大家好,我是宝哥,一个前端程序员,副业年入10万。

作为一名前端小白,你是否曾经被繁琐的 CSS 代码困扰?是否羡慕那些能够快速构建美观网站的大神?别担心,Tailwind CSS 就像一缕清风,为前端开发带来了全新的体验。
Tailwind CSS 是一个实用至上的 CSS 框架,它提供了一系列的 CSS 类名,可以帮助你快速构建用户界面,而无需编写大量的 CSS 代码。无需再为命名纠结,无需再为样式冲突烦恼,只需像搭积木一样组合 Tailwind CSS 的类名,就能轻松构建出你想要的界面。
为了帮助你更好地学习和使用 Tailwind CSS,我们精心挑选了一系列优质的资源和灵感网站。无论你是想要寻找现成的组件和模板,还是学习新的技巧和方法,都能在这里找到你需要的答案。
01
Tailwind Awesome: Tailwind CSS 灵感宝库
Tailwind Awesome 是一个收集了各种 Tailwind CSS 资源和灵感的网站,就像一个 Tailwind CSS 百宝箱,你可以在这里找到各种 Tailwind CSS 相关的组件、模板、工具、插件、教程等等。

为什么推荐?
资源丰富: 涵盖了各种类型的 Tailwind CSS 资源,满足不同需求。
分类清晰: 资源按照类别进行分类,例如组件、模板、工具等等,方便你查找。
设计灵感: 可以在这里找到各种使用 Tailwind CSS 构建的网站示例,获得设计灵感。
学习资源: 可以找到各种 Tailwind CSS 学习资源,例如教程、文章、视频等等。
网站地址: https://www.tailwindawesome.com/
02
Tailwind Components: Tailwind CSS 组件库
Tailwind Components 是一个收集了各种 Tailwind CSS 组件的网站,就像一个 Tailwind CSS 组件库,你可以在这里找到各种类型的组件,例如按钮、表单、卡片等等。

为什么推荐?
组件丰富: 涵盖了各种类型的组件,满足不同需求。
代码示例: 每个组件都提供了代码示例,方便你学习和使用。
设计灵感: 可以获得各种组件的设计灵感,并应用到你的项目中。
网站地址: https://tailwindcomponents.com/
03
Tailblocks: Tailwind CSS 代码片段
Tailblocks 是一个收集了各种 Tailwind CSS 代码片段的网站,就像一个 Tailwind CSS 小抄集,你可以在这里找到各种常用的代码片段,例如按钮样式、表单样式、卡片样式等等。

为什么推荐?
代码片段丰富: 涵盖了各种常用的代码片段,满足不同需求。
快速查找: 可以快速查找你需要的代码片段,并复制粘贴到你的项目中。
学习参考: 可以作为学习 Tailwind CSS 的参考资料,帮助你学习不同的 Tailwind CSS 技巧。
网站地址: https://mertjf.github.io/tailblocks/
04
Tailwind Toolbox: Tailwind CSS 资源集合
Tailwind Toolbox 是一个收集了各种 Tailwind CSS 资源的网站,就像一个 Tailwind CSS 工具箱,你可以在这里找到各种 Tailwind CSS 相关的工具、插件、教程等等。

为什么推荐?
资源丰富: 涵盖了各种 Tailwind CSS 相关的资源,例如工具、插件、教程等等。
分类清晰: 资源按照类别进行分类,方便你查找。
提升效率: 可以帮助你更高效地使用 Tailwind CSS,并提升你的开发效率。
网站地址: https://www.tailwindtoolbox.com/
05
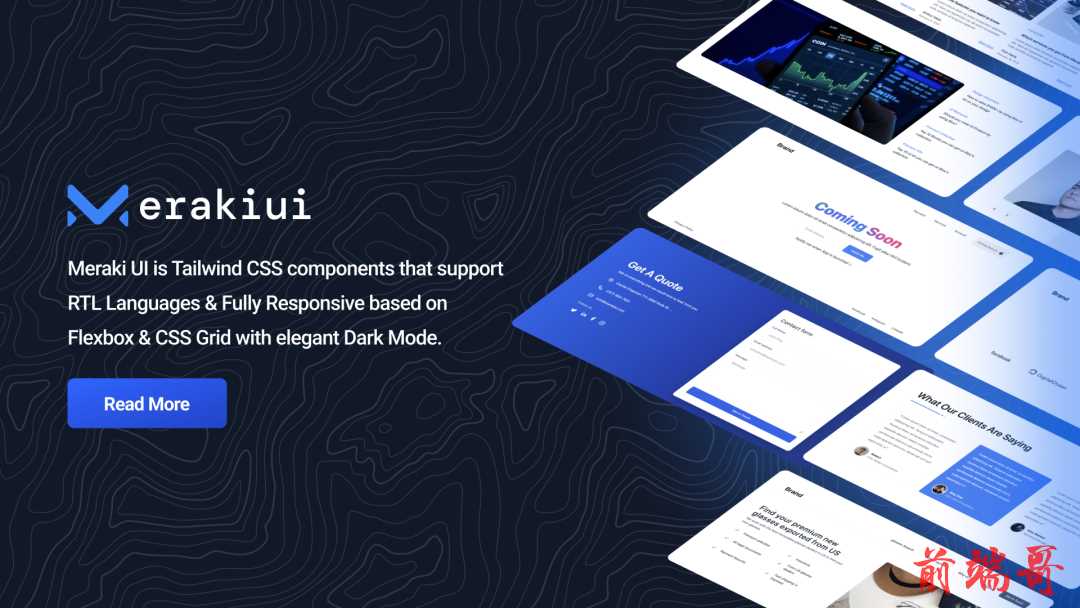
Meraki UI: Tailwind CSS 组件库
Meraki UI 是一个基于 Tailwind CSS 的开源 UI 组件库,就像一个 Tailwind CSS 积木工具箱,你可以使用这些组件来快速构建用户界面。

为什么推荐?
组件丰富: 提供了各种类型的组件,例如按钮、表单、卡片等等。
样式美观: 组件样式美观大方,可以帮助你构建专业的用户界面。
易于定制: 可以根据自己的需求进行定制,例如修改颜色、大小、间距等等。
开源地址: https://github.com/merakiui/merakiui
06
Tailwind Play: Tailwind CSS 在线编辑器
Tailwind Play 是一个在线 Tailwind CSS 编辑器,就像一个 Tailwind CSS 沙盒,你可以在这里编写 Tailwind CSS 代码,并实时预览效果。

为什么推荐?
快速实验: 可以快速实验不同的 Tailwind CSS 代码,并实时查看效果。
学习 Tailwind CSS: 可以帮助你学习 Tailwind CSS 的语法和用法。
分享代码: 可以将你的代码分享给他人,并获得反馈。
网站地址: https://play.tailwindcss.com/
07
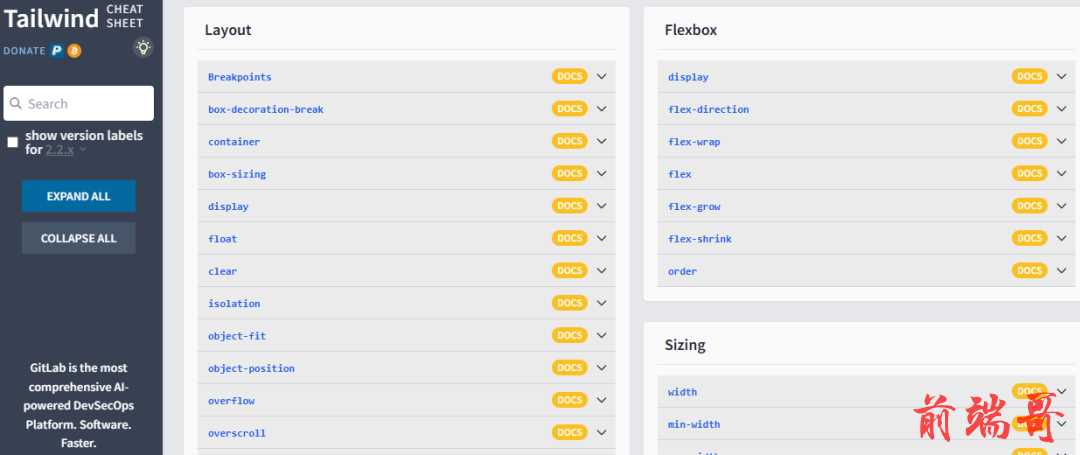
Tailwind CSS Cheat Sheet: Tailwind CSS 速查表
Tailwind CSS Cheat Sheet 是一个 Tailwind CSS 速查表,就像一个 Tailwind CSS 小抄,你可以快速查找 Tailwind CSS 的各种类名和用法。
为什么推荐?
快速查找: 可以快速查找你需要的 Tailwind CSS 类名和用法,节省时间。
方便记忆: 可以帮助你记忆 Tailwind CSS 的类名和用法。
学习参考: 可以作为学习 Tailwind CSS 的参考资料,帮助你学习不同的 Tailwind CSS 技巧。
网站地址: https://nerdcave.com/tailwind-cheat-sheet
08
Tailwind UI: Tailwind CSS 官方 UI 组件库
Tailwind UI 是 Tailwind CSS 官方提供的 UI 组件库,就像一个 Tailwind CSS 豪华套餐,包含了各种类型的组件,例如按钮、表单、卡片、导航栏等等,可以帮助你快速构建用户界面。

为什么推荐?
官方出品: 由 Tailwind CSS 团队维护,代码质量高,可以作为学习 Tailwind CSS 的最佳实践。
组件丰富: 提供了各种类型的组件,满足不同需求。
样式美观: 组件样式美观大方,可以帮助你构建专业的用户界面。
网站地址: https://tailwindui.com/
09
Flowbite: 开源 Tailwind CSS 组件库
Flowbite 是一个开源的 Tailwind CSS 组件库,就像一个 Tailwind CSS 开源宝库,提供了各种类型的组件,例如按钮、表单、卡片、导航栏等等,可以帮助你快速构建用户界面。

为什么推荐?
开源免费: Flowbite 是开源免费的,你可以自由地使用和修改。
组件丰富: 提供了各种类型的组件,满足不同需求。
易于使用: 组件易于使用,只需复制粘贴代码即可。
网站地址: https://flowbite.com/
10
TailGrids: Tailwind CSS 网格布局系统
TailGrids 是一个 Tailwind CSS 网格布局系统,就像一个 Tailwind CSS 网格魔方,可以帮助你快速构建各种类型的网格布局,例如等分网格、响应式网格等等。
为什么推荐?
简单易用: 只需使用 Tailwind CSS 的类名,就可以快速构建网格布局。
灵活定制: 可以根据自己的需求进行定制,例如调整列数、间距等等。
响应式设计: 支持响应式设计,可以轻松构建适配不同设备的网站。
网站地址: https://tailgrids.com/
11
Tailwind Starter Kit: Tailwind CSS 入门项目模板
Tailwind Starter Kit 是一个 Tailwind CSS 入门项目模板,就像一个 Tailwind CSS 起步指南,提供了一个基本的项目结构和一些常用组件,可以帮助你快速开始使用 Tailwind CSS 进行开发。

为什么推荐?
快速入门: 可以帮助你快速开始使用 Tailwind CSS 进行开发。
代码结构清晰: 项目代码结构清晰,易于理解和学习。
常用组件: 提供了一些常用组件,例如按钮、表单、卡片等等,方便你使用。
网站地址: https://www.creative-tim.com/learning-lab/tailwind-starter-kit/presentation
12
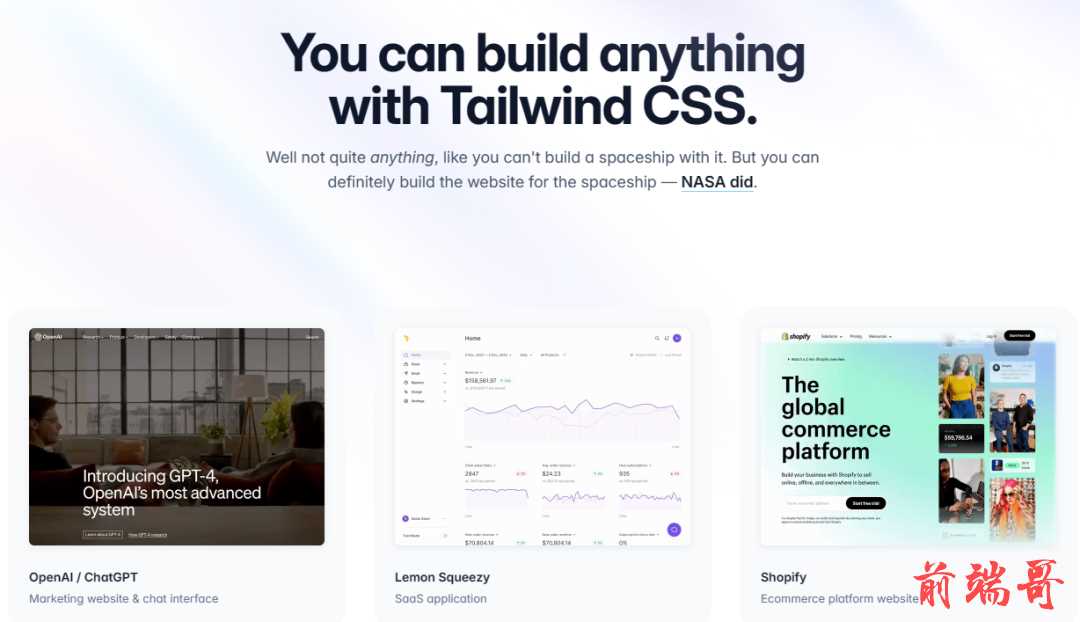
Tailwind CSS Examples: Tailwind CSS 示例网站
Tailwind CSS Examples 是一个收集了各种 Tailwind CSS 示例的网站,就像一个 Tailwind CSS 样板房,你可以在这里找到各种使用 Tailwind CSS 构建的网页示例,例如登录页面、博客页面、产品页面等等。

为什么推荐?
设计灵感: 可以在这里找到各种 Tailwind CSS 网站示例,获得设计灵感。
学习代码: 可以查看示例网站的代码,学习如何使用 Tailwind CSS 构建网站。
提升技能: 可以通过学习示例网站的代码,提升你的 Tailwind CSS 技能。
网站地址: https://tailwindcss.com/showcase
13
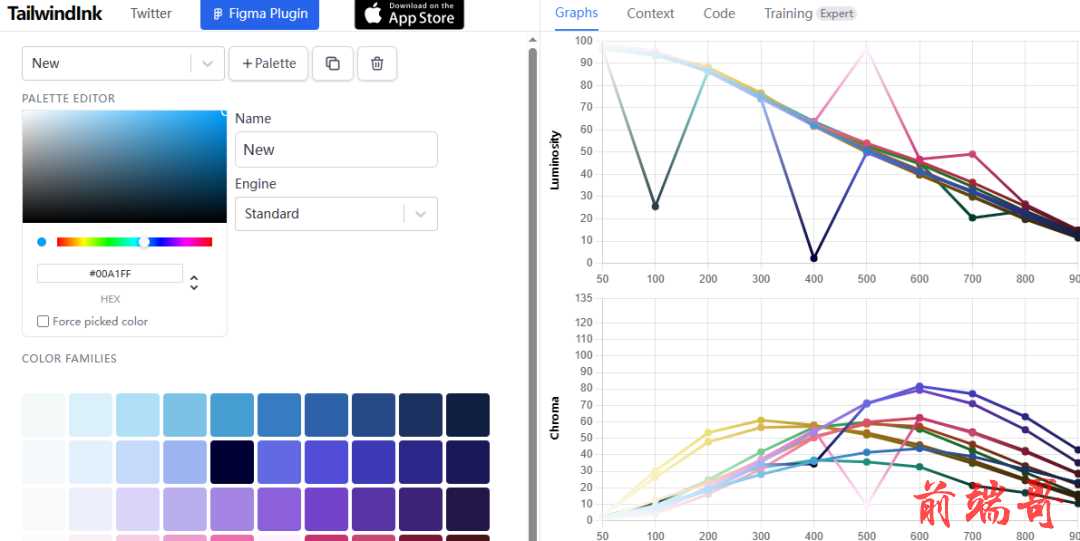
Tailwind Ink: Tailwind CSS 插件
Tailwind Ink 是一个 Tailwind CSS 插件,就像一个 Tailwind CSS 画笔,可以帮助你使用 Tailwind CSS 的类名来创建手绘风格的插图和动画。

为什么推荐?
创意设计: 可以使用 Tailwind CSS 的类名来创建手绘风格的插图和动画,为你的网站添加独特的视觉效果。
简单易用: 只需使用 Tailwind CSS 的类名,就可以轻松创建手绘风格的插图和动画。
定制化: 可以自定义插图和动画的样式,例如颜色、大小、线条粗细等等。
网站地址: https://tailwind.ink/
14
Tailwind CSS Gradients: Tailwind CSS 渐变插件
Tailwind CSS Gradients 是一个 Tailwind CSS 插件,就像一个 Tailwind CSS 调色板,可以帮助你使用 Tailwind CSS 的类名来创建各种渐变效果。

为什么推荐?
渐变丰富: 提供了各种预设的渐变效果,例如线性渐变、径向渐变等等。
简单易用: 只需使用 Tailwind CSS 的类名,就可以轻松创建渐变效果。
定制化: 可以自定义渐变的颜色、方向、形状等等。
网站地址: https://hypercolor.dev/
15
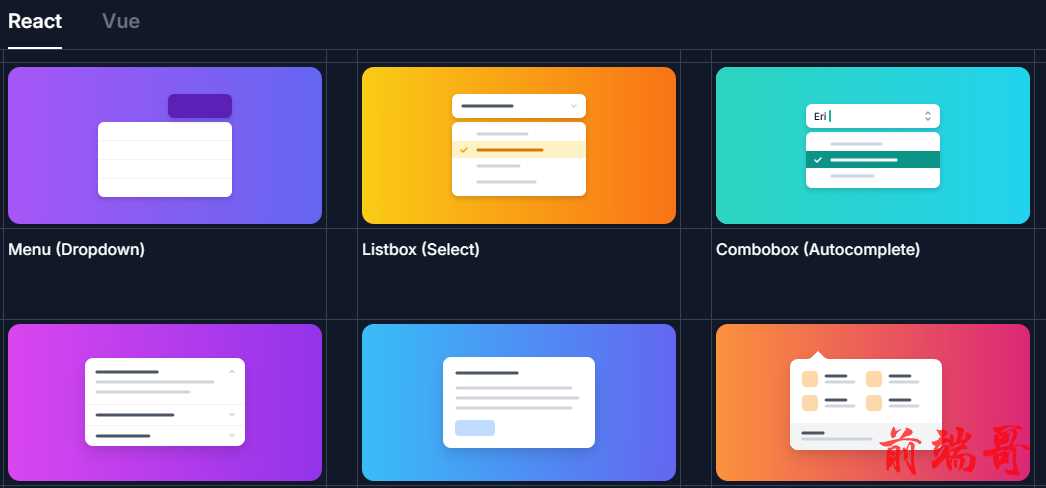
Headless UI: 无头 UI 组件库
Headless UI 是一个无头 UI 组件库,就像一个 Tailwind CSS 的好伙伴,提供了一些常用的 UI 组件的无样式版本,例如按钮、菜单、模态框等等,可以与 Tailwind CSS 完美搭配使用。

为什么推荐?
灵活定制: 可以使用 Tailwind CSS 的类名来完全控制组件的样式。
易于使用: 组件易于使用,只需添加相应的类名即可。
可访问性: 组件遵循可访问性标准,确保你的网站对所有用户都可用。
网站地址: https://headlessui.com/
总结
以上介绍的这些网站,为你提供了丰富的 Tailwind CSS 资源和灵感,无论是寻找现成的组件和模板,还是学习新的技巧和方法,都能帮助你更高效地使用 Tailwind CSS 构建美观、功能强大的网站。
现在就打开这些网站,开启你的 Tailwind CSS 之旅,探索无限的可能性吧!
我是宝哥,微信:caibaojian89(蔡宝坚89年)
35+的老程序员,每日分享前端技术和副业,关注下面二维码,围观我的朋友圈,看看失业的程序员是如何搞副业年入10万+。

备注【简历模板】可以下载30个简历模板,
备注【读书】可以下载60本个人成长书籍,
备注【副业群】可以进副业围观群。
点赞+在看,找我领资料

