json-editor-vue3编辑器
提示:读文章,少走弯路!!!!!!!!!
文章目录
- json-editor-vue3编辑器
- 前言()
- 零、效果图如下
- 一、安装插件(这里很正常)
- 二、json-editor-vue3的使用步骤(这里遇到了问题)
- 1.导入json-editor-vue3
- ①:导入json-editor-vue3(问题出现)
- ②:解决 (无法找到模块的问题)
- 2.使用json-editor-vue3
- ①步骤说明
- ②编写代码如下
- ③内容如下图所示:
- 总结: json-editor-vue3的Api说明
- 全局引入
- 组件内引入
- 模板使用
- 常见参数
- 对应的事件
前言()
背景:在公司使用的中台项目中,有需要使用对Json数据进行编辑的场景,就想到了json编辑框插件!
最终找到了,这个插件json-editor-vue3,还有一些其他的插件比如:json-editor-vue,大致用法都是相同的,
提示:以下是本篇文章正文内容,下面案例可供参考
零、效果图如下

一、安装插件(这里很正常)
控制台执行:
npm install json-editor-vue3安装插件
二、json-editor-vue3的使用步骤(这里遇到了问题)
1.导入json-editor-vue3
①:导入json-editor-vue3(问题出现)
执行
import JsonEditorVue from 'json-editor-vue3'
背景:我使用的项目是 Vue3+Ts 创建的项目,在导入 json-editor-vue3的时候出现了无法识别模块的问题.
如下图所示:

②:解决 (无法找到模块的问题)
第一种npm的方法行不通
不ok
第二种新声明的方式是ok成功解决问题
具体如下图

2.使用json-editor-vue3
①步骤说明
1.在文件中导入 json-editor-vue3
2.然后直接再temlate中使用就可以
②编写代码如下
<template> <button>点击我修改</button> <!-- modeList:可选的编辑模式列表 ["tree", "code", "form", "view"] --> <!-- currentMode:当前编辑模式(小写) --> <!-- v-model:绑定需要修改的值 --> <!-- update:modelValue:监听到修改的值发生变化 --> <JsonEditorVue v-model="jsonStr" :modeList="couldView" :currentMode="'tree'" @update:modelValue="updateModelValue"> </JsonEditorVue> </template> <script lang="ts" setup> import { ref } from 'vue' //1.导入json-editor-vue3 import JsonEditorVue from 'json-editor-vue3' //2.定义修改的json字段的值, const jsonStr = ref({ "key": "key", "value": "value" }) const couldView = ref(["tree", "code", "form", "view"]) const updateModelValue = (val: unknown) => { console.log(val,"修改了值"); } </script>
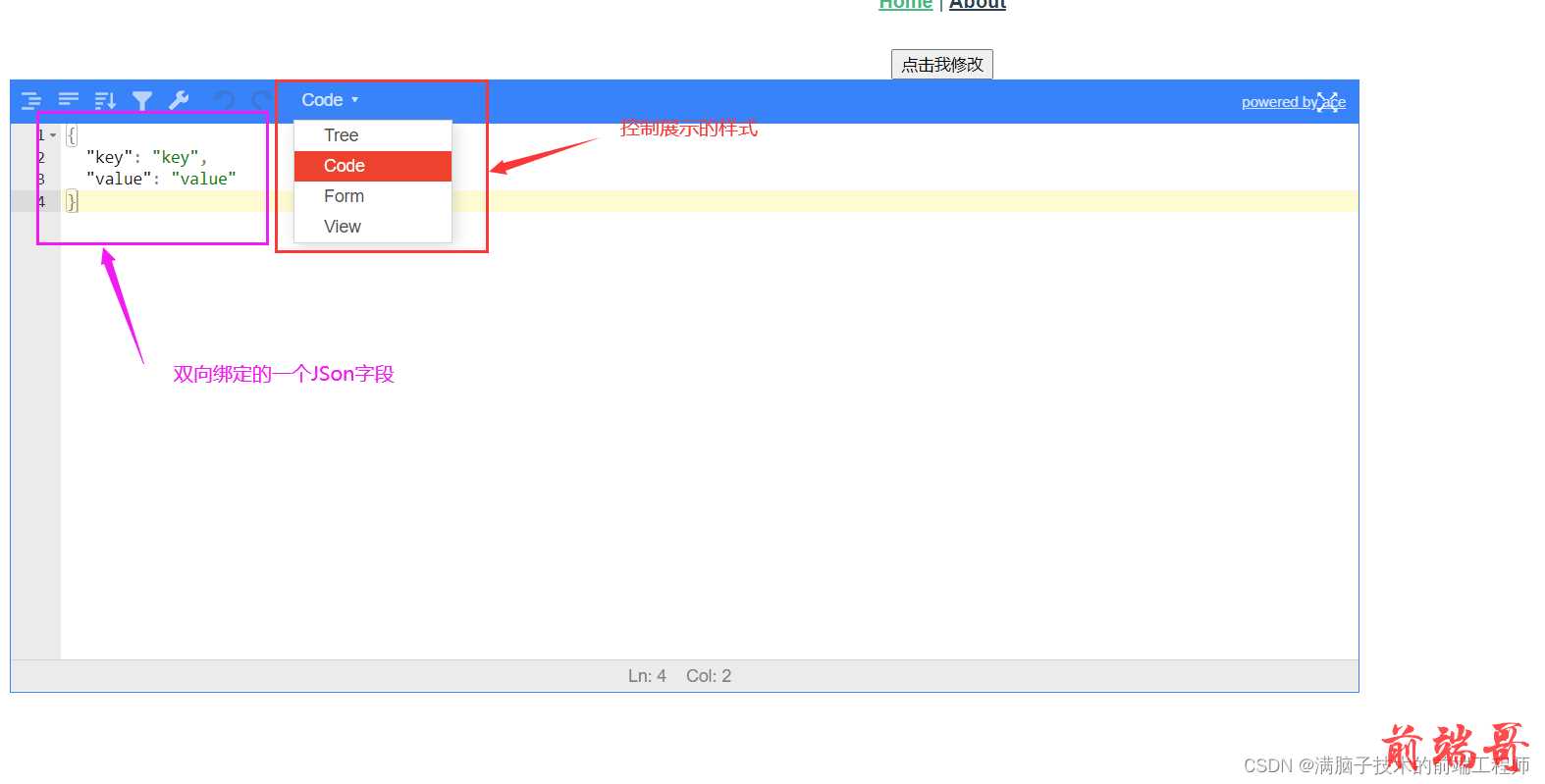
③内容如下图所示:

总结: json-editor-vue3的Api说明
点击下方可跳转,
github地址如下
json-editor-vue3的文档说明
全局引入
import Vue from 'vue' import JsonEditorVue from 'json-editor-vue3' Vue.use(JsonEditorVue)
组件内引入
import JsonEditorVue from 'json-editor-vue3' export default { name: 'app', components: { JsonEditorVue }, data() { return { data: { "hello": "vue" } } }, methods: {} }
模板使用
<json-editor-vue class="editor" v-model="data" />
常见参数

对应的事件


