1、只能输入纯数字
<el-input v-model="aaa" type="text" @input="(v)=>(aaa=v.replace(/[^\d]/g,''))" />
2、只能输入纯数字和小数(比如:6.66)
<el-input v-model="aaa" type="text" @input="(v)=>(aaa=v.replace(/[^\d.]/g,''))" />
3、禁止输入特殊字符
1. 在vue原型上定义全局方法
Vue.prototype.validForbid = function (value) { value = value.replace(/[`~!@#$%^&*()_\-+=<>?:"{}|,./;'\\[\]·~!@#¥%……&*()——\-+={}|《》?:“”【】、;‘’,。、]/g, '').replace(/\s/g, ""); return value; }
2. 组件中使用、input调用该方法
<el-input :value="name" @input="e => name = validForbid (e)"></el-input>
4、只能输入数组和字母(A123456)
<el-input v-model="aaa" @input="(v)=>(aaa = v.replace(/[^\a-\z\A-\Z0-9]/g, ''))" ></el-input>
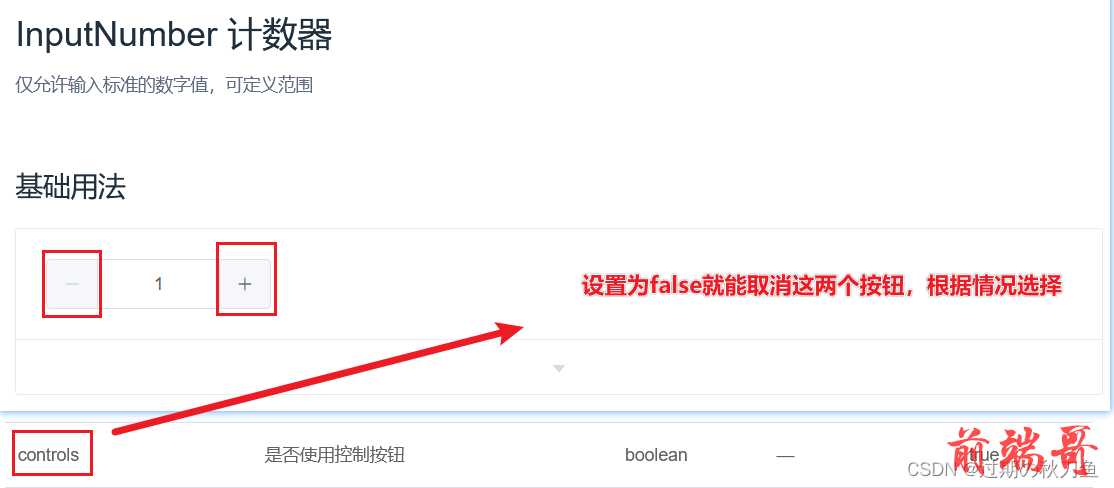
5、数字类型限制的话可以使用el-input-number

<el-input-number v-model="a" placeholder="请输入" :controls="false"></el-input-number>
官方文档地址文档地址:
Element - The world's most popular Vue UI framework
参考资料:element中el-input组件限制输入条件(数字、特殊字符) - 掘金

