一.效果演示
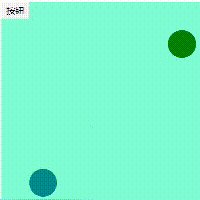
把本文实现的最终效果放在最前,请确保是否是你需要寻找的css效果

二.具体实现
1.原理
该动画效果实际上通过使用css中的animation配合@keyframes实现的。
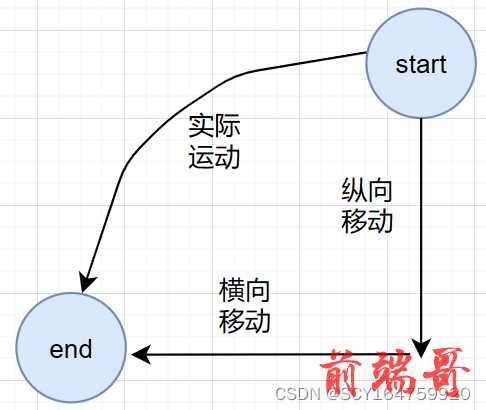
假设我们已知两个已知坐标的定点【start】和【end】,现在要实现点击按钮,使得一个div从【start】的位置移动到【end】的位置,我们可将div的移动拆分为纵向移动和横向移动两个分移动,如下图:

2.代码
①.keyframes编写
经过如上拆解后,我们可以分别为两个方向定义keyframes
/* * x-run 横向移动帧 y-run纵向移动帧 * 0%代表帧起始状态 100%代表帧结束状态 */ @keyframes x-run { 0% { left: 起点横坐标; } 100% { left: 终点横坐标; } } @keyframes y-run { 0% { top: 起点纵坐标; } 100% { top: 终点纵坐标; } }
②.animation编写
有了两个keyframes之后,现在考虑将这两个keyframes运用到animation,使得div能在两点之间移动,在css中定义如下的animation
/* * 定义 名为run-animation */ .run-animation { animation: x-run 0.5s 0.1s linear, y-run 0.5s 0.1s linear; }
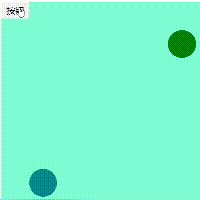
定义好keyframes和animation后,将其运用到一个div的class上,将得到如下效果:
可看到div已经可以在两点之间进行直线运动,现在我们再来考虑修改animation,使其达到曲线运动的效果

③.实现曲线运动
要实现曲线运动,我们需要借助css中的cubic-bezier(贝塞尔曲线)
用法如下:
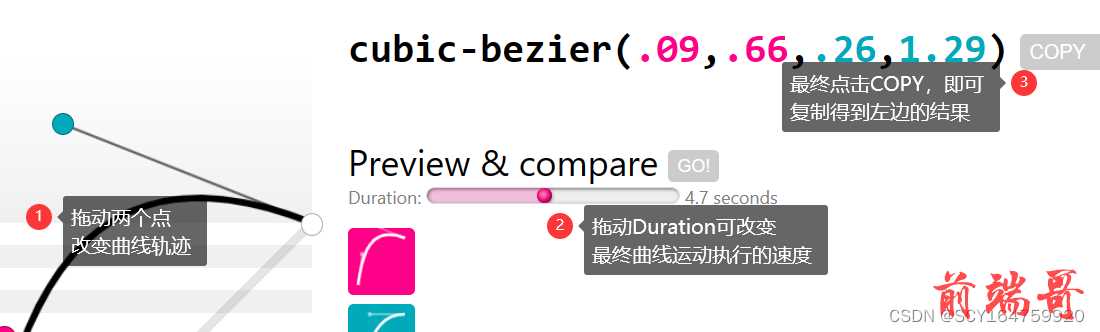
首先在该网站cubic-bezier曲线拖出一个自己想要的曲线

将上一步得到的cubic-bezier替换到原来animation中linear
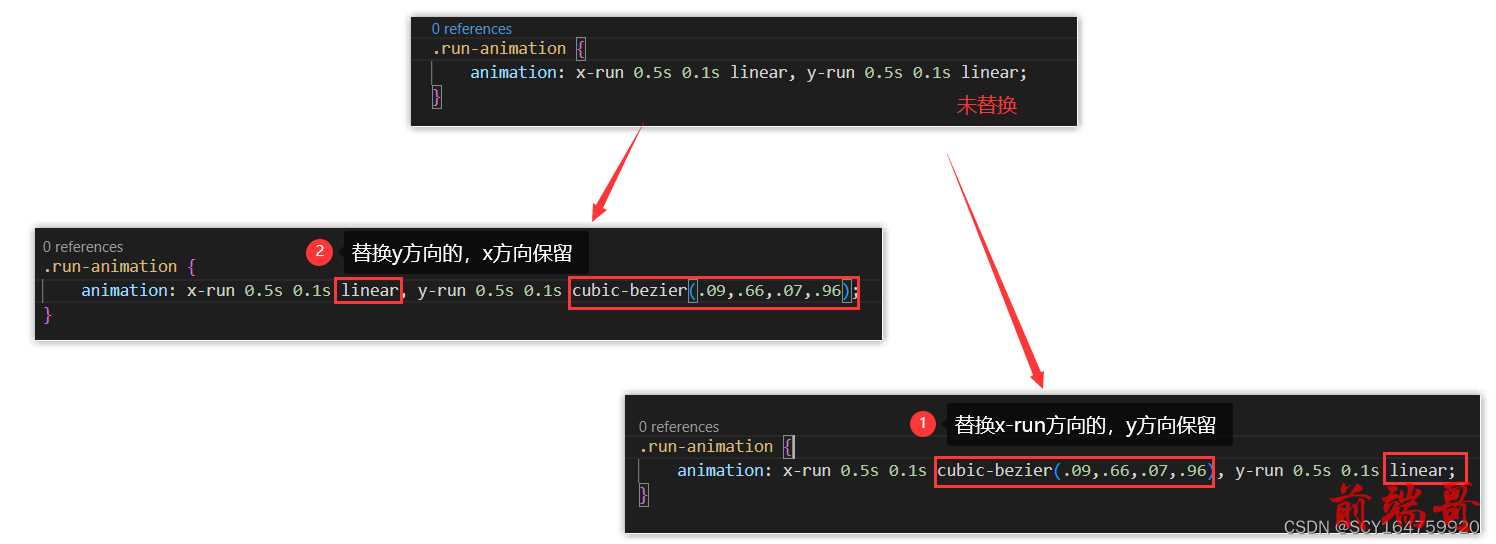
注意:原来animation中的共有两个linear,替换其中的一个即可。替换的linear的不同可能导致div最终的曲线运用在竖直方向上相反,如果你替换第一个linear后得到曲线不是预期结果,就替换第二个linear,保留第一个linear不动,反之亦然,下图作为参考。

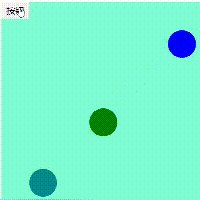
查看效果
使用贝塞尔曲线修改animation后,div已经可以在两点之间进行曲线了。

④.代码总结
// HTML部分 <div class="run-animation"> // CSS部分 .run-animation { animation: x-run 0.5s 0.1s cubic-bezier(.09,.66,.26,1.29), y-run 0.5s 0.1s linear; /* *animation: x-run 0.5s 0.1s linear, y-run 0.5s 0.1s cubic-bezier(.09,.66,.26,1.29); */ } @keyframes x-run { 0% { left: 起点横坐标; } 100% { left: 终点横坐标; } } @keyframes y-run { 0% { top: 起点纵坐标; } 100% { top: 终点纵坐标; } }
3.实际运用场景
研究这个动画的如何实现实际是在我最近一次开发中偶然遇到的。在一些点餐类APP中,当用户点击商品下方的“+”号时,会有一个商品图标按类似本文实现的曲线运动的方式运动到屏幕底端的购物车中。我想着复现一下这个效果,于是便有了这篇文章,最终在Vue中实现了类似的效果,其中较为关键的一部分便是这个css效果的实现。
附上该效果在vue中的应用:
如果你恰巧也需要在vue中实现类似的效果,欢迎交流,由于涉及到几个琐碎的小问题,这里就不展开写如何在vue中实现了。


