1. Axios
Axios是一个流行的JavaScript库,用于在浏览器和node.js中发起HTTP请求。
HTTP请求是客户端(如浏览器或应用程序)向服务器发送的消息,用来请求服务器上的资源。
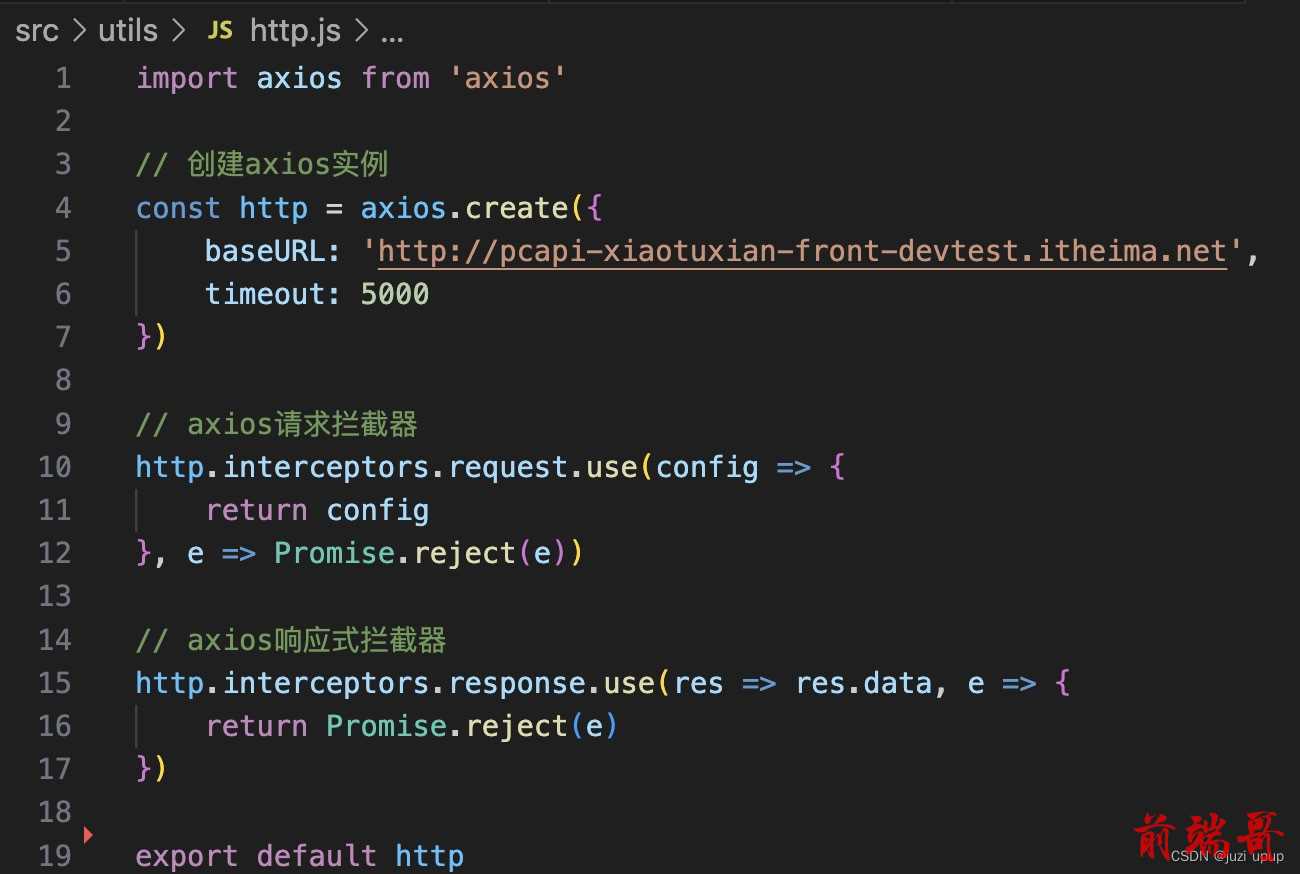
在utiles文件夹里配置。

2.封装接口
到指定的地址去获取数据。函数get...API的作用是向服务器发送一个GET请求到指定的URL(在这个例子中是baseURL/home/banner),并返回一个promise,这个promise将解析为HTTP响应。

3.在组件里渲染数据
使用await提取出promise成功返回的数据(从指定的url里提取到的数据),把数据放在一个响应式数组里。

bannerList这个数组,可以在下面的template里使用,例如用v-for渲染数据

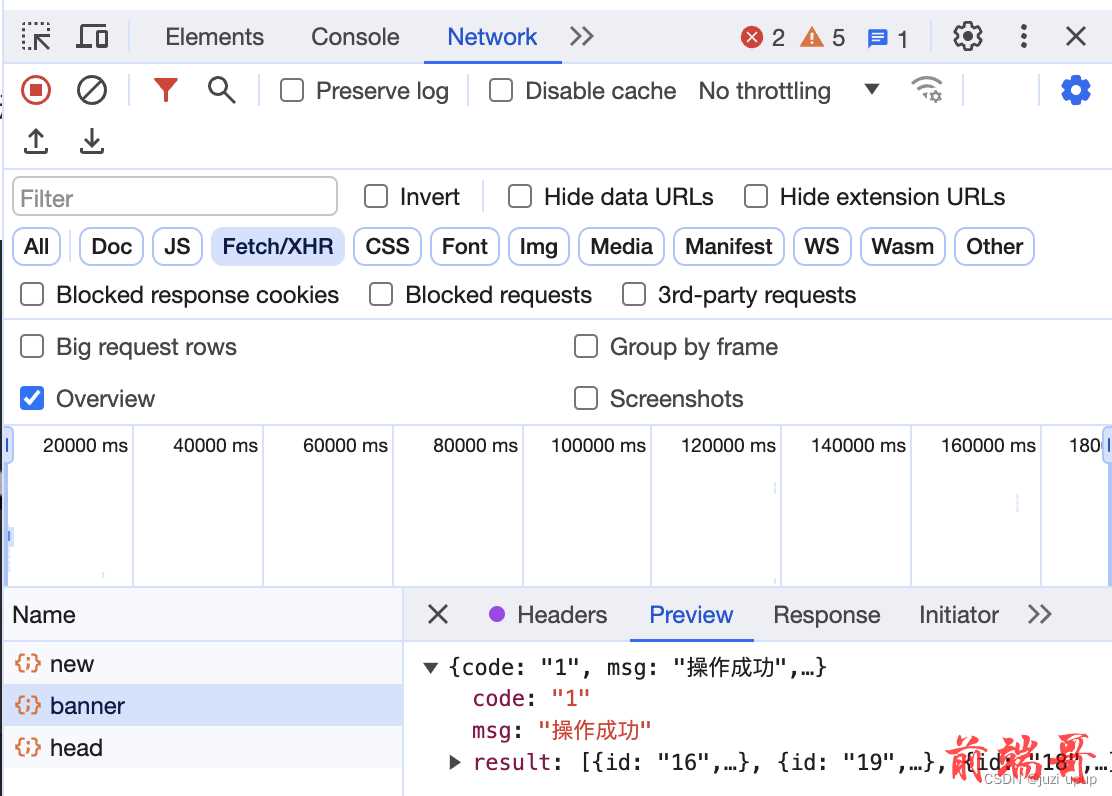
4.检查