在你准备放cpp文件的文件夹中打开vscode,然后ctrl+shift+p搜索命令C/C++:Edit Configurations,如下图所示:

进入配置后,修改编译器路径,我这里是下载mingw的是g++编译器,所以填入的是g++.exe的路径,然后在这一栏里继续修改IntelliSense模式,如果用的是g++的话就修改成gcc -x64即可,如下图所示:


至此,c_cpp_properties.json配置完成,可以看到在左侧资源栏生成了一个.vscode的文件夹,以及里面有c_cpp_properties.json文件,接下来配置tasks.json文件。
先创建一个cpp文件,写入大名鼎鼎的“hello world”程序并保存(或者其他的能运行的简单程序也行),按快捷键 ctrl + ~ 打开vscode终端,如下图所示:
然后在终端这一栏的右边点击配置任务,如下图所示:


选择下图被圈出的选项:

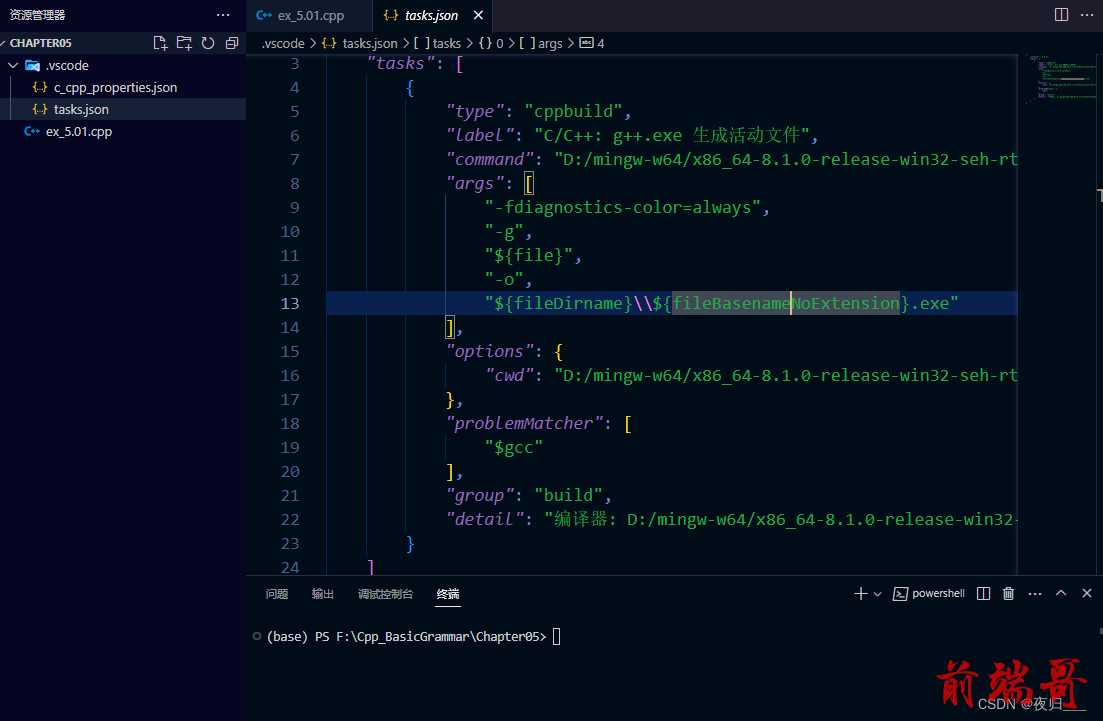
可以看到系统给我们生成了task.json文件:

至此,我们只剩下launch.json文件尚未配置,launch.json是调试的配置文件,首先点击如下图所示的设置按钮:

然后选择下图圈中的内容:

然后可以看到系统给我们自动生成了launch.json文件:

至此,大功告成!

