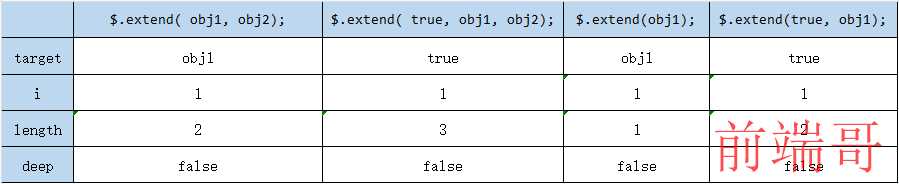
这时,4个案例里,这些参数分别为:

对深浅拷贝的处理:
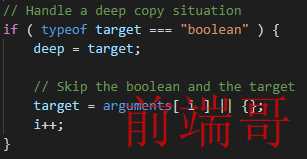
如果第一个参数的数据类型是布尔型,则该参数是设置深拷贝,将第一个参数的内容复制给deep变量,target则往后顺延,获得下一个索引(i++)的参数
这里做了一个容错处理,如果extend只传了一个参数true,target就设为空对象{},一般我们不会这样
源码如下:

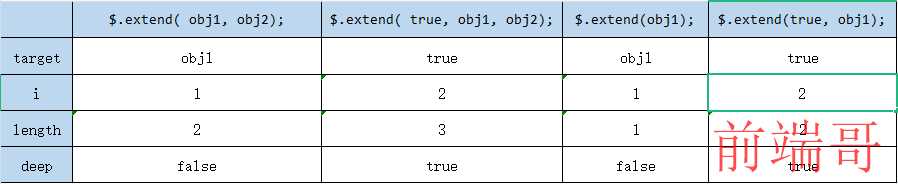
这时4个案例的参数分别是这样的:

对输入的参数的数据类型也做了容错处理,如果第一个第二个参数传入的参数既不是布尔,也不是对象,也不是一个函数,仅仅只是一个字符串,自动将目标对象设为空对象{}
如:$.extend('asdf', {name: 'ccy'}),就会自动创建一个空对象,容纳后面的对象,相当于:$.extend( {}, {name: 'ccy'})
当用户需要对jQuery做拓展
我们可以看到,经过深浅拷贝参数的修改,对jQuery函数本身做拓展的两种案例,此时的i值和length值是一致的,我们可以以这个作为匹配条件
这时的目标对象是自己,target = this
对jQuery做拓展,会少传入一个目标对象的参数,因此第一个参数不是Boolean,就是原对象;i本该指向target的下一位,如今前面少了target,i就需要减1

此时四个案例的参数分别是:

第一个问题也解决
来看第二个问题,如何深拷贝,此处我把对象中的键值都先用key和value指代
1.当传入的参数不设置深拷贝,或设置了深拷贝但拷贝的是基本数据类型时,只需遍历对象下的key:value,一一复制到目标对象即可
2.当传入的参数设置了深拷贝,原对象当前key对应的value值不为空,并且(该value值是object或数组)时,进入深拷贝环节
2.1原对象下某value是复杂对象,要合并到目标对象:如果目标对象没有同样的key,或同样的key对应的value值只是基本数据类型,就新起一个空数组或空对象用来接收原对象的合并,即一个空对象与一个有值对象的合并,启动递归extend(deep,空数组/对象,原对象该key下的value),返回原对象该key下的value的实际数据,存在target[key]下
2.2当原对象和目标对象都有某个key时,记src = 目标对象[key](第3点中此src=undefined),如果src是数组或者对象,则原对象和目标对象在该key上以src为基础进行合并,又是两个复杂对象的合并,启动递归extend(deep,scr,原对象该key下的value),返回两者的合并,存储在target[key]下
var obj1 = {
ccy : 18,
ccy2 : {sex: ‘female’}
};
var obj2 = {
ccy1 : 19,
ccy2 : {
age : 20
}
}
如果要将obj2深拷贝并合并到obj1,遍历到ccy2时,目标对象obj1也有这个key值,就需要将两个ccy2下的对象合并,即一个对象合并到另一个对象,就可以递归调用extend()方法,遍历obj2的ccy2下的key和value,拷贝到obj1的ccy2上:extend(true, obj1[ccy2], obj2[ccy2])
如果obj1的ccy2仅是字符串,如:ccy2: ‘1234’,obj2的ccy2就直接覆盖掉obj1的ccy2:extend(true, {}, obj2[ccy2])
源码:
for ( ; i < length; i++ ) {
// Only deal with non-null/undefined values
// option存储原对象,target代表目标对象
if ( ( options = arguments[ i ] ) != null ) {
// Extend the base object
for ( name in options ) {
copy = options[ name ];
// Prevent Object.prototype pollution防止污染对象原型
// Prevent never-ending loop 防止无限循环
if ( name === “proto” || target === copy ) {
continue;
}
// Recurse if we’re merging plain objects or arrays 深拷贝对象或数组
if ( deep && copy && ( jQuery.isPlainObject( copy ) ||
( copyIsArray = Array.isArray( copy ) ) ) ) {
src = target[ name ];
// Ensure proper type for the source value
if ( copyIsArray && !Array.isArray( src ) ) {
clone = []; //新起一个空数组,接收原对象该name的合并
} else if ( !copyIsArray && !jQuery.isPlainObject( src ) ) {
clone = {};//新起一个空对象,接收原对象该name的合并
} else {
clone = src;//不覆盖、不新创建,在目标的基础上合并
}
copyIsArray = false;
// Never move original objects, clone them
target[ name ] = jQuery.extend( deep, clone, copy );
// Don’t bring in undefined values 解决浅拷贝或基本数据类型的拷贝
} else if ( copy !== undefined ) {
target[ name ] = copy;
}
}
}
}
从i开始,遍历到length结束,当i指向的参数不为null时进入拷贝,遍历当前对象下所有内容
拿第一个案例来看,

i此时指向obj2,遍历obj2下所有的内容,第一次是ccy1,第二次是ccy2,我之前的解说用key,源码用name
为防止无限循环的情况,如:
var a = {}
var b = {name: a}
$.extend(a, b)
这样获得的a里就有无限个{name:{name:…}}
所以先将当前原对象b的单个数据b[name]保存下来,与目标对象a对比,如果b[name] === a,就会出现无限循环,此次循环就结束,进入下一轮
如果只是一个空的jQuery对象,也结束本轮循环,进入下一轮
第一个案例中,不设置深拷贝,所有数据不进入深拷贝代码区,直接进入else if部分,赋值即可
第二个案例$.extend( true, obj1, obj2);,设置了深拷贝,目标对象是obj1,原对象是obj2
遍历obj2下的key:value,第一个key:vakue是ccy1 : 19,由于是拷贝的基本数据类型,所以也进入了else if部分,直接拷贝;第二个拷贝的是对象,进入深拷贝部分的代码,obj2[‘ccy2’]是对象类型,obj1中没有ccy2的key,所以
clone = {}; ,用递归来复制obj2[‘ccy2’]下具体的内容:
target[name] = jQuery.extend(deep, clone, option[name])
还有两个案例同理
总结
阿里十分注重你对源码的理解,对你所学,所用东西的理解,对项目的理解。