移动端h5页面调起手机发送短信功能,实现批量发送生日祝福模板,苹果和安卓的兼容写法不一样。
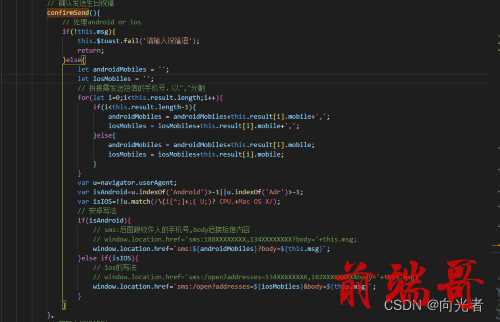
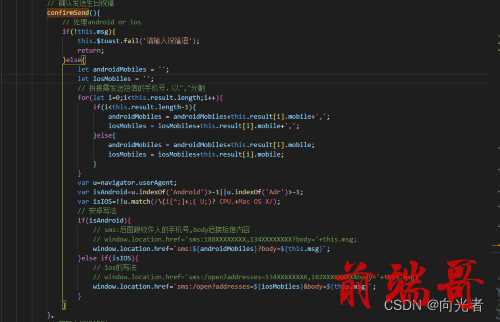
- 先判断是ios还是android,拼接的写法不一样
- android是sms:188XXXXXXXX,134XXXXXXXX?body=短信内容
| location.href = 'sms:188XXXXXXXX,134XXXXXXXX?body='+this.msg |
- ios 是通过sms:/open?addresses=XXXX,XXX&body=短信内容
| |
| location.href=`sms:/open?addresses=${iosMobiles}&body=${this.msg}`; |

| |
| let androidMobiles = ''; |
| let iosMobiles = ''; |
| |
| for(let i=0;i<this.result.length;i++){ |
| if(i<this.result.length-1){ |
| androidMobiles = androidMobiles+this.result[i].mobile+','; |
| iosMobiles = iosMobiles+this.result[i].mobile+','; |
| }else{ |
| androidMobiles = androidMobiles+this.result[i].mobile; |
| iosMobiles = iosMobiles+this.result[i].mobile; |
| } |
| } |
| var u=navigator.userAgent; |
| var isAndroid=u.indexOf('Android')>-1||u.indexOf('Adr')>-1; |
| var isIOS=!!u.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/); |
| |
| if(isAndroid){ |
| |
| |
| window.location.href=`sms:${androidMobiles}?body=${this.msg}`; |
| }else if(isIOS){ |
| |
| |
| window.location.href=`sms:/open?addresses=${iosMobiles}&body=${this.msg}`; |
| } |
| |
- 有测试苹果8和部分安卓手机。ios和android兼容写法拼接调试了很久,所以这里记录一下。