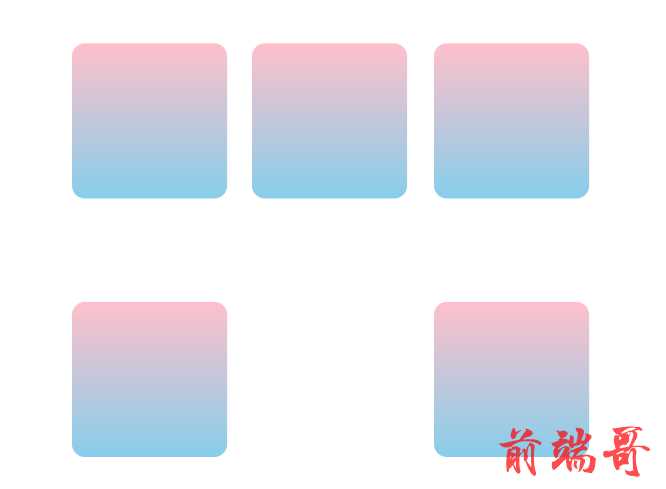
首先情况是这样的(如下图)

我们最终想要的效果应该是 既要平均分布,又要最后一排依次从左向右排列
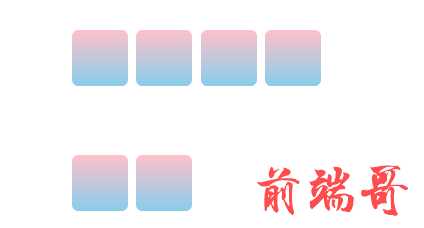
第一种解决方式:
外层容器给弹性盒子布局 且给外层盒子一个after伪类元素
.wrap{ width: 200px; height: 200px; display: flex; // 使其换行展示 flex-wrap: wrap; // 且首个元素放置于起点 末尾元素放置于终点 justify-content: space-between; } // 此处可以理解为使用伪元素进行占位 .wrap::after{ content: ""; width: 60px; }

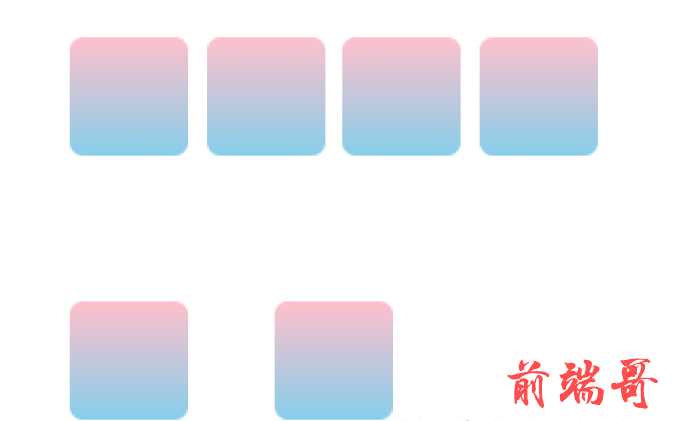
但是 当每行出现多于三个元素时 就会出现如下图情况

这个时候我们就要考虑第二种解决方式啦:
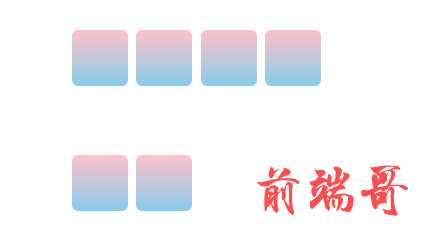
< 使用Grid布局 (号称是最强大的的 CSS 布局方案)>
.wrap{ margin: 50px auto; width: 200px; height: 200px; display: grid; justify-content: space-between; // 划分列 功能函数关键字 repeat (auto-fill,45px) // 根据子元素的盒子的份额自动计算可以平铺几次 grid-template-columns: repeat(auto-fill,45px); // grid-gap 是 row-gap 和 column-gap 的简写形式。 grid-gap: 0 1px; }

最终来总结下 flex布局和Grid布局的区别
flex布局是一维布局 Grid布局是二维布局
flex布局是轴线布局 只能指定"项目"针对轴线的位置
Grid 布局则是将容器划分成“行"和“列”,产生单元格,然后指定"项目所在”的单元格
注意:Grid布局存在兼容性问题 具体使用还是要根据需求

