很多开发者开其实已有的 Vue 项目,但是却不知道怎么将自己的项目转为小程序。
今天来给大家分享的办法:在集成了 FinClip SDK 的 App 中运行小程序,那这里我们就需要关注以下两个注意事项:
Web 项目是适合在手机等移动设备中运行的,屏幕已经兼容;
H5 项目的代码是前后端分离的;
在本篇文章中,我们选择使用了一款成熟的跨平台框架 uni-app 来处理这个问题。
第一步:创建 uni-app 项目
一切都需要先从一个 uni-app 项目开始,然后再一次进行。
1. 全局安装 vue-cli
npm install -g @vue/cli
2. 通过 CLI 创建 uni-app 项目
vue create -p dcloudio/uni-preset-vue uniapp-project
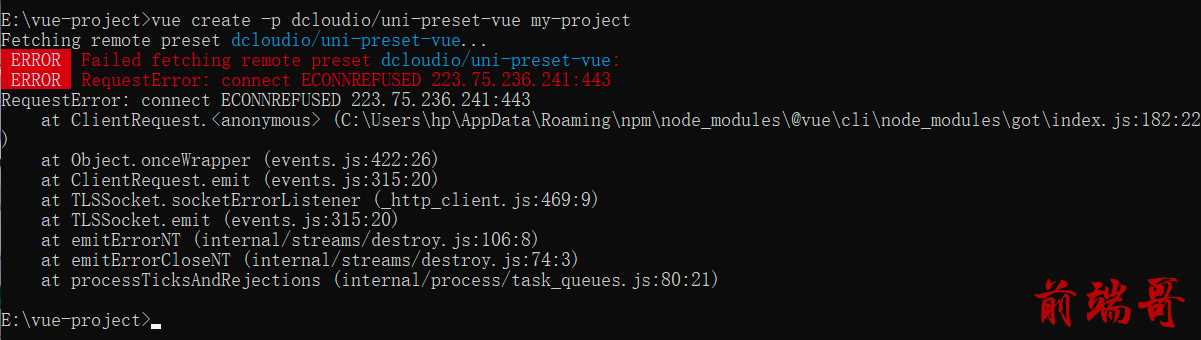
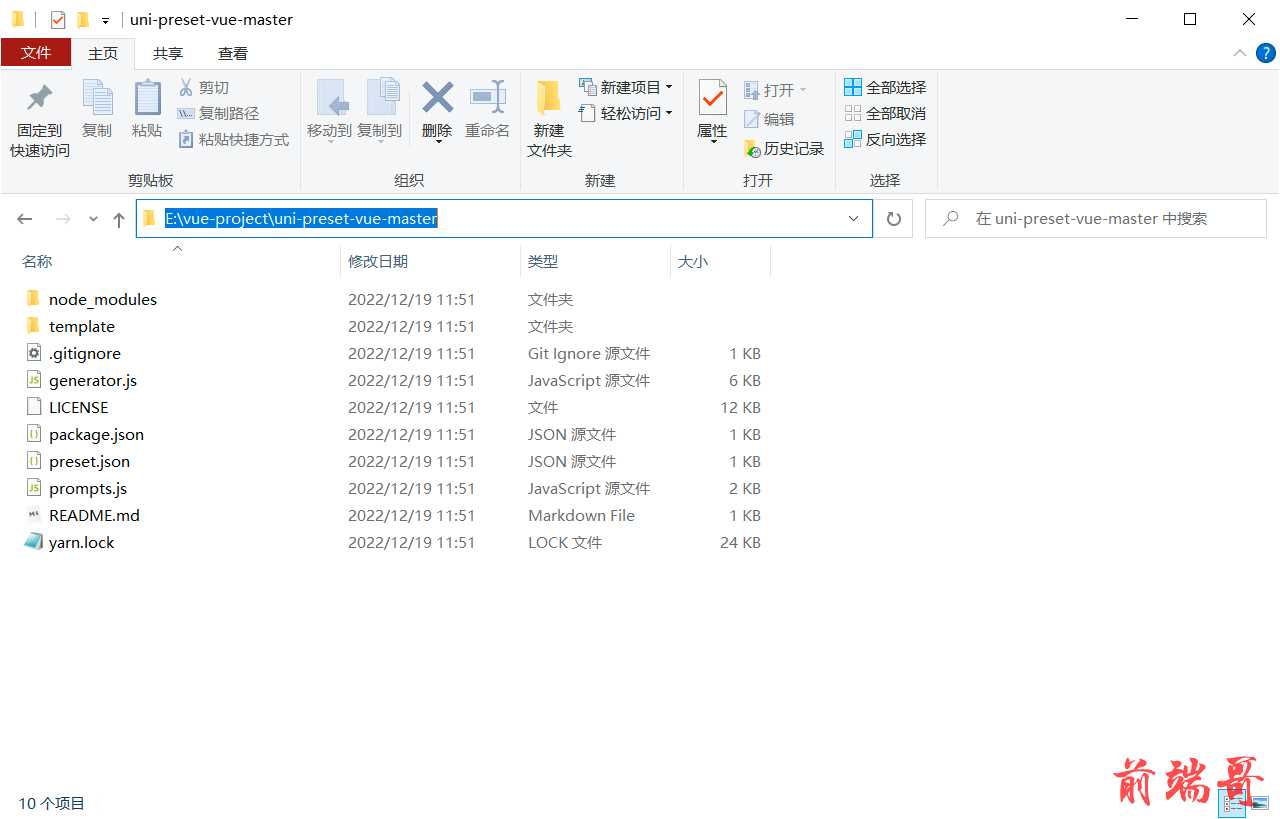
注意:创建 CLI 工程时会远程下载 dcloudio/uni-preset-vue,拉取失败时如出现如下图所示的错误。这个时候可以通过手动下载模板来创建项目。 https://github.com/dcloudio/uni-preset-vue

下载完毕后复制当前的文件路径,并且通过命令行来创建项目。

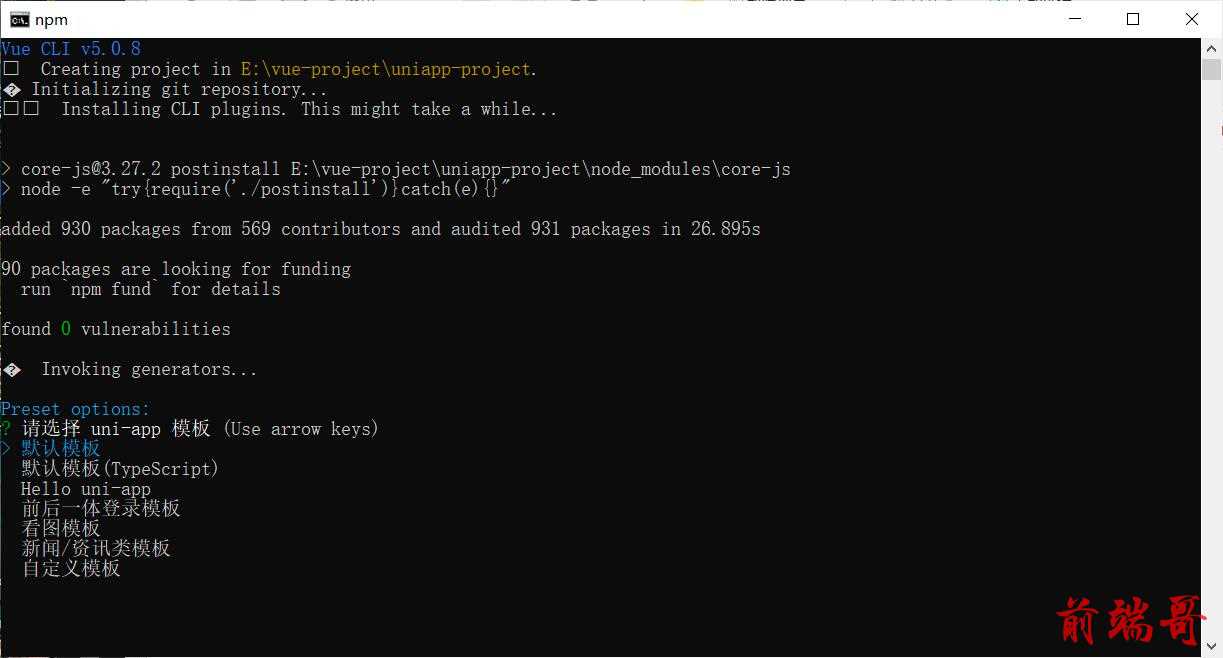
进入命令行之后,需要通过vue create -p 文件路径名 项目名来创建项目,输入命令之后会提示选择项目模板,这里我们选择默认模板。