在做项目过程中,可能会有这样的需求,从一张表格勾选数据返回到另外一张表格显示,而通常实现这个功能有两种方式,一种是获取勾选数据的Id请求后台来返回数据,另外一种就是直接在页面获取,不需要请求后台。这里是通过laui table实现的第二种方式,代码如下:
| |
| var arrayRawMaterial = new Array(); |
| function selectMaterial(modTableId, tableId){ |
| var total = 0; |
| |
| var checkStatus = table.checkStatus(modTableId) |
| ,data = checkStatus.data; |
| |
| if (arrayRawMaterial.length == 0 && data.length != 0) { |
| arrayRawMaterial = data; |
| } else { |
| for (var i = 0; i < arrayRawMaterial.length; i++) { |
| for (var j = 0; j < data.length; j++) { |
| if (arrayRawMaterial[i].GoodsID == data[j].GoodsID) { |
| total++; |
| data.splice(j, 1); |
| break; |
| } |
| } |
| } |
| for (var k = 0; k < data.length; k++) { |
| arrayRawMaterial.push(data[k]); |
| } |
| if (total > 0) { |
| |
| |
| } |
| } |
| |
| table.reload(tableId, { |
| data: arrayRawMaterial |
| }); |
| } |
上面代码是写好的一个方法,这个方法需要传入两个表格Id,一个是勾选数据的表格,另一个则是要加载选中数据的表格,如何调用此方法如下:
| selectMaterial('findMaterial', 'selectMaterial'); |
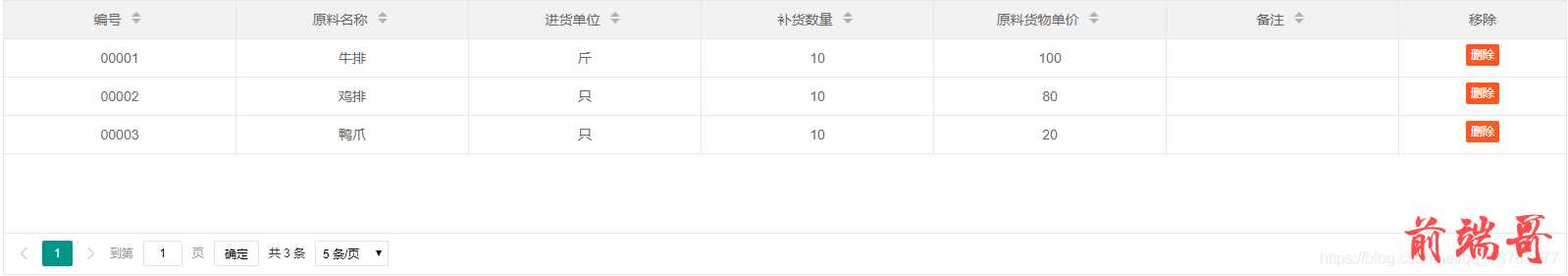
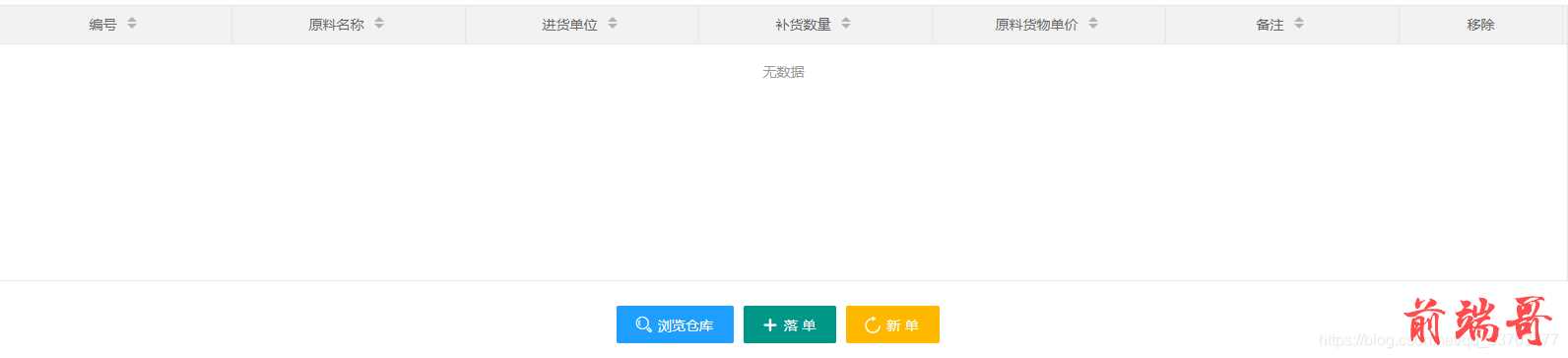
代码效果如下: 下面是需要采购的原料表格:

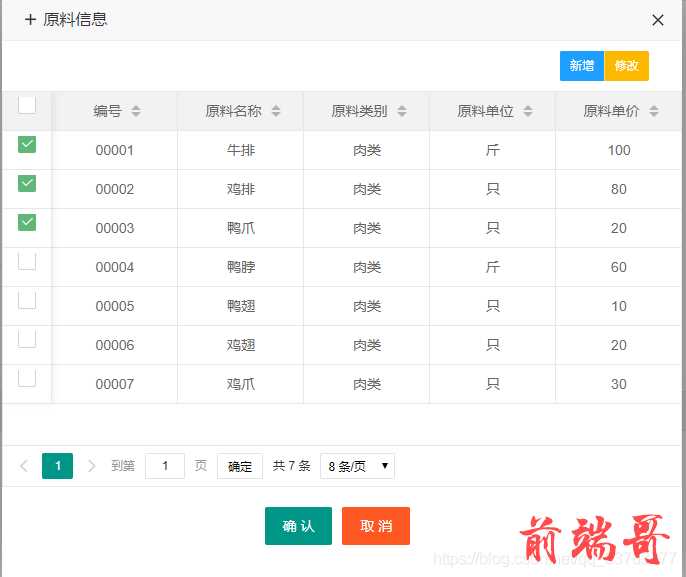
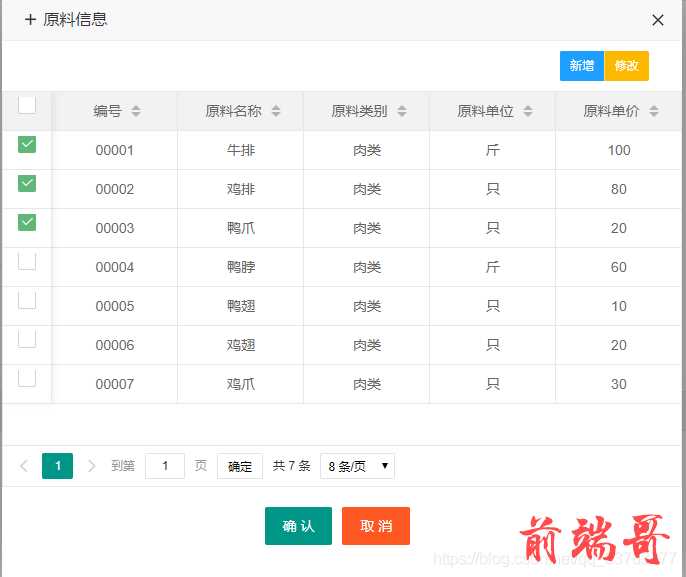
点击浏览仓库,弹出模态框,可已选择的原料数据表格的如下:

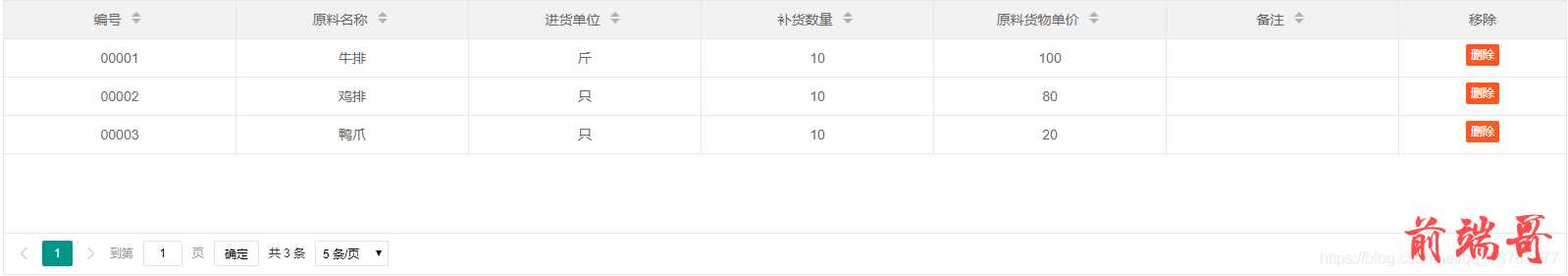
如上面截图所示,勾选三条数据,然后点击确定按钮,在第一张截图中的表格显示出来: