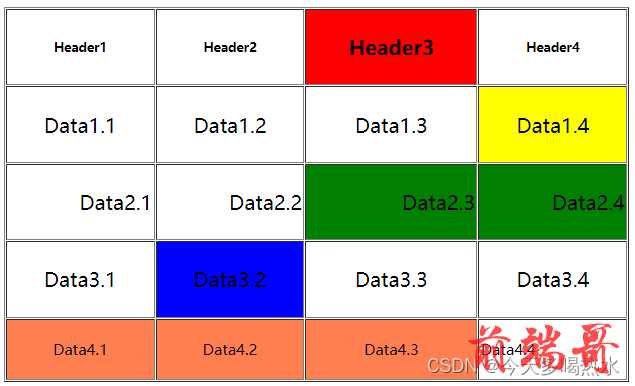
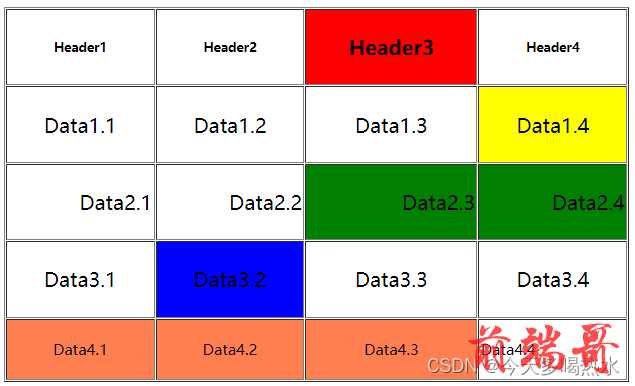
jQuery查找父、子、兄弟节点
此案例用HTML_1
| |
| $(".tr_th_1_th_3").css('background-color','red'); |
| |
| |
| $(".tr_1_td_3").next().css('background-color','yellow'); |
| |
| |
| $(".tr_2_td_2").nextAll().css('background-color','green'); |
| |
| |
| $(".tr_3_td_3").prev().css('background-color','blue'); |
| |
| |
| $(".tr_4_td_4").prevAll().css('background-color','coral'); |
| |
| |
| $(".tr_th_1_th_3").siblings().css('font-size','10px'); |
| |
| |
| $(".tr_4").children().css('font-size','12px'); |
| |
| |
| $(".tr_4").find('.tr_4_td_4').css('text-align','left'); |
| |
| |
| $(".tr_2_td_2").parent().css('text-align','right'); |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
运行效果

jQuery.children(expr) //查找所有直属子元素,只会找到直接的孩子节点,不会返回所有子孙
jQuery.find(expr) //查找所有孩子节点,不限于直属孩子,直至叶子节点孩子
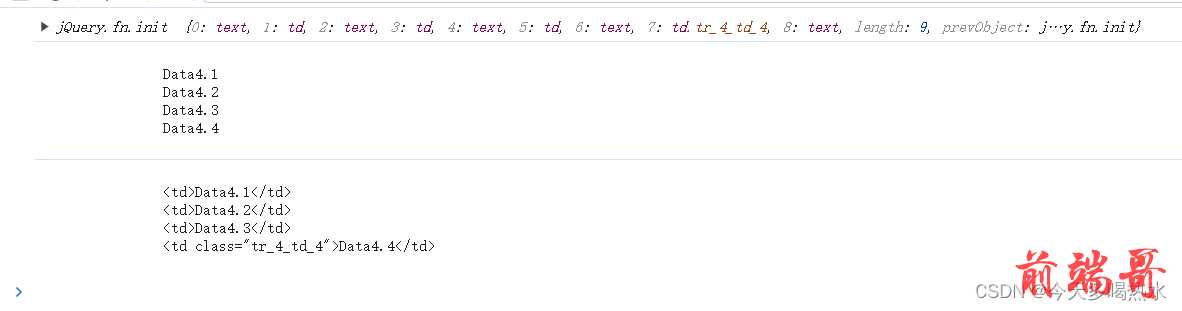
jQuery查找内容
此案例用HTML_1
| jQuery.contents() |
| jQuery.text() |
| jQuery.html() |
| 若函数括号里填入值,那可以替换相应的内容。 |
| 例如:jQuery.text('这是替换后的文字'); |
| jQuery.html('<div><span>有内容</span></div>') |
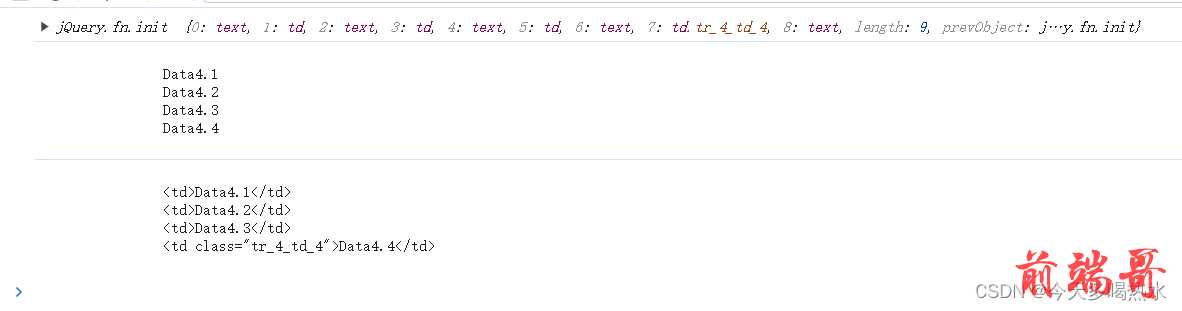
| JavaScript代码 | 运行效果 |
|---|
 |  |
元素筛选
此案例用HTML_2
| JavaScript代码 | 运行效果 |
|---|
 |  |
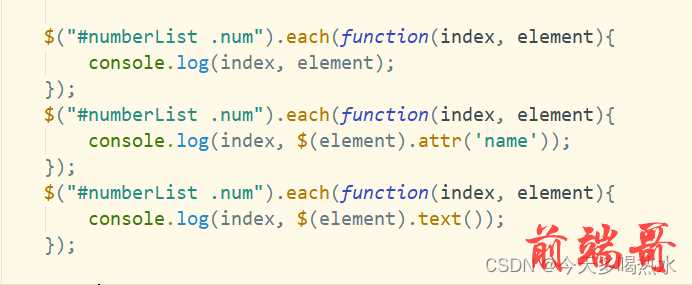
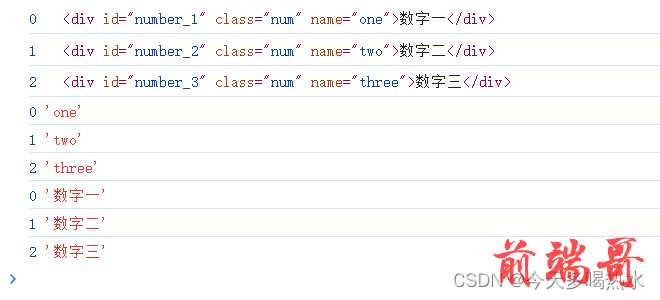
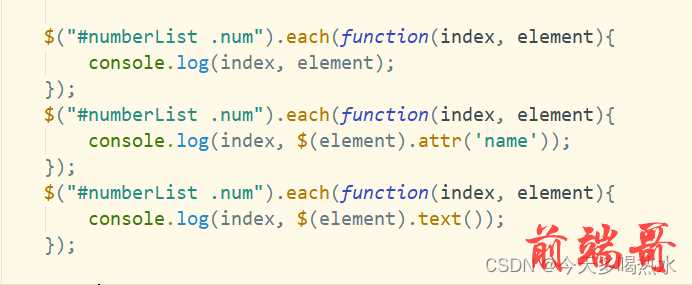
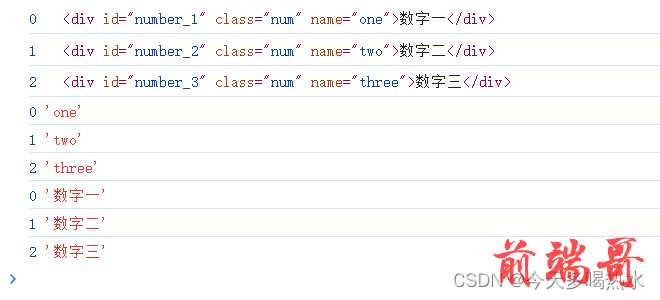
遍历元素
此案例用HTML_3
| JavaScript代码 | 运行效果 |
|---|
 |  |
对于上面的代码,还可以这样写
| $.each($("#numberList .num"), function(index, element){ |
| console.log(index, element); |
| }); |
| $("#numberList .num").map(function(index, element){ |
| console.log(index, element); |
| }); |
或者写成其他形式
| var elementArr = $("#numberList .num"); |
| for(var item of elementArr){ |
| console.log((item)); |
| console.log($(item)); |
| } |
| |
| for(var i = 0; i < elementArr.length; i++){ |
| console.log(i, elementArr[i]); |
| console.log(i, $(elementArr[i])); |
| } |
如果遍历对象就是这样的
| $.each( {name: 'lack', age: 20}, function(key, value) { |
| console.log(key); |
| console.log(value); |
| }); |
可以将获取到的值放到数组中
| |
| var numList = $("#numberList .num").map(function(){ |
| return $(this).attr("name") |
| }).get(); |
| |
| var numLenOutFourList = $("#numberList .num").map(function(){ |
| if ($(this).attr("name").length > 4){ |
| return; |
| } |
| return $(this).attr("name") |
| }).get(); |
| |
| var numListEndsWithE = $("#numberList .num").map(function(){ |
| if ($(this).attr("name").endsWith("e")) { |
| return $(this).attr("name") |
| } |
| }).get(); |
操作元素
width() / height() 设置宽高
| |
| $("div").width(140); |
| $("div").height(60); |
| |
| $("div").width(); |
| $("div").height(); |
.css() 设值样式
| $("div").css('background-color','red'); |
| $("div").css({'background-color':'red', 'color':'blue'}); |
| $("div").css('font-size'); |
attr() / prop() 设置属性
用 attr 设置属性值,是对属性值进行替换。若设置的属性不存在,那么就直接设置;若存在那就将属性值进行替换。例如,已有属性值是 class=“numberList” , 执行 $(“div”).attr(‘class’, ‘number’) 之后,属性值变为 class=“number”。但是,执行 $(“div”).addClass(‘class’, ‘number’) 之后,属性值变为 class=“numberList number”,变为两个值共存的情况。
| $('div').attr('id', 'num1'); |
| $("div").attr('class', 'number'); |
| $("div").attr('name', 'one'); |
| $("div").attr('dada-config-txt', 'this is number one'); |
| $("div").attr('txt_data', '1'); |
| |
| $("div").attr({'id':'num1','class':'numbers', 'name':'ones', 'dada-config-txt':'this is number one', 'txt_data':'1'}); |
prop() 方法和 attr() 方法类似,可以设置元素的属性和值,但是它们之间有一些细微的区别。prop() 主要用于设置元素本身的属性,如 checked、selected、disabled 等,而 attr() 更适合设置元素的非标准属性。
jQuery 官方建议:具有 true 和 false 这两种取值的属性,如 checked、selected 和 disabled 等,建议使用 prop() 方法来操作,而其他的属性都建议使用 attr() 方法来操作。
例如,下面的代码将一个 input 元素设置为选中状态:
| $('input[type="checkbox"]').prop('checked', true) |
同样的,也能获取相应的属性值
| $("div").attr('name'); |
| $("div").attr('txt_data'); |
| $('input[type="checkbox"]').prop('checked') |
增加、删除、切换class
| addClass(className0 className1 ...) |
| removeClass(className0 className1 ...) |
| toggleClass(className) #有className则去掉,没有则添加 |
删除和清空
| $("#number_1").removeAttr("style"); |
| $("#number_1").removeAttr("name"); |
| $("#number_1").remove(); |
| |
| $("#number_1").empty(); |
| $("#number_1").html(''); |
操作元素总结
选择表达式
| $('#myId') |
| $('ul.first') |
| $('input[name=first]') |
| |
| $('a:first') |
| $('tr:odd') |
| $('#myForm :input') |
| $('div:visible') |
| $('div:gt(2)') |
| $('div:animated') |
链式操作
| $('div').find('h3').eq(4).html('Hello'); |
| |
用.end(),使结果集可以后退一步
| $('div').find('h3').eq(4).html('Hello').end().eq(0).html('World'); |
| |
取值和赋值函数
| .html() 取出或设置html内容 |
| |
| .text() 取出或设置text内容 |
| |
| .attr() 取出或设置某个属性的值 |
| |
| .width() 取出或设置某个元素的宽度 |
| |
| .height() 取出或设置某个元素的高度 |
| |
| .val() 取出某个表单元素的值 |