目录
1. get请求 query string
2.form表单+get请求
3..form表单+post请求
4..json格式
5.总结
1. get请求 query string
前端通过get请求携带 query string(键值对) ,后端通过req.getParameter(key)方法获取数据。如果key不存在,获取到的就是null。querystring 会被 Tomcat 处理成形如Map这样的结构,就可以通过key获取value了。这种是直接在地址栏里输入querystring: ?username=lisi&password=123。
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { String username = req.getParameter("username"); String password = req.getParameter("password"); resp.setContentType("text/html;charset=utf8"); resp.getWriter().write("username="+username+" password="+password); }

2.form表单+get请求
和上面差不多,一个是以get方式在地址栏手写querystring,这个是通过form表单构造get请求,同样也是在传querystring。可以看到get请求会将数据显示在地址栏上。
后端
@WebServlet("/test") public class test extends HttpServlet { @Override protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { String username = req.getParameter("username"); String password = req.getParameter("password"); resp.setContentType("text/html;charset=utf8"); resp.getWriter().write("我是响应数据"); } }
前端
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form action="test" method="get"> <input type="text" name="username"> <input type="text" name="password"> <input type="submit"> </form> </body> </html>
后端通过前端name属性所对应的字符串获取到输入的数据。
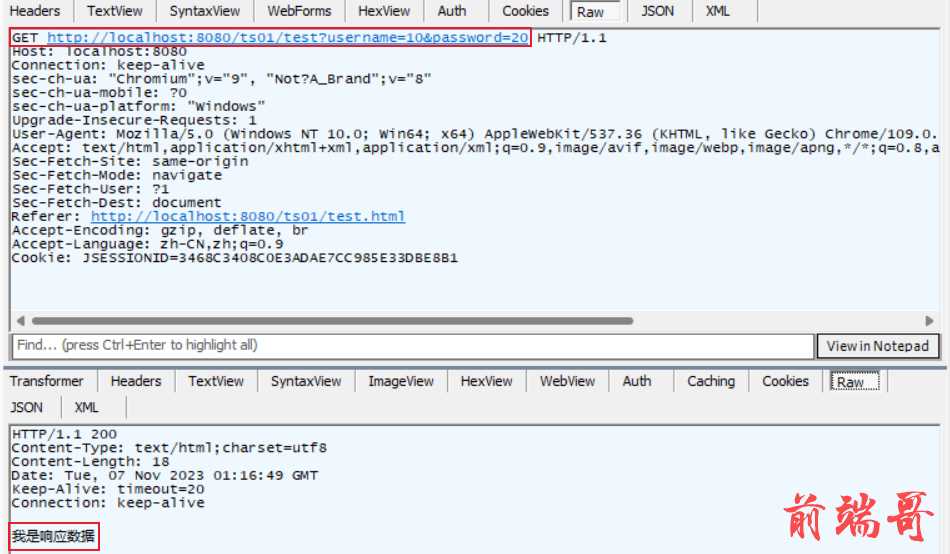
通过fiddler抓包可以看到get请求请求的数据被拼接到了URL后面,后端我通过resp.getWriter().writer()进行响应,响应数据是在body中被传回来的。

3..form表单+post请求
请求在body中被传过去,不会显示在地址栏上。同样使用getParameter方法可以获取到value。通过前端name属性所对应的字符串获取到输入的数据。
后端
@WebServlet("/test") public class test extends HttpServlet { @Override protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { String username = req.getParameter("username"); String password = req.getParameter("password"); resp.setContentType("text/html;charset=utf8"); resp.getWriter().write("我是响应数据"); } }
前端
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form action="test" method="post"> <input type="text" name="username"> <input type="text" name="password"> <input type="submit"> </form> </body> </html>

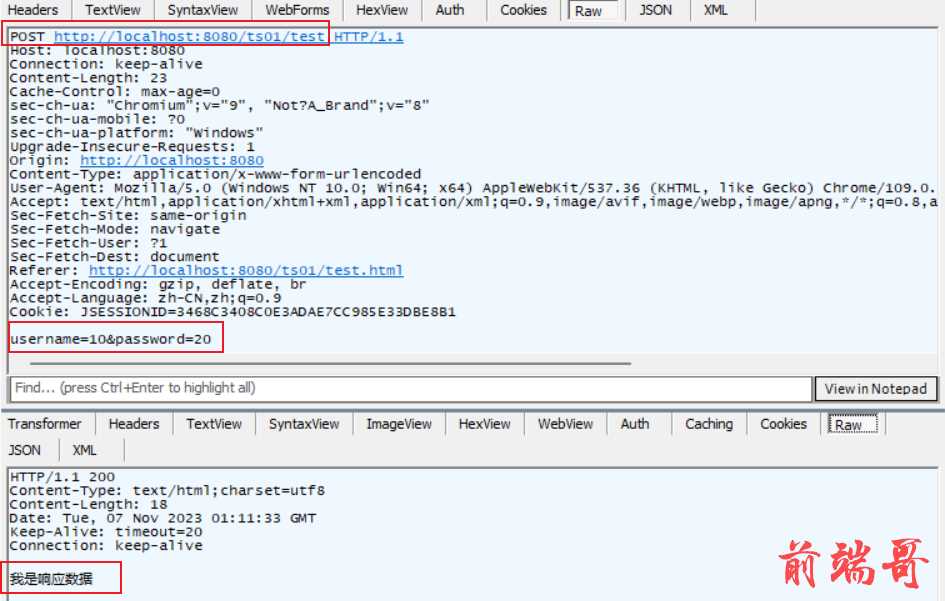
通过抓包可以看到,post请求的数据不会被拼接到URL后面,而是通过存在在body中传过去的。
响应数据还是在body中传回来的。这就是人们所说的post请求安全,get请求不安全。
4..json格式
json是一种键值对结构的数据格式。通过请求或响应的body中传递。
格式:
{
username: lisi,
password: 123
}
或嵌套:
{
{
username: zhangsan,
password: 666
}
{
username: lihiai,
password: 456
}
}
其实在数据传输前,我们程序员自己手动写代码也能构造这种json格式的字符串,但这样效率不高。我们可以使用jackson这样的第三方库,这样只需要要往它的方法中传一个对象,它就能返回一个构造好的json格式的字符串,往它的方法中传一个json格式的字符串,他也能返回一个对象。在maven中央仓库中搜索jackson。
- 首先创建jackson的实例对象
ObjectMapper mapper = new ObjectMapper(); ObjectMapper 对象映射器
- Servlet中将一个对象转成json格式的字符串
String respJson = mapper.writeValueAsString(users);
- Servlet中将多个对象转成json格式的字符串 前提是多个对象在LIst集合中
String respJson = mapper.writeValueAsString(list);
- servlet中将json格式的字符串转成一个对象
User user = mapper.readValue(req.getInputStream(), User.class);
- 通过第一个参数先从body中以字节为单位读取出json格式的字符串;
- 通过第二个参数 创建User实例;
- 解析json格式的字符串 并转换成map键值对结构;
- 对map的key进行遍历与实例的属性名进行匹配 匹配成功后就会把map的value赋值给该实例的属性;
- 返回该实例。
- Ajax构造请求数据时将一个JS对象转成json格式的字符串
let jsonReq = JSON.stringify(body);
举个例子:
<script> /*获取数据*/ let inputs = document.querySelectorAll('input'); /*获取按钮元素*/ let button = document.querySelector('#submit'); button.onclick = function () { /*判断数据*/ let fromUser = inputs[0].value; let toUser = inputs[1].value; let message = inputs[2].value; if(fromUser=="" || toUser=="" || message=="") { alert("内容不能为空!"); return; } /*构造JS对象*/ let body = { "fromUser": fromUser, "toUser": toUser, "message": message }; //通过stringify方法将JS对象转成json字符串 let jsonStr = JSON.stringify(body); $.ajax({ type: 'post', url: 'message', contentType: 'application/json;charset=utf8', data:jsonStr, success: function (body) { alert("发送成功!"); } }); /*发送成功后输入框清空*/ for (let input of inputs) { input.value = ""; } } </script>

或直接在你的项目的pom.xml中加入下面这段代码,再刷新即可:
<!-- https://mvnrepository.com/artifact/com.fasterxml.jackson.core/jackson-databind --> <dependency> <groupId>com.fasterxml.jackson.core</groupId> <artifactId>jackson-databind</artifactId> <version>2.14.2</version> </dependency>
public class test extends HttpServlet { @Override protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { ObjectMapper mapper = new ObjectMapper(); /*第一种处理方式*/ // 是把请求中的json格式的数据转成一个对象 Users users1 = mapper.readValue(req.getInputStream(), Users.class); // 1.通过第一个参数先从body中以字节为单位读取出json格式的字符串 // 2.通过第二个参数 创建Users实例 // 3.解析json格式的字符串 并转换成map键值对结构 // 4.对map的key进行遍历与实例的属性名进行匹配 匹配成功后就会把map的value赋值给该实例的属性。 // 5.返回该实例 /*第二种处理方式*/ // 这里的user是一个实例对象 // 将该对象转成json格式的字符串 String respJson = mapper.writeValueAsString(users); resp.setContentType("application/json;charset=utf8"); resp.getWriter().write(respJson); } }
5.总结
前端通过form表单将请求提交到tomcat服务器,Tomcat接收到请求之后,解析该请求,会把这个请求的方法,URL,版本号,各种header,body啥的都解析出来,构造成req对象(这里面就存着该请求的相关数据,通过它里面的已有的各种方法可以获取到)和resp象。 Tomcat通过请求中的url和请求方法选择并调用我们自己写的继承自HttpServlet的类的doPost方法或doGet方法等等,我们需要重写方法。最后通过resp对象包装响应数据数据返回给Tomcat,tomcat发送给浏览器。

