由于第二章文件过大 编辑起来会时不时卡顿;所以 新建一章继续进行整理笔记
一、补充的元素
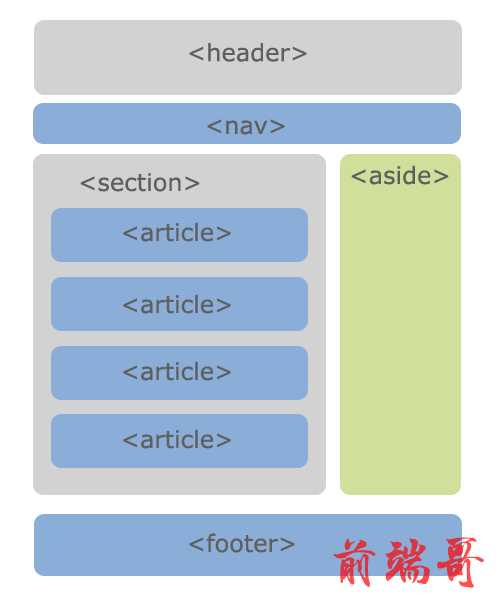
1.1 HTML5语义化元素
<header>:头部元素
<nav>:导航元素
<section>:定义文档某个区域的元素
<article>:内容元素
<aside>:侧边栏元素
<footer>:尾部元素
1.2 HTML5其他新增元素
HTML5增加了对媒体类型的支持:
音频:<audio>
视频:<video>
Video和Audio使用方式有两个:
一方面我们可以直接通过元素使用video和autio;
另一方面我们可以通过JavaScript的API对其进行控制;
video 媒体播放
| 常见属性 | 值的方式 | 属性作用 |
|---|---|---|
| src | URL地址 | 视频播放的URL地址 |
| width | pixels(像素) | 设置video宽度 |
| height | pixels(像素) | 设置video高度 |
| controls | Boolean | 类型是否显示控制栏,包括音量,跨帧,暂停/恢复播放 |
| autoplay | Boolean | 类型是否视频自动播放(某些浏览器需要添加muted, 比如Chrome) |
| muted | Boolean | 类型是否静音播放 |
| preload | none/metadata/auto | 是否需要预加载视频. metadata表示预加载元数据(比如视频 时长等) |
| poster | URL地址 | 一海报帧的URL |

<body> <video src="../videos/视频.mp4" controls></video> </body>
video的兼容性写法
在<video>元素中间的内容,是针对浏览器不支持此元素时候的降级处理。
内容一:通过<source>元素指定更多视频格式的源;
内容二:通过p/div等元素指定在浏览器不支持video元素的情况, 显示的内容;
<video src="../videos/视频.mp4" controls width="500" autoplay muted> <source src="../videos/视频.webm"> <p>你的浏览器不支持HTML5的video的元素,请更换浏览器查看!</p>
audio 嵌入音频内容
| 常见属性 | 值的方式 | 属性作用 |
|---|---|---|
| src | URL地址 | 音频播放的URL地址 |
| controls | Boolean类型 | 是否显示控制栏,包括音量,进度,暂停/恢复播放 |
| autoplay | Boolean类型 | 是否视频自动播放(某些浏览器需要添加muted, 比如Chrome) |
| muted | Boolean类型 | 是否静音播放 |
| preload | none/metadata/auto | 是否需要预加载视频. metadata表示预加载元数据(比如视频时长等) |
每个音频都会有自己的格式, 浏览器的audio并非支持所有的视频格式
具体的支持的格式可以通过下面的链接查看:
Web audio codec guide - Web media technologies | MDNEven modest quality, high-fidelity stereo sound can use a substantial amount of disk space. For web developers, an even bigger concern is the network bandwidth needed in order to transfer audio, whether for streaming or to download it for use during gameplay. The processing of audio data to encode and decode it is handled by an audio codec (COder/DECoder). In this article, we look at audio codecs used on the web to compress and decompress audio, what their capabilities and use cases are, and offer guidance when choosing audio codecs to use for your content.![]() https://developer.mozilla.org/en-US/docs/Web/Media/Formats/Audio_codecs
https://developer.mozilla.org/en-US/docs/Web/Media/Formats/Audio_codecs
<audio src="../audio/Just For A Moment.mp3" controls autoplay muted></audio>
audio的兼容性写法
在<audio>元素中间的内容,是针对浏览器不支持此元素时候的降级处理。
<audio src="../audio/Just For A Moment.mp3" controls autoplay muted> <source src="../audio/Just For A Moment.ogg"> <p>你的浏览器不支持HTML5的audio的元素,请更换浏览器查看!</p> </audio>
1.3 input元素的扩展内容
① HTML5对input元素也进行了扩展,在之前我们已经学习过的其中几个属性也是HTML5的特性:
placeholder:输入框的占位文字
multiple:多个值
autofocus:最多输入的内容
② 另外对于input的type值也有很多扩展:
date
time
number
tel
color
email
等等…
③ 查看MDN文档:
:输入(表单输入)元素 - HTML(超文本标记语言) | MDNHTML 元素用于为基于 Web 的表单创建交互式控件,以便接受来自用户的数据。取决于设备和用户代理不同,表单可以使用各种类型的输入数据和控件。 元素是目前是 HTML 中最强大、最复杂的元素之一,因为它有大量的输入类型和属性组合。![]() https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/Input
https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/Input
1.4 全局属性 data-*(待补充)
在HTML5中, 新增一种全局属性的格式 data-*, 用于自定义数据属性:
data设置的属性可以在JavaScript的DOM操作中通过dataset轻松获取到;
通常用于HTML和JavaScript数据之间的传递;
在小程序中, 就是通过data-来传递数据的, 所以该全局属性必须要掌握.
1.5 CSS属性
white-space 空白处理和换行规则
white-space用于设置空白处理和换行规则
normal:合并所有连续的空白,允许单词超屏时自动换行
nowrap:合并所有连续的空白,不允许单词超屏时自动换行
pre:阻止合并所有连续的空白,不允许单词超屏时自动换行
pre-wrap:阻止合并所有连续的空白,允许单词超屏时自动换行
pre-line:合并所有连续的空白(但保留换行),允许单词超屏时自动换行
white-space: nowrap;
text-overflow 文字溢出
text-overflow通常用来设置文字溢出时的行为
clip:溢出的内容直接裁剪掉(字符可能会显示不完整)
ellipsis:溢出那行的结尾处用省略号表示
text-overflow生效的前提是overflow不为visible
常见的是将white-space、text-overflow、overflow一起使用:
white-space: nowrap; text-overflow: ellipsis; overflow: hidden;
var 定义的变量
① CSS中可以自定义属性
属性名需要以两个减号(--)开始;
属性值则可以是任何有效的CSS值;
② 规则集定义的选择器, 是自定义属性的可见作用域(只在选择器内部有效)
所以推荐将自定义属性定义在html中,也可以使用 :root 选择器;
<style> html { --main-color: #f00; } .box { color: var(--main-color); } </style> </head> <body> <div class="box"> 我是box</div> </body>
calc 计算css值
calc() 函数允许在声明 CSS 属性值时执行一些计算。
计算支持加减乘除的运算;
✓ + 和 - 运算符的两边必须要有空白字符。
通常用来设置一些元素的尺寸或者位置;
width: calc(100% - 60%);
blur 毛玻璃(高斯模糊)
blur() 函数将高斯模糊应用于输出图片或者元素;
blur(radius)
radius, 模糊的半径, 用于定义高斯函数的偏差值, 偏差值越大, 图片越模糊;
通常会和两个属性一起使用:
filter: 将模糊或颜色偏移等图形效果应用于元素;
backdrop-filter: 为元素后面的区域添加模糊或者其他效果;
filter: blur(4px);
gradient 颜色渐变函数
① 是一种<image>CSS数据类型的子类型,用于表现两种或多种颜色的过渡转变。
CSS的<image>数据类型描述的是2D图形;
比如background-image、list-style-image、border-image、content等;
<image>常见的方式是通过url来引入一个图片资源;
它也可以通过CSS的<gradient> 函数来设置颜色的渐变;
② 常见的函数实现有下面几种:
linear-gradient():创建一个表示两种或多种颜色线性渐变的图片;
radial-gradient():创建了一个图像,该图像是由从原点发出的两种或者多种颜色之间的逐步过渡组成;
repeating-linear-gradient():创建一个由重复线性渐变组成的<image>;
repeating-radial-gradient():创建一个重复的原点触发渐变组成的<image>;
等等;
linear-gradient 线性渐变
linear-gradient:创建一个表示两种或多种颜色线性渐变的图片;
radial-gradient:创建了一个图像,该图像是由从原点发出的两种或者多种颜色之间的逐步过渡组成;
二、补充
2.1 浏览器前缀
有时候可能会看到有些CSS属性名前面带有:-o-、-xv-、-ms-、mso-、-moz-、-webkit-
官方文档专业术语叫做:vendor-specific extensions(供应商特定扩展)
CSS属性刚开始并没有成为标准,浏览器为了防止后续会修改名字给新的属性添加了浏览器前缀;
上述前缀叫做浏览器私有前缀,只有对应的浏览器才能解析使用
-o-、-xv-:Opera等
-ms-、mso-:IE等
-moz-:Firefox等
-webkit-:Safari、Chrome等
注意:不需要手动添加,后面学习了模块化打包工具会自动添加浏览器前缀
2.2 FC – Formatting Context
块级元素的布局属于Block Formatting Context(BFC)
也就是block level box都是在BFC中布局的;
行内级元素的布局属于Inline Formatting Context(IFC)
而inline level box都是在IFC中布局的;
BFC有什么作用呢?
在BFC中,box会在垂直方向上一个挨着一个的排布;
垂直方向的间距由margin属性决定;
在同一个BFC中,相邻两个box之间的margin会折叠(collapse);
在BFC中,每个元素的左边缘是紧挨着包含块的左边缘的;
解决margin的折叠问题;
解决浮动高度塌陷问题;
2.3 CSS中的单位
绝对单位( Absolute length units )
它们与其他任何东西都没有关系,通常被认为总是相同的大小。
惟一经常使用的值,就是px(像素)。
相对单位( Relative length units )
相对长度单位相对于其他一些东西;
比如父元素的字体大小,或者视图端口的大小;
2.4 Pixel、DPR、PPI
pixel 像素
px是pixel单词的缩写,翻译为像素。
像素是影响显示的基本单位。(比如屏幕上看到的画面、一幅图片);
pix是英语单词picture的常用简写,加上英语单词“元素”element,就得到pixel;
“像素”表示“画像元素”之意,有时亦被称为pel(picture element);
像素单位常见的有三种像素名称:
设备像素(也称之为物理像素);
设备独立像素(也称之为逻辑像素);
CSS像素;
CSS像素 我们经常使用的单位也是pixel,它在默认情况下等同于设备独立像素
DPR、PPI
① DPR:device pixel ratio
2010年,iPhone4问世,不仅仅带来了移动互联网,还带来了Retina屏幕;
Retina屏幕翻译为视网膜显示屏,可以为用户带来更好的显示;
在Retina屏幕中,一个逻辑像素在长度上对应两个物理像素,这个比例称之为设备像素比(device pixel ratio);
我们可以通过window.devicePixelRatio获取到当前屏幕上的DPR值;
② PPI(了解):每英寸像素(英语:Pixels Per Inch,缩写:PPI)
通常用来表示一个打印图像或者显示器上像素的密度;
前面我们提过1英寸=2.54厘米,在工业领域被广泛应用;
2.5 CSS预处理器
CSS作为一种样式语言, 本身用来给HTML元素添加样式是没有问题的.
但是目前前端项目已经越来越复杂, 不再是简简单单的几行CSS就可以搞定的, 我们需要几千行甚至上万行的CSS来完成页面的美化工作.
随着代码量的增加, 必然会造成很多的编写不便:
比如大量的重复代码, 虽然可以用类来勉强管理和抽取, 但是使用起来依然不方便;
比如无法定义变量(当然目前已经支持), 如果一个值被修改, 那么需要修改大量代码, 可维护性很差; (比如主题颜色)
比如没有专门的作用域和嵌套, 需要定义大量的id/class来保证选择器的准确性, 避免样式混淆;
所以有一种对CSS称呼是 “面向命名编程”;
社区为了解决CSS面临的大量问题, 出现了一系列的CSS预处理器(CSS_preprocessor)
常见的CSS预处理器
Sass/Scss:
2007年诞生,最早也是最成熟的CSS预处理器,拥有ruby社区的支持,是属于Haml(一种模板系统)的一部分;
目前受LESS影响,已经进化到了全面兼容CSS的SCSS;
Less:
2009年出现,受SASS的影响较大,但又使用CSS的语法,让大部分开发者更容易上手;
比起SASS来,可编程功能不够,不过优点是使用方式简单、便捷,兼容CSS,并且已经足够使用;
另外反过来也影响了SASS演变到了SCSS的时代;
著名的Twitter Bootstrap就是采用LESS做底层语言的,也包括React的UI框架AntDesign。
Stylus:
2010年产生,来自Node.js社区,主要用来给Node项目进行CSS预处理支持;
语法偏向于Python, 使用率相对于Sass/Less少很多
Sass
事实上,最初Sass 是Haml的一部分,Haml 是一种模板系统,由 Ruby 开发者设计和开发。
所以,Sass的语法使用的是类似于Ruby的语法,没有花括号,没有分号,具有严格的缩进;
我们会发现它的语法和CSS区别很大,后来官方推出了全新的语法SCSS,意思是Sassy CSS,他是完全兼容CSS的。
目前在前端学习SCSS直接学习SCSS即可:
SCSS的语法也包括变量、嵌套、混入、函数、操作符、作用域等;
通常也包括更为强大的控制语句、更灵活的函数、插值语法等;
大家可以根据之前学习的less语法来学习一些SCS语法;
Sass: Sass BasicsSyntactically Awesome Style Sheets![]() https://sass-lang.com/guide
https://sass-lang.com/guide
Less
It's CSS, with just a little more.
Less (Leaner Style Sheets 的缩写) 是一门CSS 扩展语言, 并且兼容CSS。
Less增加了很多相比于CSS更好用的特性;
比如定义变量、混入、嵌套、计算等等;
Less最终需要被编译成CSS运行于浏览器中(包括部署到服务器中)
less 代码的编译
这段代码如何被编译成CSS代码运行呢?
方式一:下载Node环境,通过npm包管理下载less工具,使用less工具对代码进行编译;
因为目前我们还没有学习过Node,更没有学习过
npm工具;
所以先阶段不推荐大家使用less本地工具来管理;
后续我们学习了webpack其实可以自动完成这些操作的;
![]()
方法二:通过VSCode插件来编译成CSS或者在线编译
Less Preview (online playground)![]() https://lesscss.org/less-preview/方式三:引入CDN的less编译代码,对less进行实时的处理;(JS代码)
https://lesscss.org/less-preview/方式三:引入CDN的less编译代码,对less进行实时的处理;(JS代码)
<link rel="stylesheet/less" href="./test29.less"> <script src="https://cdn.jsdelivr.net/npm/less@4" ></script>
方式四:将less编译的js代码下载到本地,执行js代码对less进行编译;(JS代码)

or: <script src="../js/lessc.js" ></script> — —去网站复制下来
变量(Variables)
在一个大型的网页项目中,我们CSS使用到的某几种属性值往往是特定的
比如我们使用到的主题颜色值,那么每次编写类似于#f3c258格式的语法;
一方面是记忆不太方便,需要重新编写或者拷贝样式;
另一方面如果有一天主题颜色改变,我们需要修改大量的代码;
所以,我们可以将常见的颜色或者字体等定义为变量来使用;
在Less中使用如下的格式来定义变量;
@变量名: 变量值;
@themeColor: #00fff0; @mainFontSize: 12px; .box p .link { color: @themeColor; font-size: @mainFontSize; }
嵌套(Nesting)
特殊符号:& 表示当前选择器的父级
.list { .item { font-size: 20px; &:hover { color: @mainFontSize; } &:nth-child(1) { color: #00AEEC; } } }
运算(Operations)
算术运算符 +、-、*、/ 可以对任何数字、颜色或变量进行运算。
计算的结果以最左侧操作数的单位类型为准;
.box { height: 100px + 10%; background-color: #ff0000 + #00ff00; }
混合(Mixins)
.nowrap_ellipsis { white-space: nowrap; text-overflow: ellipsis; overflow: hidden; } .box1 { width: 100px; background-color: #00fff0; .nowrap_ellipsis(); }
混入也可以传入变量
映射(Maps)
.box_border(@borderWidth: 5px, @borderColor: #00fff0) { border: @borderWidth solid @borderColor; //给个默认值5px和蛋蛋色 } .box1 { width: .box_size()[width]; //映射 background-color: #00fff0; .nowrap_ellipsis(); //混合 .box_border(); //映射也能传参 }
less其他语法补充(了解)
① extend继承 (不推荐,不如嵌套)
和mixins作用类似,用于复用代码;
和mixins相比,继承代码最终会转化成并集选择器;

② Less内置函数
Less 内置了多种函数用于转换颜色、处理字符串、算术运算等。
内置函数手册:Less 函数 | Less.js 中文文档 - Less 中文网Less 扩充了 CSS 语言,增加了诸如变量、混合(mixin)、运算、函数等功能。 Less 既可以运行在服务器端(Node.js 和 Rhino 平台)也可以运行在客户端(浏览器)。![]() https://less.bootcss.com/functions/
https://less.bootcss.com/functions/ 
③ 作用域(Scope)
在查找一个变量时,首先在本地查找变量和混合(mixins);
如果找不到,则从“父”级作用域继承;

④ 注释(Comments)
在Less中,块注释和行注释都可以使用;
⑤ 导入(Importing)
导入的方式和CSS的用法是一致的;
导入一个 .less 文件,此文件中的所有变量就可以全部使用了;
如果导入的文件是 .less 扩展名,则可以将扩展名省略掉;
2.6 viewport
在一个浏览器中,我们可以看到的区域就是视口(viewport);
我们说过fixed就是相对于视口来进行定位的;
在PC端的页面中,我们是不需要对视口进行区分,因为我们的布局视口和视觉视口是同一个;
但是在移动端,不太一样,你布局的视口和你可见的视口是不太一样的。
所以在默认情况下,移动端的布局视口是大于视觉视口的;
所以在移动端,我们可以将视口划分为三种情况:
布局视口(layout viewport)
视觉视口(visual layout)
理想视口(ideal layout)
这些概念的区分,事实上来自ppk,他也是对前端贡献比较大的一个人(特别是在移动端浏览器)
A tale of two viewports — part two![]() https://www.quirksmode.org/mobile/viewports2.html
https://www.quirksmode.org/mobile/viewports2.html
布局视口和视觉视口
布局视口(layout viewport)
会按照宽度为980px来布局一个页面的盒子和内容;
为了显示可以完整的显示在页面中,对整个页面进行缩小;
我们相对于980px布局的这个视口,称之为布局视口(layoutviewport);
布局视口的默认宽度是980px;
视觉视口(visual viewport)
如果默认情况下,我们按照980px显示内容,那么右侧有一部分区域
就会无法显示,所以手机端浏览器会默认对页面进行缩放以显示到用
户的可见区域中;
那么显示在可见区域的这个视口,就是视觉视口(visual viewport)
在Chrome上按shift+鼠标左键可以进行缩放。
理想视口(ideal viewport)
如果所有的网页都按照980px在移动端布局,那么最终页面都会被缩放显示。
事实上这种方式是不利于我们进行移动的开发的,我们希望的是设置100px,那么显示的就是100px;如何做到这一点呢?通过设置理想视口(ideal viewport);
理想视口(ideal viewport):
默认情况下的layout viewport并不适合我们进行布局;
我们可以对layout viewport进行宽度和缩放的设置,以满足正常在一个移动端窗口的布局;
三、 移动端适配
3.1 媒体查询
媒体查询是一种提供给开发者针对不同设备需求进行定制化开发的一个接口。
你可以根据设备的类型(比如屏幕设备、打印机设备)或者特定的特性(比如屏幕的宽度)来修改你的页面。
媒体查询的使用方式主要有三种:
方式一:通过@media和@import使用不同的CSS规则(常用);
<style> @media (min-width: 320px) and (max-width: 375px) { .box { font-size: 15px} } </style>
<style> @import url(../exercise/css/miniScreen.css) (max-width: 600px); </style>
方式二:使用media属性为<style>, <link>, <source>和其他HTML元素指定特定的媒体类型;
<link rel="stylesheet" media="(max-width:600px)" href="../css/miniScreen.css">
方式三:使用Window.matchMedia() 和MediaQueryList.addListener() 方法来测试和监控媒体状态;
比较常用的是通过@media来使用不同的CSS规则,目前掌握这个即可;
媒体查询 - 媒体类型(Media types)
在使用媒体查询时,你必须指定要使用的媒体类型。
媒体类型是可选的,并且会(隐式地)应用 all 类型。
常见的媒体类型值如下:
all:适用于所有设备。
print:适用于在打印预览模式下在屏幕上查看的分页材料和文档。
screen(掌握):主要用于屏幕。
speech:主要用于语音合成器。
被废弃的媒体类型:
CSS2.1 和 Media Queries 3 定义了一些额外的媒体类型(tty, tv, projection, handheld, braille, embossed, 以及 aural);
但是他们在Media Queries 4 中已经被废弃,并且不应该被使用;
aural类型被替换为具有相似效果的speech。
媒体查询 – 媒体特性(Media features)
媒体特性(Media features)描述了 浏览器、输出设备,或是预览环境的具体特征;
通常会将媒体特性描述为一个表达式;
每条媒体特性表达式都必须用括号括起来;
媒体查询 – 逻辑操作符(logical operators)
媒体查询的表达式最终会获得一个Boolean值,也就是真(true)或者假(false)。
如果结果为真(true),那么就会生效;
如果结果为假(false),那么就不会生效;
如果有多个条件,我们可以通过逻辑操作符联合复杂的媒体查询:
and:and 操作符用于将多个媒体查询规则组合成单条媒体查询
not:not运算符用于否定媒体查询,如果不满足这个条件则返回true,否则返回false。
only:only运算符仅在整个查询匹配时才用于应用样式。
, (逗号):逗号用于将多个媒体查询合并为一个规则。
比如下面的媒体查询,表示:屏幕宽度大于500,小于700的时候,body背景颜色为红色;
常见的移动端设备适配
<style> /*css层叠属性*/ @media (min-width: 320px) { .box { font-size: 15px} } @media (min-width: 375px) { .box { font-size: 18px} } @media (min-width: 414px) { .box { font-size: 21px} } @media (min-width: 480px) { .box { font-size: 24px} } </style> </head> <body> <div class="box">这是个盒子</div> </body>
移动端开发目前主要包括三类:
原生App开发(iOS、Android、RN、uniapp、Flutter等)
小程序开发(原生小程序、uniapp、Taro等)
Web页面(移动端的Web页面,可以使用浏览器或者webview浏览)
因为目前移动端设备较多,所以我们需要对其进行一些适配。
这里有两个概念:
自适应:根据不同的设备屏幕大小来自动调整尺寸、大小;
响应式:会随着屏幕的实时变动而自动调整,是一种自适应;
3.2 移动端适配方案
移动端的屏幕尺寸通常是非常繁多的,很多时候我们希望在不同的屏幕尺寸上显示不同的大小;
比如我们设置一个100x100的盒子
✓ 在375px的屏幕上显示是100x100;
✓ 在320px的屏幕上显示是90+x90+;
✓ 在414px的屏幕上显示是100+x100+;
其他尺寸也是类似,比如padding、margin、border、left,甚至是font-size等等;
方案一:百分比设置;
✓ 因为不同属性的百分比值,相对的可能是不同参照物,所以百分比往往很难统一;
✓ 所以百分比在移动端适配中使用是非常少的;
方案二:rem单位+动态html的font-size;
方案三:vw单位;
方案四:flex的弹性布局;
rem+动态html的font-size
em单位是相对于html元素的font-size来设置的,那么如果我们需要在不同的屏幕下有不同的尺寸,可以动态的修改html的ont-size尺寸。
比如如下案例:
1.设置一个盒子的宽度是2rem;
2.设置不同的屏幕上html的font-size不同;
这样在开发中,我们只需要考虑两个问题:
针对不同的屏幕,设置html不同的font-size;
将原来要设置的尺寸,转化成rem单位;
<script> //1、获取HTML元素 const htmlE1 = document.documentElement function setRemUnit() { //2、获取html的宽度(视口宽度) const htmlWidth = htmlE1.clientWidth //3、根据宽度计算一个html的font-size的大小 const htmlFontSize = htmlWidth / 10 //4、将font-size设置到html上 htmlE1.style.fontSize = htmlFontSize +"px" // 保证第一次进来的时候,可以设置一次font-size setRemUnit() // 当屏幕尺寸发生变化时,实时修改html的font-size window.addEventListener("resize", setRemUnit) } </script>
rem的单位换算
方案一:手动换算
比如有一个在375px屏幕上,100px宽度和高度的盒子;
我们需要将100px转成对应的rem值;
100/37.5=2.6667,其他也是相同的方法计算即可;
方案二:less/scss函数
方案三:postcss-pxtorem
目前在前端的工程化开发中,我们可以借助于webpack的工具来完成自动的转化;
方案四:VSCode插件
px to rem 的插件,在编写时自动转化;

vw
vw的单位换算
方案一:手动换算
比如有一个在375px屏幕上,100px宽度和高度的盒子;
我们需要将100px转成对应的vw值;
100/3.75=26.667,其他也是相同的方法计算即可;
方案二:less/scss函数
方案三:postcss-px-to-viewport-8-plugin
和rem一样,在前端的工程化开发中,我们可以借助于webpack的工具来完成自动的转化;
方案四:VSCode插件
和rem一样

