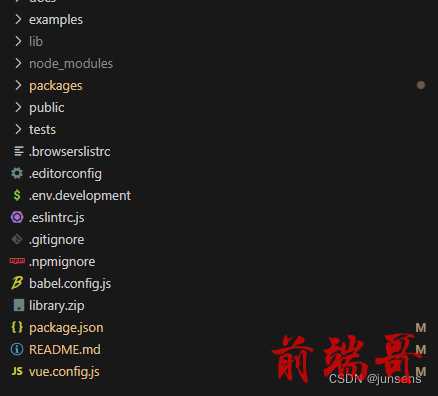
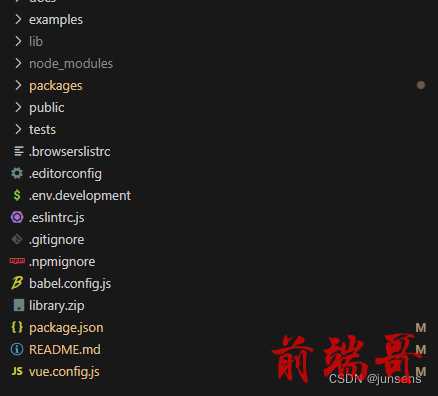
一、代码目录
1.根目录创建 packages文件夹 – 用于存放所有的组件
2.把src改成examples – 用于进行代码测试
3.把fonts字符图标文件也放到packages中

二、 配置文件
1.vue.config.js配置
| const path = require('path') |
| const isProduction = process.env.NODE_ENV === 'production' |
| function resolve (dir) { |
| return path.join(__dirname, dir) |
| } |
| module.exports = { |
| // 修改 src 目录 为 examples 目录 |
| pages: { |
| index: { |
| entry: 'examples/main.js', |
| template: 'public/index.html', |
| filename: 'index.html' |
| } |
| }, |
| // 强制内联CSS |
| css: { |
| extract: false |
| }, |
| configureWebpack: config => { |
| config.resolve.alias['@'] = resolve('examples') |
| config.resolve.alias['components'] = resolve('examples/components') |
| config.resolve.alias['~'] = resolve('packages') |
| // 生产环境配置 |
| if (isProduction) { |
| config.mode = 'production' |
| // 打包文件大小配置 |
| config.performance = { |
| maxEntrypointSize: 10000000, |
| maxAssetSize: 30000000 |
| } |
| } |
| } |
| } |
2.packages 目录下存放每个组件单独的开发目录,和一个 index.js 整合所有组件,并对外导出。以下是packages 下的 index.js 配置
| |
| import Jbutton from './Jbutton' |
| import Jform from './Jform' |
| import JformItem from './Jform-item' |
| import './fonts/font.scss' |
| import { version } from '../package.json' |
| |
| |
| const components = [ Jbutton , Jform , JformItem] |
| |
| |
| const install = function (Vue) { |
| components.forEach(component => { |
| Vue.component(component.name, component) |
| }) |
| } |
| |
| |
| if (typeof window !== 'undefined' && window.Vue) { |
| install(window.Vue) |
| } |
| |
| |
| export default { |
| version, |
| ...components, |
| install |
| } |
三、修改package.json文件

1.name: 包名,该名字是唯一的。
2.version: 版本号,不能和历史版本号相同,否则发布的时候会报错。
3.main: 入口文件,这里要改为 lib/xxx.umd.cjs,这里的xxx为下面构建库输出的文件名。
4.private:false
5.author:作者名
6.description:包的描述
7.publishConfig:发布配置,如果发布的时候报402的错误就需要进行配置。相关配置,请点击此处
8.在package.json 文件scripts里面新增一条lib打包命令。
| "scripts": { |
| "lib": "vue-cli-service build --target lib --name 你的插件名称 --dest lib packages/index.js", |
| } |
四、发布到npm
1.先执行上述新的打包命令:npm run lib,将代码打包成vue库。
2.增加 .npmignore文件,指定忽略文件不被npm管理
| .DS_Store |
| node_modules |
| /dist |
| |
| |
| examples/ |
| |
| public/ |
| node_modules/ |
| /node_modules |
| |
| |
| vue.config.js |
| babel.config.js |
| *.map |
3.检查npm源是不是:https://registry.npmjs.org/,如果不是需修改为https://registry.npmjs.org/,如果没有npm账号请点击此处跳转npm官网进行注册。
| npm config get registry |
| |
| npm config set registry https: |
| |
| npm login |
| |
| npm publish |
| |
| npm publish --registry 私库地址 |
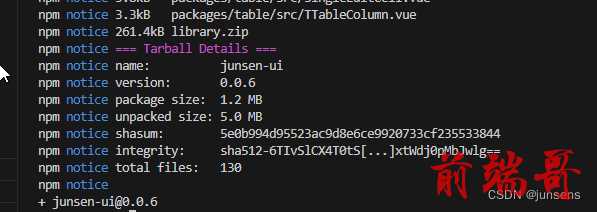
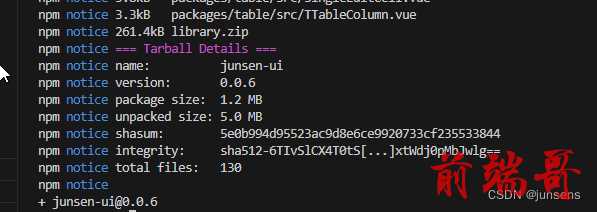
以下为发布成功后的信息:

4.发布成功后,可在npm官网查看你所发布的库。
五、安装使用
| |
| npm i junsen-ui 或者使用 npm --registry=https: |
| |
| |
| npm cache clean --force |
| |
| |
| import junsenUI from 'junsen-ui' |
| Vue.use(junsenUI) |
| |
| |
| import { Jbutton , Jform , JformItem } from 'junsen-ui' |