js中Object和Map的区别
Object是最常用的一种引用类型数据,可用于存储键值对的集合。
Map是键值对的集合,才会用Hash结构存储。(map是es6以后新增的)
共同点: 键值对的动态集合,支持增加和删除键值对


不同点
1.构造方式
// Object const obj = { a: 1, b: 2 } const o = new Object() const o2 = Object.create(); // map const map = new Map() const m = new Map([ ['a', '1'], ['b', '2'] ])
2.键的类型
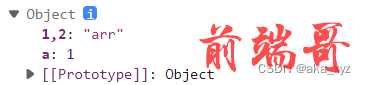
/* Object 键的类型: 键类型必须是String或者Symbol,如果非String类型,会进行数据类型转换 */ const obj = { a: 1, } const arr1 = [1, 2] obj[arr1] = 'arr' console.log(obj); //这里把arr1中的数据变为了字符串

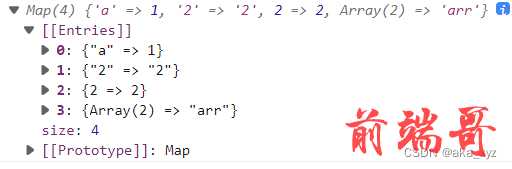
/* Map 键的类型: 可以是任意类型,包括对象,数组,函数等,不会进行类型转换。 在添加键值对时,会通过严格相等(===)来判断键属性师范已存在 */ const m = new Map() m.set('a', 1) m.set('2', '2') m.set(2, 2) m.set(arr1, 'arr') console.log(m);

3.键的顺序
/* Object 键的顺序: key是无序的,不会按照添加的顺序返回 1.对于大于等于0的证书,会按照大小进行排序,对于小数和负数会当作字符串处理 2.对于String类型,按照定义的顺序进行输出 3.对于Symbol类型,会之间过滤掉,不会进行输出, 如果想要输出Symbol类型属性, 通过Object.getOwnPropertySymbol()方法 */ const obj = { 2: 2, '1': 1, 'b': 'b', 1.1: 1.1, 0: 0, 'a': 'a', [Symbol('s1')] : 's2', [Symbol('s2')] : 's1', } console.log(Object.keys(obj));

/* Map 键的顺序: key是有序的,按照插入的顺序进行返回 对于Symbol类型,不会过滤掉,会进行输出 */ const m = new Map() m.set(2, 2) m.set('1', 1) m.set('b', 'b') m.set(0, 0) m.set('a', 'a') m.set(Symbol('s1'), 's1'); console.log(m.keys());

4.键值对size
/* Object 键值对size: 只能手动计算,通过Object.keys()方法或者通过for...in循环统计 */ const obj = { 2: 2, '1': 1, 'b': 'b', } console.log(Object.keys(obj).length); //3 /* Map 键值对size: 直接通过size属性访问 */ const m = new Map() m.set(2, 2) m.set('1', 1) m.set('b', 'b') m.set(0, 0) m.set('a', 'a') m.set(Symbol('s1'), 's1'); console.log(m.size); //6
5.键值对的访问
/* Object 键值对访问: 1.添加或者修改属性,通过点或者中括号的形式 */ const obj = { } obj.name = '张三' obj.age = 18 // 2.判断属性是否存在 obj.name === undefined // 删除属性,通过delete关键字 delete obj.name /* Map 键值对访问: */ const m = new Map() // 添加和修改key-value m.set('name', '张三') m.set('age', 18) // 2.判断属性是否存在 m.has('name') // 取值 m.get('name') // 删除键值对 m.delete('name') // 获取所有属性名 m.keys() // 清空map m.clear()
6.迭代器
/* 迭代器-for...of Object本身不具有lterator特性,默认情况下不能使用for..of进行遍历 Map结构的keys(), value(), entries()方法返回值都具有lterator特性 */
7.JSON序列化
/* Object JSON序列化 Object类型可以通过JSON.stringify()进行序列化操作 Map结构的keys(), value(), entries()方法返回值都具有lterator特性 */ const o = { name: '张三', age: 18 } console.log(o); console.log(JSON.stringify(o));

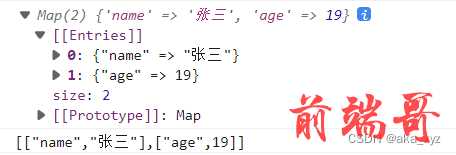
/* Map JSON序列化 Map结构不能直接进行JSON序列化,可以通过其他手段进行序列化 */ const map = new Map([ ['name', '张三'], ['age', 19] ]) console.log(map); console.log(JSON.stringify(Array.from(map)));

8.应用场景

