一、安装NVM
1、NVM介绍
NVM是NodeJS的版本管理工具,使用NVM可以快速安装各个版本的NodeJS并且切换不同版本NodeJS。
在项目开发中,我们可能会有多个项目同时开发维护的情况,但有些各个项目之间所依赖的NodeJS版本可能不同,这时我们就可以通过NVM来进行NodeJS的各个版本之间切换。
2、安装NVM
(1)NVM官网:【https://nvm.uihtm.com/】
(2)在官网上下载对应版本即可,小编这里下载的是v1.1.10版本,下载后解压即可安装。

(3)安装NVM
- 选择【I accept the agreement】,点击【Next】

- 选择NVM的安装目录,点击【Next】。注意:路径必须是英文,否则后续切换node版本时会出现乱码情况

- 通过NVM安装NodeJS,选择NodeJS的安装目录,点击【Next】。注意:路径必须是英文,否则后续切换node版本时会出现乱码情况

- 点击【Install】

- 点击【Finish】

- 至安装目录下,找到【settings.txt】文件,使用记事本打开

- 将以下内容添加至后面,保存即可
node_mirror: https://npmmirror.com/mirrors/node/ npm_mirror: https://npmmirror.com/mirrors/npm/

- 检验是否安装成功,【win+R】输入【cmd】命令,在其中输入【nvm -v】,即可查看NVM安装的版本号

3、安装NodeJS
(1)命令行中输入【nvm list available】可以查看node近期版本
nvm list available

(2)输入以下命令,安装NodeJS,小编这里选择 v18.16.1版本
nvm install 18.16.1

(3)输入以下命令,进行版本切换使用
nvm use 18.16.1

(4)输入【node -v】和【npm -v】查看安装的NodeJS版本和npm版本

此时,你得NVM安装目录下会出现安装NodeJS的版本好的目录文件夹

4、配置NodeJS
(1)前往NodeJS安装目录下,分别创建node_global文件夹和node_cache文件夹

(2)【win+R】输入【cmd】命令,打开命令提示符,按照顺序输入以下命令,将npm的全局模块目录和缓存目录配置到我们刚才创建的两个文件夹目录下,并修改源为淘宝镜像。
npm config set prefix "E:\nvm\v18.16.1\node_global" npm config set cache "E:\nvm\v18.16.1\node_cache" npm config set registry https://registry.npmmirror.com

(3)输入以下命令,可查看npm配置修改是否成功
npm config list

(4)配置电脑系统环境
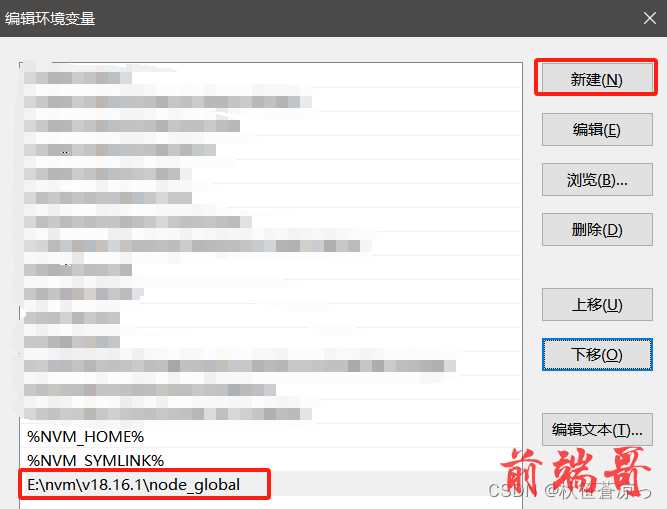
- 此电脑–>系统属性–>高级系统设置–>环境变量–>用户变量–>Path
- 将npm的全局模块目录node_global配置到环境变量中
- 配置好后全部点击【确定】

5、安装VUE
注意:在以下安装过程中,以管理员身份运行命令提示符,否则可能会因没有权限而报错
(1)安装vue.js,输入以下命令
npm install vue -g

(2)安装webpack模板,输入以下命令
npm install webpack -g

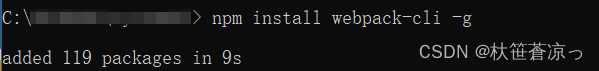
由于 webpack 4x以上webpack将命令相关的内容放在了 webpack-cli 中,故需要安装 webpack-cli
npm install webpack-cli -g

要验证是否安装成功,输入 webpack -v 能输出版本号就表示安装成功

(3)安装 vue-cli 脚手架,输入以下命令
npm install -g @vue/cli

- 使用【vue -V】,检验是否安装成功

(4)安装 vue-router,输入以下命令
npm install vue-router -g

这时打开全局模块目录下的 node_modules 文件夹就可以看到我们安装的配置都在这里

6、创建 vue 项目
(1)手动创建项目的命令如下
npm create vite@latest
- 输入项目名称–>选择Vue–>选择JavaScrapt(其中上下键表示选择,Enter键表示选中)

- 按照提示依次输入以下命令即可运行项目

- 浏览器输入以下链接【http://localhost:5173/】,其中【q+Enter】键表示退出运行


(2)通过模板自动创建项目的命令如下:
- 使用npm 6或更低版本创建项目
npm create vite@latest <项目名称> --template <模板名称>
- 使用npm 7或更高版本创建项目
npm create vite@latest <项目名称> -- --template <模板名称>
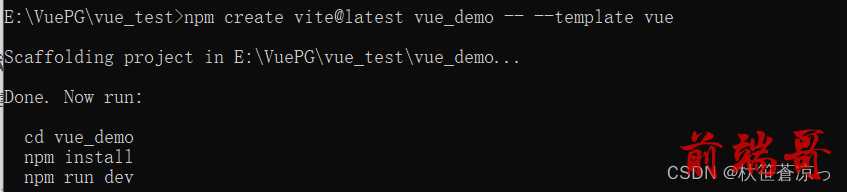
- 小编这里npm版本为v9.5.1,使用命令如下:
npm create vite@latest vue_demo -- --template vue

- 按照提示依次输入以下命令即可运行项目

- 浏览器输入以下链接【http://localhost:5173/】,其中【q+Enter】键表示退出运行



