最后
在面试前我花了三个月时间刷了很多大厂面试题,最近做了一个整理并分类,主要内容包括html,css,JavaScript,ES6,计算机网络,浏览器,工程化,模块化,Node.js,框架,数据结构,性能优化,项目等等。
包含了腾讯、字节跳动、小米、阿里、滴滴、美团、58、拼多多、360、新浪、搜狐等一线互联网公司面试被问到的题目,涵盖了初中级前端技术点。
-
HTML5新特性,语义化
-
浏览器的标准模式和怪异模式
-
xhtml和html的区别
-
使用data-的好处
-
meta标签
-
canvas
-
HTML废弃的标签
-
IE6 bug,和一些定位写法
-
css js放置位置和原因
-
什么是渐进式渲染
-
html模板语言
-
meta viewport原理

- 开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

-
3. 透视perspective
-
-
-
- 3.1`translateZ`
-
-
-
4. 3D旋转`rotate3d`
-
5. 3D呈现`transform-style`
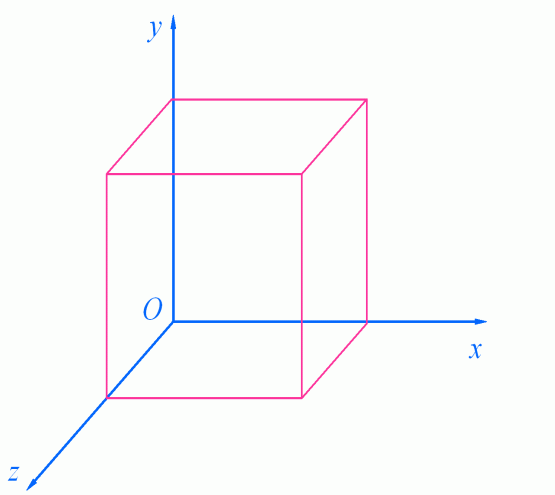
1. 三维坐标系
========================================================================
三维坐标系其实就是指立体空间,立体空间是由3个轴共同组成的

-
x轴: 水平向右 注意: x 右边是正值,左边是负值
-
y轴: 垂直向下 注意: y 下面是正值,上面是负值
-
z轴: 垂直屏幕 注意: 往外面是正值,往里面是负值
tips: 3D 转换我们主要学习工作中最常用的3D位移和3D旋转
2. 3D位移translate3d
==================================================================================
-
translform:translateX(50px):在x轴移动 -
translform:translateY(50px):在Y轴移动 -
translform:translateZ(50px):在Z轴移动 -
transform:translate3d(x,y,z):其中 x、y、z 分别指要移动的轴的方向的距离
tips: 因为z轴是垂直屏幕,由里指向外面,所以默认是看不到元素在z轴的方向上移动
3. 透视perspective
================================================================================
透视: 在2D平面产生近大远小视觉立体,但是只是效果二维的
-
如果想要在网页产生3D效果需要透视(理解成3D物体投影在2D平面内)
-
透视我们也称为视距:视距就是人的眼睛到屏幕的距离
-
距离视觉点越近的在电脑平面成像越大,越远成像越小
-
通俗讲,就是 “近大远小”

-
d:就是视距,视距就是一个距离人的眼睛到屏幕的距离
-
z:就是 z轴,物体距离屏幕的距离,z轴越大(正值) 我们看到的物体就越大
3.1translateZ
-
translform:translateZ(50px):在Z轴移动 -
有了透视,就能看到
translateZ引起的变化了
最后
本人分享一下这次字节跳动、美团、头条等大厂的面试真题涉及到的知识点,以及我个人的学习方法、学习路线等,当然也整理了一些学习文档资料出来是给大家的。知识点涉及比较全面,包括但不限于前端基础,HTML,CSS,JavaScript,Vue,ES6,HTTP,浏览器,算法等等
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

前端视频资料:

新讲解视频】](https://bbs.csdn.net/topics/618166371)**
[外链图片转存中…(img-bXVBwcdF-1714980132029)]
前端视频资料:
[外链图片转存中…(img-M0tIvgZT-1714980132029)]

