window.οnlοad=function(){
alert(“html页面加载完成后一”);
3.使用DOMContentLoaded事件加载完毕执行函数
document.addEventListener(‘DOMContentLoaded’, function() {
//js代码
});
他们的区别:
window.load是在窗口加载事件,是文档所有内容(图像、js文件、css文件等)都加载完成后才触发。只能写一次,如果注册多个事件则会以最后注册的为准,后者覆盖前者。
document.addEventListener窗口加载事件,在DOM加载完成就会立刻触发,不包括样式图片动画等。
JQuery的方式则是可以写多个.
选择器
举个栗子:
$(function (){
$(“#b1”).click(function (){
$(“#one”).css(“backgroundColor”,“pink”);
})
$(“#b2”).click(function (){
$(“div”).css(“backgroundColor”,“pink”);
})
$(“#b3”).click(function (){
$(“.mini”).css(“backgroundColor”,“pink”);
})
$(“#b4”).click(function (){
$(“span,#two”).css(“backgroundColor”,“pink”);
})
})
DOM操作
首先通过选择器获取对应DOM标签对象,然后对它进行操作.
1.内容操作:
HTML() 设置标签内的HTML内容
text() 设置标签内的纯文本内容
val() 设置元素的value属性值
2.属性操作:
1.通用属性操作
1.attr(): 设置某个标签的属性
2.removeAttr() 移除标签的某个属性
3.prop(): 设置某个标签的属性
4.removeProp(): 移除标签的某个属性
prop和attr的区别就是:我们使用prop操作标签的固有属性,attr用来操作其他属性,
什么叫固有属性,就是HTML文档标签的标准属性,我们其实可以给HTML标签设置
自定义的标签属性
2.对标签的class属性操作:
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)

文末
如果30岁以前,可以还不知道自己想去做什么的话,那30岁之后,真的觉得时间非常的宝贵,不能再浪费时间在一些碎片化的事情上,比如说看综艺,电视剧。一个人的黄金时间也就二,三十年,不能过得浑浑噩噩。所以花了基本上休息的时间,去不断的完善自己的知识体系,希望可以成为一个领域内的TOP。
同样是干到30岁,普通人写业务代码划水,榜样们深度学习拓宽视野晋升管理。
这也是为什么大家都说30岁是程序员的门槛,很多人迈不过去,其实各行各业都是这样都会有个坎,公司永远都缺的高级人才,只用这样才能在大风大浪过后,依然闪耀不被公司淘汰不被社会淘汰。
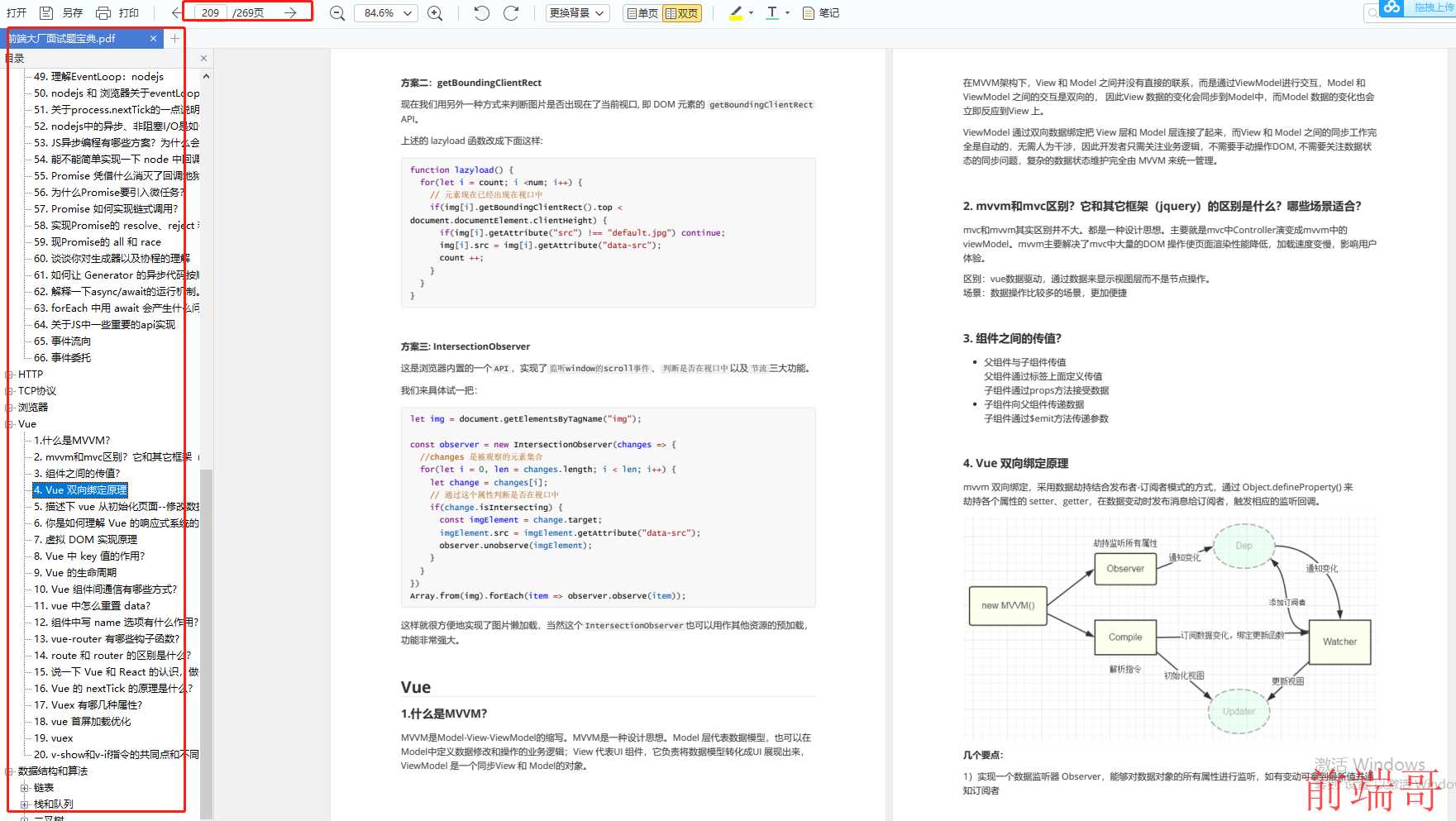
269页《前端大厂面试宝典》
包含了腾讯、字节跳动、小米、阿里、滴滴、美团、58、拼多多、360、新浪、搜狐等一线互联网公司面试被问到的题目,涵盖了初中级前端技术点。
CodeChina开源项目:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

前端面试题汇总

JavaScript
sdnimg.cn/img_convert/b98713ee557d94286de8afe404cb51d1.png)
前端面试题汇总

JavaScript