记录一下 省的忘了
1.安装icon包
npm install @element-plus/icons-vue
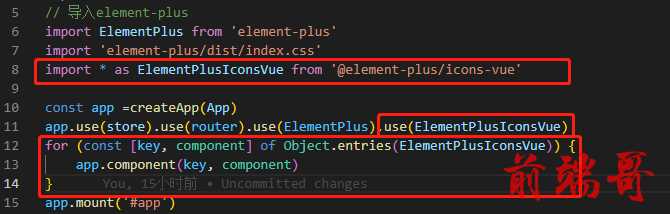
2.在main.js里面全局注册所有icon

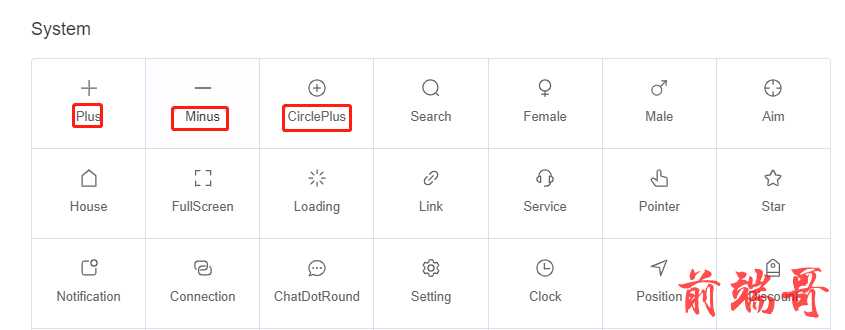
3.使用icon
<el-icon> <Minus /> //标签名Edit就是官方提供的icon名 <Plus /> //标签名Edit就是官方提供的icon名 </el-icon> 或者直接用 <Minus /> //标签名Edit就是官方提供的icon名 <Plus /> //标签名Edit就是官方提供的icon名

4.动态渲染icon:使用component
<el-icon> <component :is="iconName"/> //看这里 iconName的值 就是官方提供的icon名 </el-icon> //js代码中 data(){ return{ iconName:"Plus", //看这里 iconName的值 就是官方提供的icon名 } }


