一、$('form :input')与$('form input')的区别:
1、$('form :input')返回form中的所有表单对象,包括textarea、select、button等;
$('form input')返回form中的所有input标签对象。
2、form input是属于层级选择器(将每一个选择器匹配到的元素合并后一起返回);
form :input是属于表单选择器(匹配所有 input、textarea、select、button等)。
二、jQuery 事件 - triggerHandler() 方法
1、定义和用法
triggerHandler()方法触发被选元素的指定事件类型。
triggerHandler()方法与trigger()方法类似。不同的是它不会触发事件的默认行为(比如表单提交),而只影响第一个匹配元素。
与 trigger() 方法相比的不同之处
- 它不会引起事件的默认行为(比如表单提交);
- .trigger()会操作jQuery对象匹配的所有元素,而.triggerHandler()只影响第一个匹配元素;
- 由.triggerHandler()创建的事件不会在DOM树中冒泡;如果目标元素不直接处理它们,则不会发生任何事情。
- 该方法的返回的是事件处理函数的返回值,而不是具有可链性的 jQuery 对象。此外,如果没有处理程序被触发,则这个方法返回 undefined。
需求:
(1)* 代表必填项
(2)必填项数据为空或者不符合格式要求时,input后面追加红色的 × 符号
(3)必填项数据符合格式要求时,input后面追加红色的 √ 符号
(4)必填项数据完全正确时,表单才可以提交数据,否则不可以提交
(1)无操作

(2)为空时:
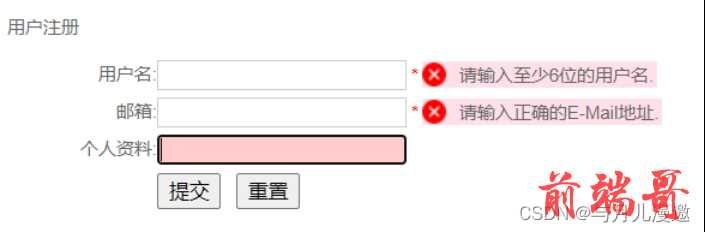
 (3)输入数据不符要求时
(3)输入数据不符要求时

html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="css/demo.css"> </head> <body> <div> <p>用户注册</p> <!--注册表单--> <form method="post" action=""> <div class="int"> <label for="username">用户名:</label> <input type="text" id="username" class="required" /> <span class="formtips">*</span> </div> <div class="int"> <label for="email">邮箱:</label> <input type="text" id="email" class="required" /> <span class="formtips">*</span> </div> <div class="int"> <label for="personinfo">个人资料:</label> <input type="text" id="personinfo" /> </div> <div class="sub"> <input type="submit" value="提交" id="send" /><input type="reset" id="res" /> </div> </form> </div> <script src="js/jquery-3.5.1.min.js"></script> <script src="js/demo.js"></script> </body> </html>
css
body { font: 12px/19px Arial, Helvetica, sans-serif; color: #666; } form div { margin: 5px 0; } .int label { float: left; width: 100px; text-align: right; } .int input { padding: 1px 1px; border: 1px solid #ccc; height: 16px; } .sub { padding-left: 100px; } .sub input { margin-right: 10px; } .formtips { margin: 2px; padding: 2px; color: #f00 } .onError { background: #FFE0E9 url(../images/error.png) no-repeat 0 center; padding-left: 25px; } .onSuccess { background: #E9FBEB url(../images/right.png) no-repeat 0 center; padding-left: 25px; } .high { color: red; } .focus { border: 1px solid #f00; background: #fcc; }
js
$(function () { // 1.如果是必填的,则加红星标识 // $("form :input.required").each(function () { // var $required = $(" <strong class='high'>*</strong>");//创建元素 // $(this).parent().append($required);//然后将它追加到文档中 // }); //2.文本框失去焦点后开始验证 $('form :input').blur(function () { var $parent = $(this).parent(); $parent.find(".formtips").remove(); //2.1验证用户名 if ($(this).is("#username")) { if (this.value == "" || this.value.length < 6) { var errorMsg = '请输入至少6位的用户名.'; $parent.append('<span class="formtips onError">' + errorMsg + '</span>'); } else { var okMsg = '输入正确.'; $parent.append('<span class="formtips onSuccess">' + okMsg + '</span>'); } } //2.2验证邮件 if ($(this).is('#email')) { if (this.value == "" || (this.value != "" && !/^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$/.test(this.value))) { var errorMsg = '请输入正确的E-Mail地址.'; $parent.append('<span class="formtips onError">' + errorMsg + '</span>'); } else { var okMsg = '输入正确.'; $parent.append('<span class="formtips onSuccess">' + okMsg + '</span>'); } } //2.3实现一边输入一边验证 }).keyup(function () { //triggerHandler 防止事件执行完后,浏览器自动为标签获得焦点 $(this).triggerHandler('blur'); }).focus(function () { $(this).triggerHandler('blur'); });//end blur //2.4提交,最终验证。 $("#send").click(function () { //trigger 事件执行完后,浏览器会为submit按钮获得焦点 $("form :input.required").trigger('blur'); var numError = $('form .onError').length; if (numError) { return false; } alert("注册成功,密码已发到你的邮箱,请查收."); }); //3.重置 $('#res').click(function () { $(".formtips").remove(); }); //4.选中输入的时候输入框变色 $(":input").focus(function(){ $(this).addClass("focus"); }).blur(function(){ $(this).removeClass('focus'); }); })

