文章目录
- 1. 环境变量使用场景
- 2. 创建`.env`文件
- 3. 在应用程序中使用环境变量
- 3.1. 输出结果(开发环境):
- 3.2. 输出结果(生产环境):
- 4. 在 vite 中使用环境变量
1. 环境变量使用场景
- 区分不同的环境。在Vite中,我们可以使用环境变量来管理不同环境下的配置。Vite支持使用
.env文件来配置环境变量,不同的环境可以使用不同的.env文件来管理配置。 - 当做全局变量使用。用来判断是开发或者测试环境,展示不用的页面、按钮等等。
2. 创建.env文件
首先,我们需要在项目的根目录下创建.env文件。.env文件中可以定义各种环境变量,例如API的地址、端口号等等。以下是一个简单的.env文件示例:
VITE_APP_DEV = 'dev-api' VITE_APP_URL = 'http://192.168.0.0.1/api'
注意:在vite中环境变量必须以VITE开头

3. 在应用程序中使用环境变量
要在Vite的应用程序中使用环境变量,我们可以使用import.meta.env对象来访问它们。例如,在组件中可以使用以下方式访问VITE_APP_TITLE环境变量:
// 在组件中可以通过这种方式来访问 <script setup lang="ts"> console.log(import.meta.env); </script>
3.1. 输出结果(开发环境):

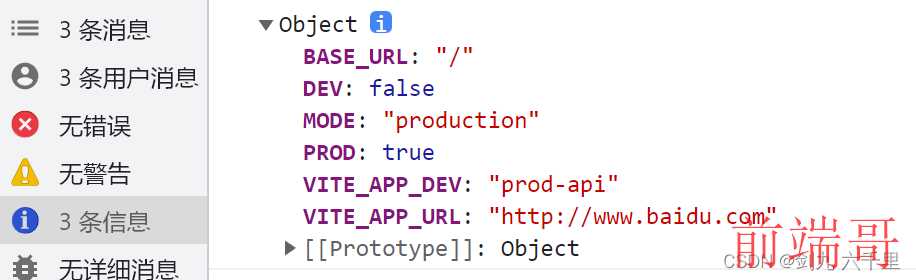
3.2. 输出结果(生产环境):
- 运行
npm run build打包项目,生成dist文件 - 运行
npm install http-server -g安装http-server。(由于dist文件本地直接打开会跨域(file文件协议不允许跨域),因此需要启动一个后台服务) - 运行
http-server -p <端口号> -o,启动后台服务 - 打开页面后,此时查看浏览器控制台就可以看到如下的输出信息
此处启动后台服务方式很多。可以使用http-server,也可以使用nginx等其他方式

在这个示例中,我们使用import.meta.env来访问环境变量,并将其输出到控制台中。
4. 在 vite 中使用环境变量
另外,我们还可以在Vite的配置文件中使用环境变量。例如,可以在vite.config.js文件中使用以下方式访问环境变量:
在 vite.config.js文件测试 vite 获取到的环境:
- 运行
npm run dev可以看到打印出的是development

- 运行
npm run build可以看到打印出的是production

vite 中不支持 import.mete.env,环境变量通常从 process 获得。使用 Vite 导出的 loadEnv 函数来加载指定的 .env 文件

更多请查看vite官方中文文档

