其实JQuery作为一个JavaScript的框架,本质上也是JavaScript代码,只是封装好了一些重复操作,目的就是使用更少的代码用来实现更多的功能,并且我们在项目中构建文件包的时候使用的min版本,这个版本没有换行符,有着更少的文件空间,但是不方便程序员阅读源码,我们主要是看对应的非min版本.
一个小栗子:
$(“#b4”).click(function (){
$(“span,#two”).css(“backgroundColor”,“pink”);
})
1.入口函数
//原版
$(document).ready(function() {
//js代码
});
//简写
$(function (){
})
2.这个函数就是JavaScript中的页面加载完毕执行函数
window.οnlοad=function(){
alert(“html页面加载完成后一”);
3.使用DOMContentLoaded事件加载完毕执行函数
document.addEventListener(‘DOMContentLoaded’, function() {
//js代码
});
他们的区别:
window.load是在窗口加载事件,是文档所有内容(图像、js文件、css文件等)都加载完成后才触发。只能写一次,如果注册多个事件则会以最后注册的为准,后者覆盖前者。
document.addEventListener窗口加载事件,在DOM加载完成就会立刻触发,不包括样式图片动画等。
JQuery的方式则是可以写多个.
选择器
举个栗子:
$(function (){
$(“#b1”).click(function (){
$(“#one”).css(“backgroundColor”,“pink”);
})
$(“#b2”).click(function (){
$(“div”).css(“backgroundColor”,“pink”);
})
$(“#b3”).click(function (){
$(“.mini”).css(“backgroundColor”,“pink”);
})
$(“#b4”).click(function (){
$(“span,#two”).css(“backgroundColor”,“pink”);
})
})
DOM操作
首先通过选择器获取对应DOM标签对象,然后对它进行操作.
1.内容操作:
HTML() 设置标签内的HTML内容
text() 设置标签内的纯文本内容
val() 设置元素的value属性值
2.属性操作:
1.通用属性操作
ES6
-
列举常用的ES6特性:
-
箭头函数需要注意哪些地方?
-
let、const、var
-
拓展:var方式定义的变量有什么样的bug?
-
Set数据结构
-
拓展:数组去重的方法
-
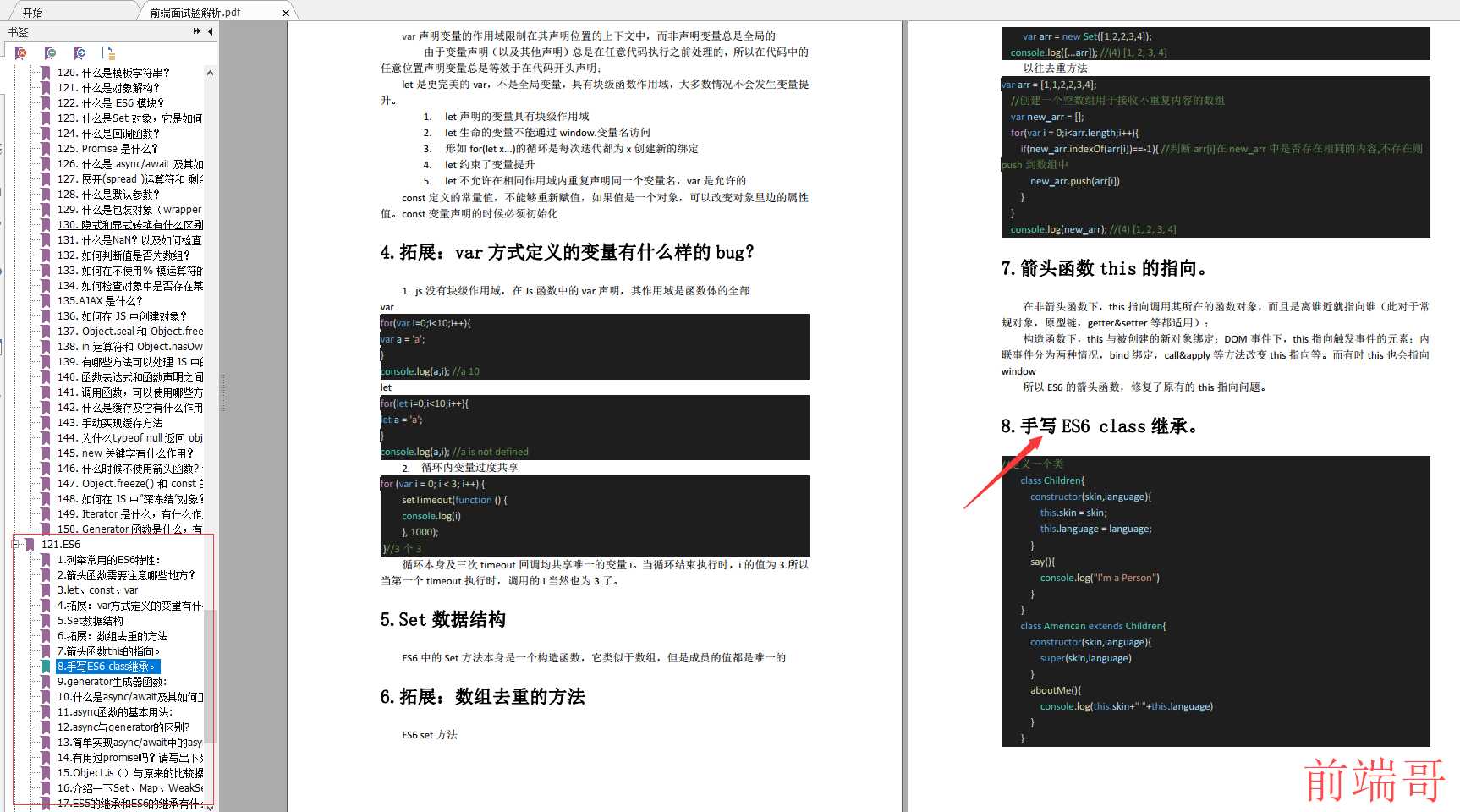
箭头函数this的指向。
-
手写ES6 class继承。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

微信小程序
-
简单描述一下微信小程序的相关文件类型?
-
你是怎么封装微信小程序的数据请求?
-
有哪些参数传值的方法?
-
你使用过哪些方法,来提高微信小程序的应用速度?
-
小程序和原生App哪个好?
-
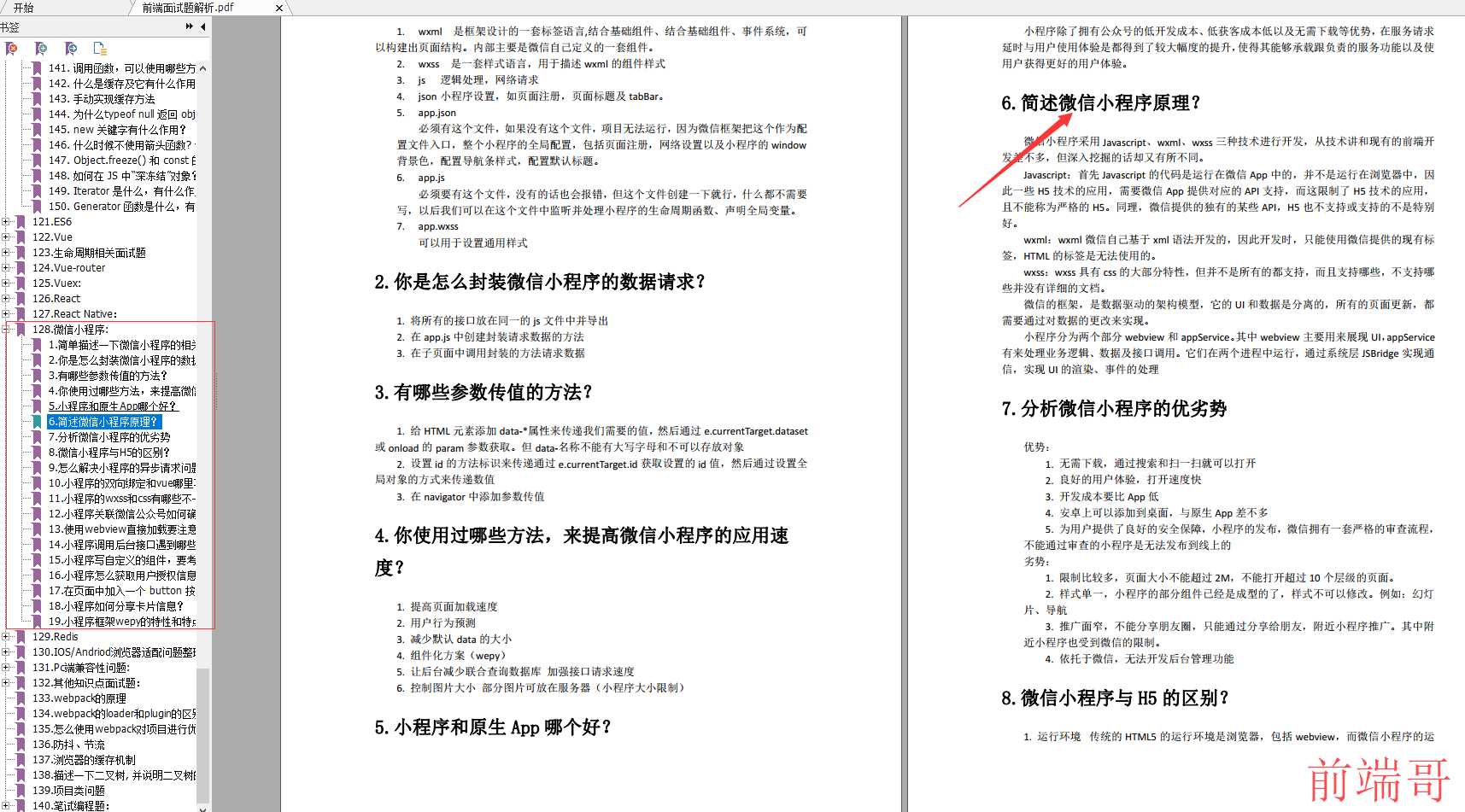
简述微信小程序原理?
-
分析微信小程序的优劣势
-
怎么解决小程序的异步请求问题?

其他知识点面试
-
webpack的原理
-
webpack的loader和plugin的区别?
-
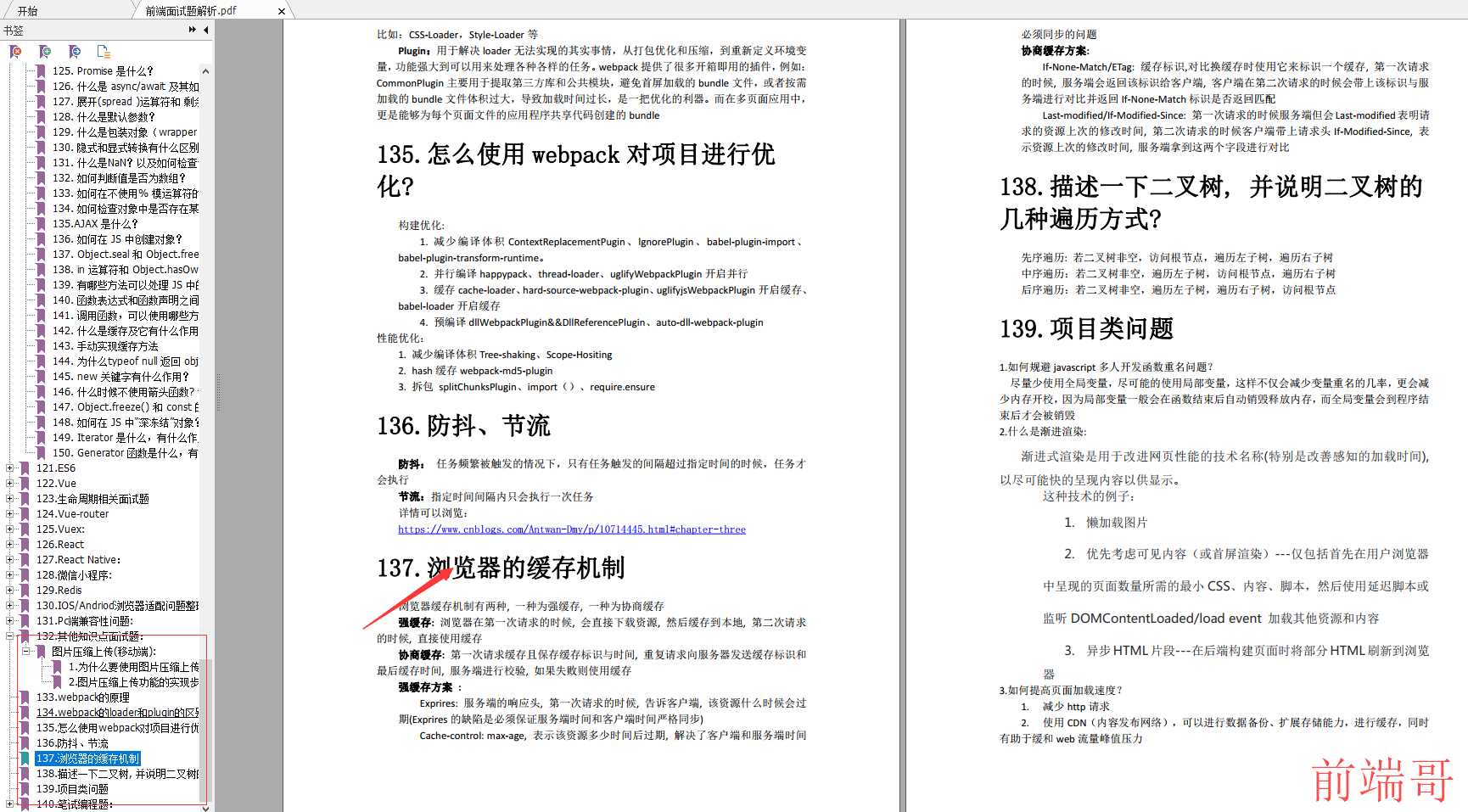
怎么使用webpack对项目进行优化?
-
防抖、节流
-
浏览器的缓存机制
-
描述一下二叉树, 并说明二叉树的几种遍历方式?
-
项目类问题
-
笔试编程题:

最后
技术栈比较搭,基本用过的东西都是一模一样的。快手终面喜欢问智力题,校招也是终面问智力题,大家要准备一下一些经典智力题。如果排列组合、概率论这些基础忘了,建议回去补一下。

