在element-ui控件el-input中前面添加icon图标(通过template #prefix和template #suffix实现
- 前言
- 1、vue2中使用
- 在input中使用属性添加
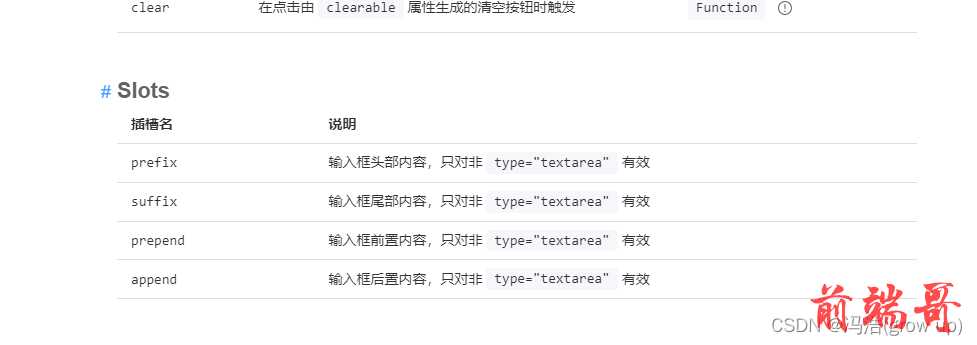
- 对没有prefix-icon和suffix-icon属性的标签如:el-select,使用slot方式添加
- 2、vue3+element-plus中使用
前言
官方文档
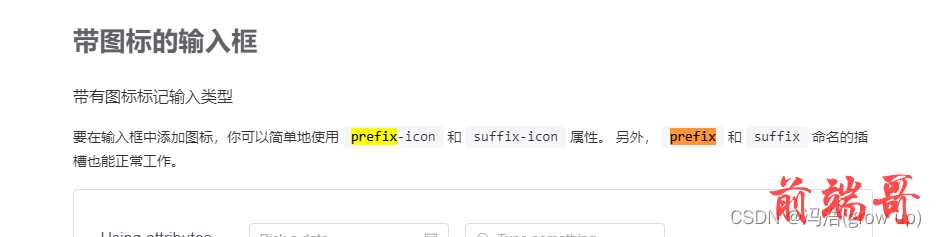
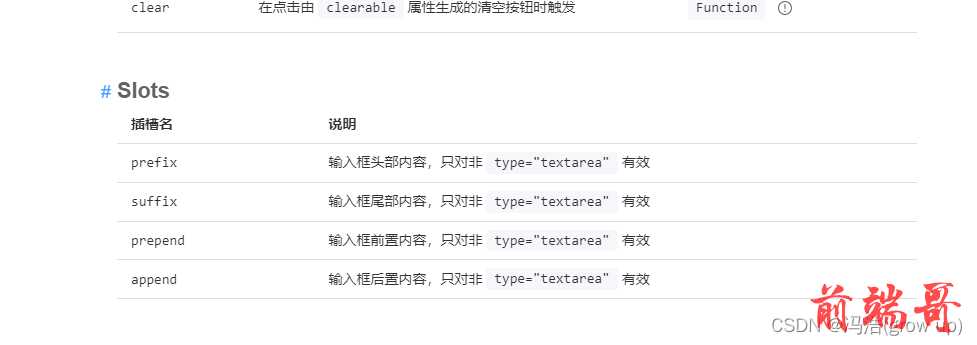
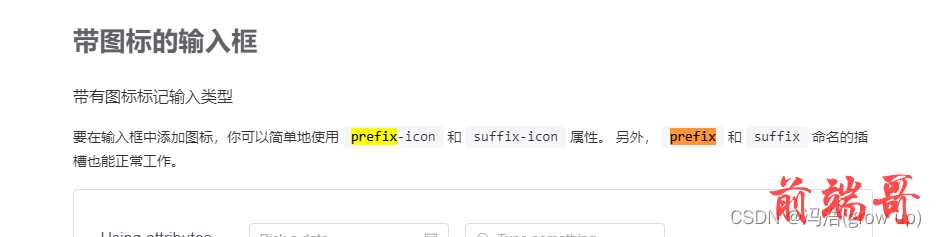
在el-input中可以通过 prefix-icon(首部)和 suffix-icon(尾部) 属性在 input 组件增加显示图标,也可以通过 slot 来放置图标。如下图:


1、vue2中使用
在input中使用属性添加
| <div class="demo-input-suffix"> |
| <el-input |
| placeholder="请选择日期" |
| suffix-icon="el-icon-date" |
| v-model="input1"> |
| </el-input> |
| <el-input |
| placeholder="请输入内容" |
| prefix-icon="el-icon-search" |
| v-model="input2"> |
| </el-input> |
| </div> |
| |
| <script> |
| export default { |
| data() { |
| return { |
| input1: '', |
| input2: '' |
| } |
| } |
| } |
| </script> |
对没有prefix-icon和suffix-icon属性的标签如:el-select,使用slot方式添加
| <div class="demo-input-suffix"> |
| <el-input |
| placeholder="请选择日期" |
| v-model="input1"> |
| <i slot="suffix" class="el-input__icon el-icon-date"></i> |
| </el-input> |
| <el-input |
| placeholder="请输入内容" |
| v-model="input2"> |
| <i slot="prefix" class="el-input__icon el-icon-search"></i> |
| </el-input> |
| </div> |
| |
| <script> |
| export default { |
| data() { |
| return { |
| input1: '', |
| input2: '' |
| } |
| } |
| } |
| </script> |
| <template slot="menuLeft"> |
| <el-select v-model="deviceDataId" filterable size="small" @visible-change="deviceVisibleChange" @change="deviceSelectChange" placeholder="请选择设备生成图表"> |
| <template slot="prefix"> |
| <span style="padding: 5px;line-height: 33px;font-size: 18px; color: #409eff;"> |
| <i class="el-icon-s-data"></i> |
| </span> |
| </template> |
| <el-option v-for="item in devOptions" |
| :key="item.deviceId" |
| :label="item.deviceName" |
| :value="item.deviceId"> |
| </el-option> |
| </el-select> |
| </template> |
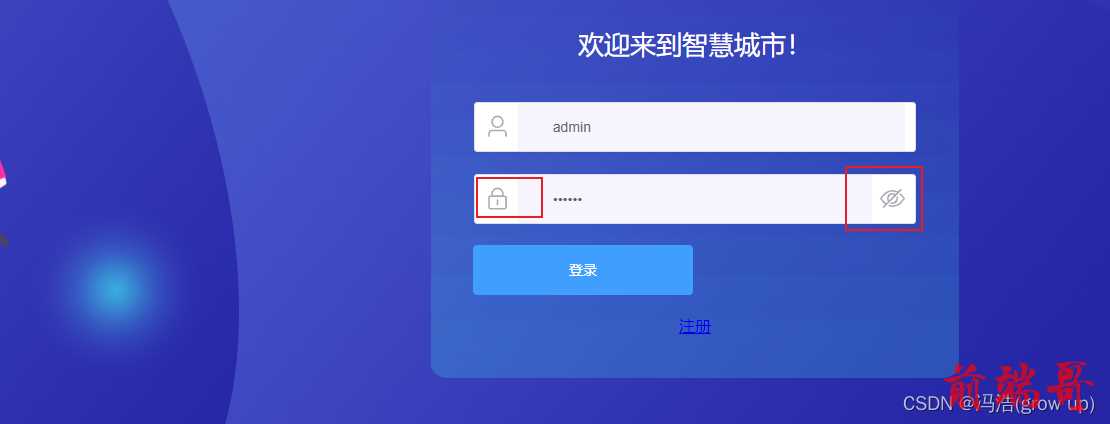
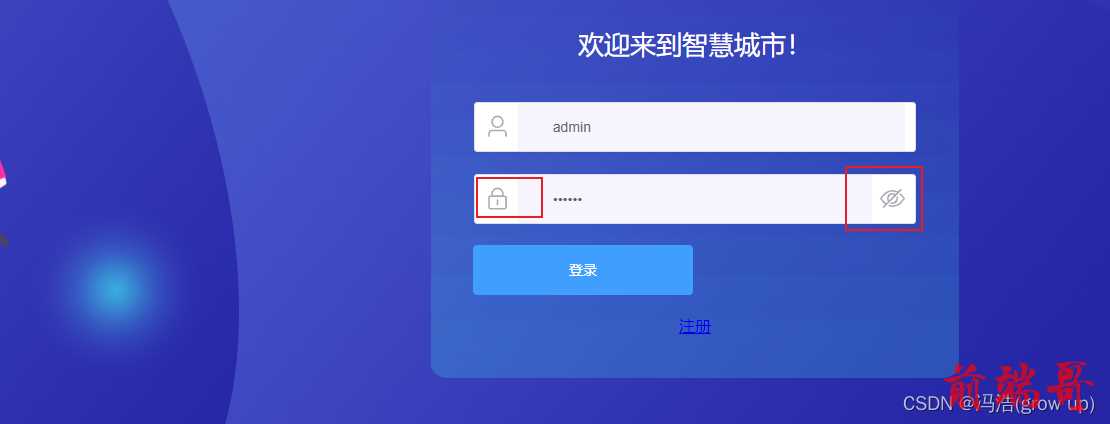
2、vue3+element-plus中使用


| <el-input v-model.trim="forms.username" v-focus :placeholder="translateTitle('请输入用户名')" tabindex="1" type="text"> |
| <template #prefix> |
| <el-icon :size="size"> |
| <User /> |
| </el-icon> |
| </template> |
| <template #suffix> |
| <el-icon :size="size" @click="handlePassword"> |
| <View /> |
| </el-icon> |
| </template> |
| </el-input> |