一、表格标签
1.基本用法:用来展示数据。
2.作用:用表格结构标签把内容划分区域,结构更清晰,语义更清晰。
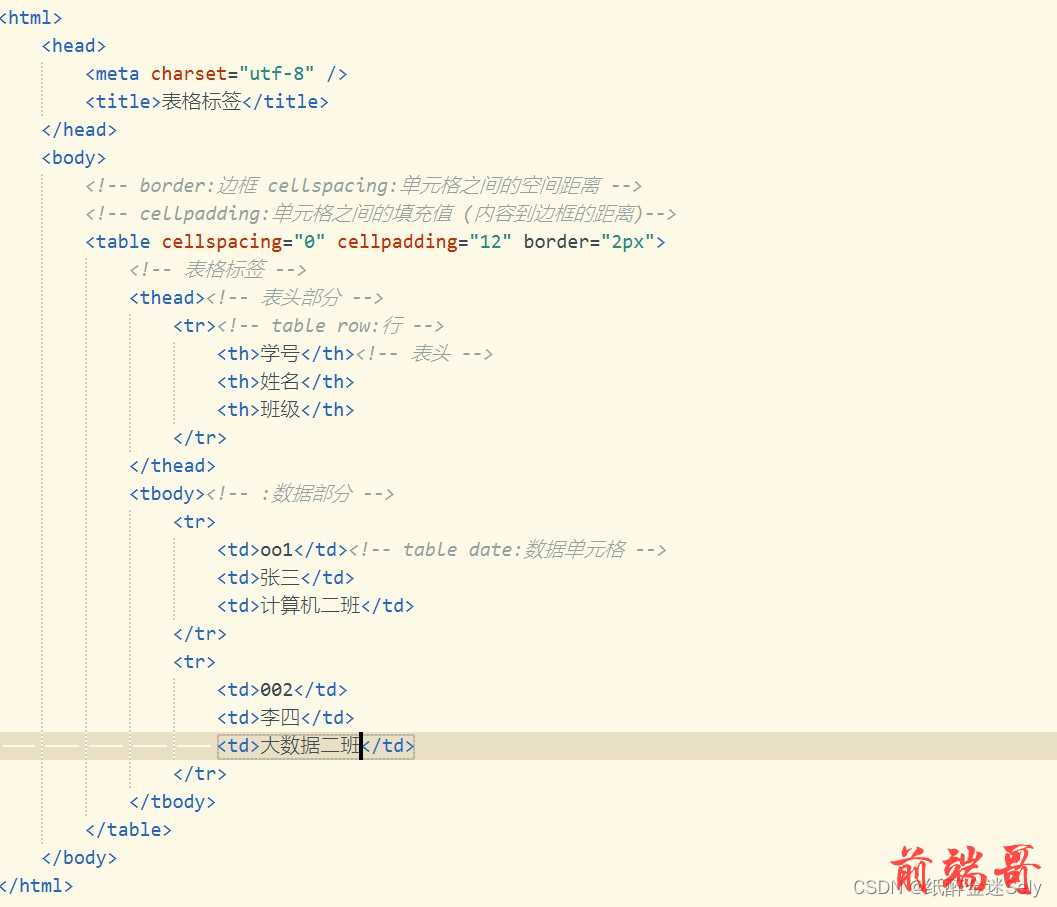
3.标签:table嵌套tr,tr嵌套td/th。


4. 提示:在网页中,表格默认没有边框线,使用border属性可以给表格增加边框线。
border:边框 cellspacing:单元格之间的空间距离 cellpadding:单元格之间的填充值(内容到边框的距离)

二、合并单元格
1.作用:将多个单元格合并成一个单元格,以同并同类信息。
2.特点:修改单元格占据的行列(单元格只会向右或者向下扩张)。
3.合并单元格的步骤:
(1)明确合并的目标;
(2)保留最左最上的单元格,添加属性(取值是数字,表示需要合并单元格数量)
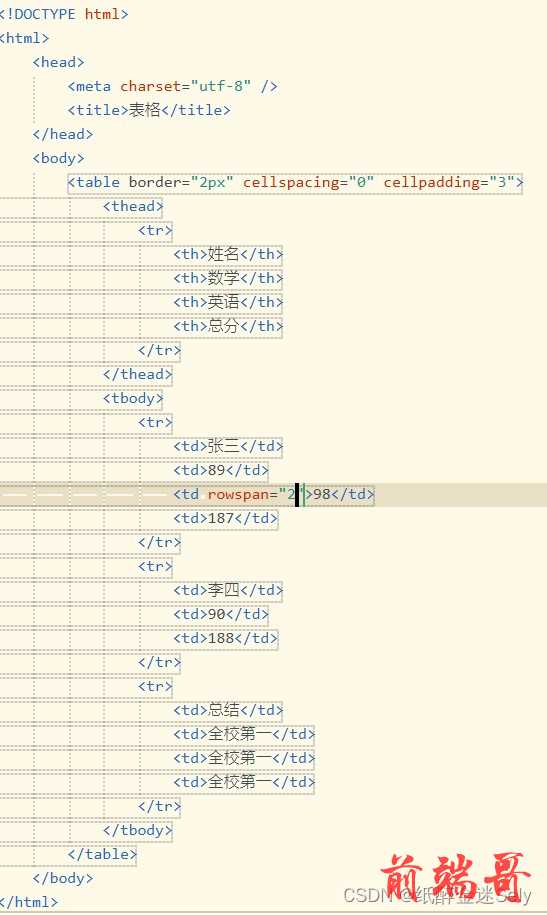
——跨行合并,保留最上单元格,添加属性(rowspan)
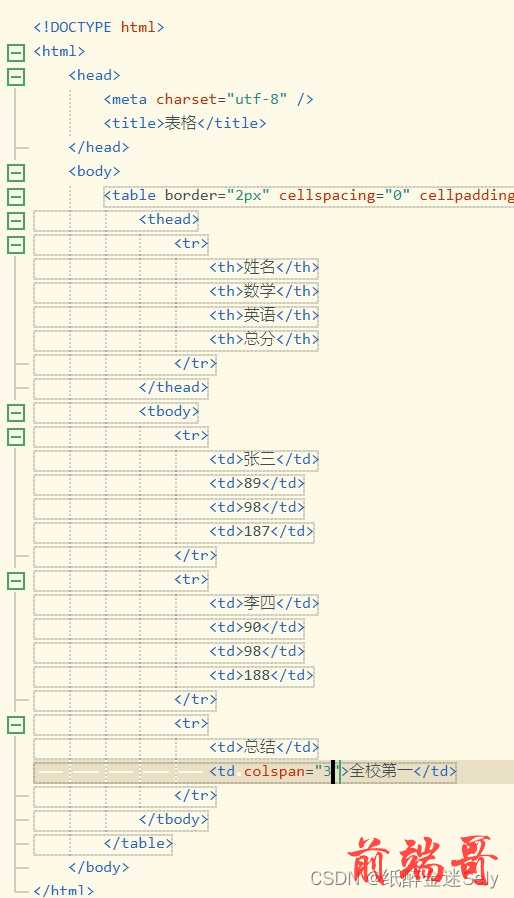
——跨列合并,保留最左单元格,添加属性(colspan)
(3) 删除其他单元格


跨行合并


跨列合并
4.注意:这两个属性是放在td标签内!用来声明单元格占据的行列数量。
当修改单元格占据的行列数量后,需要删除原本被占据位置的单元格。
三、表单标签
1.作用:收集用户信息。
2.使用场景:
(1)登录页面
(2)注册页面
(3)搜索区域
3.包括三个部分:
(1)表单域form标签包含的区域
(2)表单标签输入:input,选择:select,文本域:textarea
(3)提示信息span
四、 表单标签的基本使用:
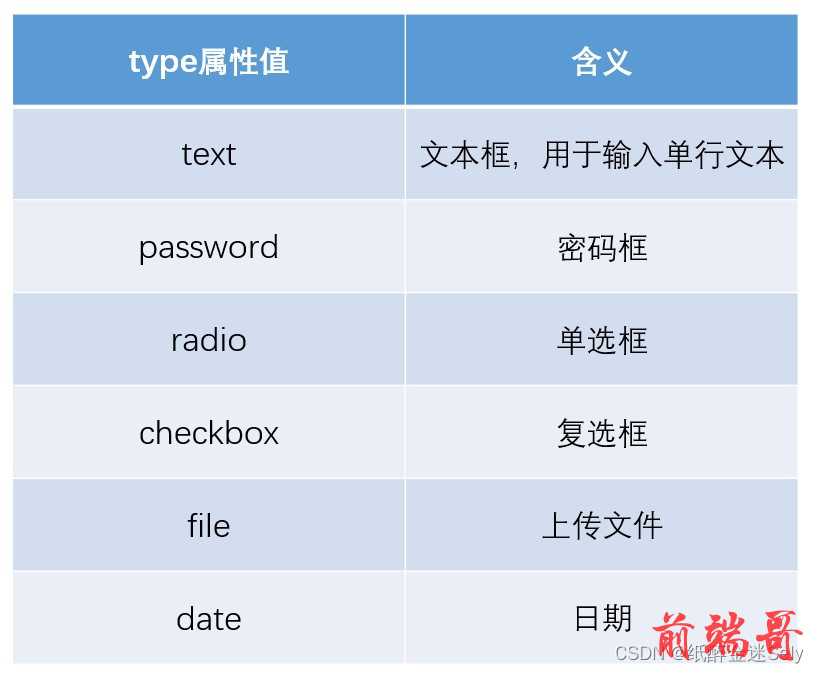
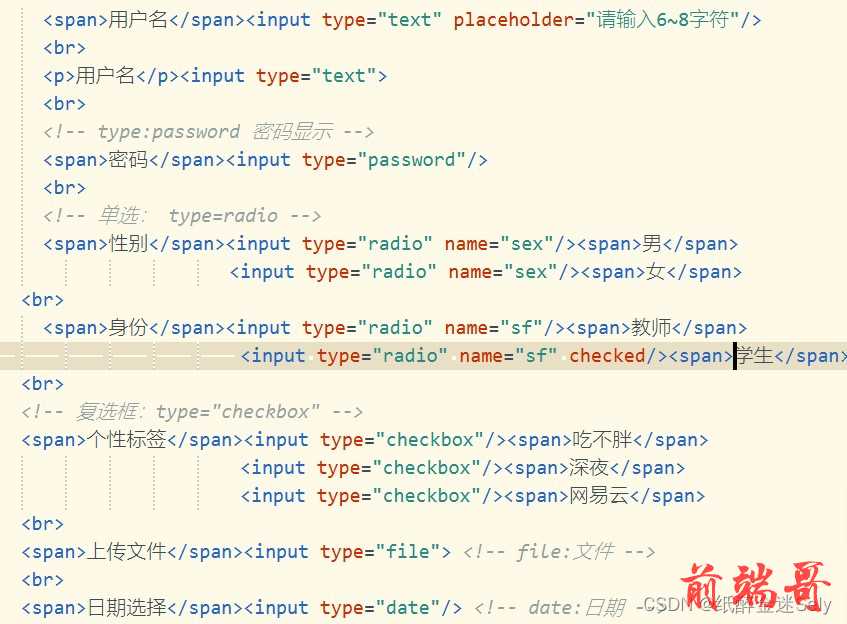
4. input标签
4.1属性值: type属性值不同,则功能不同。


4.2 占位文本:提示信息,placeholder="提示信息"。
4.3 radio常用属性:

4.4上传文件-file:默认情况下,文件上传表单控件只能上传一个文件,添加multiple属性可以实现文件多选功能。

4.5复选框也叫多选框。默认选中:checked。


5.select标签:也叫下拉菜单
5.1标签:select嵌套option,select是下拉菜单整体,option是下拉菜单的每一项。
5.2选项默认:用一个属性selected。

6.文本域
6.1作用:多行输入文本的表单控件。
6.2标签:textarea,双标签。
6.3右下角有拖拽功能,未来会被禁用,未来工作中,用CSS样式设置尺寸。

7.按钮-button
7.1属性值:



