先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新大数据全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上大数据知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip204888 (备注大数据)

正文
})
// 进入section会触发 进入main时也会触发
$(‘section’).mouseover(function () {
console.log(‘mouseover鼠标移入事件’)
})
// 离开section会触发 从section进入main时也会触发
$(‘section’).mouseout(function () {
console.log(‘mouseout鼠标移出事件’)
})
// 进入section会触发 进入main时则不会触发
$(‘section’).mouseenter(function () {
console.log(‘mouseenter鼠标移入事件’)
})
// 离开section会触发 从section进入main时则不会触发
$(‘section’).mouseleave(function () {
console.log(‘mouseleave鼠标移出事件’)
})
// 鼠标在section上移动就会触发
$(“section”).mousemove(function () {
console.log(‘mousemove鼠标移动事件’)
})
// 鼠标在section上按下时触发
$(‘section’).mousedown(function () {
console.log(‘mousedown鼠标按下事件’)
})
// 鼠标在section上松开时触发
$(‘section’).mouseup(function () {
console.log(‘mouseup鼠标松开事件’)
})
--- ### 2.键盘事件  在浏览器中,当用户操作键盘是,会触发键盘事件,触发的键盘事件主要有3种:keydown、keypress、keyup 当键盘或按钮被按下时,发生 keypress 事件。keypress 事件与 keydown 事件类似。当按钮被按下时,会发生该事件。它发生在当前获得焦点的元素上。 不过,与 keydown 事件不同,每插入一个字符,就会发生 keypress 事件。 如果在文档元素上进行设置,则无论元素是否获得焦点,该事件都会发生。 keypress事件不会触发所有的键,比如Alt、Ctrl、Shift、ESC等。 `$(selector).keypress()`
// 任意键盘按下触发
$(document).keydown(function(){
console.log(“键盘按下了”)
})
// 任意键盘松开触发
$(document).keyup(function(){
console.log(“键盘松开了”)
})
--- ### 3.表单事件 表单元素无处不在。已然成了Web应用不可或缺的一个部分。 
//.ipt选中的是一个input文本输入框
// 元素获得焦点时触发事件 也就是用户点击输入框输入时
$(‘.inupt’).focus(function(){
console.log(“获得焦点”)
})
// 元素失去焦点时触发事件
$(‘.inupt’).blur(function(){
console.log(‘失去焦点’)
})
// 点击提交按钮时触发事件
$(‘form’).submit(function(){
console.log(‘提交内容’)
})
// 文本内容被选中时触发事件
$(‘.inupt’).select(function(){
console.log(‘文本内容被选中’)
})
// 输入框的内容发生了修改,并且 回车或者失去焦点 后触发事件
$(‘.inupt’).change(function(){
console.log(‘内容发生了改变’)
})
--- ## 二、事件处理 **鼠标事件对象**
$(‘btn’).click(function (event) {
console.log(event)
})
--- **键盘事件对象**
$(document).keydown(function (event) {
console.log(event)
})
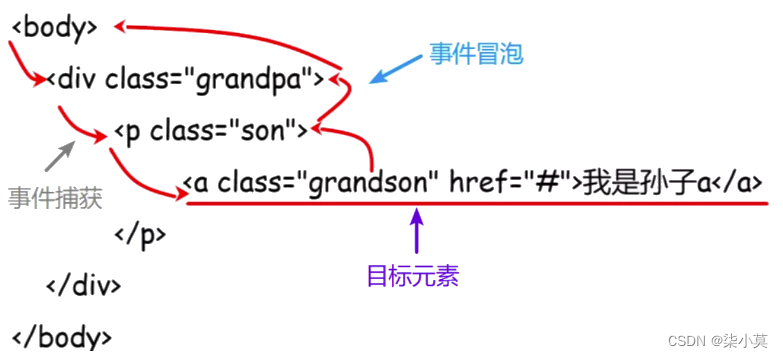
--- ### 捕获事件流与冒泡事件流 当一个HTML元素产生一个事件的时候,事件会在元素节点之间按照特定的顺序传播,这个传播过程称为DOM事件流。DOM事件流分为捕获事件流和冒泡事件流。捕获事件流指的是当某HTML元素产生一个事件时从根元素向该元素执行事件流,也就是从“它备份最大的祖先”到它依次发生一次该事件。冒泡事件流的顺序正好与捕获事件流的顺序相反。  (1)事件捕获:由微软公司提出来的,事件从文档根节点(Document 对象)流向目标节点,途中会经过目标节点的各个父级节点,并在这些节点上触发捕获事件,直至到达事件的目标节点 (2)事件冒泡:由网景公司提出,与事件捕获相反,事件会从目标节点流向文档根节点,途中会经过目标节点的各个父级节点,并在这些节点上触发捕获事件,直至到达文档的根节点。整个过程就像水中的气泡一样,从水底向上运动 --- ### 阻断事件流的传播 有时候我们可能不太需要事件流,这时我们就可以通过一些方法来阻断事件流的传播,下面以在第二个div元素处阻断事件流的传播为例介绍两种阻断方法。
// return false 阻断
$(“.d2”).click(function () {
console.log(“d2被点击了”)
return false
})
//e.stopPropagation() 阻断
d2.addEventListener(
‘click’,
function (e) {
console.log(“点击d2了”)
e.stopPropagation()
},
true
)
--- **网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。** **需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注大数据)**  **一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!** 系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。** **需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注大数据)** [外链图片转存中...(img-FpgwN3GD-1713303776818)] **一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**

