🎉🎉🎉点进来你就是我的人了
博主主页:🙈🙈🙈戳一戳,欢迎大佬指点!欢迎志同道合的朋友一起加油喔🤺🤺🤺
目录
一、CSS是什么?
语法规范
引入方式
1. 内部样式表
2. 行内样式表
3. 外部样式
二、CSS 代码风格
1. 展开
2. 紧凑
3. 注意代码的写法
三、CSS 基础选择器 ( 重要 )
3.1 基础选择器
3.1.1 元素选择器
3.1.2 类选择器(class选择器)
3.1.3 id选择器
3.1.4 通配符选择器
3.2复合选择器
3.2.1 后代选择器
3.2.2 子选择器
3.2.3 并集选择器
3.2.4 伪类选择器
3.3.5 复合选择器总结
3.3.6 选择器优先级
四、常见元素属性
4.1 字体属性
4.1.1 字体样式
4.2 文本属性
4.2.1 设置文本颜色
4.2.2 文本水平对齐
4.2.3 文本修饰线
4.2.4 文本缩进
4.2.5 行高
4.3 列表样式
4.4 表格样式
五、背景属性
背景颜色 (background-color)
背景图片(background-image)
背景平铺(background-repeat:)
背景位置 (background-position)
背景尺寸( background-size)
背景图固定
六、边框圆角矩形(border-radius)
七、元素的显示模式
7.1 常见的块级元素
7.2 常见的行内元素包括
7.3 常见的行内块元素包括
7.4 行内元素和块级元素区别
7.5 改变显示模式(块级元素转换)
八、CSS盒子模型
8.1 边框(border)
8.2 设置边框不撑大盒子
8.3 内边距 (padding)
8.4 外边距 (margin)
8.5 块级元素水平居中(版心水平居中)
8.6 清除默认样式
8.7 盒子模型-元素溢出(滚动条)
九、弹性布局
1. flex 布局基本概念
2. 开启弹性布局(默认水平排列)
3. 修改弹性布局为垂直排列(修改主轴方向)
4. justify-content(按照主轴进行对齐,默认水平方向)
5. align-items(按照侧轴进行对齐,默认垂直方向)
6. flex弹性伸缩比
7. 弹性盒子换行
8. 设置行对齐方式(对单行弹性盒子不生效)
十、Emmet语法
一、CSS是什么?
CSS(Cascading Style Sheet):样式层叠器,用于控制页面表现,简单来说就是用于美化页面的效果。
语法规范
选择器(指明要修改谁) + 若干属性声明(修改为什么)
选择器 { 属性名1:属性值1; 属性名2:属性值2; ... ... }
- 冒号后面带空格
- 选择器和 { 之间也有一个空格
- css 不区分大小写,开发时统一使用小写
- 每一对属性需要使用 ; 隔开,最后一对属性可以不加;

我们的style标签可以放在任何位置,一般我们放在head标签里。
/* css注释 */
我们需要注意CSS注释的格式,也可以通过ctrl + /快速注释
引入方式
1. 内部样式表
内部样式表是写在当前编辑的 html 中的 style 标签内,理论上来说 style 标签可以放到 html 的任意位置,但我们一般都是习惯放到 head 标签中。其中 p { } 表示选择器。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>国漫之光</title> <!-- style标签里面写的是CSS代码 --> <style> p { /* 设置字体大小 */ font-size: 50px; /* 设置字体颜色 */ color: green; } </style> </head> <body> <!-- <div style="color: red;font-size: 20px;">welcome to the world</div> --> <p> welcome to the world </p> </body> </html>

2. 行内样式表
行内样式表是通过 style 属性,来直接指定某个标签的样式。
<body> <p style="color: red; font-size: larger;">welcome to the world </p> </body>

注意:行内样式表的优先级更高
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>国漫之光</title> <!-- style标签里面写的是CSS代码 --> <style> p { /* 设置字体大小 */ font-size: 50px; /* 设置字体颜色 */ color: green; } </style> </head> <body> <p style="color: red;font-size: 20px;">welcome to the world</p> </body> </html>
注意: 由于行内样式表的优先级高于内部样式表,所以 style 属性会覆盖 p 选择器中的一些设置。 在我们使用 CSS 的时候,一个元素最终的样式,其实可以是 " 多方叠加 " 的效果,也就是说,一个元素的样式可以由很多地方同时设置,最终是一个叠加效果,但在这个过程中,有些设置的样式能够生效,有些可能不会生效,这取决与语法实现。
展示效果:

3. 外部样式
(1) 创建一个 css 文件,在 css 文件中,编辑样式。
(2) 在 html 文件中,使用 link 标签,并通过路径引入 css 文件。
stylesheet 这个值告诉浏览器,链接的资源是一个 CSS 样式表,用于为文档提供样式。通过这种方式,你可以将 CSS 样式与 HTML 文档分离,使代码更易于维护和管理。 href="demo1.css" 则是指定外部样式表的 URL 地址,它告诉浏览器从何处加载 CSS 文件。在这个例子中,CSS 文件名为 "demo1.css",通常与 HTML 文件位于同一目录中。
css 文件
html 文件
展现效果:

注意:
使用外部样式的时候,可能在修改内容后,不会生效。造成这种情况的原因:受到浏览器缓存的影响。关于缓存:
这是计算机中一种常见的提升性能的技术手段,网页依赖的资源 ( 图片/CSS/JS等 ) 通常是从服务器上获取的,而如果用户频繁访问该网站,那么这些外部资源就没必要反复从服务器获取。所以计算机就将缓存先存起来 ( 就是存在本地磁盘上了 ),从而提高访问效率。在使用浏览器的时候,如果真的遇到修改内容不生效的这种情况,就可以通过 Ctrl + F5 强制刷新页面,即强制浏览器重新获取 css 文件。
二、CSS 代码风格
1. 展开
p { color: red; font-size: 30px; }
开发阶段,一般建议写成展开风格,使得代码可读性更高。
2. 紧凑
p { color: red; font-size: 30px;}
部署阶段,一般建议使用紧凑风格。
因为 CSS 的作用是对页面进行美化,此外,在编写 css 代码的时候,和 html 一样,空格、换行在代码中是不生效的。而当我们将所编写的 css 代码全部确认后,就可以写在一起,这样就能减少不必要的空格、缩进、换行等,从而达到节省带宽的效果。我们在前面提到,CSS 是从服务器下载到浏览器中的,CSS 代码越长,要下载的内容就越多,所以就会消耗带宽。
而由于 CSS 和 JS 都是从服务器下载到浏览器的本地的,所以对应的 css 文件 和 js 文件中的代码一般都会使用专业的工具进行压缩。
3. 注意代码的写法
在 CSS中,对于更复杂的代码,一般都是使用 " 脊柱命名法 "
编程语言常见的命名风格:
① 驼峰命名法:形如 【fontSize】 ( Java / JS / C++)
② 蛇形命名法:形如 【font_size】( C / C++ )
③ 脊柱命名法:形如 【font-size】( CSS ),比较少见。
④ 匈牙利命名法:类似于驼峰,但会先加上一个前缀,表示类型。
形如 【ifrontSize】( 整型变量 )
形如 【sfrontSize】( 字符串类型变量 )
( 比较少见,当下时代基本不这么写了,Windows API 中很多都是这么搞的 )
三、CSS 基础选择器 ( 重要 )
3.1 基础选择器
- 元素选择器
- 类选择器
- id 选择器
- 通配符选择器
3.1.1 元素选择器
语法 : 标签名{}
作用 : 选中对应标签中的内容
- 能快速将同一类型的标签都选择出来
- 但是不能差异化
例:p{} , div{} , span{} , ol{} , ul{} ......
<head> <style> /* 标签选择器 */ div { color: red; font-size: 30px; } </style> </head> <body> <div>hello</div> <div>world</div> <div>nihao</div> </body>
3.1.2 类选择器(class选择器)
语法 : .class属性值{}
类名用 .开头
通过类属性来指定元素样式,一个标签可以有多个类名
可以让多个标签都使用一个类
(注意此处的类名跟java的类没有任何关系,也没有封装,继承,多态)
作用 : 选中对应class属性值的元素
例子 : <p class="A">段落1</p>
<p class="B">段落1</p>
<p class="C">段落1</p>
.A{} , .B{} , .C{} ......
<head> <style> /* 类选择器 */ .one { color: green; } .two { font-size: 70px; } </style> </head> <body> <!-- 一个类选择器可以被多个标签来引用,一个标签也可以引用多个类选择器 --> <div class="one">hello</div> <div>world</div> <div class="one two">nihao</div> </body>
注意:class里面的属性值不能以数字开头,如果以符号开头,只能是'_'或者'-'这两个符号,其他的符号不可以,一个class里面可以有多个属性值
3.1.3 id选择器
语法 : #id属性值{}
- 以 #开头表示 id选择器
- id 值是唯一的,只能有一个,就像身份证号一样
作用 : 选中对应id属性值的元素
例子 : <p id="A">段落1</p>
<p id="B">段落1</p>
<p id="C">段落1</p>
#A{} , #B{} , #C{} ......
<head> <style> /* id选择器 */ #world { color:rgb(225, 0, 255); font-size: 70px; } </style> </head> <body> <div>hello</div> <div id="world">world</div> <div>nihao</div> </body>
注意 : id的属性值只能给1个,可以重复利用,不能以数字开头
3.1.4 通配符选择器
语法 : *{}
作用 : 让页面中所有的标签执行该样式,通常用来清除间距
例子 : *{
margin: 0; //外间距
padding: 0; //内间距
}
<style> /* 通配符选择器 */ * { color: red; } </style>
上面通配符选择器会让页面中所有的内容都会变成红色
基础选择器的优先级:
id 选择器 > 类选择器 > 标签选择器
基础选择器总结
| 作用 | 作用 | |
| 标签选择器 | 能选出所有相同标签 | 能选出一个标签 |
| 标签选择器 | 能选出一个或多个标签 | 根据需求选择, 最灵活, 最常用. |
| id 选择器 | 能选出一个标签 | 根据需求选择, 最灵活, 最常用. |
| 通配符选择器 | 能选出一个标签 | 根据需求选择, 最灵活, 最常用. |
3.2复合选择器
3.2.1 后代选择器
元素1 元素2 { 设置样式 }
注意:
① 只对元素2 进行设置样式,不影响元素1
② 元素1 是父级,元素2 可以是子级,或孙子级,或重孙子级…
③ 元素1 和 元素2 可以是标签选择器、类选择器、id 选择器…

展示效果:

🍃1.后代选择器,元素2不一定是儿子,还可以是孙子
🍃2.后代选择器可以是任意基础选择器的组合. (包括类选择器, id 选择器)
3.2.2 子选择器
元素1>元素2 { 样式声明 }
-
使用大于号分割
-
只选儿子 , 不选孙子元素
<head> <style> /* 子选择器 对孙子不生效*/ ol>a { color: green; } </style> </head> <body> <ol> <li><a href="#">张三</a></li> <li>李四</li> <li>王五</li> </ol> </body>
3.2.3 并集选择器
元素1, 元素2 { 样式声明 }
<head> <style> /* 并集选择器 */ ol li,ul li { color:red } </style> </head> <body> <ul> <li>张三</li> </ul> <ol> <li><a href="#">张三</a></li> <li>李四</li> </ol> </body>
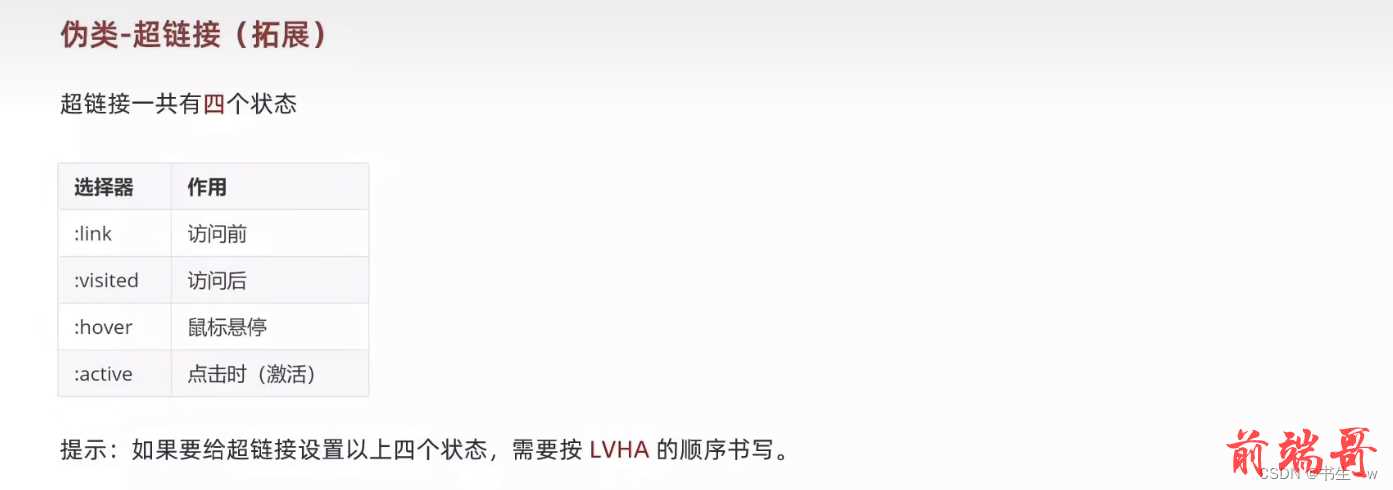
3.2.4 伪类选择器

此处只演示 hover、active
<head> <style> /* 伪类选择器 - 鼠标悬停的效果 */ div:hover { color: green; } /* 伪类选择器 - 鼠标按下的效果 */ div:active { color:blue } </style> </head> <body> <div> hello world </div> </body>
3.3.5 复合选择器总结
| 选择器 | 作用 | 注意事项 |
| 后代选择器 | 选择后代元素 | 可以是孙子元素 |
| 子选择器 | 选择子元素 | 只能选儿子, 不能选孙子 |
| 并集选择器 | 选择相同样式的元素 | 更好的做到代码重用 |
| 伪类选择器 | 选择不同状态的链接 | 重点掌握 hover、active |
3.3.6 选择器优先级

四、常见元素属性

4.1 字体属性
<head> <style> div { /* 字体大小 */ font-size: 100px; /* 字体颜色 */ color: red; /* 字体粗细 */ font-weight: lighter; font-weight: normal; font-weight: bold; font-weight: bolder; /* 字体属性 */ font-family: 宋体; } </style> </head> <body> <div> hello world </div> </body>
4.1.1 字体样式
<style> /* 取消倾斜 */ div { font-style: normal; } /* 设置倾斜 */ div { font-style: italic; } </style>
4.2 文本属性
4.2.1 设置文本颜色
<head> <style> div { color: red; color: #00ff00; color: rgb(0, 0, 255); } </style> </head> <body> <div> hello world </div> </body>
color 属性值的三种写法:
- 预定义的颜色值 (单词)
-
[ 最常用 ] 十六进制形式
- RGB 方式
认识 RGB:
- 我们使用 R (red), G (green), B (blue) 的方式表示颜色 ( 色光三原色 ). 三种颜色按照不同的比例搭配 , 就能混合出各种五彩斑斓的效果.
- 计算机中针对 R, G, B 三个分量 , 分别使用一个字节表示 (8 个比特位 , 表示的范围是 0-255, 十六进制表示为 00-FF).
- 数值越大 , 表示该分量的颜色就越浓 . 255, 255, 255 就表示白色 ; 0, 0, 0 就表示黑色
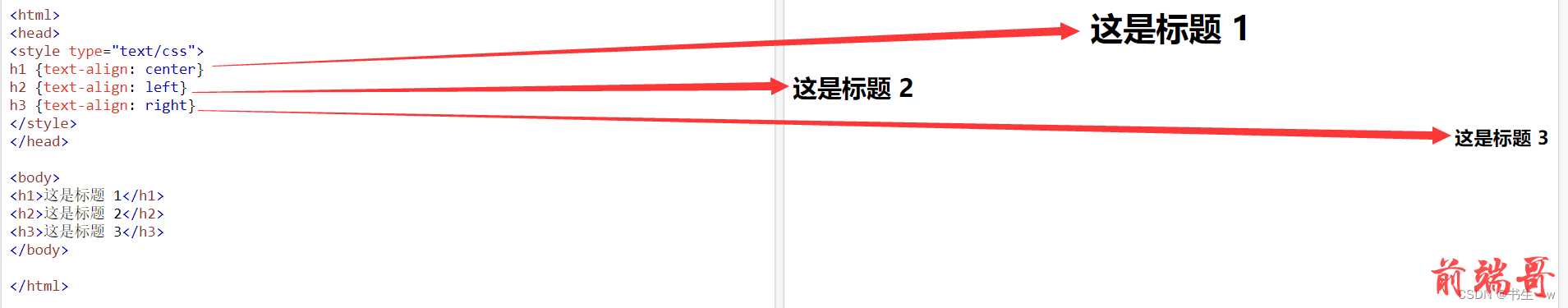
4.2.2 文本水平对齐
text-align属性主要用于设置文本的水平对齐方式。- 这个属性只对行内元素和文本内容生效。对于块级元素,它不会改变其对齐方式,但是会影响其内部的文本内容和行内元素的对齐方式。
- 如果想让块级元素居中显示,常见的做法是使用
margin: 0 auto;(前提是已设定了该块级元素的宽度)
<style> div { /* 居中对齐、左对齐、右对齐 */ text-align: center; text-align: left; text-align: right; } </style>
展示效果:

4.2.3 文本修饰线
text-decoration 属性允许对文本设置某种效果,如加下划线。
四个取值的效果:
-
underline 下划线 . [ 常用 ]
-
none 啥都没有 . 可以给 a 标签去掉下划线
-
overline 上划线 . [ 不常用 ]
-
line-through 删除线 [ 不常用 ]
展示效果:

4.2.4 文本缩进
text-indent: [值];
单位可以使用 px 或者 em,一个文字大小就是 1em。
<style> div { /* 首行缩进两个字 */ text-indent: 2em; } </style>
4.2.5 行高
复制
line-height: [值]; 行高 = 文字高度 + 行间距
也可以是两行文字的顶线之间的距离、中线之间的距离、基线之间的距离或者底线之间距离。
复制
<style> div { line-height: 50px; /* 行高也可以取 normal 等值.这个取决于浏览器的实现. chrome 上 normal 为 21 px */ line-height: normal; } </style>
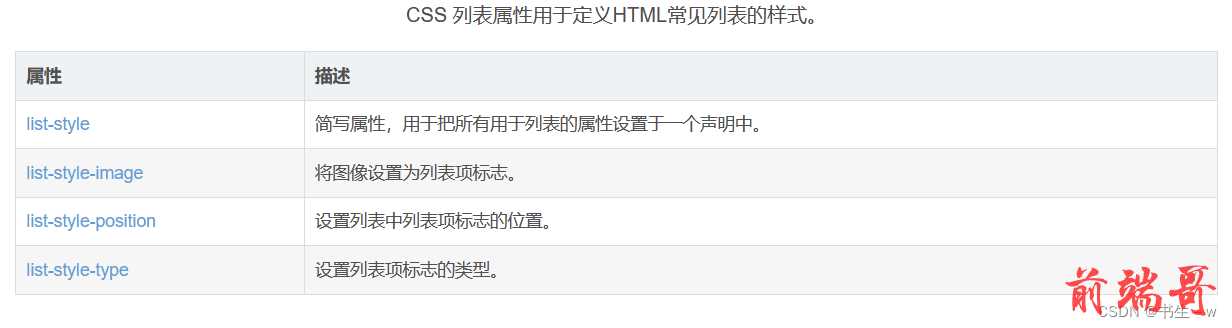
4.3 列表样式
4.4 表格样式
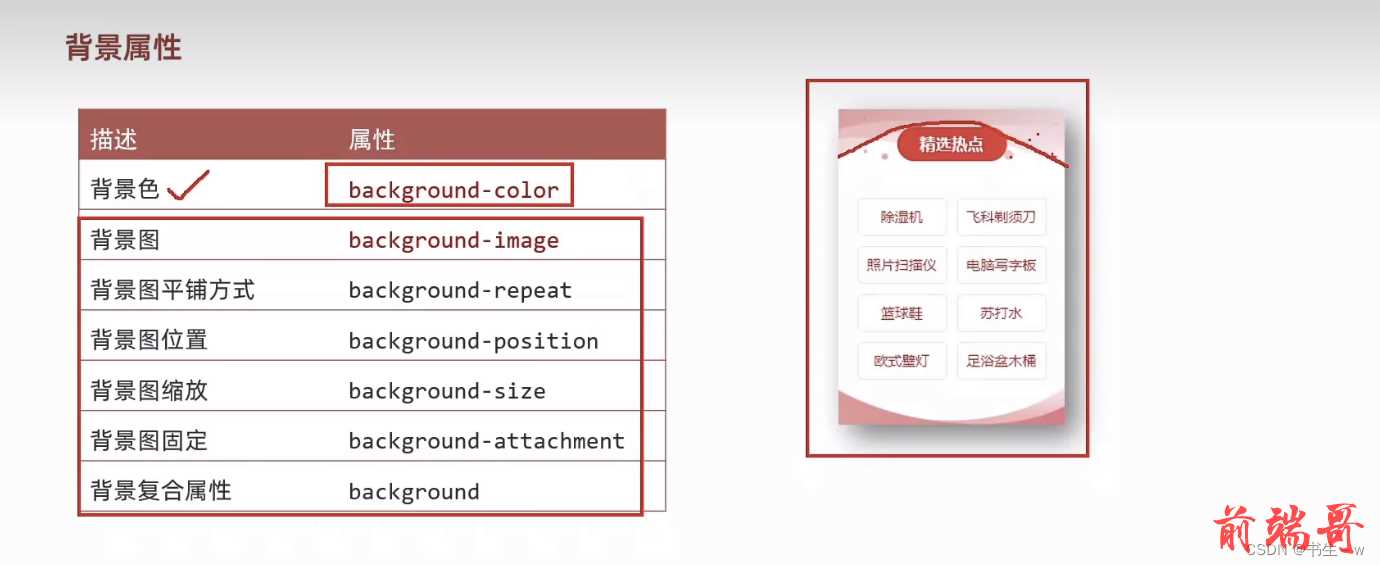
五、背景属性

<style> div { /* 背景颜色 可设置的值和文本颜色差不多*/ background-color: grey; /* 背景图片 */ background-image: url(image/female.png); /* 背景平铺 */ background-repeat: no-repeat; /* 背景位置 水平居中,顶部对齐 */ background-position: center top; /* 背景尺寸 */ background-size: contain; } </style>
背景颜色 (background-color)
- 设置的值和文本颜色差不多,默认情况下是 transparent(透明)的
背景图片(background-image)
- 比 image 更方便控制位置,url 里可以放相对路径、绝对路径,网络路径
背景平铺(background-repeat:)
- 重要的四个取值,repeat(平铺),no-repeat(不平铺),repeat-x(水平平铺),repeat-y(垂直平铺)。默认情况下是 repeat。
背景位置 (background-position)
背景尺寸( background-size)
- 可以填具体数值,例如:50px,还可以是使用 cover(把背景图像扩展至足够大,以使背景图像完全覆盖背景区域)和 contain(把图像图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域. )
背景图固定
六、边框圆角矩形(border-radius)

通过 border-radius 使边框带圆角效果. 基本用法:border-radius: length;
<style> div { width: 200px; height: 200px; background-color: grey; border: 2px solid green; /* 圆角矩形 */ border-radius: 10px; /* 将 border-radius 的值设为正方形边长的一半就可以变为圆形 */ } </style>
七、元素的显示模式

7.1 常见的块级元素
<div>:用于将内容分组或创建一个块状区域,通常用于布局和样式控制。<p>:表示段落,用于展示文本段落。<h1>到<h6>:表示标题,级别从最高到最低。<ul>:表示无序列表,用于显示项目列表,每个项目前没有特定的顺序。<ol>:表示有序列表,用于显示项目列表,每个项目前有序号。<li>:表示列表项,在无序列表或有序列表中使用。<table>:表示表格,用于展示有结构的数据。<blockquote>:表示长引用,用于引用长篇文本。<address>:表示联系信息,通常用于在文章底部提供联系方式。<form>:表示表单,用于收集用户输入。<hr>:表示水平分割线,用于在内容间添加分隔线。特点:
- 独占一行
- 高度, 宽度, 内外边距, 行高都可以控制
- 宽度默认是父级元素宽度的 100% ( 和父元素一样宽 )
- 是一个容器 ( 盒子 ), 里面可以放行内和块级元素 .
注意:
- 文字类的元素内不能使用块级元素
- p 标签主要用于存放文字 , 内部不能放块级元素 , 尤其是 div
7.2 常见的行内元素包括
<span>:用于为文本或其他内联内容添加样式或标记。<a>:创建超链接,使用户能够点击导航到其他页面或资源。<strong>:表示文本的重要性,通常以加粗的形式显示。<em>:表示文本的强调,通常以斜体的形式显示。<abbr>:表示缩写或首字母缩略词。<code>:用于显示计算机代码。<cite>:表示引用的作品的标题。<time>:表示日期和时间。特点:
- 一行显示多个
- 宽度和高度默认由内容撑开
- 不可以设置宽度和高度
7.3 常见的行内块元素包括
<img>:用于嵌入图像。<input>:用于创建各种输入字段,如文本框、按钮等。<button>:创建按钮。<select>:创建下拉选择框。<textarea>:创建多行文本输入框。<label>:用于表单元素的标签。特点:
- 一行显示多个
- 可以设置宽度和高度
7.4 行内元素和块级元素区别
- 块级元素独占一行 , 行内元素不独占一行
- 块级元素,高度、宽度、内外边距、行高,都是可以控制的,
- 行内元素,设置高度、宽度、行高,都是无效的,设置内边距有效,设置外边距,左右外边距有效,上下外边距无效。
7.5 改变显示模式(块级元素转换)
使用 display 属性可以使 div 变成行内块元素,也可以使 a,sapn 等元素变成块级元素。
- display: block 改成块级元素 [常用]
- display: inline-block 改成行内块元素 [常用]
- display: inline 改成行内元素 [很少用]
display 还可以让元素隐藏(不显示): display:none
<style> span { width: 80px; height: 90px; display: block; } </style> <span> 哇哈哈 </span> <span> helloworld </span>
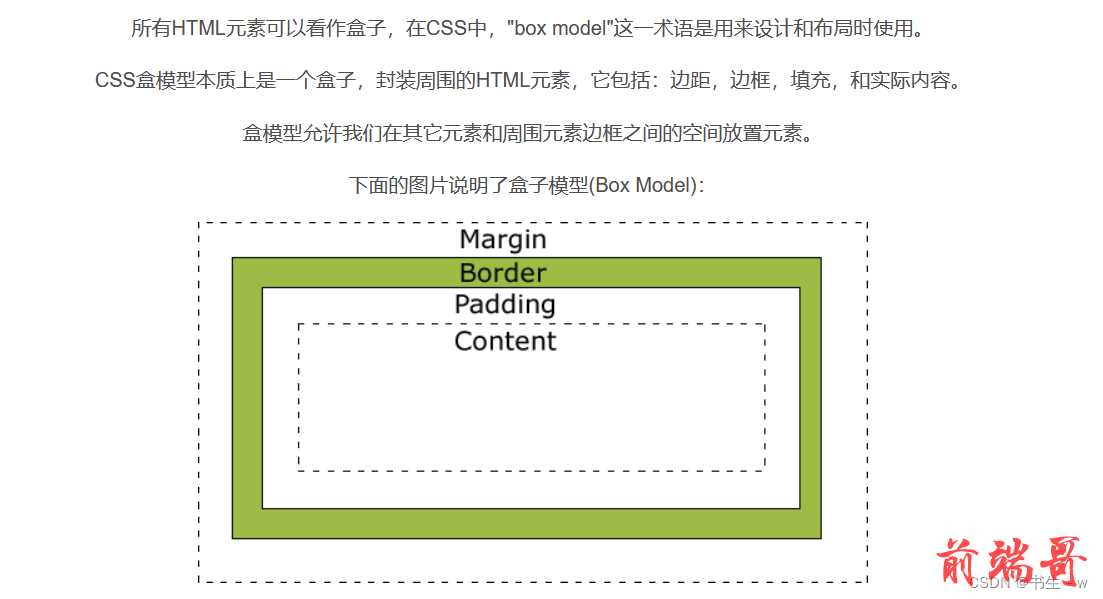
八、CSS盒子模型


8.1 边框(border)
- 边框粗细 : border-width
- 边框样式: border-style, 默认没边框 . solid 实线边框 dashed 虚线边框 dotted 点线边框
- 边框颜色: border-color
div { width: 500px; height: 250px; border-width: 10px; border-style: solid; border-color: green; } div { /* 支持简写 */ border: 1px solid red; }
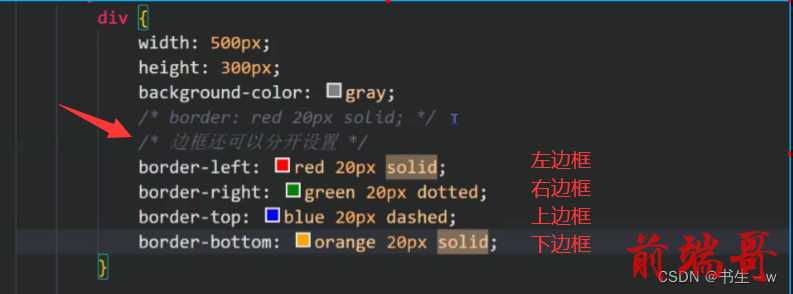
还可以改四个方向的任意边框:
border-top/bottom/left/rig

8.2 设置边框不撑大盒子
可以通过设置 box-sizing: border-box,使边框不再撑大盒子,默认情况是 content-box.
8.3 内边距 (padding)
内边距会撑大盒子,可以通过设置 box-sizing: border-box,使边框不再撑大盒子

8.4 外边距 (margin)
控制盒子和盒子之间的距离 . 外边距和内边距类似,也是可以四个方向分别设置;也是可以写作,1个数字,2个数字,4个数字...规则和 padding 完全一致,外边距不会撑大盒子.
div { height: 50px; width: 50px; margin-top: 5px; margin-left: 10px; /* 先设置上下,,再设置左右 */ margin: 20px,40px; /* 顺时针设置,上、右、下、左 */ margin: 20px,40px,20px,40px; }
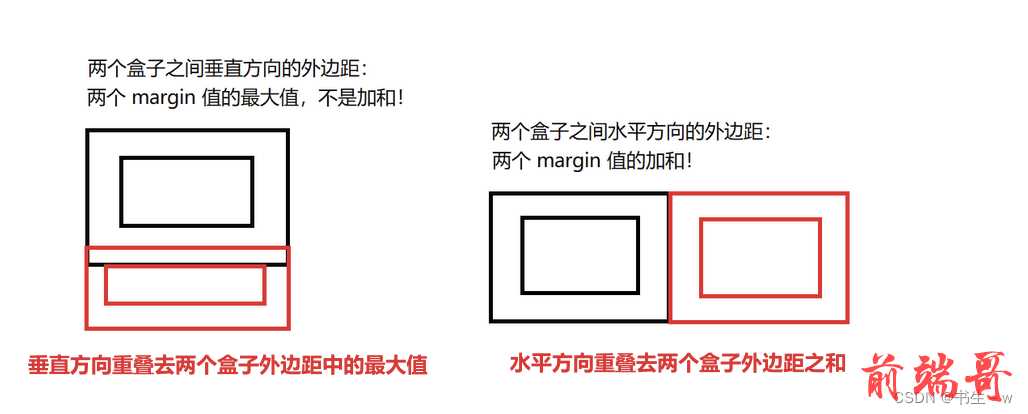
外边距要注意的细节:

8.5 块级元素水平居中(版心水平居中)
- 前提要指定宽度才能生效 ( 如果不指定宽度 , 默认和父元素一致 )
- 当我们说“让块级元素居中显示”并使用
margin: 0 auto;时,我们实际上是在让整个块级元素在其父容器中水平居中。这并不会影响块级元素内部的内容如何对齐。
// 三种写法等价 margin-left: auto; margin-right: auto; margin: auto; margin: 0 auto;
注意:
- 这个水平居中的方式和 text-align 不一样.
margin: 0 auto;(需要明确的宽度)会使整个块级元素在其父容器中水平居中。text-align: center;会使块级元素内部的行内元素和文本内容水平居中对齐。- 对于垂直居中, 不能使用 "上下 margin 为 auto " 的方式
8.6 清除默认样式

8.7 盒子模型-元素溢出(滚动条)

九、弹性布局
1. flex 布局基本概念

flex 是 flexible box 的缩写 . 意思为 " 弹性盒子 ". 任何一个 html 元素 , 都可以指定为 display:flex 完成弹性布局 . flex 布局的本质是给父盒子添加 display:flex 属性 , 来控制子盒子的位置和排列方式 . 基本概念:
- 被设置为 display:flex 属性的元素 , 称为 flex container
- 它的所有子元素立刻称为了该容器的成员, 称为 flex item(子元素)
- flex item (子元素)可以水平排列 , 也可以垂直排列 , 可以通过 flex direction 修改主轴方向
弹性布局常用的属性:
🍃1.display: flex 开启弹性布局
🍃2.justify-content 描述主轴上的排列方式(默认水平方向)
🍃3.align-items 描述侧轴上的排列方式(侧轴是和主轴垂直的方向)
2. 开启弹性布局(默认水平排列)
当给一个元素设为 display: flex 此时子元素就不再遵守原来的 "块级元素"、"行内元素" 的规则了,变成了弹性元素,这些子元素就会按照弹性布局的规则统一排列成一个横行,但是并不影响孙子元素。
3. 修改弹性布局为垂直排列(修改主轴方向)

4. justify-content(子元素按照主轴进行对齐,默认水平方向)

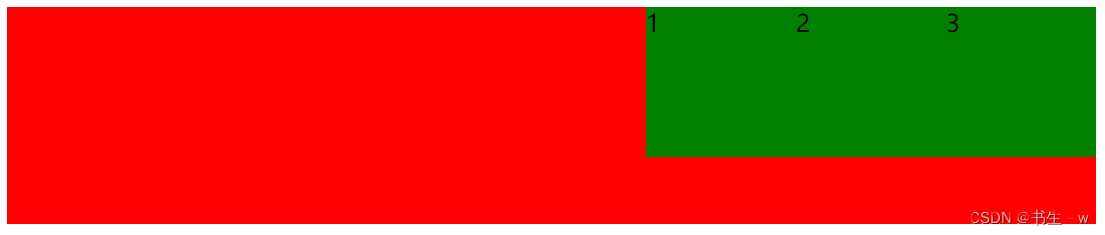
<style> .box { height: 150px; background-color: red; //开启弹性布局 display: flex; justify-content: space-between; justify-content: space-around; justify-content: flex-end; justify-content: flex-start; justify-content: center; } .box div{ background-color: green; width: 100px; height: 100px; } </style> <div class='box'> //三个块级元素 <div>1</div> <div>2</div> <div>3</div> </div>
未指定 justify-content 时,默认按照从左到右的方向布局:
设置 justify-content: flex-end 时:(右对齐)
设置 jutify-content: center 时:(居中)
设置 justify-content: space-around 时:(盒子之间的间距是两端间距的两倍,两段有间距)
设置 justify-content: space-between 时:(弹性盒子之间的距离相等,两段无间距)
设置 justify-content: space-evenly时:(弹性盒子之间的距离相等,两端有间距)

5. align-items(子元素按照侧轴进行对齐,默认垂直方向)

<style> .box { height: 150px; background-color: red; display: flex; justify-content: space-between; align-items: stretch; /* align-items:: center; */ } .box div { background-color: green; width: 100px; height: 100px; } </style> <div class="box"> <div>1</div> <div>2</div> <div>3</div> </div>
align-items: stretch
这个是 align-content 的默认值 .如果子元素没有被显式指定高度 , 那么就会填充满父元素的高度 .
align-items: center:实现垂直居中.

6. flex弹性伸缩比(子元素页面布局)

7. 弹性盒子换行

8. 设置行对齐方式(对单行弹性盒子不生效)

十、Emmet语法