先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Web前端全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip1024c (备注前端)

正文
记住,永远不要让相同的选择器在你的代码里出现多次。
循环时的 DOM 操作
使用 jQuery 可以很方便的添加,删除或者修改 DOM 节点,但是在一些循环,例如 for()、while() 或者 $.each() 中处理节点时,下面有个实例值得大家注意,代码如下:
var top_100_list = […], // 假设这里是100个独一无二的字符串
$mylist = $(“#mylist”); // jQuery 选择到
- 元素
for (var i=0,l=top_100_list.length; i<1; i++) {
$mylist.append(“
- ” + top_100_list[i] + “
- ”);
}
以上代码中,我们将每一个新添加的标签元素都作为一个节点添加容器 ID 中,实际上 jQuery 操作消耗的性能也不低,所以更好的方式是尽可能的减少 DOM 操作,这里应该将整个元素字符串在插入 DOM 之前全部创建好,修改代码如下:
var top_100_list = […], $mylist = $(“#mylist”),
top_100_li = “”; // 这个变量将用来存储我们的列表元素
for (var i=0,l=top_100_list.length; i<1; i++) {
top_100_li += “
- ” + top_100_list[i] + “
- ”;
}
$mylist.html(top_100_li);
记得以前有一个同事也写过类似的代码,代码如下:
for (i =0; i<100; i++) {
var $myList = $(“#myList”);
$myList.append(“This is list item” + i);
}
看出问题所在了吧,居然把 #myList 循环获取了 100 次!
数组方式使用 jQuery 对象
使用 jQuery 选择器获取结果是一个 jQuery 对象。然而,jQuery 类库会让你感觉你正在使用一个定义了索引和长度的数组。在性能方面,建议使用简单 for 或者 while 循环来处理,而不是 $.each(),这样能使你的代码更快。
$.each(array, function(i) {
array[i] = i;
});
使用 for 代替 each() 方法,代码如下:
var array = new Array();
for (var i=0; i<array.length; i++) {
array[i] = i;
}
另外注意,检查长度也是一个检查 jQuery 对象是否存在的方式,下面一段代码通过 length 属性检查页面中是否含有 id 为 “content” 元素:
var $content = $(“#content”);
if ($content) { // 总是true
// Do something
}
if ($content.length) { // 拥有元素才返回 true
// Do something
}
事件代理
每一个 JavaScript 事件(例如:click,mouseover 等)都会冒泡到父级节点。当我们需要给多个元素调用同个函数时这点会很有用。比如,我们要为一个表格绑定这样的行为:点击 td 后,把背景色设置为红色,代码如下:
$(“#myTable td”).click(function() {
$(this).css(“background”, “red”);
});
假设有 100 个 td 元素,在使用以上方式的时候,你绑定了100个事件,这将带来很负面的性能影响。那么有什么更好的方式呢?
代替这种效率很差的多元素事件监听的方法就是,你只需向它们的父节点绑定一次事件,然后通过 event.target 获取到点击的当前元素,代码如下:
$(“#myTable”).click(function(e) {
var $clicked = $(e.target); // e.target 捕捉到触发的目标元素
$clicked.css(“background”, “red”);
});
在改进方式中,你只为了一个元素绑定了 1 个事件。显然,这种方式的性能要优于之前那种。同事,在 jQuery 1.7 中提供了一个新的方式 on(),来帮助你将整个事件监听封装到一个便利方法中,如下所示:
$(“#myTable”).on(“click”, “td”, funcion() {
$(this).css(“background”, “red”);
});
将你的代码转化成 jQuery 插件
如果你每次都需要花上一定的时间去开发类似的 jQuery 代码,那么你可以考虑将代码变成插件。它能够使你的代码有更好的重用性,并且能够有效的帮助你组织代码。创建一个插件代码如下:
(function($) {
$.fn.yourPluginName = function() {
// Your code goes here
return this;
};
})(jQuery);
使用 join() 来拼接字符串
也许你之前一直使用 “+” 来拼接长字符串,现在你可以改改了。虽然它可能会有点奇怪,但它确实有助于优化性能,尤其是长字符串处理的时候。
首先创建一个数组,然后循环,最后使用 join() 把数组转化为字符串,代码如下:
var array = [];
for(var i=0; i<=10000; i++) {
array[i] = “
- ” + i + “
- ”;
}
$(“#list”).html(array.join(‘’));
合理利用 HTML5 的 Data 属性
HTML5 的 data 属性可以帮助我们插入数据,特别是前后端的数据交换。jQuery 的 data() 方法,有效的利用 HTML5 的属性,来自动得到数据。下面是个例子:
为了读取数据,你需要使用如下代码:
$(“#d1”).data(“role”); // “page”
$(“#d1”).data(“lastValue”); // 43
$(“#d1”).data(“options”).name; // “John”
尽量使用原生的 JavaScript 方法
下面一段代码,它用来判断多选框是否被选中:
var $cr = $(“#cr”); // jQuery 对象
$cr.click(function(){
if($cr.is(“:checked”)) {
alert(“感谢你的支持!你可以继续操作!”);
}
});
它使用了 jQuery 提供的 is() 方法来判断多选框是否选中,但这里可以直接使用原生的 JavaScript 方法,看下面代码:
var $cr = $(“#cr”); // jQuery 对象
var cr = $cr.get(0); // DOM对象,获取 $cr[0]
$cr.click(function(){
if(cr.ckecked) { // 原生的 JavaScript 方式判断
alert(“感谢你的支持!你可以继续操作”);
}
});
毋庸置疑,第二种方式效率高于第一种方式,因为它不需要拐弯抹角的去调用许多函数。
还有更多类似的操作把如下代码:
$(this).css(“color”, “red”);
优化成:
this.style.color = “red”;
把如下代码:
$(“
”);优化成:
文末
如果30岁以前,可以还不知道自己想去做什么的话,那30岁之后,真的觉得时间非常的宝贵,不能再浪费时间在一些碎片化的事情上,比如说看综艺,电视剧。一个人的黄金时间也就二,三十年,不能过得浑浑噩噩。所以花了基本上休息的时间,去不断的完善自己的知识体系,希望可以成为一个领域内的TOP。
同样是干到30岁,普通人写业务代码划水,榜样们深度学习拓宽视野晋升管理。
这也是为什么大家都说30岁是程序员的门槛,很多人迈不过去,其实各行各业都是这样都会有个坎,公司永远都缺的高级人才,只用这样才能在大风大浪过后,依然闪耀不被公司淘汰不被社会淘汰。
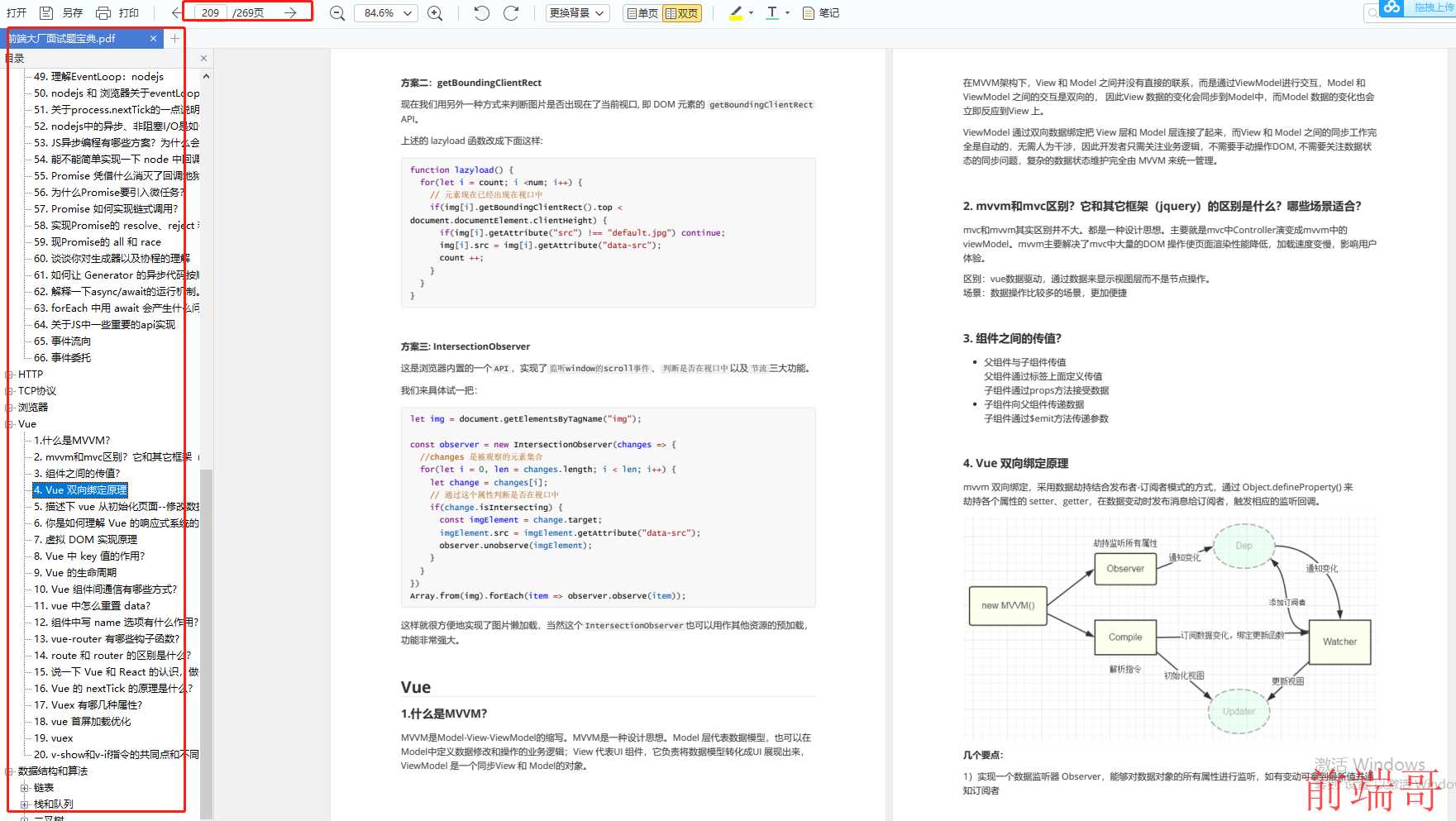
269页《前端大厂面试宝典》
包含了腾讯、字节跳动、小米、阿里、滴滴、美团、58、拼多多、360、新浪、搜狐等一线互联网公司面试被问到的题目,涵盖了初中级前端技术点。

前端面试题汇总

JavaScript

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!

JavaScript

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)
[外链图片转存中…(img-WbamugVm-1713315780206)]一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!

