
SEO是营销的一个重要方面,可帮助网站在搜索引擎结果页面 (SERP) 中更有效地排名。SERP 中较高的排名会增加有机流量并带来更大的商机,因此您会明白为什么牢记这一点至关重要!
因此,作为开发人员,确保我们项目的网站 SEO 得到正确管理而不会遗漏任何属性对我们来说至关重要。
在本文中,我们将使用 Next SEO 来管理 Next.js 应用程序中的搜索引擎优化。
Next SEO 和 Next.js
快速设置
将 Next Seo 添加到页面
默认搜索引擎优化覆盖默认属性
开放图谱支持
音频示例
结构化数据支持
下一个 SEO 选项
Next.js 13 应用目录支持
常见的元标记默认元配置覆盖默认的 SEO
添加 JSON-LD 组件
Next SEO 和 Next.js
Next.js具有静态站点生成 (SSG) 支持,可提供比客户端呈现更好的 SEO 功能。它还具有一个内置的 head 组件来管理 SEO 元信息,为什么GPU内存比您想象的更重要如标题、描述、规范和 Open Graph 标签。
当网站上有更多页面时,也有更多的元标记需要考虑。随着站点的增长,管理这些可能会成为一个艰巨的过程。
为了简化这一点,我们可以使用一个名为next-seo的包。Next SEO 使您在 Next.js 项目中更容易管理 SEO。
通过使用 Next SEO,我需要多少GPU显存?我们可以将 SEO 属性作为对象传递,并且包会自动将属性添加到页面头部。
您可以将其单独添加到每个页面或使用该DefaultSeo组件并将其覆盖到其他页面。
让我们开始吧,看看它的实际效果。
快速设置
首先,使用以下命令在 Next.js 项目中安装 next-seo 包:
yarn add next-seo
将 Next SEO 添加到页面
让我们将 next-seo 包导入到page具有 SEO 属性的组件中。HDMI与DisplayPort之间的区别–哪个最好?为此,将以下代码添加到组件中home:
//home.js import { NextSeo } from 'next-seo'; const Home = () => ( <> <NextSeo title="Home Page Title" description="Home page description of the page" /> <p>Simple Usage</p> </> ); export default Home;
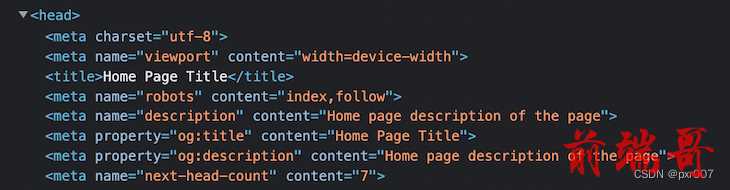
这将为您的页面呈现一个<head>带有标题和描述的标签。您可以通过检查来验证它,如下所示:

您可以看到该标签包含并默认使用 title 和 description 属性。og:titleog:description
这是一个简单的配置;HDMI与DISPLAYPORT—您应该使用哪一个?让我们探索 Next SEO 中可用的其他选项。
默认搜索引擎优化
要将默认属性添加到我们所有的页面,我们可以使用该DefaultSeo组件,而不是手动将属性单独添加到每个页面。如何设置多个显示器如果需要,我们还可以覆盖页面上的任何属性。
添加DefaultSeo组件并添加以下代码:_app.js
//_app.js import '../styles/globals.css' import {DefaultSeo} from 'next-seo'; function MyApp({Component, pageProps}) { return ( <> <DefaultSeo title="Next SEO Example" description="Next SEO is a plug in that makes managing your SEO easier in Next.js projects." openGraph={{ type: 'website', locale: 'en_IE', url: 'https://www.url.ie/', siteName: 'SiteName', }} twitter={{ handle: '@handle', site: '@site', cardType: 'summary_large_image', }} /> <Component {...pageProps} /> </> ) } export default MyApp
现在,添加到默认组件的 SEO 属性将呈现在所有页面上。如何禁用集成显卡?这里有2种方法!您可以通过再次检查页面来验证这一点,如下所示:

覆盖默认属性
现在,让我们覆盖博客页面上的默认 SEO 属性,NvidiaGTX1650Super与GTX1650:预算之争因为每个博客都有单独的标题和描述。在页面中添加以下代码:
//blog.js import {NextSeo} from 'next-seo'; const Blog = () => ( <> <NextSeo title="Manage SEO in NextJS with Next SEO" description="Next SEO packages simplifies the SEO management in Next Apps with less configurations" canonical="www.example.com/next-seo-blog" openGraph={{ type: 'article', article: { publishedTime: '2022-06-21T23:04:13Z', modifiedTime: '2022-01-21T18:04:43Z', authors: [ 'https://www.example.com/authors/@firstnameA-lastnameA', 'https://www.example.com/authors/@firstnameB-lastnameB', ], tags: ['Tag A', 'Tag B', 'Tag C'], }, url: 'www.example.com/next-seo-blog', images: { url: 'https://www.test.ie/images/cover.jpg', width: 850, height: 650, alt: 'Photo of text', }, site_name: 'Next Blog' }} /> <p>Manage SEO in NextJS with Next SEO - Blog</p> </> ); export default Blog;
在这里,我们覆盖了title、description和其他属性。GTX1660Ti与GTX1060:哪个最适合1080p游戏?您还可以看到一些与我们的博客文章特别相关的新属性:
publishedTime: 博客发布日期
modifiedTime: 博客更新日期
tags:与博客文章关联的标签
authors: 博客作者
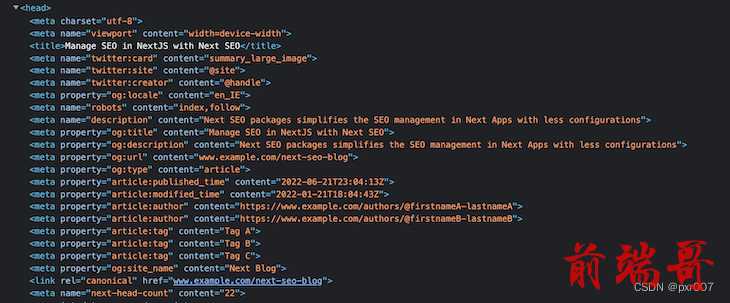
您可以通过检查页面来验证这些:

如您所见,有一些与 Twitter 卡片相关的元信息,RTX3080笔记本电脑与台式机比较但我们没有将这些信息包含在博客页面中 — 它是由 Next SEO 添加的,我们之前使用组件添加了它DefaultSeo。
您可以通过此示例了解它如何开箱即用地支持与博客相关的 SEO 属性以便于使用。
开放图谱支持
Open Graph 协议控制在社交媒体上共享链接时应显示的内容。NvidiaRTX3070笔记本电脑与台式机GPU评测在网页中使用 Open Graph 标签可以使它们成为社交图中的丰富对象。
例如,OG 协议允许您控制在社交媒体平台上共享链接时显示的标题、图像和描述。如果您在没有 OG 标签的情况下分享,如何在Windows10上为应用程序设置默认GPU社交媒体平台将随机选择一个标题、图片和描述。
Twitter、LinkedIn 和 Facebook 等平台识别 Open Graph 标签——然而,Twitter 也有称为 Twitter Cards 的元标签,如何清除BingChatAI搜索历史记录但会在不需要使用 Twitter Card 标签时使用 OG 标签。
Next SEO 支持以下 OG 属性:
声音的
视频
文章
轮廓
书
音频示例
以下配置启用具有多个音频文件的音频 Open Graph 支持:
//Podcast.js import { NextSeo } from 'next-seo'; const Podcast = () => ( <> <NextSeo title="Podcast Page Title" description="Next SEO PodCast" openGraph={{ title: 'Open Graph Audio', description: 'Description of open graph audio', url: 'https://www.example.com/audio/audio', audio: [ { url: 'http://examples.opengraphprotocol.us/media/audio/1khz.mp3', secureUrl: 'https://d72cgtgi6hvvl.cloudfront.net/media/audio/1khz.mp3', type: "audio/mpeg" }, { url: 'http://examples.opengraphprotocol.us/media/audio/250hz.mp3', secureUrl: 'https://d72cgtgi6hvvl.cloudfront.net/media/audio/250hz.mp3', type: "audio/mpeg" }, ] site_name: 'SiteName', }} /> <h1>Audio Page SEO</h1> </> ); export default Podcast;
您可以查看其他 OG 类型的其他示例以了解更多信息。
结构化数据支持
结构化数据是一种标准化格式,用于提供有关页面的信息并对页面内容进行分类。Windows11设置带来新的USB4控件、CloudPC、DevDrive、Depth效果这有助于搜索引擎理解网页并向最终用户显示最相关的标题、描述、图像和其他信息。
Next SEO 还支持只需要有限配置的结构化数据,支持多种 JSON-LD 类型,如article, blog, FAQ, 和course.
让我们用一个例子看看这个动作。
该ArticleJsonLd组件用于向页面添加结构化数据。如何校准显示以修复Windows11上的暖色添加以下代码以将结构化数据添加到我们的博客中:
//blog.js import {ArticleJsonLd, NextSeo} from 'next-seo'; const Blog = () => ( <> <NextSeo title="Manage SEO in NextJS with Next SEO" description="Next SEO packages simplifies the SEO management in Next Apps with less configurations" canonical="www.example.com/next-seo-blog" openGraph={{ type: 'article', article: { publishedTime: '2022-06-21T23:04:13Z', modifiedTime: '2022-01-21T18:04:43Z', authors: [ 'https://www.example.com/authors/@firstnameA-lastnameA', 'https://www.example.com/authors/@firstnameB-lastnameB', ], tags: ['Tag A', 'Tag B', 'Tag C'], }, url: 'www.example.com/next-seo-blog', images: { url: 'https://www.test.ie/images/cover.jpg', width: 850, height: 650, alt: 'Photo of text', }, site_name: 'Next Blog' }} /> <ArticleJsonLd type="BlogPosting" url="https://example.com/blog" title="Manage SEO in NextJS with Next SEO" images={[ 'https://example.com/photos/1x1/photo.jpg', 'https://example.com/photos/4x3/photo.jpg', 'https://example.com/photos/16x9/photo.jpg', ]} datePublished="2022-06-21T23:04:13Z" dateModified="2022-06-21T23:04:13Z" authorName="Author Name" description="Next SEO packages simplifies the SEO management in Next Apps with less configurations" /> <p>Manage SEO in NextJS with Next SEO - Blog</p> </> ); export default Blog;
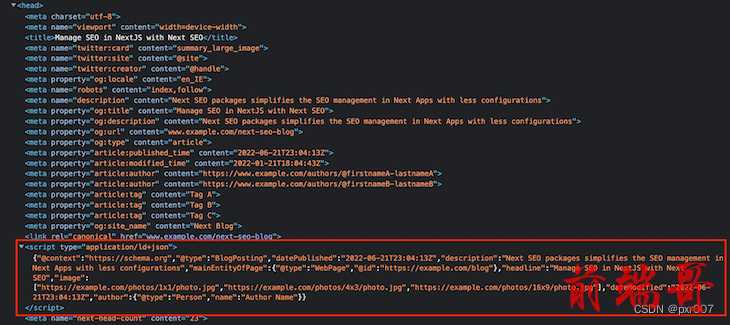
我们现在已经向 中添加了一些 SEO 属性JsonLd,它们将像这样呈现:

JSON 数据呈现在<script>标记中。如何安装Windows11InsiderPreview版本您可以检查所有可用的JSON-LD 类型以获取更多信息。
下一个 SEO 选项
以下是组件的属性NextSeo,我们可以使用它们来处理不同的元标记属性。一些最常用的属性是:
defaultTitle: 如果页面上没有设置标题,将使用此字符串代替空标题
noindex:设置页面是否应该被索引的选项
nofollow:设置是否应关注页面的选项
canonical: 设置页面的规范 URL
facebook. appId:将 Facebook 应用程序 ID 添加到您的页面以接收 Facebook Insights 数据
additionalMetaTags:额外的元标记,如title和content
additionalLinkTags:额外的元链接,如网站图标
Next.js 13 应用目录支持
Next.js 13 向目录引入了一个 beta 功能app,用于在pages目录旁边进行路由。
由于这一变化,next-seo 的使用和配置也发生了变化,文件资源管理器在Windows11上获得新的文件建议和快捷方式因为新app目录对现有流程带来了以下变化:
Next.js 不再去掉 head 中的重复标签,所以我们不能使用该DefaultSeo组件进行全局 SEO
该app目录包含包含标签的文件,但不支持同步内联脚本。导致JSON-LD组件无法添加到,所以需要添加到文档的head.js<head>head.jspage.js<body/>
Next.js 默认不添加下面的 meta 标签,如何在Windows11的存储空间上创建池所以我们需要在根布局中手动添加
常见的元标记
根据新app目录,DefaultSeo元标记无法在其他页面上被覆盖。
因此,如何在Windows11上启用远程桌面我们需要识别公共标签并将它们放置在根布局 ( ) 中,如下所示:/app/layout.js
// app/layout.js import { NextSeo } from 'next-seo'; export default function RootLayout({ children }) { return ( <html> <head> {/* Used to be added by default, now we need to add manually */} <meta charSet="utf-8" /> <meta name="viewport" content="width=device-width" /> {/* Anything we add in layout will appear on EVERY PAGE. At present it can not be overridden lower down the tree. This can be useful for things like favicons, or other meta tags that are the same on every page. */} <NextSeo useAppDir={true} facebook={{ appId: '1234567890' }} themeColor="#73fa97" titleTemplate="%s | Next SEO" /> </head> <body>{children}</body> </html> ); }
注意, 新道具useAppDir强制 next-seo 使用app兼容版本的目录。
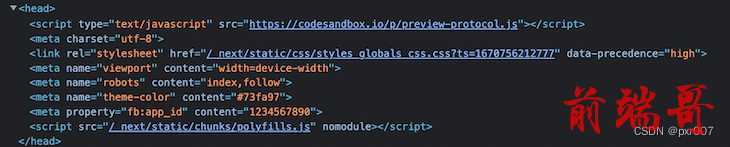
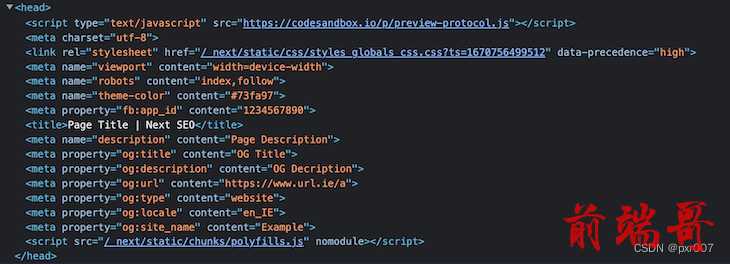
以下是上述示例中呈现的元标记:

默认元配置
要使用og、image、title和 等通用元标记description,首先添加具有通用元标记的文件并将其导入所需页面。如何在WINDOWS10上完全删除打印机驱动程序这是我的意思的一个例子:next-seo-config.js
// next-seo-config.js export const NEXT_SEO_DEFAULT = { title: 'Page Title', description: 'Page Description', openGraph: { type: 'website', locale: 'en_IE', url: 'https://www.url.ie/a', title: 'OG Title', description: 'OG Decription', siteName: 'Example', }, };
现在,将文件导入,如下所示:next-seo-config.jshead.js
// app/head.js import { NextSeo } from 'next-seo'; import { NEXT_SEO_DEFAULT } from './next-seo-config'; // your path will vary export default async function Head() { return <NextSeo {...NEXT_SEO_DEFAULT} useAppDir={true} />; }
这是上面示例的输出:

覆盖默认的 SEO
如有必要,您可以覆盖其他页面上的默认元标记 - 如何在Windows10上设置静态IP地址请查看以下示例以了解它是如何完成的:next-seo-config
// app/profile/head.js import { NextSeo } from 'next-seo'; import { NEXT_SEO_DEFAULT } from '../next-seo-config'; // your path may vary export default async function Head() { const updateMeta = { ...NEXT_SEO_DEFAULT, title: 'Profile', description: 'User Profile', }; return <NextSeo {...updateMeta} useAppDir={true} />; }
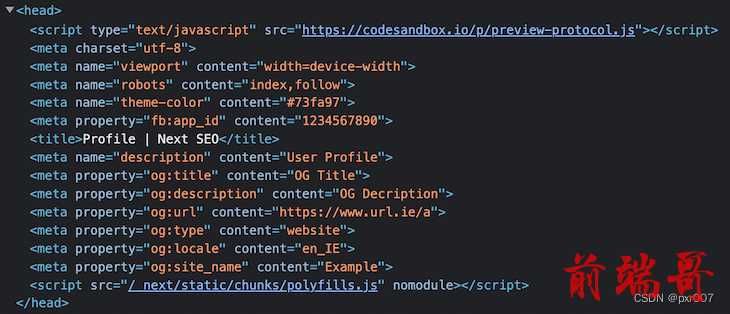
在这里,我们将默认 SEO 元标记的标题和描述更新为我们自己的规范。
以下是上述示例的输出:

添加 JSON-LD 组件
正如我们之前看到的,新app目录不支持内联. Windows11build25314在CanaryChannel中推出新功能我们可以将 JSON-LD 添加到文件中,这会将 JSON-LD 结构化数据添加到文档主体中。head.js<script>page.js
查看以下示例:
// app/blog/page.js import { ArticleJsonLd } from 'next-seo'; const Article = () => ( <> <h1>Article</h1> <p>Inspect page for output.</p> <ArticleJsonLd useAppDir={true} type="BlogPosting" url="https://example.com/blog" title="Blog headline" images={[ 'https://example.com/photos/1x1/photo.jpg', 'https://example.com/photos/4x3/photo.jpg', 'https://example.com/photos/16x9/photo.jpg', ]} datePublished="2015-02-05T08:00:00+08:00" dateModified="2015-02-05T09:00:00+08:00" authorName="Jane Blogs" description="This is a mighty good description of this blog." /> </> ); export default Article;
以下是上述示例的输出:

结论
SEO 对于需要自然发现的网页至关重要。要获得较高的网页排名,Windows11build23403在DevChannel推出新功能需要对网站进行组织,以便搜索引擎可以轻松抓取它们。
Next SEO 使 Next.js 项目中搜索引擎优化的管理变得非常简单且易于实施——它可以帮助开发人员高效地添加 SEO 属性,而不会遗漏任何重要的元标记,同时避免重复的出现。

