
主要介绍Vue3中的新增的v-bind()的常用使用方式,主要包括在css,less,scss中的使用,可以参考官方文档查看:Vue3官方文档
特别提醒
如果你想在scss中或者less中使用,可能会报各种乱七八糟的错误,最快最好用的方式就是单独定义一个style标签,直接使用css模式使用变量就好了:

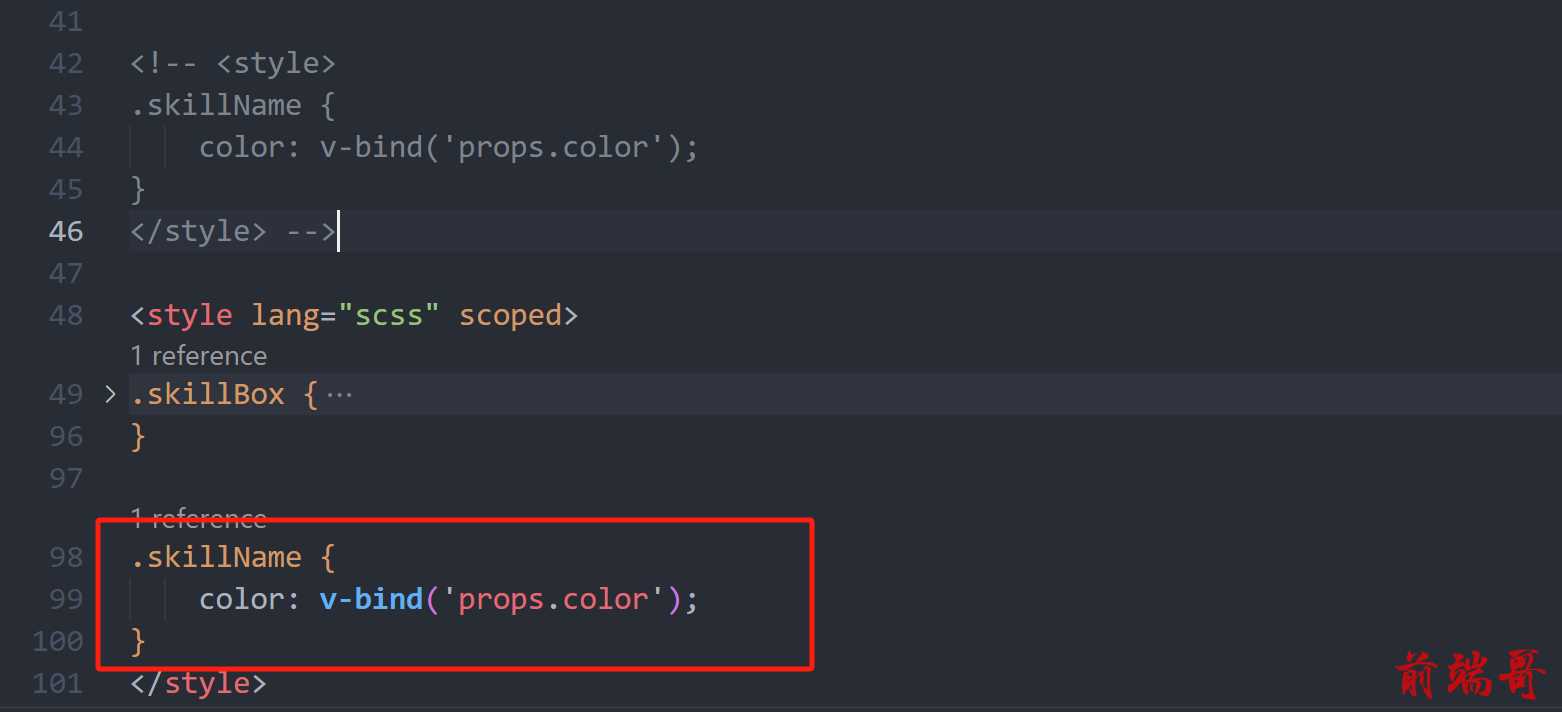
或者在scss的style最外层使用,不然不起作用还报错:

常规使用方式
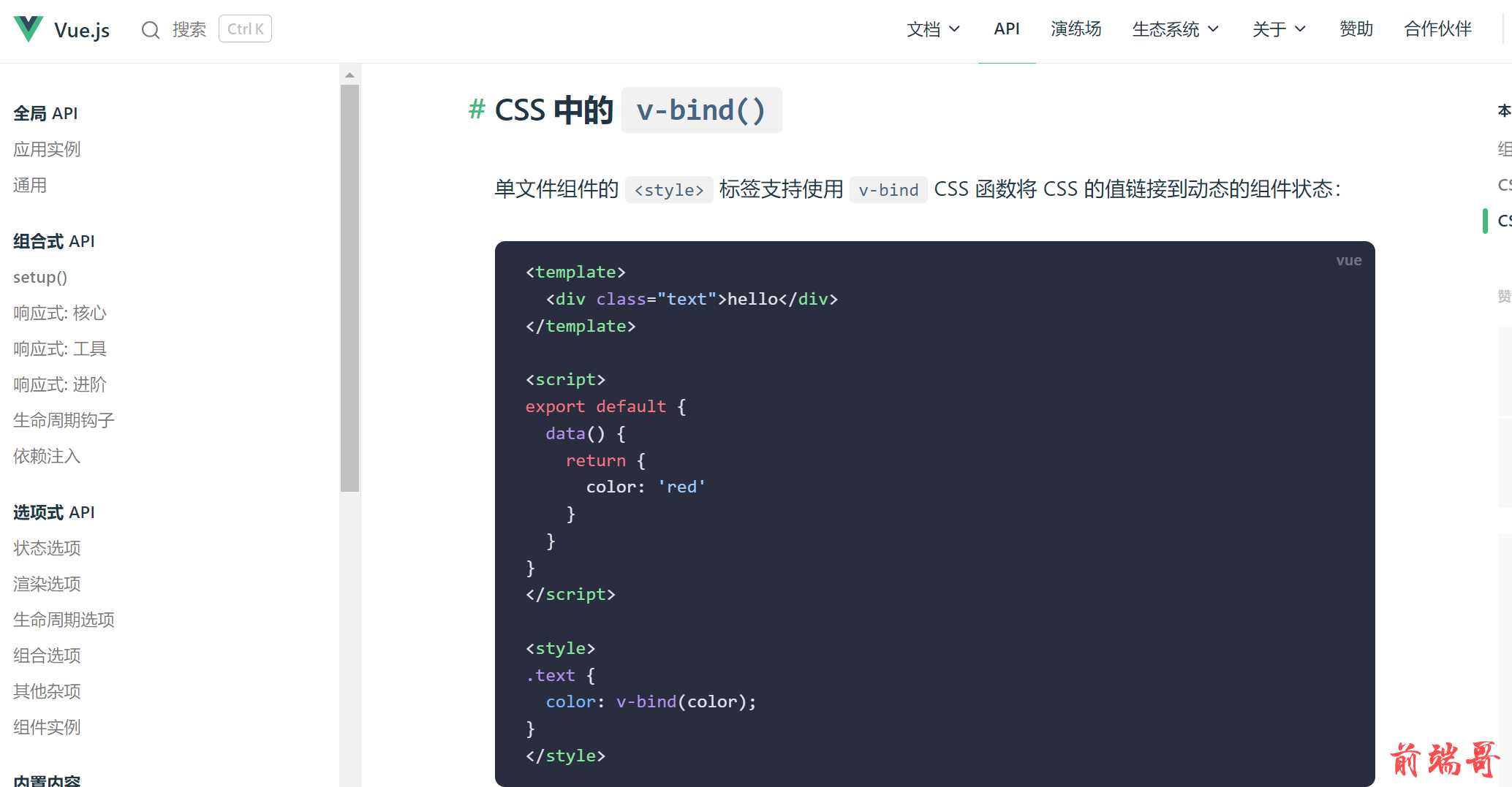
单文件组件的 <style> 标签支持使用 v-bind CSS 函数将 CSS 的值链接到动态的组件状态:
<template> <div class="text">hello</div> </template> <script> export default { data() { return { color: 'red' } } } </script> <style> .text { color: v-bind(color); } </style>
这个语法同样也适用于 <script setup>,且支持 JavaScript 表达式 (需要用引号包裹起来):
<script setup> const theme = { color: 'red' } </script> <template> <p>hello</p> </template> <style scoped> p { color: v-bind('theme.color'); } </style>
实际的值会被编译成哈希化的 CSS 自定义属性,因此 CSS 本身仍然是静态的。自定义属性会通过内联样式的方式应用到组件的根元素上,并且在源值变更的时候响应式地更新。

