
希望你开心,希望你健康,希望你幸福,希望你点赞!
最后的最后,关注喵,关注喵,关注喵,佬佬会看到更多有趣的博客哦!!!
喵喵喵,你对我真的很重要!
目录
前言
表格课后练习
网页标题:域标签的使用
网页标题:美家装饰联系我们
网页标题:登录界面
网页标题:问卷调查
总结
前言
上一章的配套练习题~
表格课后练习
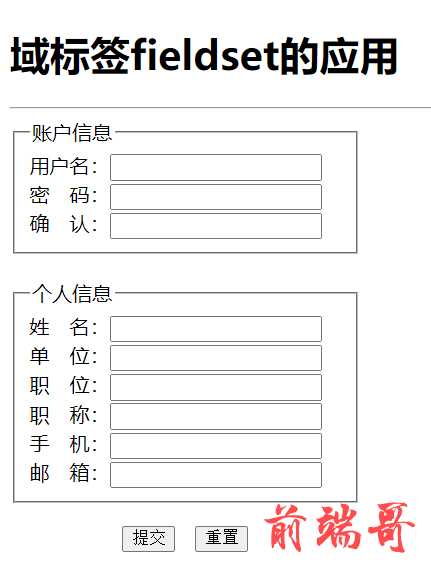
网页标题:域标签的使用
- 利用行内或内部样式表设置表单<form>的宽度为280px
- 其中输入手机的文本框设置为number类型(该类型只能输入数字),输入邮箱的文本框设置为email类型(该类型能够识别邮箱格式是否正确)

<!doctype html> <html> <head> <meta charset="utf-8"> <title>域标签的使用</title> <style type="text/css"> input{ font-family:"MS Serif", "New York", serif; } </style> </head> <body> <h1>域标签fieldset的应用</h1> <hr> <form name="field" method="post" style="width:280px"> <fieldset> <legend>账户信息</legend> 用户名:<input type="text" name="username"><br/> 密 码:<input type="password1" name="password"><br/> 确 认:<input type="password" name="password2"> </fieldset> <br> <fieldset> <legend>个人信息</legend> 姓 名:<input type="text" name="name"><br/> 单 位:<input type="text" name="company"><br/> 职 位:<input type="text" name="position"><br/> 职 称:<input type="text" name="title"><br/> 手 机:<input type="number" name="phone"><br/> 邮 箱:<input type="email" name="email"><br/> </fieldset> <p style="width:280px" align="center"><input type="submit" value="提交"> <input type="reset" value="重置"></p> </form> </body> </html>
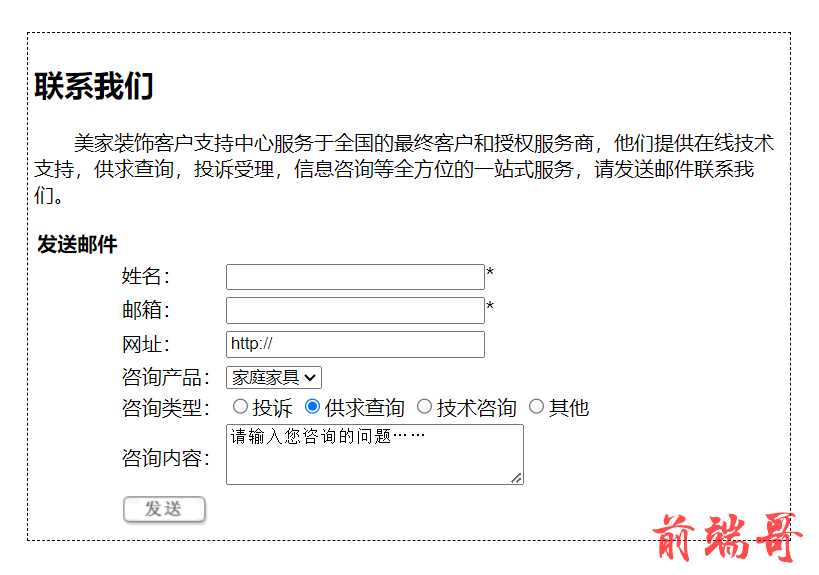
网页标题:美家装饰联系我们
- 主体部分的框架可参照如下代码:
<div id="container">
<h2></h2>
<p></p>
<form>
<table></table>
</form>
</div>
- 利用css+表单+表格完成该网页的制作
- 使用css将网页中外层盒子的宽度可设置为600px,相对于页面居中显示,1px 虚线黑色边框,内边距5px。
- 表单名为connect,表单的提交方式设置为post,表单提交的网址设置为:http://localhost/testform
- 其中有*标准的为必填内容
- 咨询产品列表有:家庭家具、办公家具、酒店家具
- 咨询类型默认选中“供求查询”
- 发送按钮使用submit.gif图片为图片提交按钮
- 其余效果参照效果图可自行设定
- 表格格式可参考下图所示(其中红色虚线部分代表表单form的范围,内部黑色虚线代表表格及单元格边框线)


<!doctype html> <html> <head> <meta charset="utf-8"> <title>美家装饰联系我们</title> <style> #container{ width:600px; margin:5px auto; padding:5px; border:1px dashed #000; } .tex{ width:200px; } </style> </head> <body> <div id="container"> <h2>联系我们</h2> <p>  美家装饰客户支持中心服务于全国的最终客户和授权服务商,他们提供在线技术支持,供求查询,投诉受理,信息咨询等全方位的一站式服务,请发送邮件联系我们。</p> <form name="connect" method="post" action="http://localhost/testform"> <table> <tr> <th>发送邮件</th> <th colspan="2"> </th> </tr> <tr> <td> </td> <td>姓名:</td> <td><input type="text" name="name" class="tex">*</td> </tr> <tr> <td> </td> <td>邮箱:</td> <td><input type="text" name="name" class="tex">*</td> </tr> <tr> <td> </td> <td>网址:</td> <td><input type="text" name="name" value="http://" class="tex"></td> </tr> <tr> <td> </td> <td>咨询产品:</td> <td> <select> <option value="jiating">家庭家具</option> <option value="bangong">办公家具</option> <option value="jiudian">酒店家具</option> </select> </td> </tr> <tr> <td> </td> <td>咨询类型:</td> <td><input type="radio" value="tousu" name="leixing">投诉 <input type="radio" value="gx" name="leixing" checked>供求查询 <input type="radio" value="js" name="leixing">技术咨询 <input type="radio" value="other" name="leixing">其他</td> </tr> <tr> <td> </td> <td>咨询内容:</td> <td> <textarea cols="30" rows="3">请输入您咨询的问题……</textarea> </td> </tr> <tr> <td> </td> <td><input type="image" src="images/submit.gif"></td> <td> </td> </tr> </table> </form> </body> <div> </html>
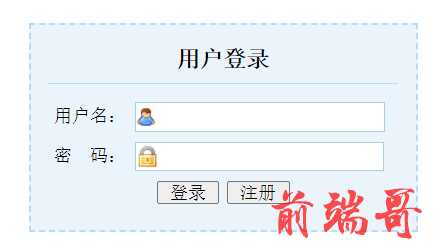
网页标题:登录界面
- 要求使用CSS布局该登录表单界面,不能使用表格。
- 全局格式可设置为:内外边距为0,宋体 12px,行高1.5em。
- 外层盒子:相对于页面居中显示,宽280px,内边距14px边框线2px 虚线 #b7ddf2,背景颜色#ebf4fb。
- 文本框和密码中的图片,可以设置为背景图像,不平铺显示在左侧中部的位置。文本框和密码的左内边距可设置为和图像的宽度值相等。
- 注册按钮使用普通按钮类型。


<!doctype html> <html> <head> <meta charset="utf-8"> <title>无标题文档</title> <style> * { margin:0; padding:0; font-family:"宋体"; font-size:12px; line-height:1.5em; } .login { margin:0 auto; width:280px; padding:14px; border: dashed 2px #b7ddf2; background:#ebf4fb; } .login h2 { text-align:center; font-size:18px; font-weight:bold; margin-bottom:10px; padding-bottom:5px; border-bottom:solid 1px #b7ddf2; } .login .content { padding:5px; } .login .frm_cont { margin-bottom:8px; font-size:14px; } .login .username input, .login .password input { width:180px; height:18px; padding:2px 0px 2px 18px; border:solid 1px #aacfe4; } .login .username input { background:#FFF url(images/username_bg.jpg) no-repeat left center; } .login .password input { background:#FFF url(images/password_bg.jpg) no-repeat left center; } .login .btns { text-align:center; } #button1,#button2{ font-size:14px; width:50px; } </style> </head> <body> <div class="login"> <h2>用户登录</h2> <div class="content"> <form action="" method="post"> <div class="frm_cont username">用户名: <label for="username"></label> <input type="text" name="username" id="username" /> </div> <div class="frm_cont password">密 码: <label for="password"></label> <input type="password" name="password" id="password" /> </div> <div class="btns"> <input type="submit" name="button1" id="button1" value="登录" /> <input type="button" name="button2"id="button2" value="注册" /> </div> </form> </div> </div> </body> </html>
网页标题:问卷调查
- 功能要求:
1. 用户可以根据调查问题进行单选、多选以及在结尾处填写姓名、职位和联系电话等信息。
2. 用户在点击按钮提交信息时可以验证姓名、职业和联系电话是必填项。
- 界面设计
- 使用<div>划分区域
- 使用CSS外部样式表定义样式question.css
- 设置阴影的关键属性:box-shadow(P249): 10px 10px 15px black;
- 姓名、职业和练习电话后面的横线为文本框,设置文本框只有下框线,其余框线宽度均为0。
- 表单设计
- 使用<form>形成表单区域
- 使用有序列表标签<ol>设计问题样式
- 使用<input>标签的required属性实现单选框的非空验证

<!doctype html> <html> <head> <meta charset="utf-8"> <title>问卷调查</title> <link rel="stylesheet" href="CSS/question.css"> </head> <body> <div id="container"> <h1>手机移动支付业务问卷调查</h1> <hr/> <form method="post" action="#"> <ol> <li>您的教育程度是?</li> <input type="radio" id="gz" name="education" value="gz"><label for="gz">高中</label> <input type="radio" id="dz" name="education" value="dz"><label for="dz">大专</label> <input type="radio" id="bk" name="education" value="bk"><label for="bk">本科</label> <input type="radio" id="sy" name="education" value="sy"><label for="sy">硕士研究生</label> <input type="radio" id="bs" name="education" value="bs"><label for="bs">博士及以上</label> <li>您的年龄段是?</li> <input type="radio" id="18" name="age" value="18"><label for="18">18岁以下</label> <input type="radio" id="25" name="age" value="25"><label for="25">18-25岁</label> <input type="radio" id="30" name="age" value="30"><label for="30">26-30岁</label> <input type="radio" id="35" name="age" value="35"><label for="35">31-35岁</label> <input type="radio" id="36" name="age" value="36"><label for="36">35岁以上</label> <li>您是否使用过手机移动支付业务?</li> <input type="radio" id="no" name="use" value="no"><label for="no">从未听说过</label> <input type="radio" id="no1" name="use" value="no1"><label for="no1">听说过,但未使用过</label> <input type="radio" id="st" name="use" value="st"><label for="st">偶尔使用</label> <input type="radio" id="jc" name="use" value="jc"><label for="jc">经常使用</label> <li>您了解以下哪些手机移动支付业务?(可多选)</li> <input type="checkbox" name="zfb" id="zfb" value="zfb"><label for="zfb">支付宝</label> <input type="checkbox" name="wx" id="wx" value="wx"><label for="wx">微信支付</label> <input type="checkbox" name="dx" id="dx" value="dx"><label for="dx">电信翼支付</label> <input type="checkbox" name="app" id="app" value="app"><label for="app">Apple Pay</label> <input type="checkbox" name="ne" id="ne" value="ne"><label for="ne">以上均不是</label> <li>您看中以下哪些支付功能?(可多选)</li> <p> <input type="checkbox" name="hf" id="hf" value="hf"> <label for="hf">话费/游戏币充值</label> <br> <input type="checkbox" name="sj" id="sj" value="sj"> <label for="sj">刷手机加油</label> <br> <input type="checkbox" name="gw" id="gw" value="gw"> <label for="gw">刷手机购物</label> <br> <input type="checkbox" name="gj" id="gj" value="gj"> <label for="gj">刷手机乘坐公交/轻轨/地铁</label> <br> <input type="checkbox" name="sd" id="sd" value="ne"> <label for="sd">水电煤/有线电视/宽带远程缴费</label> <br> <input type="checkbox" name="yh" id="yh" value="sd"> <label for="yh">享受联盟商户的优惠折扣</label> <br> <input type="checkbox" name="ns" id="ns" value="ns"> <label for="ns">以上均不感兴趣</label> </p> </ol> <label for="name">您的姓名</label> <input type="text" name="name" id="name" class="text" required> <label for="zy">您的职业</label> <input type="text" name="zy" id="zy" class="text" required> <label for="tel">联系电话</label> <input type="text" name="tel" id="tel" class="text" required> <div id="btn"> <input type="submit" value="提交问卷" name="sub" class="subt"> </div> </form> </div> </body> </html>
总结
完啦,建立自信的最好方法就是多多练习~
希望你开心,希望你健康,希望你幸福,希望你点赞!
最后的最后,关注喵,关注喵,关注喵,佬佬会看到更多有趣的博客哦!!!
喵喵喵,你对我真的很重要!


