问题描述
elememt ui 中的el-dialog对话框如果内容过多高度会被无限拉长。要将其设置成固定高度,此处我设置的是页面总高度的70%,内容过多时在对话框内出现滚动条。但是这样设置会造成高度不能根据内容自适应,始终是70%。可以有两种方法实现:
一具体代码如下:
<template> <div> <el-dialog v-el-drag-dialog :close-on-click-modal="false" v-if="orderDetailVisible" :title="$t('workOrder.workOrderDetail')" :visible.sync="orderDetailVisible" class="showAll_dialog" width="70%" :before-close="close"> <div id="printJS-form"> <!-- 需要打印的区域 --> <div class="table-d tableBox" id="box"> <el-table ref="tableG" :header-cell-style="{ color: '#FFF', background: '#333' }" :cell-style="{ color: '#FFF', background: '#333' }" :default-sort="{ prop: 'stockNo', order: '' }" :data="gridData" id="pagetable" :row-key="getRowKeys" border style="width:100%;" @selection-change="handleSelectionChange"> <template slot="empty"> <span style="color: #969799">{{ $t("NeoLight.empty") }}</span> </template> <el-table-column prop="feederInfo" :sortable="true" :label="$t('workOrder.stationInfo')" /> <el-table-column prop="outNum" :sortable="true" :label="$t('workOrder.quantityIssued')" /> </el-table> </div> </div> </el-dialog> </div> </template>
样式修改
// 修改对话框高度 .showAll_dialog { overflow: hidden; ::v-deep .el-dialog { margin: 0 auto !important; height: 70%; overflow: hidden; background-color: black; .el-dialog__body { position: absolute; left: 0; top: 54px; bottom: 0; right: 0; padding: 0; z-index: 1; overflow: hidden; overflow-y: auto; // 下边设置字体,我的需求是黑底白字 color: #ffffff; line-height: 30px; padding: 0 15px; } }
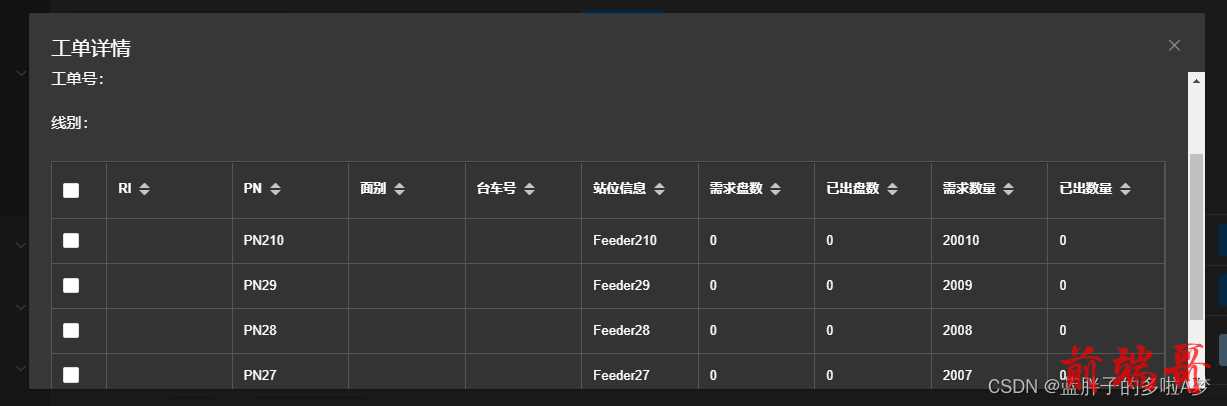
具体效果:

方法二: 主要是运用element ui 中的el-scrollbar组件,将dialog的body部分包裹起来。代码如下:
// 内容 <template> <div> <el-dialog :visible.sync="dialogVisible" width="836px" @closed="handleClose"> <!-- 设置对话框内容高度 --> <div style="height:70vh"> <el-scrollbar> <div class="content-box">{{ message }}</div> </el-scrollbar> </div> </el-dialog> </div> </template> // 样式,只设置了个行高 <style lang="scss" scoped> .content-box{ line-height: 30px; } </style>
具体效果: