文章目录
- 写在前面
- 项目简介
- 项目框架
- 实验内容
- 安装依赖库
- 1.创建项目
- 2.系统配置
- 3.视图函数
- 4.模型函数
- 5.导航函数
- 6.模板文件
- 7.创建数据库
- 8.启动项目
- 运行结果
- 写在后面
写在前面
本期内容:基于Django与HTML的简单登录验证系统。
项目需求:Python+Django
项目下载地址:https://download.csdn.net/download/m0_68111267/88727183
项目简介
登录系统在我们的日常生活中随处可见,比如当我们使用QQ、微信等社交软件时,都需要先输入自己的账号密码进行登录,本文博主将带着大家用Python的Django实现一个简单的登录系统。
项目框架

实验内容
安装依赖库
- Django(如未安装django库,可以运行以下命令进行安装)
pip install -i https://pypi.tuna.tsinghua.edu.cn/simple django
复制1.创建项目
- 使用以下命令新建一个名为login的项目
django-admin startproject login
复制- 进入login项目,使用以下命令新建一个名为user的app
cd login
django-admin startapp user
复制2.系统配置
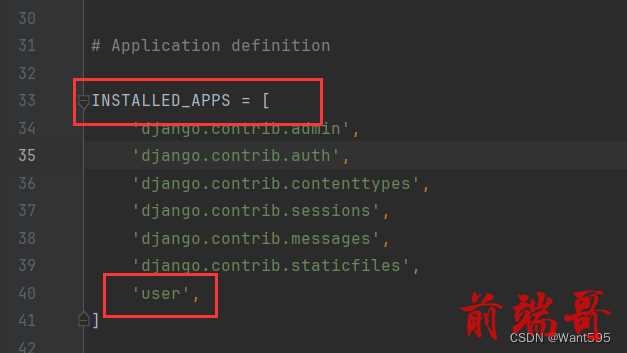
- 双击打开login文件夹中的settings.py文件

- 在INSTALLED_APPS中添加user

3.视图函数
双击打开user文件夹中的view.py文件,填入以下代码:

from django.shortcuts import render, redirect from .models import User # Create your views here. from functools import wraps def login(request): if request.method == "POST": username = request.POST.get('username') password = request.POST.get('password') user = User.objects.filter(username=username, password=password) print(user) if user: request.session['is_login'] = '1' request.session['username'] = username request.session['user_id'] = user[0].id return redirect('/success/') return render(request, 'login.html') ……具体内容请下载后查看哦~
这段代码是一个基于Django的用户登录功能实现。
首先,引入了必要的库和模块,包括render和redirect函数用于渲染模板和重定向,User模型用于操作用户信息,wraps装饰器用于保留被装饰函数的元数据。
接下来,定义了一个装饰器check_login,用于检查用户是否登录。装饰器的作用是在被装饰的函数执行之前,先检查当前用户的登录状态。如果用户已经登录,就执行被装饰的函数;如果用户未登录,就重定向到登录页面。
然后,定义了login函数,用于处理用户登录请求。首先判断请求的方法是否是POST,如果是,则获取用户提交的用户名和密码。接着使用这些数据去查询数据库,看是否存在对应的用户。如果存在,就设置用户的登录状态和相关信息,并重定向到成功页面。如果不存在,就返回登录页面。
最后,定义了一个被check_login装饰的函数success,用于展示登录成功后的页面。该函数首先从会话中获取用户ID,然后使用该ID去查询数据库,获取对应的用户信息。如果查询到了用户信息,就渲染成功页面并传递用户对象给模板;如果没有查询到用户信息,就渲染成功页面并传递一个匿名用户对象给模板。
整体来说,这段代码实现了一个简单的用户登录功能,并使用装饰器对需要登录才能访问的页面进行了保护,确保只有已登录用户才能访问。
4.模型函数
双击打开user文件夹的models.py文件,填入以下代码:

from django.db import models # Create your models here. class User(models.Model): username = models.CharField(max_length=16) password = models.CharField(max_length=32)
这段代码定义了一个名为User的Django模型,表示用户信息。
User模型继承自models.Model类,通过继承该类可以获得Django提供的数据库操作功能。
在User模型中定义了两个字段:username和password。username字段是一个字符型字段,通过max_length参数指定了最大长度为16个字符;password字段也是一个字符型字段,通过max_length参数指定了最大长度为32个字符。
通过这些字段的定义,可以轻松地在数据库中创建一个名为User的表,用于存储用户的用户名和密码。
在Django中,模型类的字段对应着数据库表中的列,模型类的对象对应着数据库表中的行。通过模型类的对象,可以方便地进行数据库的增删改查操作。
5.导航函数
双击打开login文件夹的url.py文件,填入以下代码:(注意导航函数在login里面,user里面没有导航函数哦)

from django.contrib import admin from django.urls import path from user import views urlpatterns = [ path('admin/', admin.site.urls), path('login/', views.login), path('success/', views.success), ]
这段代码定义了Django项目的URL路由配置。
首先,导入了admin模块和path函数。
然后,定义了一个名为urlpatterns的列表,用于设置URL路由规则。
在urlpatterns列表中,有三个URL路由规则:
-
path('admin/', admin.site.urls),:将admin/路径映射到admin.site.urls,这样可以访问Django的后台管理界面。 -
path('login/', views.login),:将login/路径映射到views.login函数,这个函数用于处理用户登录的逻辑。 -
path('success/', views.success),:将success/路径映射到views.success函数,这个函数用于展示登录成功后的页面。
每个URL路由规则都由两部分组成:路径和视图函数。当用户访问某个路径时,Django会根据URL路由配置中的规则,将请求交给相应的视图函数进行处理。
在这段代码中,views.login和views.success是两个视图函数,分别处理用户登录和登录成功后的页面展示逻辑。
6.模板文件
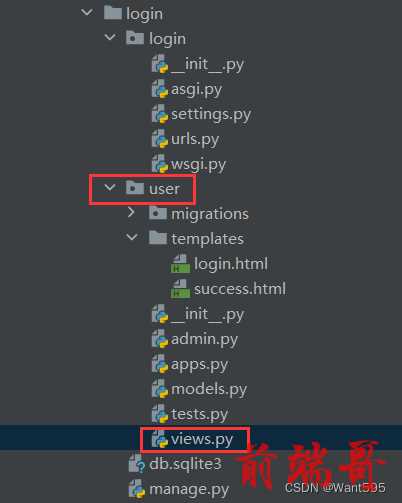
在user目录下面新建一个templates子目录,然后新建两个模板文件:

- login.html:登录界面
<body> <h1>欢迎来到登录界面!</h1> <form action="/login/" method="post"> {% csrf_token %} <p> 用户名: <input type="text" name="username"> </p> <p> 密码: <input type="text" name="password" </p> <p> <input type="submit" value="登录"> </p> <hr> </form> </body>
这段代码是一个HTML模板,用于呈现用户登录界面。
在<body>标签中,展示了一个标题<h1>欢迎来到登录界面!</h1>,用于显示登录页面的标题。
接着是一个表单<form>,它的action属性指定了表单提交的URL为/login/,method属性指定了表单提交的方式为POST。
在表单内部,使用了Django模板引擎提供的{% csrf_token %}标签,用于生成一个跨站点请求伪造保护的表单令牌。
接下来是两个输入框,分别用于输入用户名和密码。<input>标签的type属性分别设置为text,name属性设置为username和password,以便在后端代码中获取用户输入的值。
最后,是一个提交按钮<input type="submit" value="登录">,用于提交表单。
在这个模板中,通过使用Django的模板语言,可以方便地嵌入动态内容和表单验证等功能。
- success.html:登录成功界面
<body> <h1>这是一个登录成功的页面</h1> <p>欢迎:{{user.username}}</p> </body>
这段代码是一个HTML模板,用于呈现用户登录成功后的页面。
在<body>标签中,首先展示了一个标题<h1>这是一个登录成功的页面</h1>,用于显示页面的标题。
接着使用了Django模板引擎提供的变量语法{{user.username}},用于动态显示登录用户的用户名。变量user.username中的user对应Django视图函数中传递给模板的{"user": userobj[0]},.username表示取出user对象的username属性。
通过这样的方式,模板可以根据视图函数传递过来的动态数据,生成个性化的页面内容。在这个模板中,展示了欢迎信息,即登录用户的用户名。
7.创建数据库
在终端输入以下命令创建(迁移)数据库
python manage.py makemigrations python manage.py migrate
8.启动项目
- 我们首先需要创建一个用户,在终端输入以下命令进入python shell
python manage.py shell
- 创建一个用户用于登录(账号:Wan595;密码:Want595)

>>> from user.models import User >>> User.objects.create(username="Want595", password="Want595") >>> exit()
- 在终端输入以下命令启动项目
python manage.py runserver
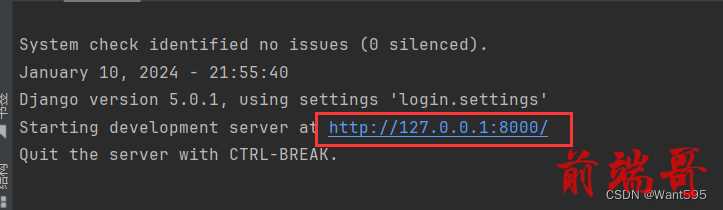
- 如果出现以下网址,说明项目启动成功啦!

- 最后要注意:
- 我们的登录网址并不是上面红圈圈的"http://127.0.0.1:8000/"哦
- 应该是"http://127.0.0.1:8000/login"
- 至于为什么呢,就留给大家自己思考叭~
- 如果输入网址"http://127.0.0.1:8000/success"又会出现什么结果呢?
运行结果
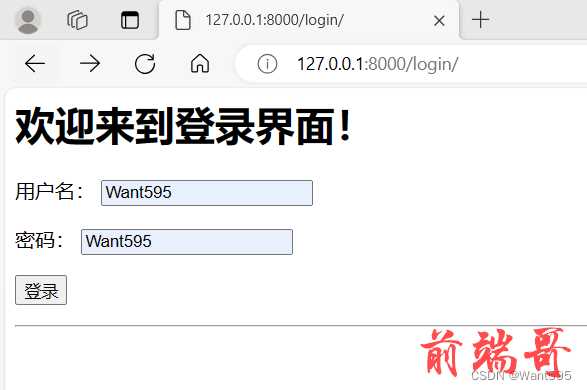
- 登录界面

- 登录成功界面

写在后面
我是一只有趣的兔子,感谢你的喜欢!

