合抱之木,生于毫末;九层之台,起于累土;千里之行,始于足下。💪🏻
一、CSS-通过clip-path: polygon()实现任意图形 ⭐️
(一)、介绍

clip-path: polygon()拆分翻译:clip(剪)、path(路线)、polygon(多边形);
简而言之~ 👇🏻
clip-path: polygon()就是:两点成线,剪刀按照连线顺序,裁剪出对应多边形。好比儿时的美工:卡纸剪裁☺️。
(二)、使用

- 下面表达式里的
x1 y1是点的坐标系,x2 y2同理; - 点的顺序需注意,是依照连成多边形的顺序,切记不可打乱;
clip-path: polygon(x1 y1, x2 y2,...);
(三)、举例

1、实现效果

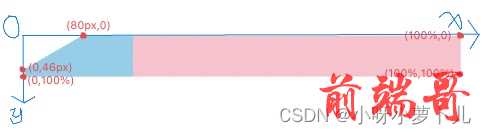
2、解析【重要】
clip-path: polygon(0 46px, 0 100%, 100% 100%, 100% 0, 80px 0);

3、实现代码
.clipTrapezoid { width: 599px; height: 56px; margin: 300px auto; position: relative; /** 实现多边形 */ .trapezoid { width: 100%; height: 100%; position: absolute; left: 0; top: 0; background-color: pink; /** 圆形边框:左上 右上 右下 左下 */ border-radius: 0 4px 4px 4px; /** clip-path: polygon(): 按顺序多点连成线,可实现任意由点连成线的图形 */ clip-path: polygon(0 46px, 0 100%, 100% 100%, 100% 0, 80px 0); } }
二、CSS-实现多边形进度条 ⭐️
注意:是在上方👆🏻
一、CSS-通过clip-path: polygon()实现任意图的基础上实现的哦~
(一)、实现效果

0%

25%

50%

100%

(二)、实现代码

HTML
<div className="clipTrapezoid"> {/* 多边形 */} <div className="trapezoid"> {/* 进度条 */} <div className="process"></div> </div> </div>
CSS
.clipTrapezoid { width: 599px; height: 56px; margin: 300px auto; position: relative; /** 实现多边形 */ .trapezoid { width: 100%; height: 100%; position: absolute; left: 0; top: 0; background-color: pink; /** 超出部分隐藏 */ overflow: hidden; /** 圆形边框:左上 右上 右下 左下 */ border-radius: 0 4px 4px 4px; /** clip-path: polygon(): 按顺序多点连成线,可实现任意由点连成线的图形 */ clip-path: polygon(0 46px, 0 100%, 100% 100%, 100% 0, 80px 0); /** 实现进度条 */ .process { position: absolute; height: 58px; /** TODO: 当前进度的宽度,动态设置即可 */ width: 50%; background-color: skyblue; /** 圆形边框:左上 右上 右下 左下 */ border-radius: 0 4px 4px 4px; } } }


