利用SPIFFS(闪存文件系统)在ESP32Web服务器上显示图片
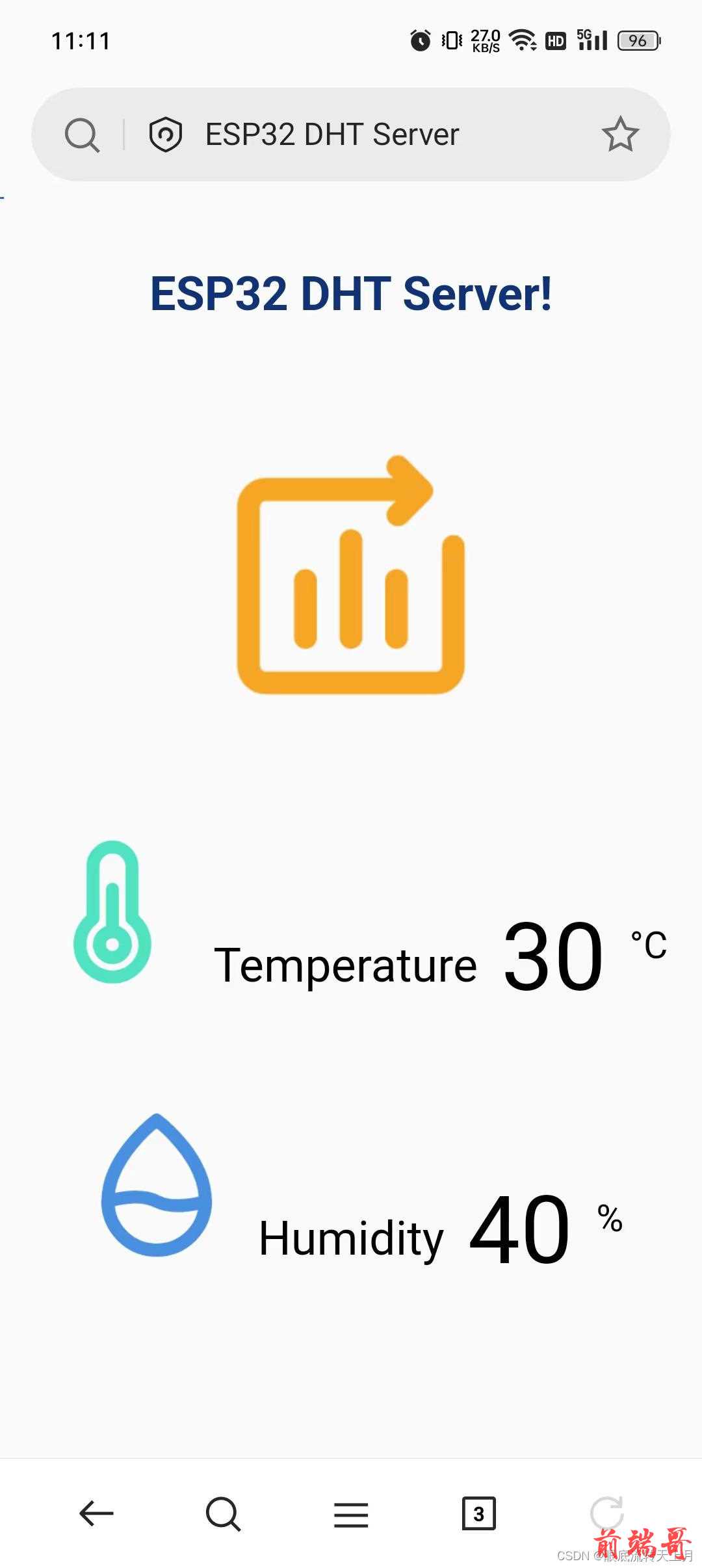
下面是本次案例的网页控制界面

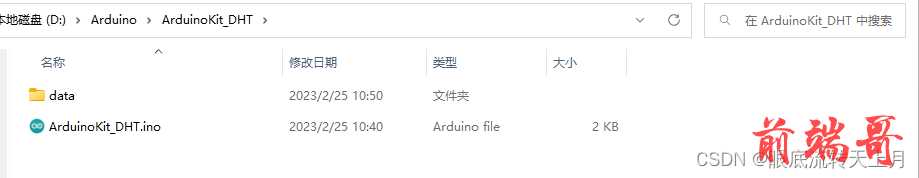
项目文件架构
data文件夹用于通过Arduino IDE上传文件到SPIFFS(闪存文件系统)

下图为待上传的网页资源和图片资源

上传方式点此链接:https://blog.csdn.net/weixin_61908666/article/details/128415118
功能描述
-
通过利用SPIFFS(闪存文件系统)在ESP32Web服务器上显示图片
-
Web服务器页面显示3张图片:模型图、温度图标、湿度图标
-
Web服务器页面还显示接收到的当前的温度和湿度
示例代码
Arduino代码
#include "WiFi.h" #include "ESPAsyncWebServer.h" #include "SPIFFS.h" // wifi设置 const char *ssid = "*****"; const char *password = "*****"; // 在端口80上创建AsyncWebServer对象 AsyncWebServer server(80); // 处理刷新数据 String processor(const String& var){ Serial.println(var); if(var == "TEMPERATURE"){ return "30"; }else if (var == "HUMIDITY") { return "40"; } return String(); } void setup(){ // 初始化串口 Serial.begin(115200); // 初始化闪存文件系统 if(!SPIFFS.begin(true)){ Serial.println("An Error has occurred while mounting SPIFFS"); return; } // STA模式链接网络 WiFi.begin(ssid, password); while (WiFi.status() != WL_CONNECTED) { delay(1000); Serial.print("."); } Serial.println(WiFi.localIP()); // 加载根/ web页面的路由 server.on("/", HTTP_GET, [](AsyncWebServerRequest *request){ request->send(SPIFFS, "/index.html", String(), false, processor); }); // 加载model.png文件的路由 server.on("/model", HTTP_GET, [](AsyncWebServerRequest *request){ request->send(SPIFFS, "/model.png", "image/png"); }); // 加载model.png文件的路由 server.on("/temperature", HTTP_GET, [](AsyncWebServerRequest *request){ request->send(SPIFFS, "/temperature.png", "image/png"); }); // 加载model.png文件的路由 server.on("/humidity", HTTP_GET, [](AsyncWebServerRequest *request){ request->send(SPIFFS, "/humidity.png", "image/png"); }); // 启动服务器 server.begin(); } void loop(){ }
Arduino代码如想详细了解请看下面两个链接:
ESP32文件和文件系统使用(基于SPIFFS):https://blog.csdn.net/weixin_61908666/article/details/128415118
ESP32搭建ESPAsyncWebServer异步服务器:https://blog.csdn.net/weixin_61908666/article/details/128415118
前端代码
<!DOCTYPE html> <html> <head> <meta http-equiv='refresh' content='4'/> <meta name='viewport' content='width=device-width, initial-scale=1'> <title>ESP32 DHT Server</title> <style> html { font-family: Arial; display: inline-block; margin: 0px auto; text-align: center; } h2{ color: #0F3376; padding: 2vh; } p { font-size: 3.0rem; } .units { font-size: 1.2rem; } .dht-labels{ font-size: 1.5rem; vertical-align:middle; padding-bottom: 15px; } </style> </head> <body> <h2>ESP32 DHT Server!</h2> <p><img src="model" width="140px" height="140px"/></p> <p> <img src="temperature" width="80px" height="80px"/> <span class='dht-labels'>Temperature</span> <span>%TEMPERATURE%</span> <sup class='units'>°C</sup> </p> <p> <img src="humidity" width="80px" height="80px"/> <span class='dht-labels'>Humidity</span> <span>%HUMIDITY%</span> <sup class='units'>%</sup> </p> </body> <script> setInterval(function ( ) { var xhttp = new XMLHttpRequest(); xhttp.onreadystatechange = function() { if (this.readyState == 4 && this.status == 200) { document.getElementById("temperature").innerHTML = this.responseText; } }; xhttp.open("GET", "/temperature", true); xhttp.send(); }, 10000 ); setInterval(function ( ) { var xhttp = new XMLHttpRequest(); xhttp.onreadystatechange = function() { if (this.readyState == 4 && this.status == 200) { document.getElementById("humidity").innerHTML = this.responseText; } }; xhttp.open("GET", "/humidity", true); xhttp.send(); }, 3000 ) ; </script> </html>
前端代码不过多描述,比较浅显

