🚀 个人主页 极客小俊
✍🏻 作者简介:web开发者、设计师、技术分享博主
🐋 希望大家多多支持一下, 我们一起学习和进步!😄
🏅 如果文章对你有帮助的话,欢迎评论 💬点赞👍🏻 收藏 📂加关注


前言
我们有的时候网页开发中,经常会使用到一些小的图标, 这些小图标都是一些单色调的小图,并且有的时候我们也会根据需求去修改这些小图标的颜色, 例如我们经常看到的淘宝网上就有这样的小图标!
如图

如果这个时候你去使用图片,不仅这些小图标处理起来很费力,而且还会让网页的资源变得相当臃肿!
那么怎么办呢?我们其实可以把这些小图制作成专门的字体, 也就是说把这些小图标弄成类似于文字字体一样, 因为字体形式的情况下,我们就可以任意去修改大小和颜色处理起来也是相当方便!
这就叫图标字体 而这种图标字体 已经有很多现成的插件库 我们直接去免费下载就可以了,你完全不需要去知道如何制作的过程,只需要下载下来直接引入使用即可!
目前最常见的图标字体就是阿里巴巴的矢量图标库iconfont和Font Awesome
今天我要介绍的就是Font Awesome
Font Awesome 概述
Font Awesome是一款基于CSS和LESS的免费图标库, 它可以用于个人和企业都可以!
最最关键的就是Font Awesome是完全免费的,无论个人还是商业使用,怎么样,是不是很爽!
Font Awesome为我们提供了大量的可缩放矢量图标,并且还可以轻松的用CSS来控制大小、颜色、阴影 而且在高分辨率下也会完美高清显示图标,效果相当炸裂, 内含超过5000个图标也完全能够满足我们日常开发的需求!
Font Awesome 下载
首先我们要打开它的官网
地址 https://fontawesome.com/
如图

然后点击Start for free 免费使用 进入页面然后往下拉,找到download 点击它
如图

进入到下载页面,这里我们就直接选择Free for web(免费网页开发版)下载最新的6.5.1版本
如图

下载完成之后,会出现一个.zip的压缩文件, 至此下载完成!
如图

Font Awesome 部署
当我们下载好了Font Awesome之后,我们就把它解压一下,得到以下目录结构:
如图

这些目录和文件的含义大致意思如下表:
| 文件夹和文件 | 它们是什么 | 使用重点 |
|---|---|---|
css/ | 用于 Web 字体的 CSS 文件 | 必要文件 |
js/ | 每种样式的图标和实用程序脚本 | |
less/ | 较少的图标和实用程序 | |
LICENSE.txt | 详细说明允许使用 Pro 图标的许可证 | |
metadata/ | 有关图标的元数据 | |
scss/ | 用于 Web 字体的基于 SCSS 的实用程序 | |
sprites/ | 图标作为 SVG 精灵 | |
svgs/ | 图标作为 SVG | |
webfonts/ | 图标作为 Web 字体用于 CSS | 必要文件 |
你可以将这整个fontawesome-free-6.5.1-web目录拷贝到你的项目文件夹下
如图

展开fontawesome-free-6.5.1-web目录找到css目录下的all.css文件
如图

我们只需要将这个all.css文件通过link标签引入到页面中就完成配置部署了!
如下
<link rel="stylesheet" type="text/css" href="fontawesome-free-6.5.1-web/css/all.css">
注意:一般在开发测试和学习中我们引用all.css,但是如果在生产环境就使用all.min.css
Font Awesome 使用
引入成功之后,我们现在就可以来使用Font Awesome中的这些图标字体了
你也可以去它的官网打开文档看一下使用教程,非常简单!
官方文档地址 https://fontawesome.com/docs
举个栗子
我们可以直接通过一些class类名称来调用这些图标字体
代码如下
<ul class="fa-ul"> <li><span class="fa-li"><i class="fa-solid fa-check-square"></i></span>重庆市</li> <li><span class="fa-li"><i class="fa-solid fa-check-square"></i></span>北京市</li> <li><span class="fa-li"><i class="fa-solid fa-spinner fa-pulse"></i></span>杭州市</li> <li><span class="fa-li"><i class="fa-regular fa-square"></i></span>深圳市</li> </ul>
效果如下

这些class类名称你都不需要去记,直接到官网文档上去查看就可以了!
比如我们现在到: https://fontawesome.com/search 这里去随便找一个图标字体
注意:不要找带有Pro的图标字体,因为是收费的,找那些没有带Pro的图标字体就行了
如图

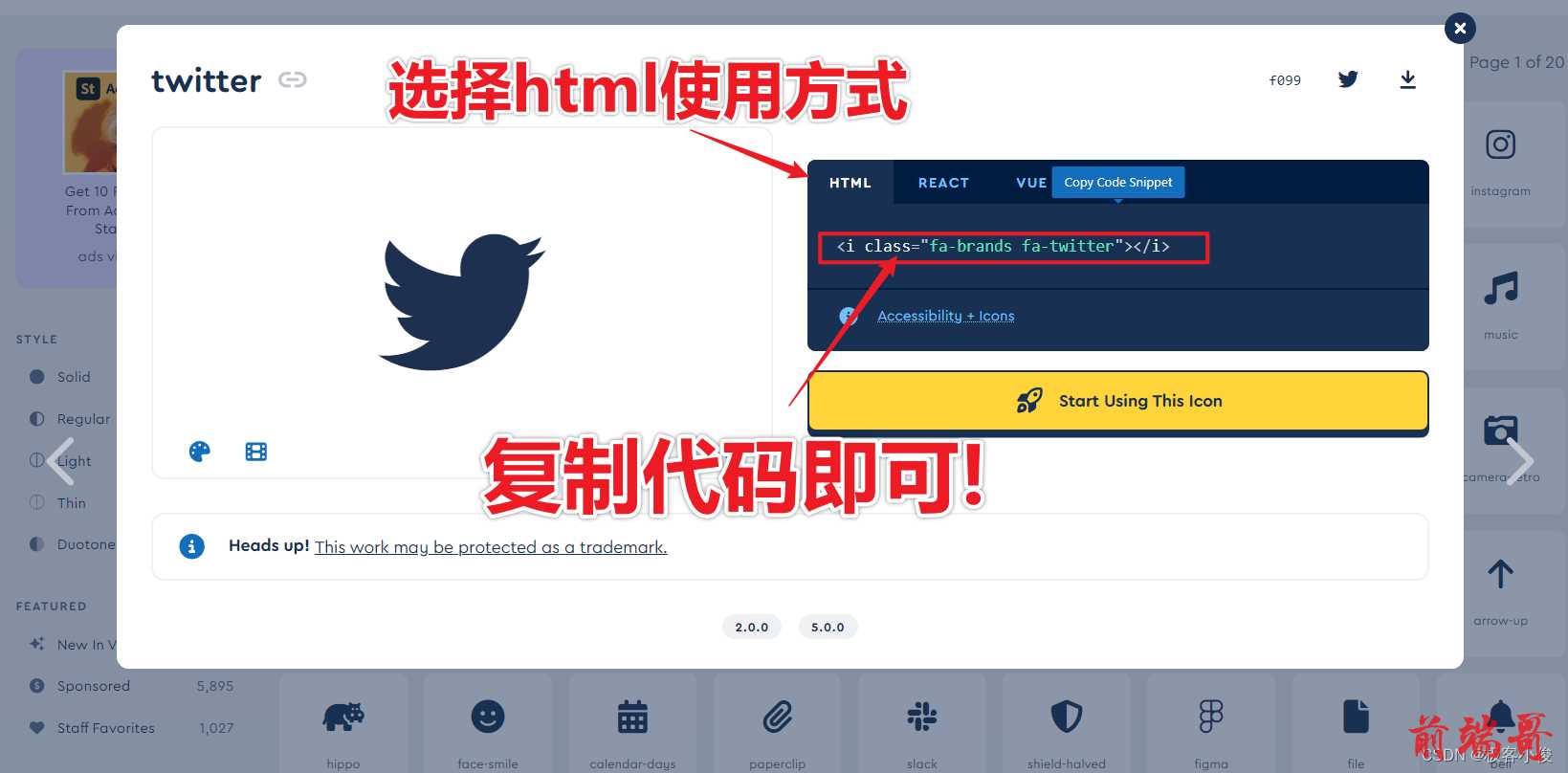
然后根据弹出的提示框,选择使用方式, 这里因为我们是在html中使用,所以直接复制代码到页面就可以了!
如图

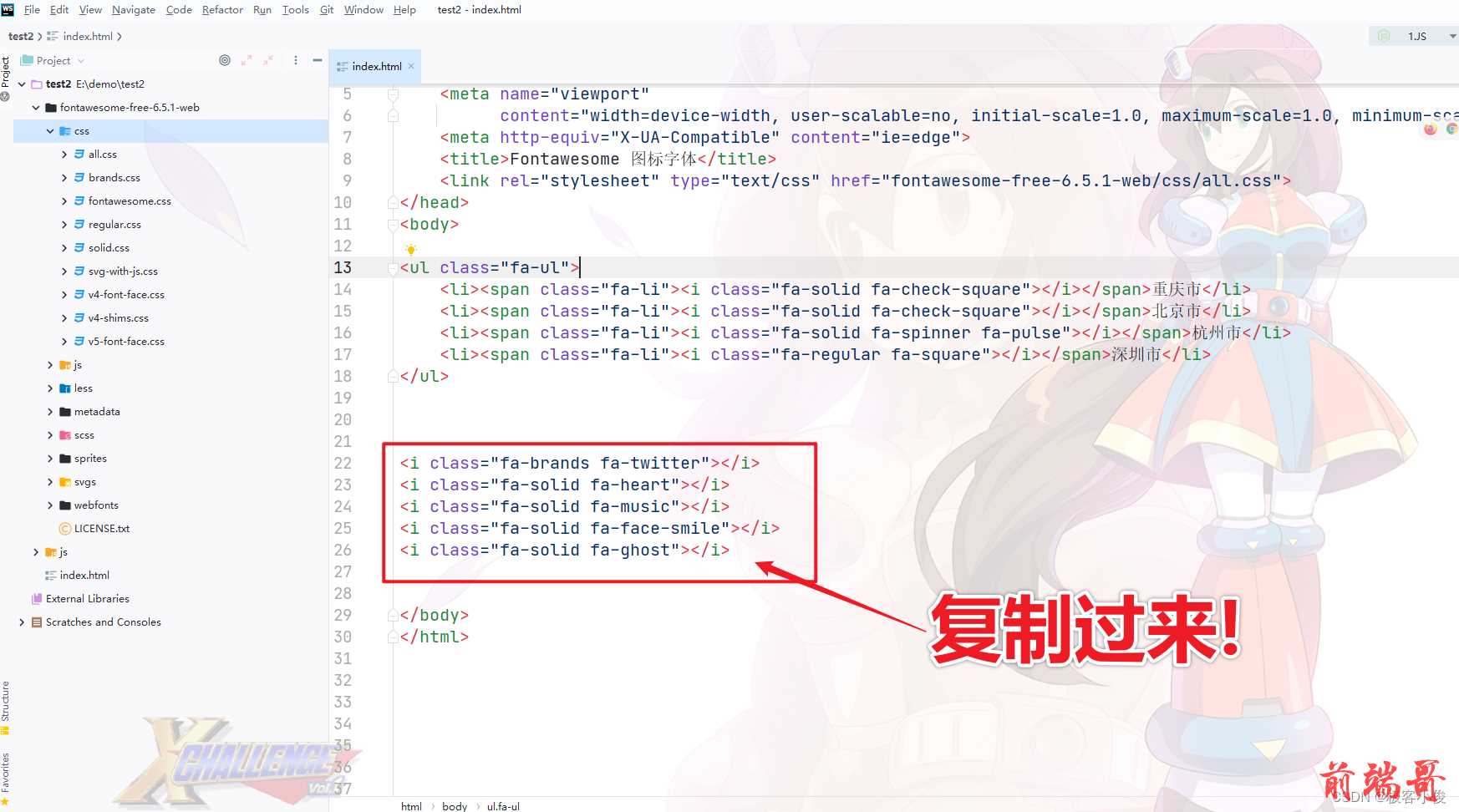
我们多找几个试试看!
如图

效果如下

我们还可以对图标字体的大小和颜色进行修改
例如:我们可以使用官方指定的一些class来相对大小调整
如下表:
| 相对大小调整class类名称 | 字体大小 | 等效像素 |
|---|---|---|
fa-2xs | 0.625em | 10px |
fa-xs | 0.75 米 | 12px |
fa-sm | 0.875em | 14px |
fa-lg | 1.25 米 | 20px |
fa-xl | 1.5 米 | 24px |
fa-2xl | 2EM的 | 32px |
| Literal Sizing 类 | 字体大小 |
|---|---|
fa-1x | 1em |
fa-2x | 2EM的 |
fa-3x | 3EM的 |
fa-4x | 4EM的 |
fa-5x | 5EM |
fa-6x | 6EM |
fa-7x | 7EM的 |
fa-8x | 8EM系列 |
fa-9x | 9em |
fa-10x | 10米 |
我们只要把这些class类名加到标签中就可以了!
举个栗子
<i class="fa-brands fa-twitter fa-1x"></i> <i class="fa-brands fa-twitter fa-2x"></i> <i class="fa-brands fa-twitter fa-3x"></i> <i class="fa-brands fa-twitter fa-4x"></i> <i class="fa-brands fa-twitter fa-5x"></i> <i class="fa-brands fa-twitter fa-6x"></i> <i class="fa-brands fa-twitter fa-7x"></i> <i class="fa-brands fa-twitter fa-8x"></i> <i class="fa-brands fa-twitter fa-9x"></i> <i class="fa-brands fa-twitter fa-10x"></i>
如图

当然我们也可以使用font-size结合选择器或者内嵌式直接修改图标字体的大小和颜色都是可以的!
例如
<i class="fa-brands fa-twitter fa-10x" style="font-size:380px;color: green"></i>
效果

最后
怎么样,是不是很方便呢! 有了Font Awesome之后我们再也不用去到处找小图标了,也省去了不少麻烦事情,节约了时间,提高了开发效率!
Font Awesome也可以根据需要去结合vue.js、React.js、WordPress等框架系统之中,具体大家可以参考文档,上面都有详细的说明,这里就不过多赘述了!


"👍点赞" "✍️评论" "收藏❤️"
欢迎一起交流学习❤️❤️💛💛💚💚

好玩 好用 好看的干货教程可以
点击下方关注❤️
微信公众号❤️
说不定有意料之外的收获哦..🤗嘿嘿嘿、嘻嘻嘻🤗!
🌽🍓🍎🍍🍉🍇


