细说vscode中的settings.json,你不知道的N个技巧和注意事项
start
- 一直很想写有关 VsCode 的博客,写一写注意事项和技巧。
- 今天写个文章总结一下相关内容,如果对你有帮助,欢迎给我点赞!
- 本文作者:番茄
- 编写时间:2023-12-06
1. 介绍
VsCode 是一个微软旗下的代码编辑器。
是我用过的代码编辑器中最好的编辑器。
特点:智能感知(基于Ts实现的语法提示),支持多端(windows,mac,linux),支持云同步(微软账户内置同步),支持多种语言(js,py,md等等很多格式的文件),内置代码调试,内置git,插件市场等。
上面提到的优点,都深得我心,用一个字形容它:好!
初步介绍完 VsCode之后,列一下官网地址。
点击我访问 VsCode 官网
2. VsCode 的配置
2.1 修改配置的方法
先说说 VsCode 的配置。比如我希望修改编辑器的字体,文字大小等配置,可以去修改我们的编辑器配置。
文件 => 首选项 => 设置


2.2 带ui界面的设置页面与配置文件的设置文件
设置方法
修改配置呢,我们可以通过ui界面手动选择去修改配置,例如:

还可以,通过修改settings.json 配置文件的形式去修改配置,例如下图。

注意事项:
2.2.1 如何打开 settings.json 文件,推荐方式:点击ui界面的设置的右上角转换按钮。

当然还有另外两个方法:1.全局搜索;2.在ui界面中某些配置中点击:
在 settings.json 文件中编辑,例如上图中就存在此选项。看到过很多人在ui界面向下滚动鼠标,寻找
在 settings.json 文件中编辑,滚动很久都找不到配置,其实最快捷的方式就在右上角。
2.2.2 两种配置方式都是互通的
无论是ui界面还是配置文件,两者是互通的。ui界面实际上还是去修改 settings.json 文件。
2.3 用户配置和工作区配置
配置文件 settings.json,存在两份。
一份是用户配置文件,一个是工作区配置文件。两者会同时生效。
优先级:
工作区配置 > 用户配置
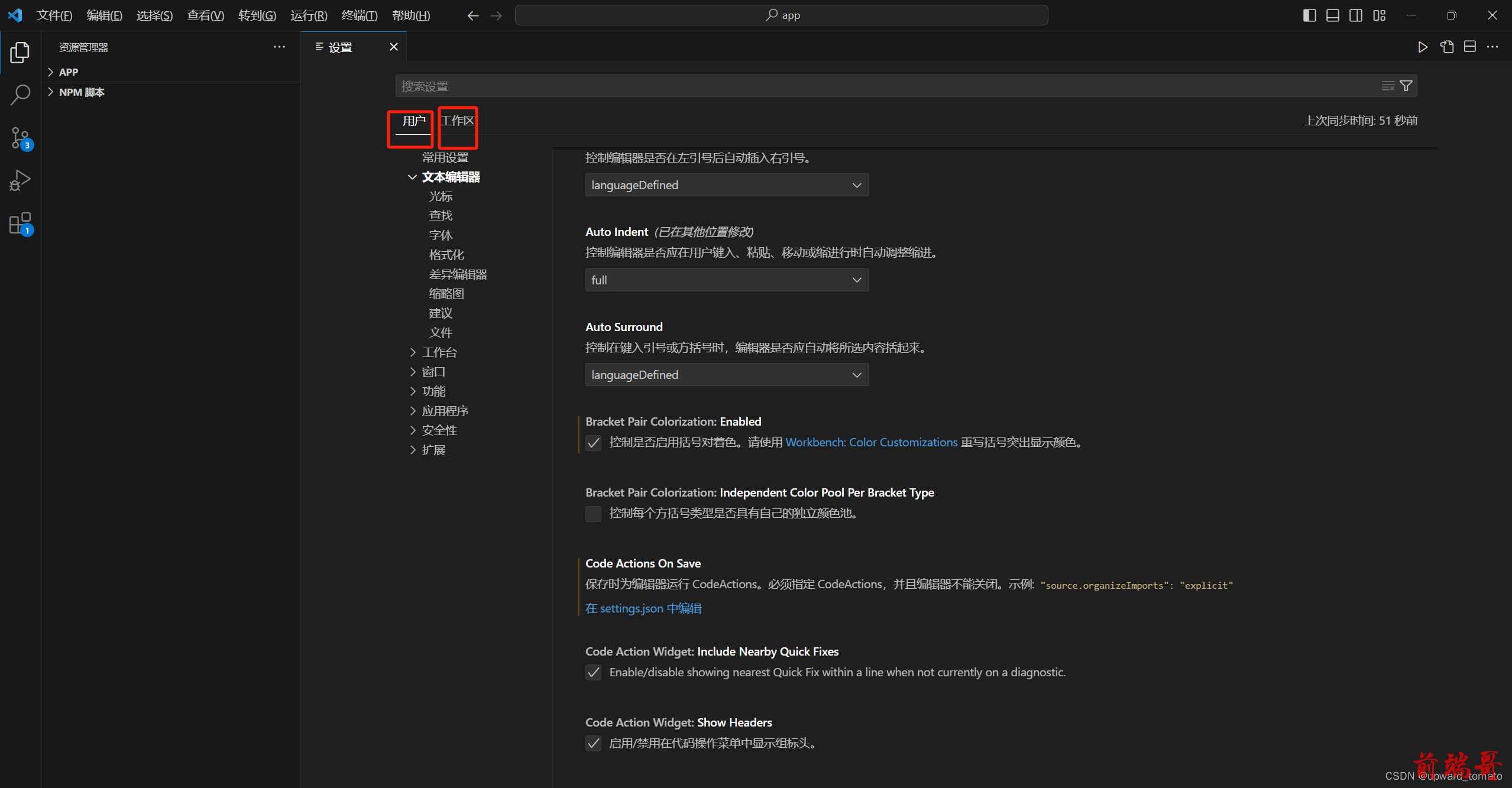
对应ui界面:
对应文件存储的位置:
工作区:当前工作区的 .vsocde 文件夹中。
用户:C盘用户根目录下。
具体的存储位置可以用vscode打开这个配置文件,文件名下会显示对应的真实路径。

如何理解这两个配置?
其实很好理解,首先,工作区配置优先级大于用户配置的优先级。
用户配置:就比如,喜欢暗黑主题,14px的字体,这些配置我希望所有的项目统一,这个时候就适合存储在用户配置中。
工作区配置:就比如你同时打开了多个项目,每个项目为单独的工作区,然后每个项目有各自不同的代码格式化规范,例如,加不加分号,格式化js用什么插件,等等比较定制化的内容,都可以放在工作区。
3. 技巧
3.1 无网络环境下–离线安装vscode插件
vscode如何在没有网络的情况下安装插件
3.2 快速打开终端
ctrl ~ 快速打开或者隐藏终端。
3.3 调试当前文件
- 点击左侧的调试菜单。
- 在当前文件中,左侧点击一下,会出现小红点,等同于
debugger。 - 点击
运行和调试; - 出现的调试界面就等同于浏览器的调试工具。


3.4 打开 settings.json 配置文件
文件 => 首选项 => 设置 => 点击右上角的转换按钮

3.5 保存文件时自动格式化代码
# settings.json
// #每次保存的时候自动格式化
"editor.formatOnSave": true,
"eslint.validate": ["javascript", "javascriptreact", "html", "vue"],
// #每次保存的时候将代码按eslint格式进行修复
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
3.6 为什么 settings.json中可以写注释?
因为他不是标准的 JSON格式,而是JSON with Comments
Comments:评论

end
- 暂时就想到这些内容,后期想到其他注意事项再做补充。

