先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Web前端全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip1024c (备注前端)

正文
low=“30”
high=“80”
optimum=“100”>

表单属性
表单属性 - autocomplete
autocomplete 属性规定 form 或 input 域应该拥有自动完成功能。
当用户在自动完成域中开始输入时,浏览器应该在该域中显示填写的选项。
- autocomplete 属性有可能在 form 元素的中是开启的,而在 input 元素中是关闭的。

代码案例:
submit

密码一定不要设置自动完成!! 表单 form 默认开启自动完成,小心喽!
autocomplete=“false”
表单属性 - novalidate
novalidate 属性是一个 boolean(布尔)属性。
novalidate 属性规定在提交表单是不应该验证 form 或者 input 域。
- 在表单元素中添加 novalidate 属性,将不会对表单内的输入元素进行验证。

案例代码:
该属性不会对 input 单独起作用,所以说写在 input 里边,白搭!
表单属性 - autofocus
autofocus 属性可以自动聚焦输入元素,也是一个 boolean(布尔)属性。
拥有 autofocus 属性的元素,在页面加载时自动获取焦点。
- 注意:当页面有多个控件时,第一个具有该属性的元素会聚焦。

这个属性是一个非常 人性化 的设置。因为有些时候,用户真他妈的懒,没错,用户说的就是你!
表单属性 input 属性 - 表单相关

input 属性 - form 属性
注意:IE浏览器不支持 input 元素的 form 属性。

表单内部
姓名:
submit
input 属性 - formaction 属性
规定当表单提交时处理输入控件的文件的URL。
- 注意:只针对 type = “submit” 和 type = “image” 有效。

点击图片会产生一个url:file:///C:/Users/Administrator/Desktop/1.html?wd=&x=33&y=13
其中x、y表示点击的图片的坐标位置。
input 属性 - formectpye 属性
规定当前表单数据提交到服务器是如何进行编码,且提交方式为 POST 的时候。
-
注意:只针对 type = “submit” 和 type = “image” 有效。
-
input 元素的 formetype 属性会覆盖表单的 formetype 属性。
formetype 属性的值:
-
application/x-www-form-urlencoded (默认)
-
multipart/form-data (通常用于文件或者图片)
-
text/plain (通常用于纯文本格式)

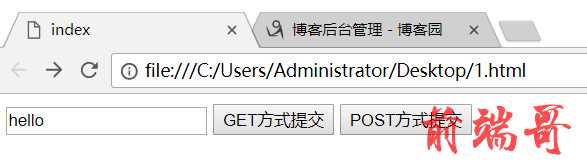
input 属性 - formmethod 属性
指定表单的提交方式。

GET方式提交
POST方式提交

GET请求:

POST 请求:

input 属性 - formnovalidate 属性
formnvalidate 属性覆盖 元素的 novalidate 属性。
- 注意:formnvalidate 属性可以与 type = “submit” 配合使用。表单的提交方式:

formnvalidate 实现控件的表单不需要验证,添加在 submit 中,而不是添加在 input 中。
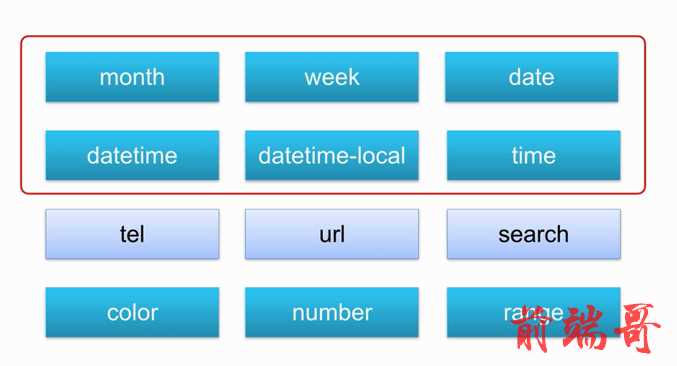
input 类型
表单输入类型
-
month(月份) week(周) date (日期) datetime(日期+时间) datetime-local(本地时间和日期) time(时间)
-
color (颜色) number (数字) range(范围)
-
tel (电话) search(查询搜索) url(浏览器访问URL)
主要是给移动端提供,在PC端效果并不是很出色,很有代表性。
表单输入类型
通常用在页面的表单元素 中,用来接收用户输入的子元素。
在HTML5中,新增了多种输入类型的子元素,提供了更好的输入控制和验证。

输入类型的分类

color 基本使用方法
color 类型用于选取颜色,使用语法如下:

可以通过 color 元素的 value 属性获取用户选择的颜色值
-
var c = document.getElementById(“colorId”);
-
document.body.style.backgroundColor = c.value; // 修改界面的背景颜色
-
早期颜色的定义:
- RGB
2.英文单词
3.十六进制数
案例代码:
submit

number 基本使用方法
数字类型只能接受数字值
number 类型用于数值的输入域,还能够设定对数字的限定。
-

number 常见属性
max :规定允许的最大值。
min : 规定允许的最小值。
step : 规定输入字段的合法数字间隔,递增或者递减的步长。
value: 规定输入字段的默认值。
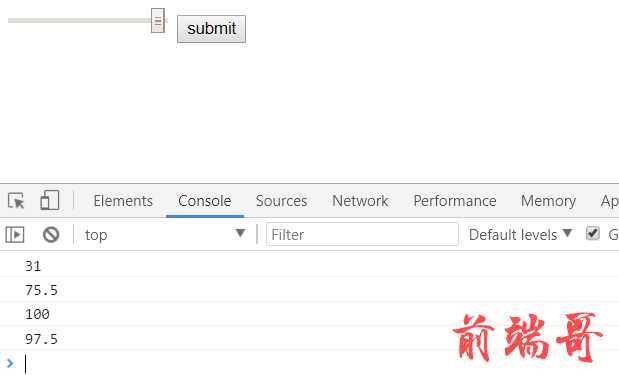
range 基本使用方法
range 类型用于应该包含一定范围内数字值得输入域,显示为滑动条。
-

range 常见属性
max :最大值
min :最小值
value :默认值
step :数字间隔
小案例:
submit

上面代码在点击提交按钮后才会显示数字值,十分的不友好,那么下面对上面的代码进行优化,使操作变得更加人性化。

search 基本使用方法
search 类型用于搜索域,比如站点搜索或Google搜索。
search 类型通常用于移动端设备上显示比较友好,如下图:

< input type=“search” >
submit
tel 基本使用方法
tel 类型用于输入电话号码。
tel 类型通常在移动端设备上显示比较好,如图所示:

< input type = “tel” >
url 基本使用方法
url 类型用于包含 URL 地址的输入域。
在提交表单时,会自动验证 url 域的值。

< input type = “url” >
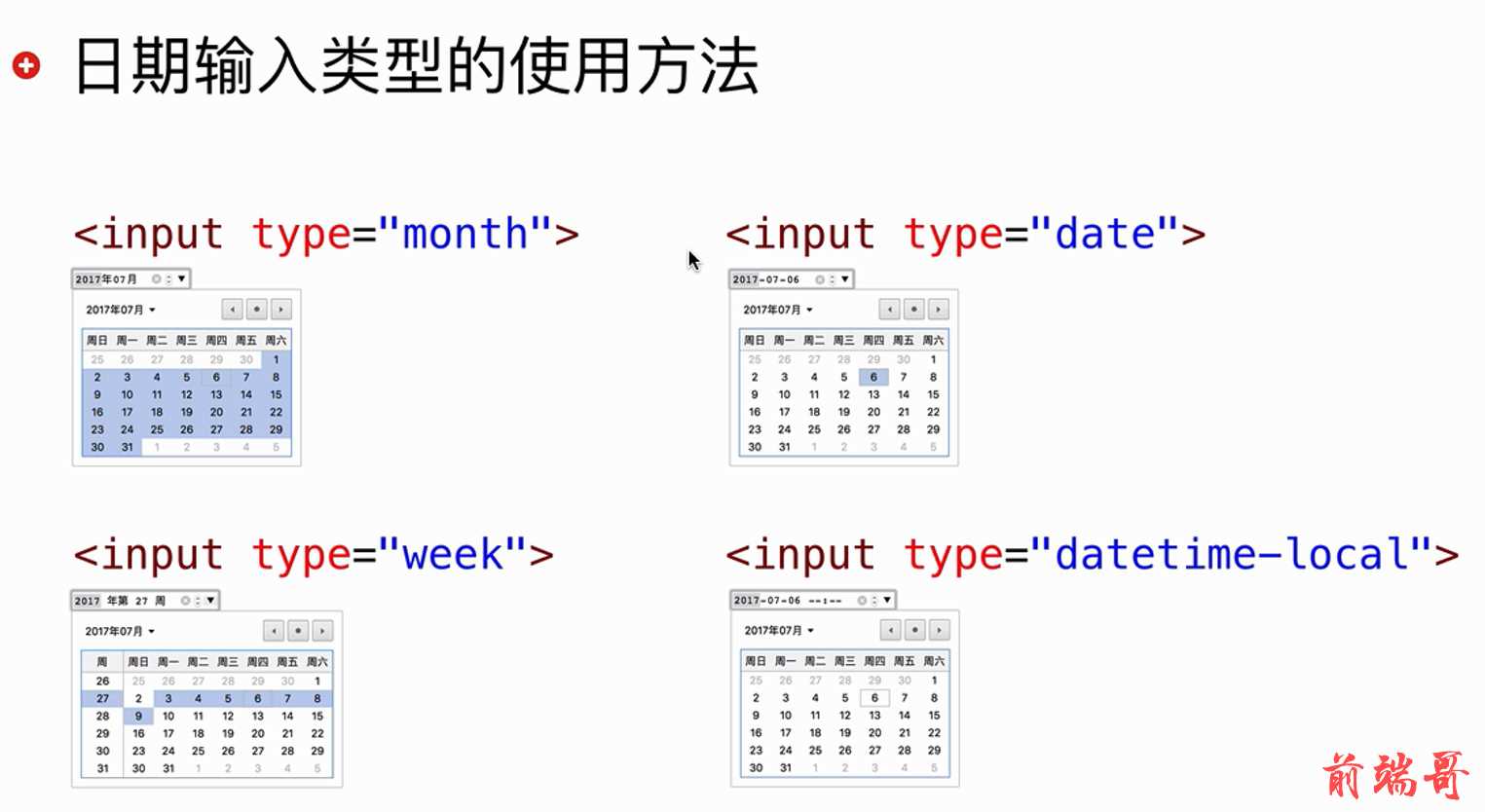
日期输入类型的使用方法
month:选择月份。
week:选择周和年。
date:选择日期。
datatime:选择日期时间。
- Safari 和 Opera 支持
datetime-local:选择贝蒂日期时间。
time:选择时间。


案例代码(感受一下)

HTML5 表单验证
ValidateState 对象
html5 引入了用于验证表单控件的方法。
可以通过表单控件来访问 ValidateState 对象。
-
var check = document.myForm.myInput.validity
-
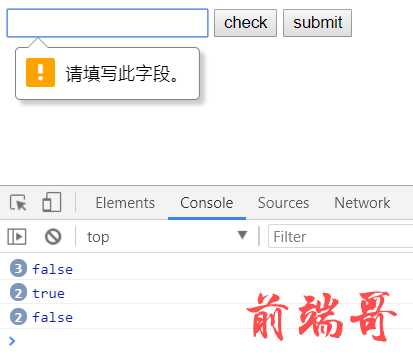
check.valid 属性来判断验证是否完全通过。
案例代码:
check

验证约束条件
1、valueMissing
目的:确保表单控件中的值已填写。
用法:在表单中将 required 特性设置为 true。
示例:
< input type = “text” name = “myText” required >
check

2、typeMismatch
目的:保证控件值和预期类型相匹配(如:number、email、url 等)。
用法:指定表单控件的 type 特性值。
示例:
check
3、patternMismatch
目的:根据表单控件上设置的格式规则验证输入是否为有效格式。
用法:在表单控件上设置 pattern 特性,并且赋予适当的匹配规则。
示例:
<input type = “text” name = “creditcardnumber” pattern=“[0-9]{16}”
title = “A credit card number is 16 djgjts with no spaces or dashes” >
总结
-
对于框架原理只能说个大概,真的深入某一部分具体的代码和实现方式就只能写出一个框架,许多细节注意不到。
-
算法方面还是很薄弱,好在面试官都很和蔼可亲,擅长发现人的美哈哈哈…(最好多刷一刷,不然影响你的工资和成功率???)
-
在投递简历之前,最好通过各种渠道找到公司内部的人,先提前了解业务,也可以帮助后期优秀 offer 的决策。
-
要勇于说不,对于某些 offer 待遇不满意、业务不喜欢,应该相信自己,不要因为当下没有更好的 offer 而投降,一份工作短则一年长则 N 年,为了幸福生活要慎重选择!!!

第一次跳槽十分忐忑不安,和没毕业的时候开始找工作是一样的感受,真的要相信自己,有条不紊的进行。如果有我能帮忙的地方欢迎随时找我,比如简历修改、内推、最起码,可以把烦心事说一说,人嘛都会有苦恼的~
祝大家都有美好的未来,拿下满意的 offer。
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
3、patternMismatch
目的:根据表单控件上设置的格式规则验证输入是否为有效格式。
用法:在表单控件上设置 pattern 特性,并且赋予适当的匹配规则。
示例:
<input type = “text” name = “creditcardnumber” pattern=“[0-9]{16}”
title = “A credit card number is 16 djgjts with no spaces or dashes” >
总结
-
对于框架原理只能说个大概,真的深入某一部分具体的代码和实现方式就只能写出一个框架,许多细节注意不到。
-
算法方面还是很薄弱,好在面试官都很和蔼可亲,擅长发现人的美哈哈哈…(最好多刷一刷,不然影响你的工资和成功率???)
-
在投递简历之前,最好通过各种渠道找到公司内部的人,先提前了解业务,也可以帮助后期优秀 offer 的决策。
-
要勇于说不,对于某些 offer 待遇不满意、业务不喜欢,应该相信自己,不要因为当下没有更好的 offer 而投降,一份工作短则一年长则 N 年,为了幸福生活要慎重选择!!!

第一次跳槽十分忐忑不安,和没毕业的时候开始找工作是一样的感受,真的要相信自己,有条不紊的进行。如果有我能帮忙的地方欢迎随时找我,比如简历修改、内推、最起码,可以把烦心事说一说,人嘛都会有苦恼的~
祝大家都有美好的未来,拿下满意的 offer。
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)
[外链图片转存中…(img-TuXjgXZa-1713302909974)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!

